Katie Pertiet galériájában böngészve akadtam rá néhány oldalra, amelyeken egymásba fonódó körök adták a sablont a képekhez. A dizájn igazán látványos, bár sok helyet nem hagy a fotóknak. Azonban a technika is felkeltette az érdeklődésemet: hogyan lehet a legjobban elkészíteni. Lehet, hogy nem ez a legjobb megoldás, de nekem ez jutott eszembe.:) Mutatom a lépéseket.
Nyiss egy új oldalt. Válaszd ki az „Ellipse Tool”-t, és hozz létre néhány különálló kört külön rétegeken úgy, hogy közben lenyomva tartod a Shift billentyűt, hogy szabályos köröket kapj.

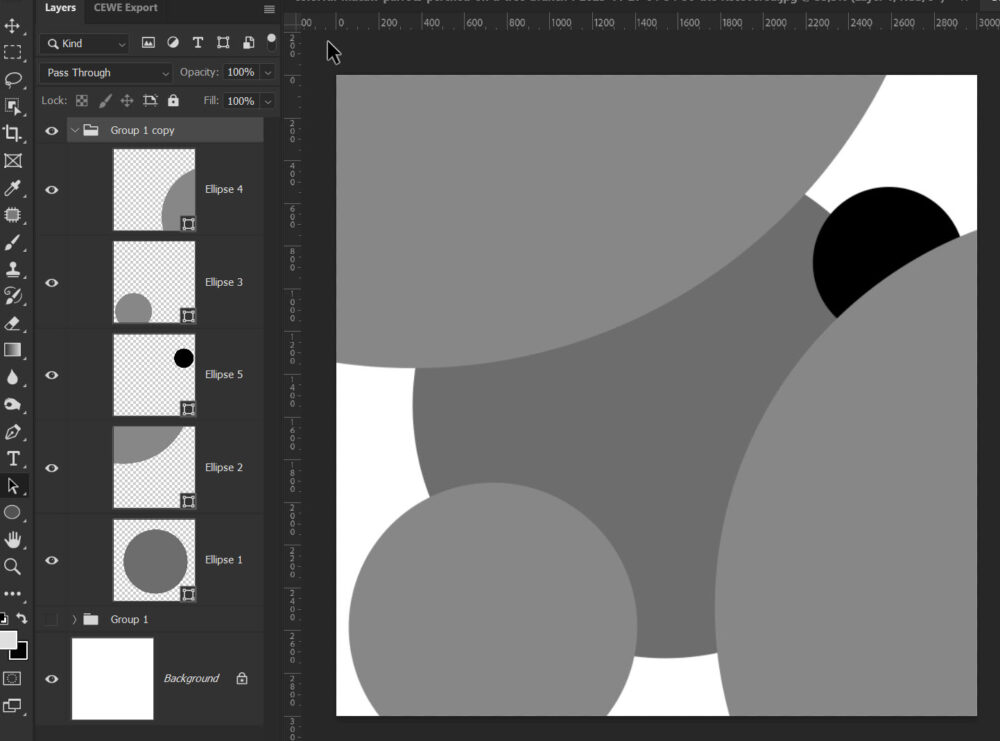
Ez legyen egy csoportban. (Kijelölöd mindegyik réteget, és Ctrl+G) Ctrl+J-vel készíts a csoportból egy másolatot. Az eredeti láthatóságát a szem ikonra kattintva kapcsold ki, hogy ne zavarjon. Így készítsd el a metszeteket:
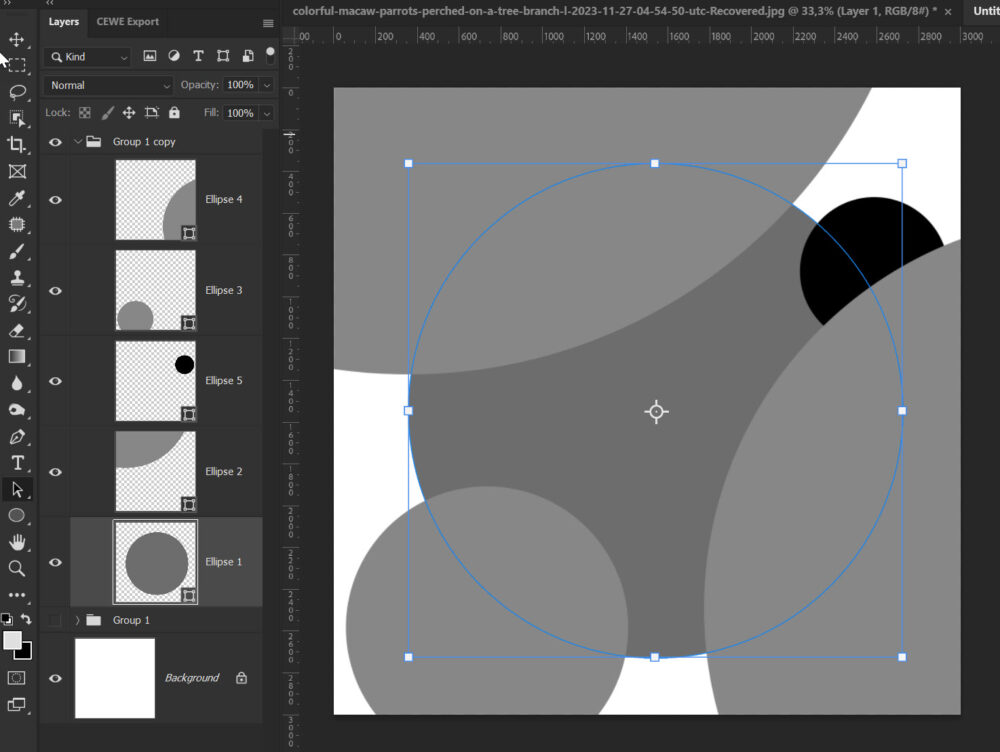
Válaszd ki a középső kört:
- A „Path Selection Tool” (Útvonal kijelölő eszköz) segítségével jelöld ki a középső kört.
Másold a kiválasztott kört:
- Használd a „Ctrl+C” (Cmd+C Mac-en) billentyűkombinációt a kör másolásához.
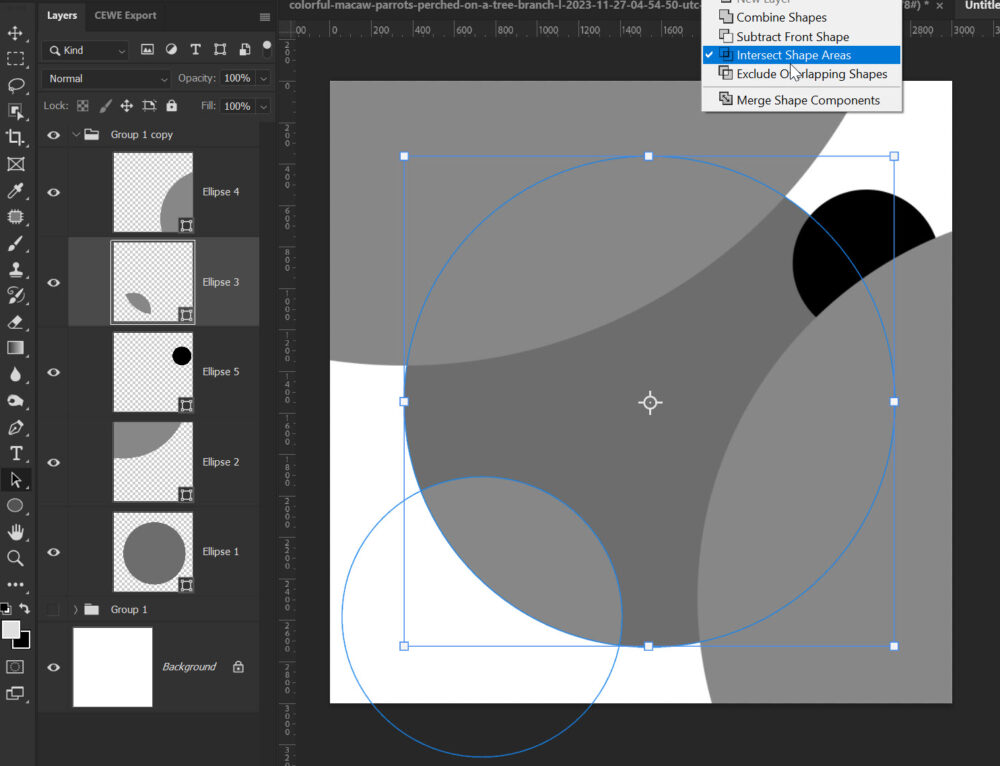
Illeszd be a másolt kört egy másik körbe:
- Válaszd ki az egyik szélső kört, majd illeszd be a másolt kört a „Ctrl+V” (Cmd+V Mac-en) billentyűkombinációval. Ezzel a két kör egy rétegre kerül, de külön útvonalaként jelennek meg.
Metszet létrehozása:
Az Opciós sávban válaszd a „Path Operations” (Útvonal műveletek) menüből az „Intersect Shape Areas” (Alakzatterületek metszése) opciót. Ezzel a két kör metszete marad meg a rétegen.


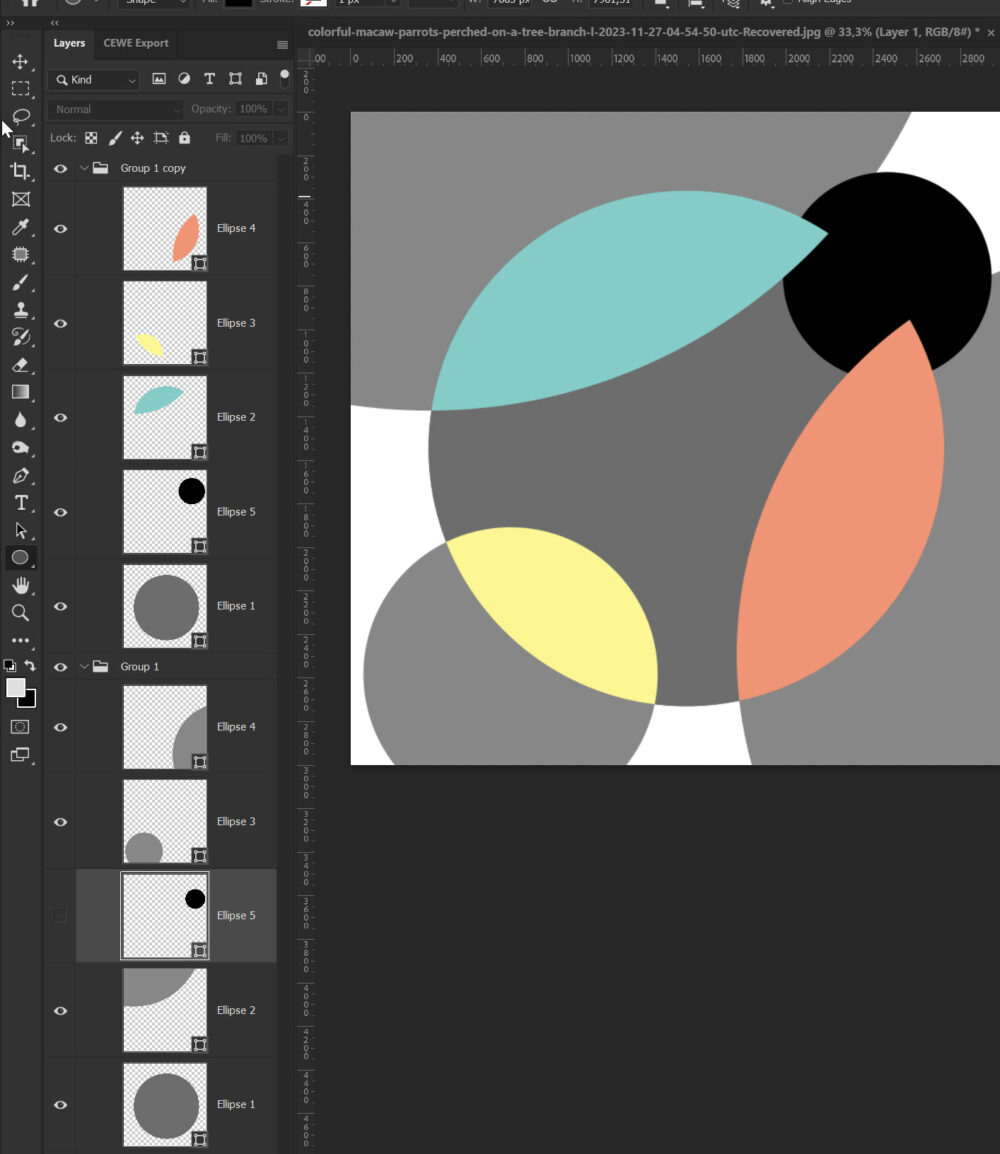
Ismételd meg a többi körnél is, aminél csak a metszetet akarod megtartani. Átszíneztem, hogy jobban lásd.

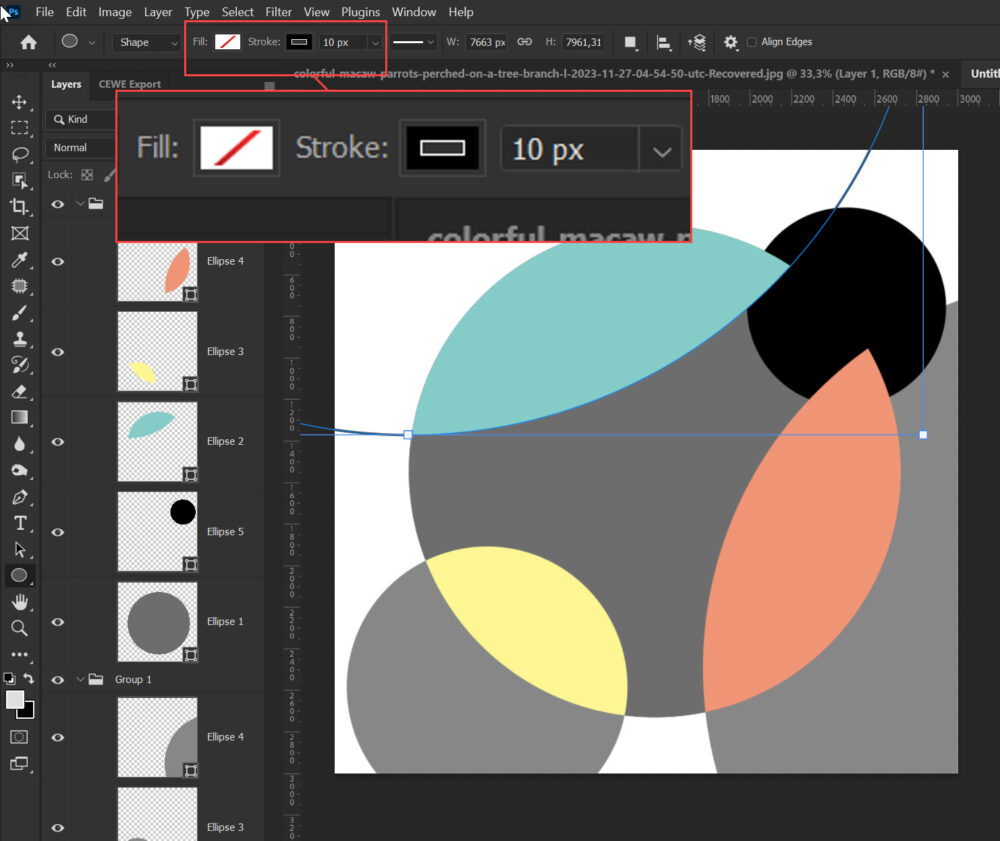
A shape-ek színezését többféleképpen is elvégezhetjük. Az egyik lehetőség a felső opciós sáv, a másik pedig a Properties (Tulajdonságok) panel. Most az alsó csoportot fogjuk használni a következő lépésekben.
Először is, válaszd ki a kívánt alakzatot a Layers panelen. Keresd meg a Shape Fill (Alakzat kitöltése) opciót. Ezt állítsd „nincs”-re, amit az áthúzott kocka ikon jelez. Ez azt jelenti, hogy az alakzat belseje átlátszó lesz.
Ezután adjunk egy Stroke-ot (kontúrt) az alakzathoz. Add meg a kontúr színét és méretét.

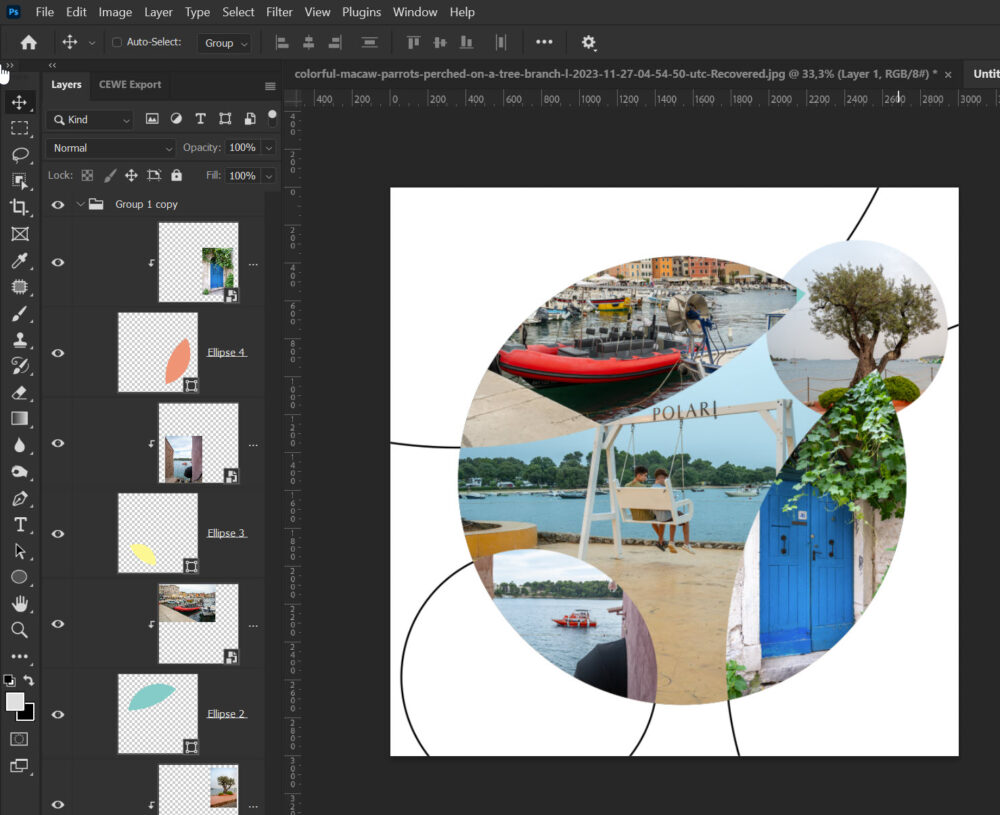
A Stroke méretét bármikor módosíthatod, én is levettem végül 1 px-re. Helyezd el a képeket.

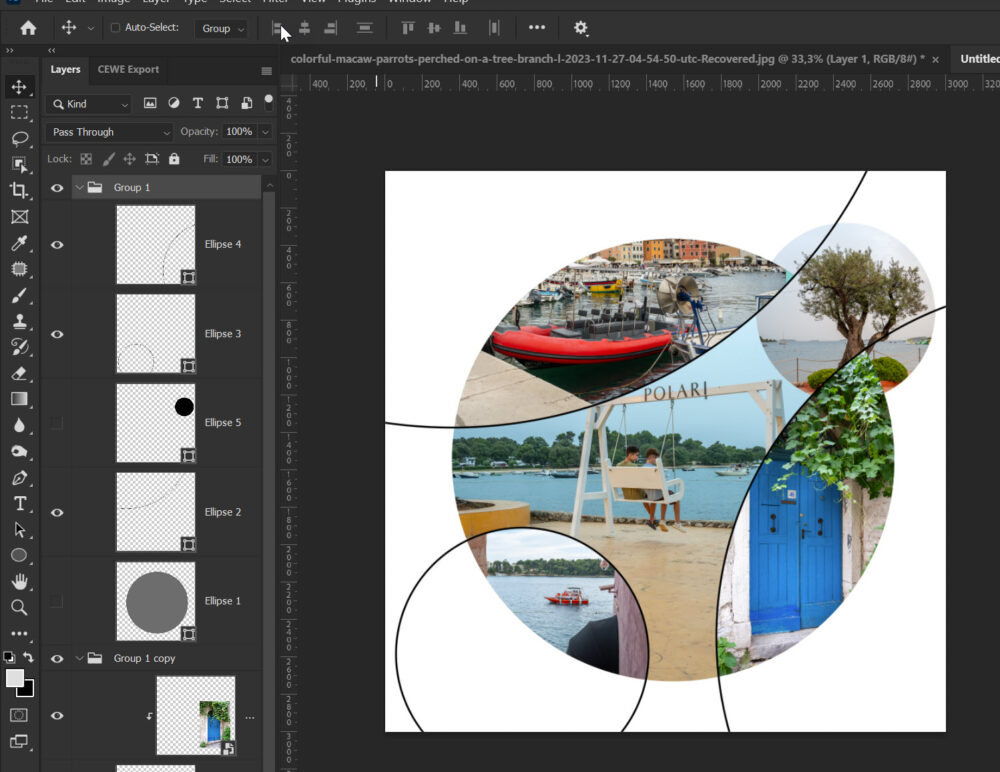
Cseréld meg a két csoport sorrendjét, hogy a szegély a nagy körön is látszódjon.

Már csak díszíteni kell:)





0 hozzászólás