Az alábbi technikával keretet készítünk a fotóhoz, de a próbálkozás közben kicsit megismerhetjük a smart object , a rétegek és a vágómaszk szuper tulajdonságait is. A variációk száma végtelen, érdemes kísérletezni és a jobban sikerült maszkokat akár png formátumban elmenteni, hogy a későbbiekben könnyen tudjuk használni. Most nem videó készült, azt gondoltam, hogy a lépésről-lépésre fotókkal könnyebben lehet követni a munka menetét. Ezt a tippet a pshero oldalán találtam, ahol további szuper ötletek is vannak. Angolul nem tudók kedvéért időnként egyet-egyet bemutatok magyarul. Ha sikerült valamit alkotni a leírás segítségével, kérlek mutasd be a galériában. Nos, lássunk munkához.
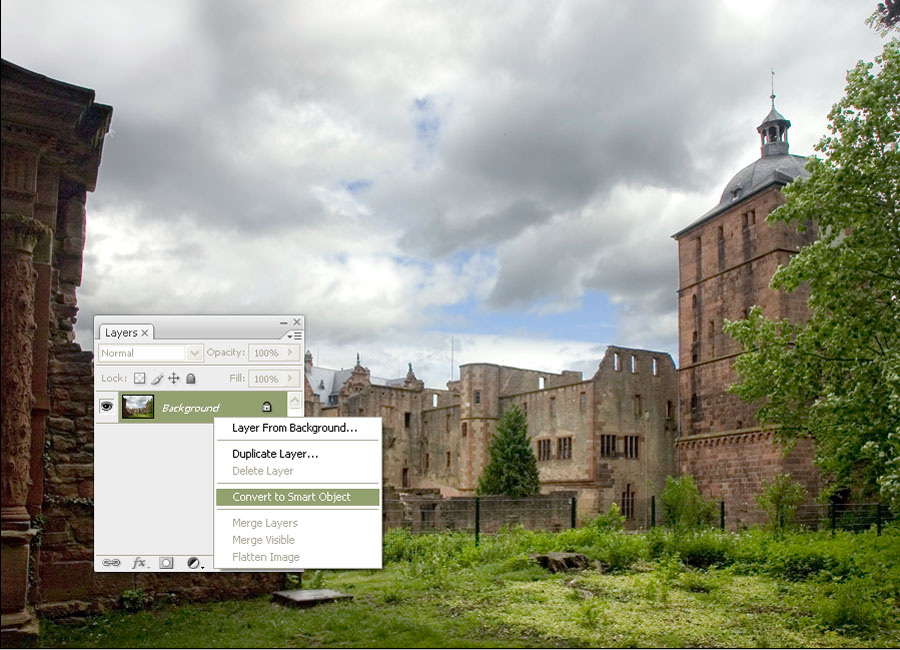
Kiválasztjuk a képet, ami köré keretet szeretnénk készíteni és smart object-é konvertáljuk vagy a Layer – Smart Object – Convert To Smart Object segítségével, vagy a Layer palettán jobb klikk és kiválasztjuk a Convert Smart Objectet.
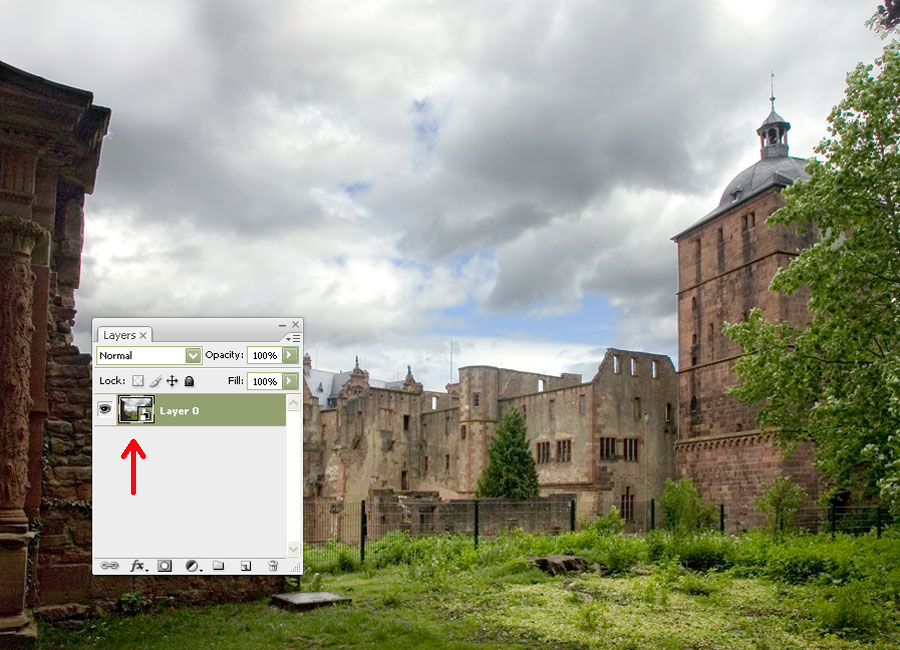
Ekkor meg is jelenik egy kis ikon a layer palettán a kis kép jobb sarkában.
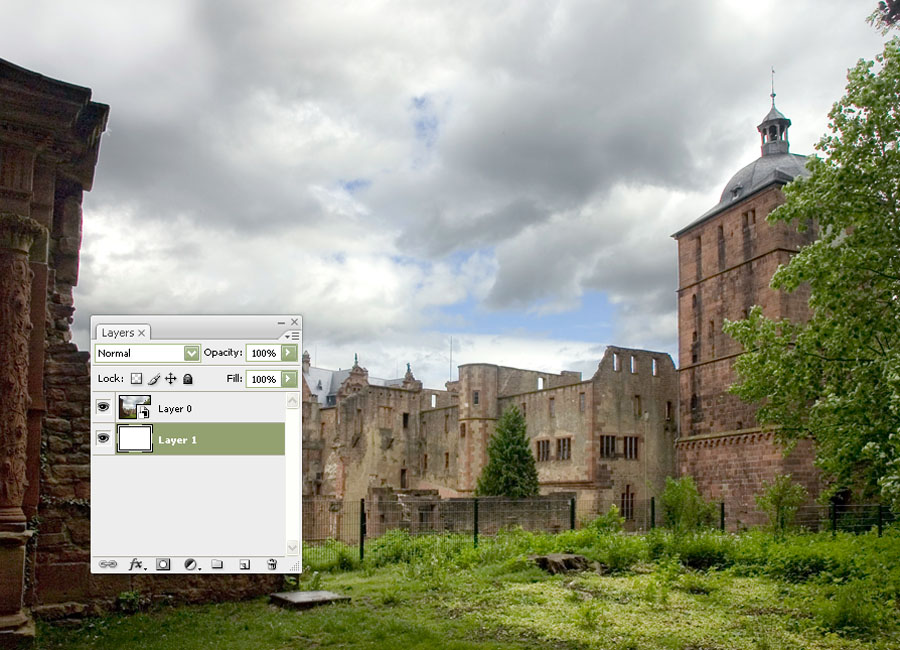
Készítsünk egy layer a kép alá. Ha a New layer ikonra kattintunk (jobbról a második), és közben nyomvatartjuk a Ctrl –t, akkor a layer a kijelölt layer alá kerül, így megspórolunk egy átrendezést. Background color legyen fehér, az új layert kijelöljük, majd Ctrl + Backspace és máris egy fehér háttér kerül a képünk alá.
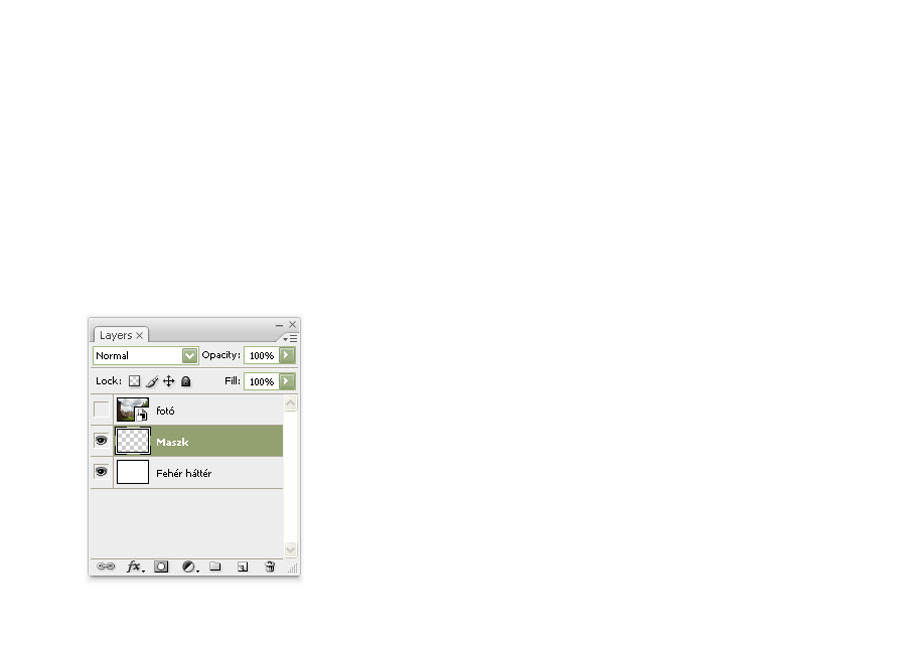
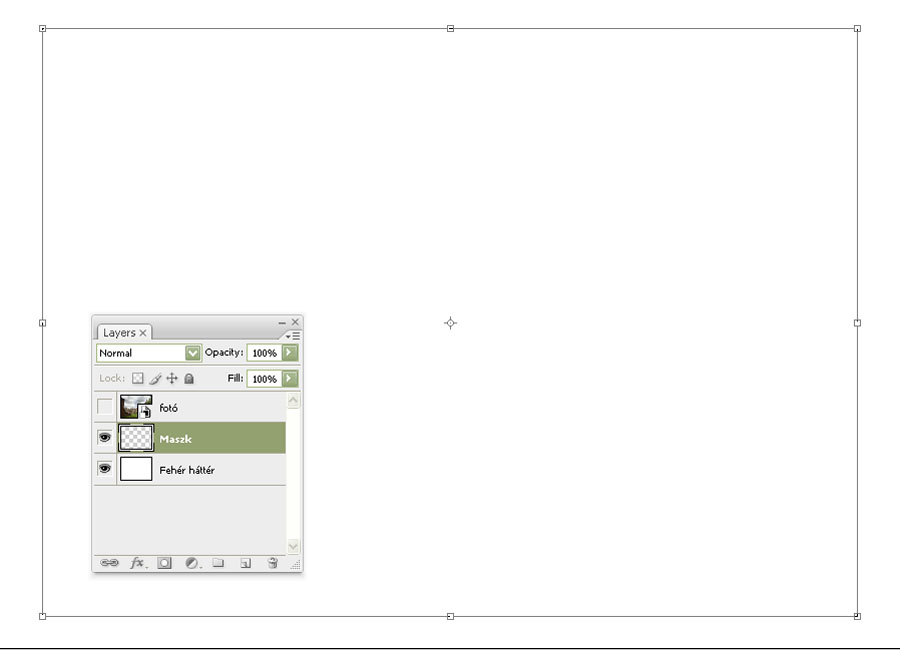
Készítsünk még egy réteget a fehér háttér és a fotó réteg közé, ez lesz a maszk réteg.
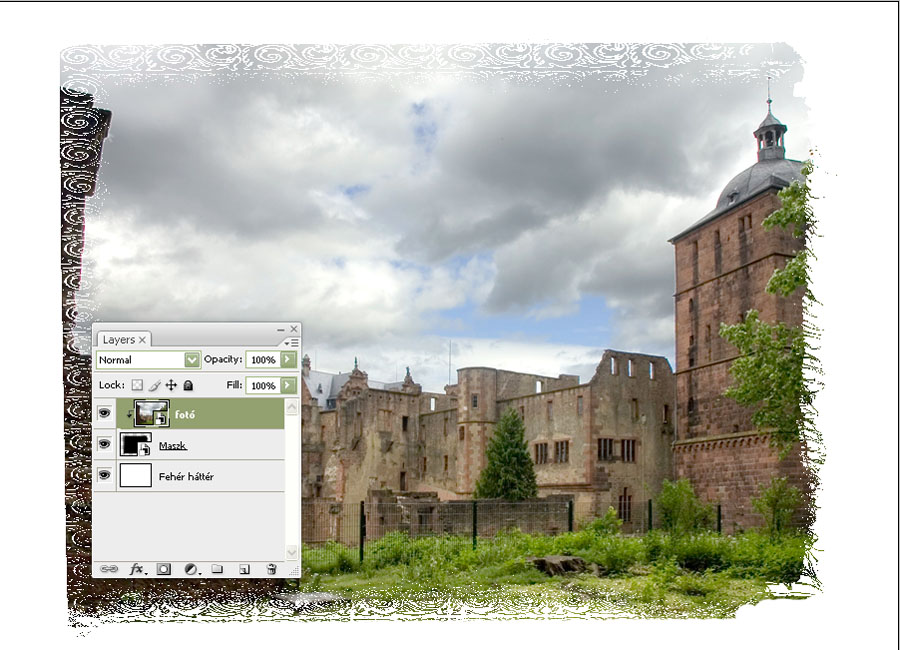
Kapcsoljuk ki a fotó réteget, hogy jobban lássuk, mi is történik a maszkkal.
A maszk layer legyen kijelölve, Ctrl+A –val kijelöljük az egész képet, majd Select – Transform selection-t kiválasztjuk. Tetszőlegesen egy kicsit kisebbre méretezzük.
TIPP : ha a méretezés közben nyomva tartjuk az Alt +Shift gombokat, akkor egyenlő mértékben, szép szabályosan lesz kisebb.
Ha megfelelő a méret, nyomunk egy enter-t, majd az Alt –Backspace-szel kitöltjük a kijelölést feketére. ( ez csak akkor lesz így, ha a festőszínnek a fekete volt kiválasztva ) Ctrl + D –vel megszüntetjük a kijelölést.
Most a maszkból is készítsünk smart object-et, ugyanúgy, mint korábban a fotóból.
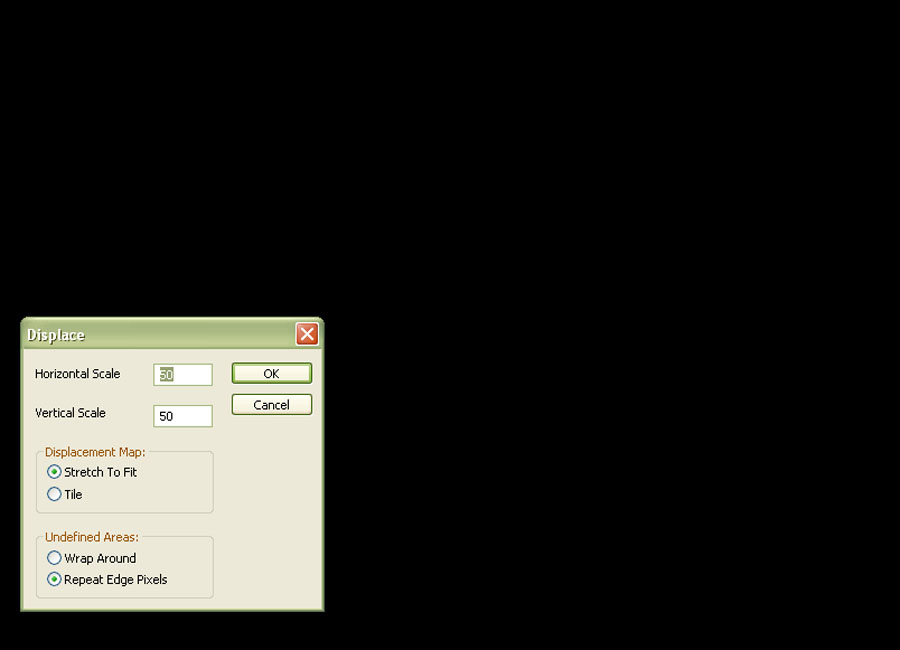
Filter – Distort – Displace-t keressük meg és a megjelenő ablakba írjunk 10-10-et.
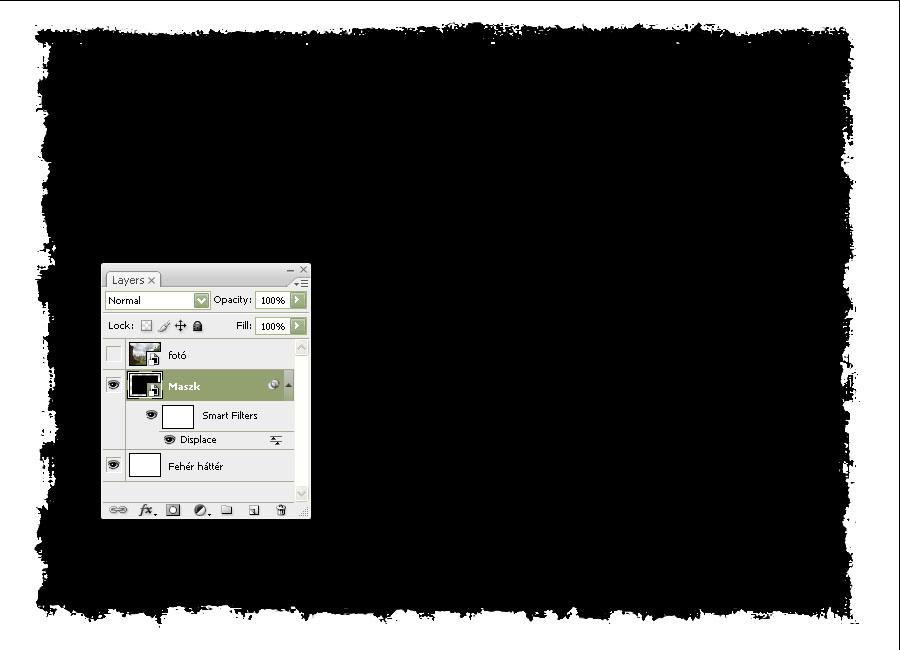
Pontosabban ez több dologtól is függ. Innentől érdekes játék kezdődhet, bármivel meg lehet próbálkozni, a lényeg, hogy psd kiterjesztésű file legyen. Elsőre a Photoshop Preset – Texture mappájából választottam a Frosted Glass.psd, ettől ilyen lett a maszkunk:
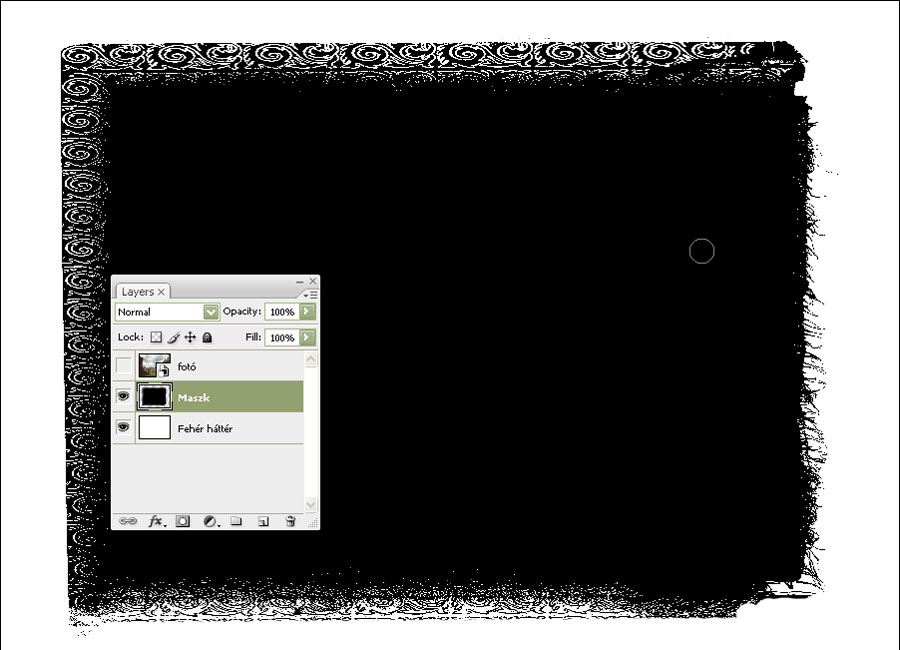
Egy másik psd-t használva, 50-50-es beállítással pedig ezt:
Más feladatunk már nem marad, mint visszakapcsolni a fotónk melletti szemet, és a Ctrl+Alt+G lenyomásával vágómaszkot készítve rásimítani képünket az alatta lévő maszkra.
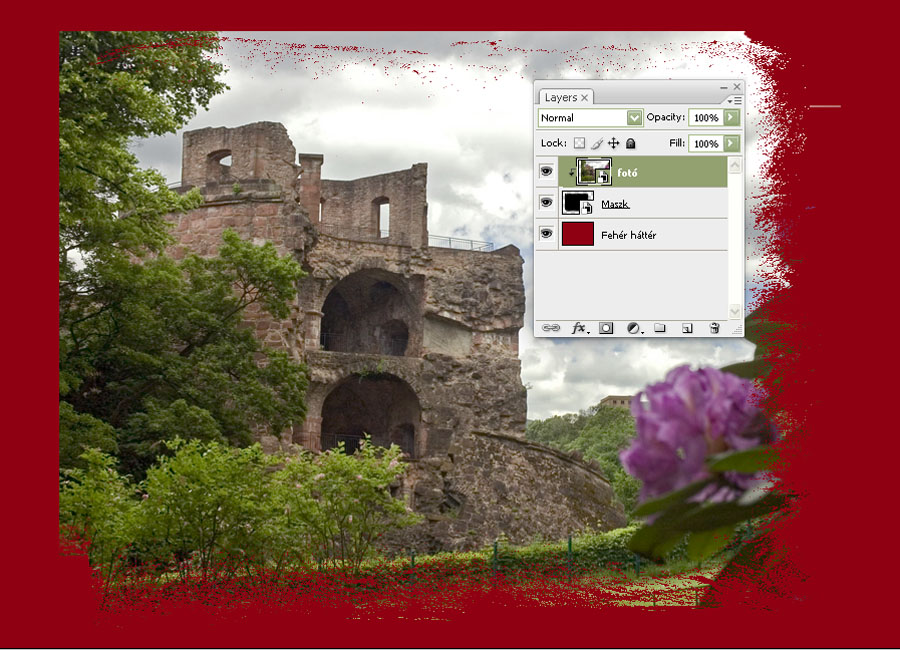
Ami még fantasztikus a Smart Objectben, hogy most, hogy ezt megcsináltuk, egy pillanat alatt ki tudjuk cserélni a fotót, a maszkot és természetesen a háttér színét is. A fotónál jobb klikk és Replace Content, a maszknál duplaklikk a rétegre, a megnyíló ablakban válasszunk másik psd file-t, a hátteret meg kitölthetjük egy másik színnel. Ez már csak pár pillanat.
Mint mondtam, a maszkokat érdemes valami olyan formátumba elmenteni, hogy az átlátszósága megmaradjon. (png, psd, tif) Utána már csak ráhúzzuk a fotót, vágómaszkot készítünk a Ctrl+Alt+G lenyomásával és kész is a keretezés. Egy korábbi bejegyzésben hasonló módon készültek a maszkok, melyeket a galériából le is tölthetsz.














Szuper ez a leckéd is, köszi a leírást ki fogom próbálni!
Szia Krisssz!
Nagyon szuper ez a tutorial is 😀
Kérdezhetnék egyvalamit? Kipróbáltam több variációt is, minden tök jó, csak azt nem értem, hogy ha kiválasztok a filterhez egy psd fájlt mi történik vele. Milyen fájlt kell választani? Próbálgattam mindenféle mentett psd-t, de nem tudok rájönni mi alapján változik a szél :(((
Előre is köszi 😀
Szia cerry!
A psd fájl textúrája alapján. Ha egy fotóval teszed meg ugyanezt, akkor látni fogod, hogy mi történik. De hogy pont milyen lesz a széle, azt én sem tudom, próbálgatni kell és izgulva várni az eredményt:) Nekem sem sikerült még előre kitalálni, milyen lesz.
Szia Krisssz!
Köszi az ötletet. Próbálkoztam, és azt hiszem kezdem érteni 😀 Na nem azt hogy milyen lesz a szél, hanem a filtert. 😀
Krissz létezik az, hogy a ps e 7-ben nincs se smart object se convert smart? Vagy lehet, hogy máshol találató esetleg?
Előre is köszi a választ!
Zsuzsi
Zsuzsi! Lécci, lécci mindig a fórumban kérdezz, mert hátha mást is érdekel a téma, itt meg meg nem találja:)
Sajnos csak a CS2-től van a smart object. Ennek hiányában ugyanúgy meg tudod csinálni a keretet, csak azt nem, amiről a végén van szó, hogy cserélgetheted a képet illetve a maszkot.