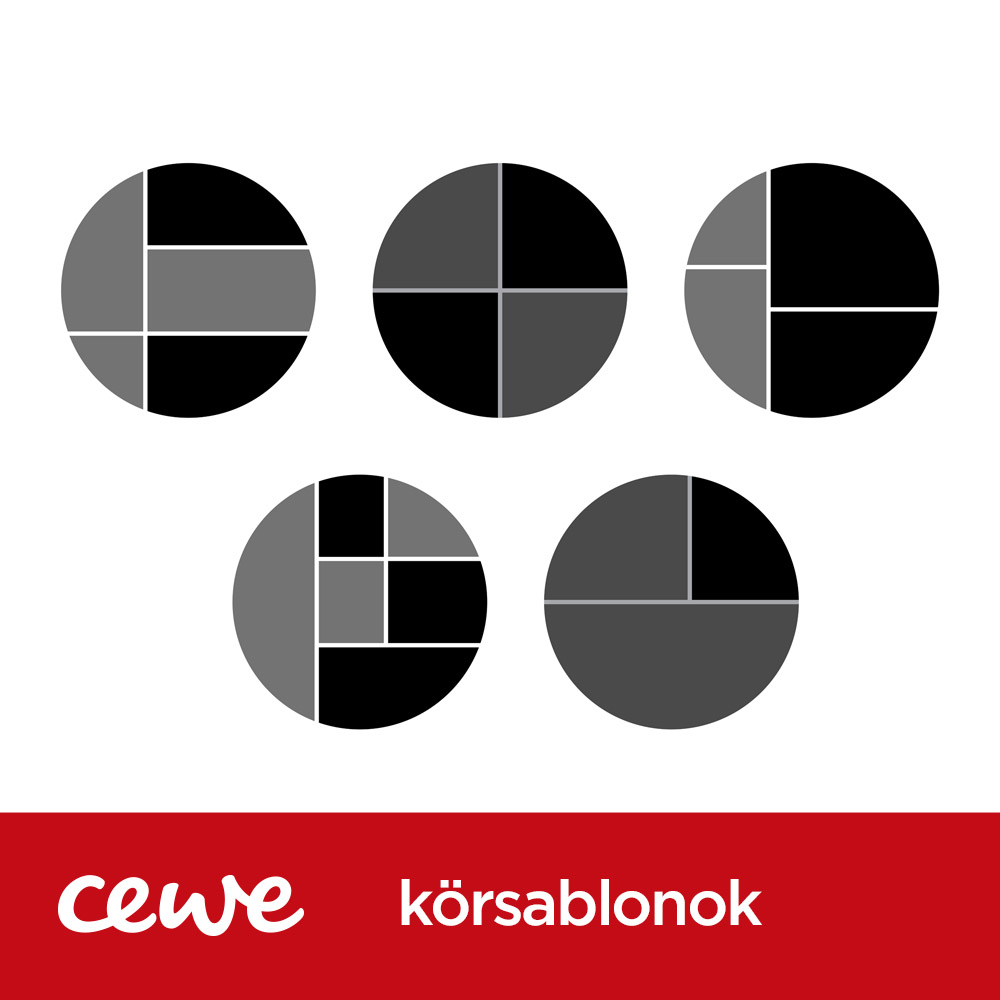
A heti Bingó feladat: kör kör hátán. Ezt készítettem:

Ha a háttéren lévő köröket is beleszámítjuk, akkor valóban sok kör van az oldalon. 😀
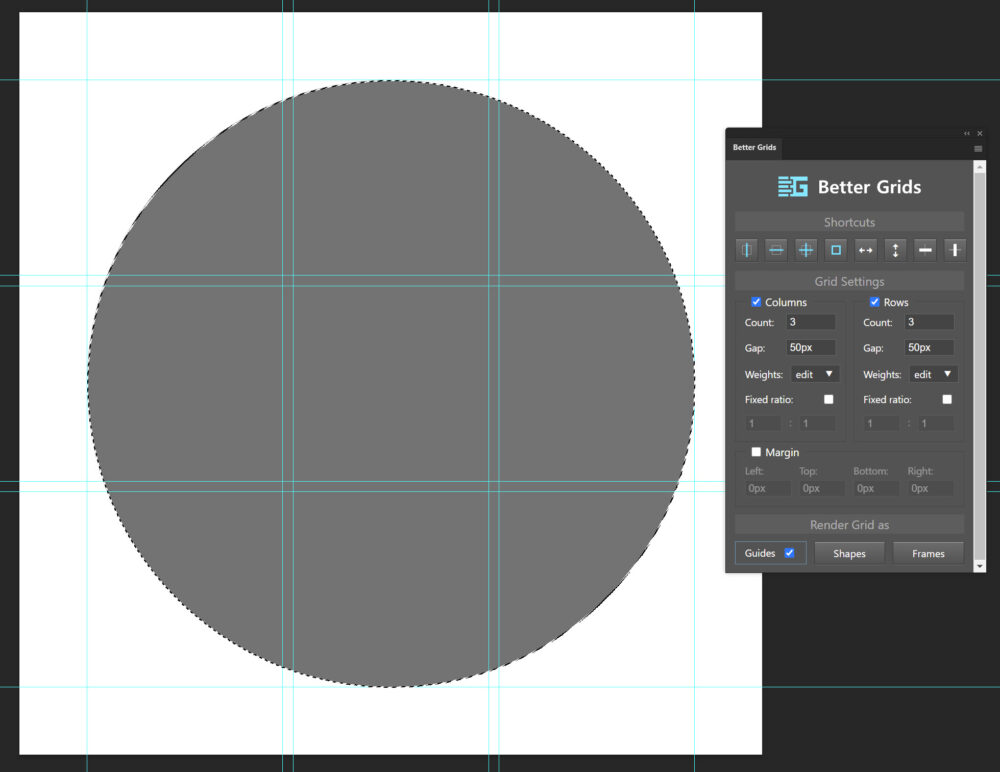
Ilyen körsablont könnyen készíthetünk, le is írom a menetét. Először is kell egy kör, én ezt az Ellipse Tool-lal oldottam meg. Ha közben nyomva tartod a Shift-et, szabályos kör lesz. Ha van Better Grid pluginod, akkor egyszerűbb a helyzet, mert azzal a kijelölt területet tudod felosztani.

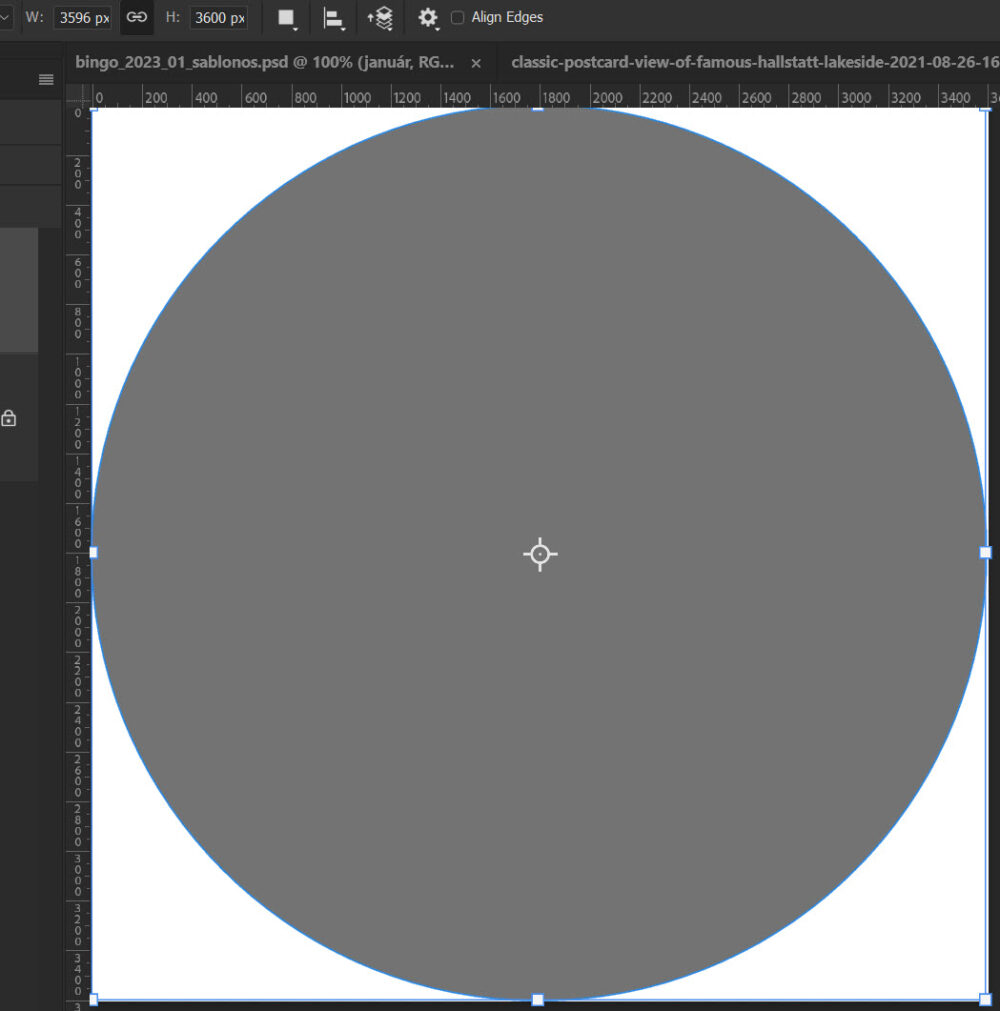
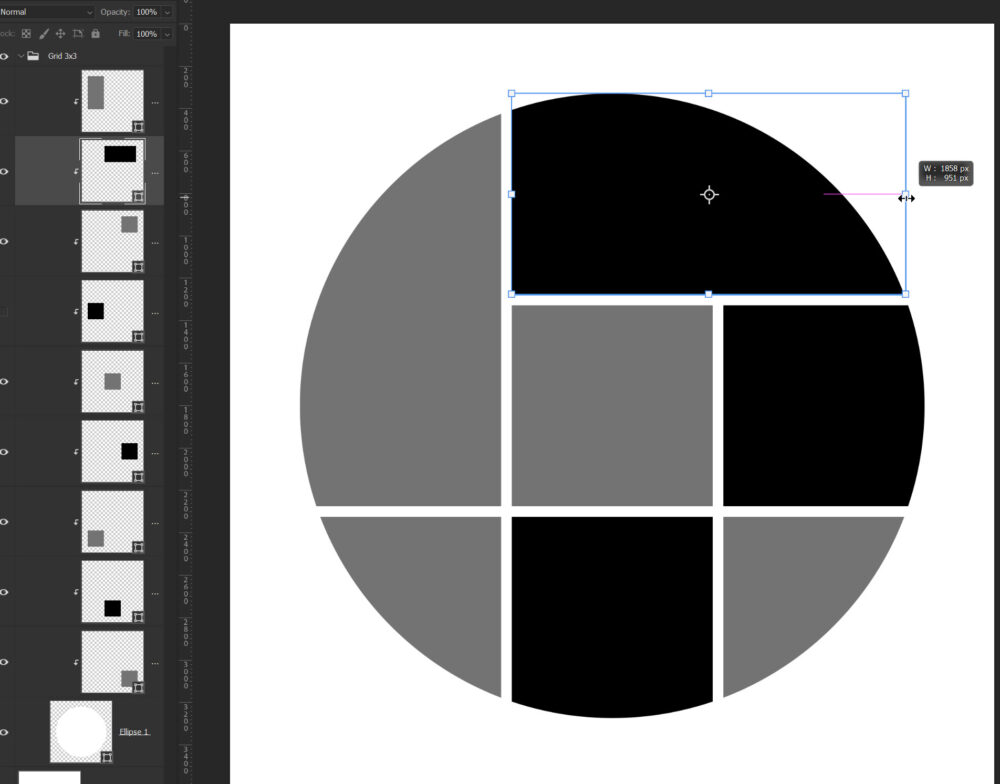
Ha nincs, akkor az a megoldás, hogy egy akkor kört húzz, hogy az egész oldalt befedje. A kurzort tedd a bal felső sarokba, Shift nyomva, és húzd az egeret a jobb alsó sarokba.

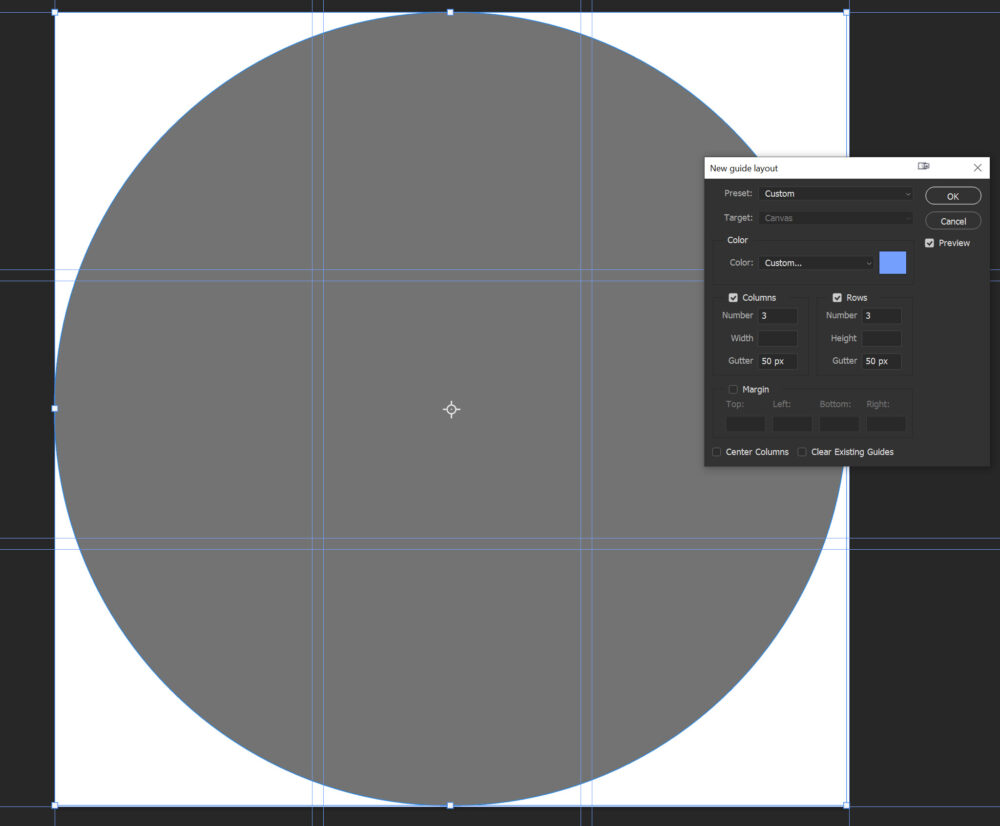
Akkor már a View → Guides → New guide layout-tal is be tudod állítani, hogy hány sort és oszlopot szeretnél, valamint mekkora legyen a hézag.

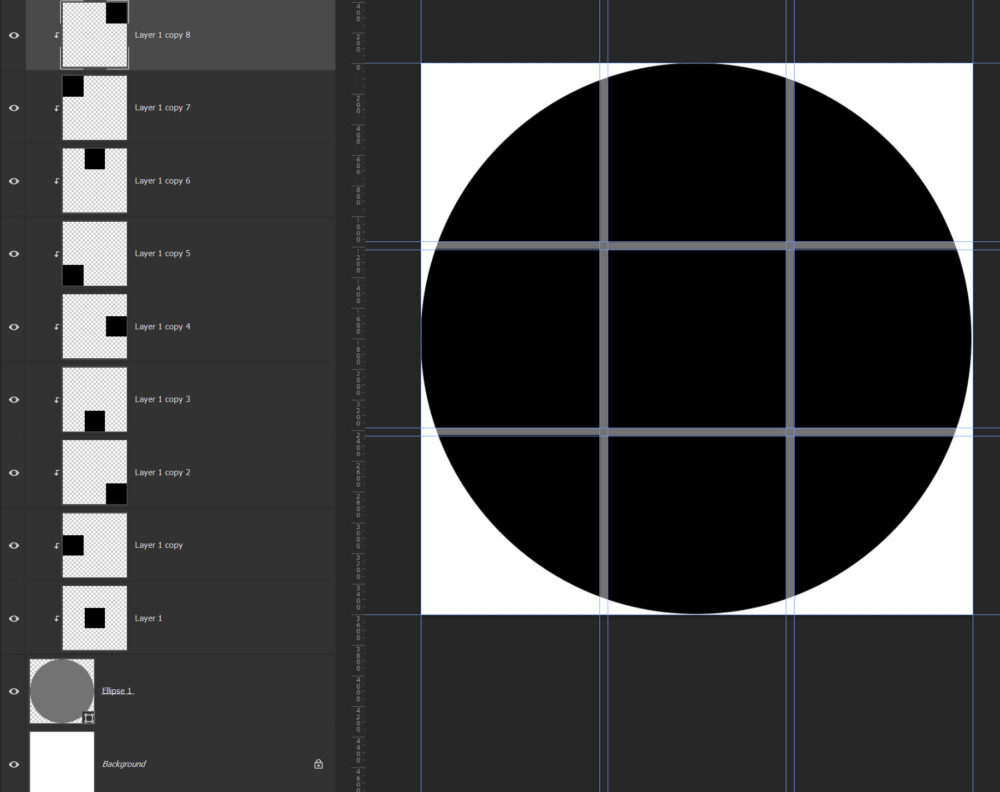
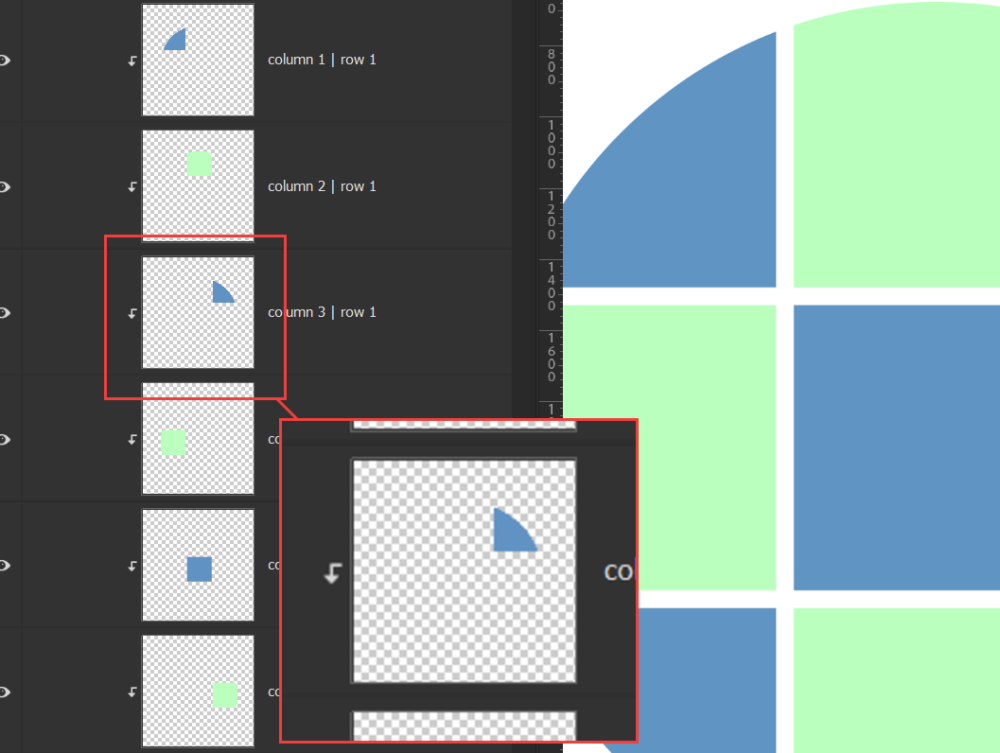
Utána az egyes területeket ki tudod jelölni a Rectangual Marquee tool-lal. Ha be van kapcsolva a View → Snap to → Guides, akkor „odacuppan” a segédvonalhoz, így könnyű kijelölni. Minden egyes kijelölést külön rétegen tölts ki valamilyen színnel, majd vágómaszkkal kapcsold az alapkörhöz.

Ez az alap, amit aztán variálhatsz. (Én a Better Griddel készítettem el, azért shape minden réteg) A rétegek átméretezésével lehet különböző sablonokat kialakítani.

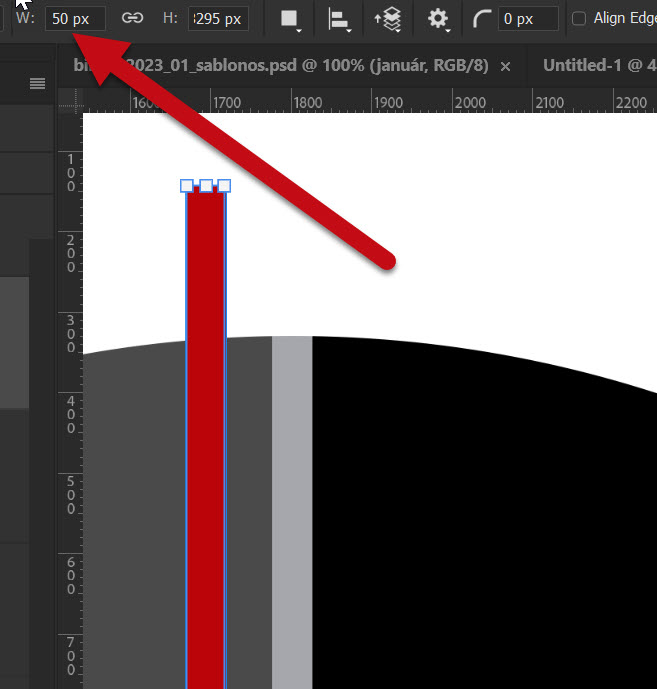
A köztük lévő rések pontos kialakítása legegyszerűbben úgy lehetséges, ha készítesz a Rectangle tool-lal egy olyan széles elemet, mint a két elem közti rész, ez tudod használni az illesztéshez (el is tudod forgatni, ha vízszintesen kell) A Snap funkció miatt ehhez is tapad az elem, így könnyű a használata.

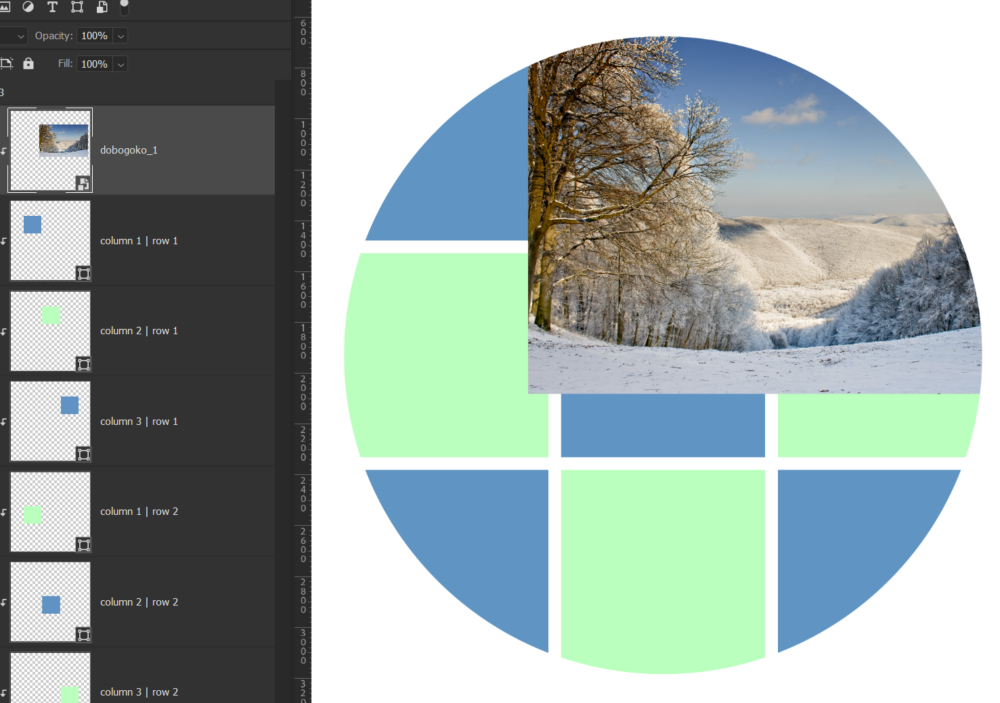
A különböző variációk elkészítése után már csak egy probléma van. A vágómaszk több réteget kapcsol össze, hogy a legalsó réteg alakja alapján közös maszkot hozzon létre. Az alsó réteg határozza meg, hogy a levágott rétegek hol láthatók az adott réteg alakja vagy rétegmaszkja alapján. Így a ráhelyezett fotó is csak a kör formáját veszi át, nem az alatta lévő rétegét.

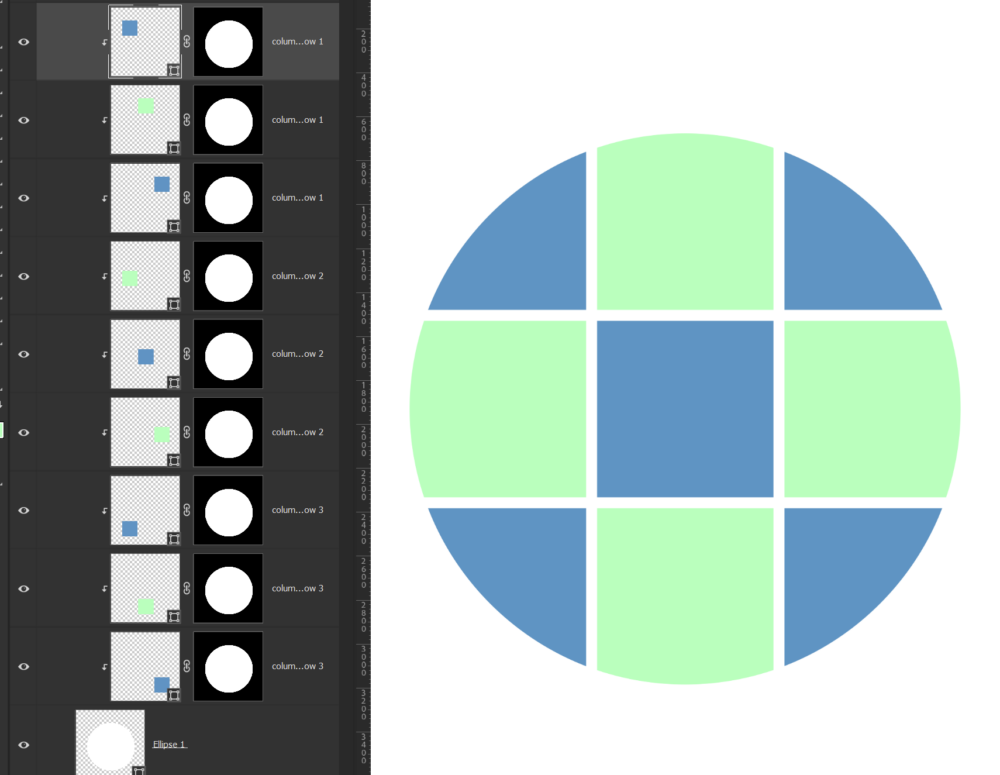
A rétegmaszk tulajdonságát kell kihasználni. Bár mindkét maszktípus megváltoztatja a réteg láthatóságát, a rétegmaszk lehetővé teszi, hogy egyedi maszkot hozz létre a réteghez.
Ctrl + katt a rétegpalettán a kör bélyegképére, így kijelölődik. Rétegpalettán alul katt az Add layer mask ikonra. Ha egy maszk megvan, akkor a többi rétegre a Ctrl + Alt nyomva tartása mellett lehet átmásolni az egér húzásával.

Ha shape rétegek vannak, akkor az összes kijelölése után jobb klikk, és Rasterize layer. Majd (sajnos rétegekként) jobb klikk a maszkon, és Apply layer mask. Így már különálló kis részletek lesznek, amire rá lehet tenni a fotókat.

Ekkor már nem is kell a körhöz a vágómaszk, de az sem baj, ha marad, sőt a kört akár ki is dobhatod, és akkor a háttér fog látszódni.
A próbálkozás közben több sablon is lett, így ha nincs kedved sajátot alkotni, letöltheted a képre kattintva. 🙂





0 hozzászólás