A CEWE Fotóvilágban mutattam egy kör alakú elrendezés lépéseit, gondoltam, legyen egy hasonló Photoshop-ban is. Azért egy kis csavar van benne, az objektív rekesznyílásának alakjára hasonlít.
A cikk végéről le is töltheted, de sokat tanulhatsz, ha megpróbálod elkészíteni:)
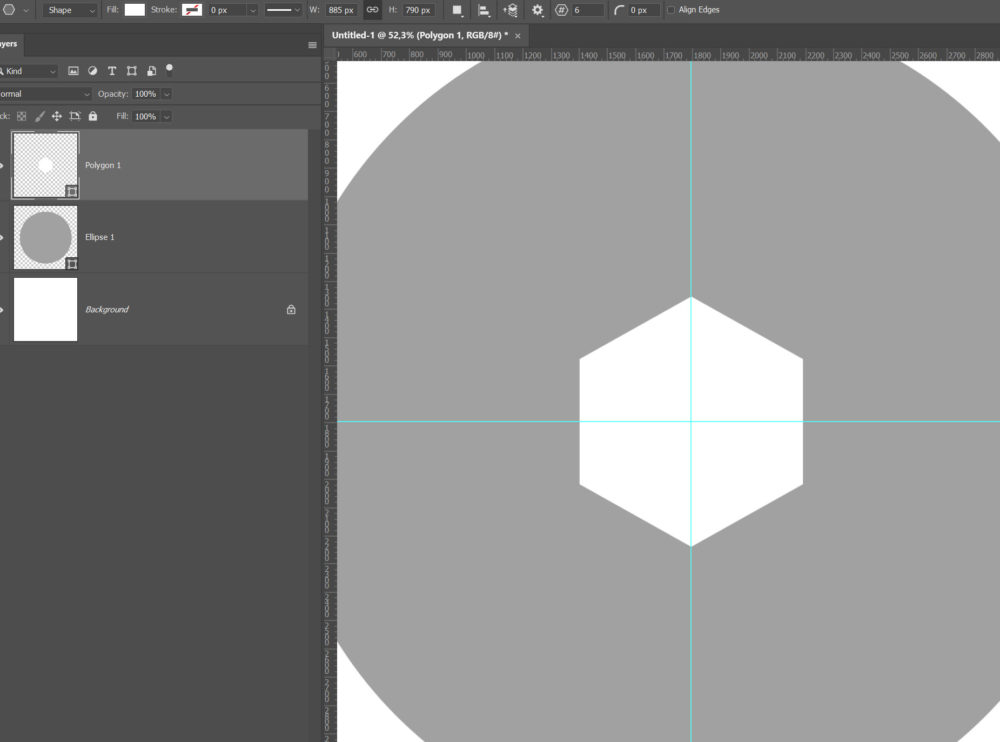
Az alap szokásosan 3600 px x 3600 px. Erre egy kör alakú shape. Ahhoz, hogy kör alakja legyen, a Shift-et kell nyomva tartani. Rá egy hatszögletű.

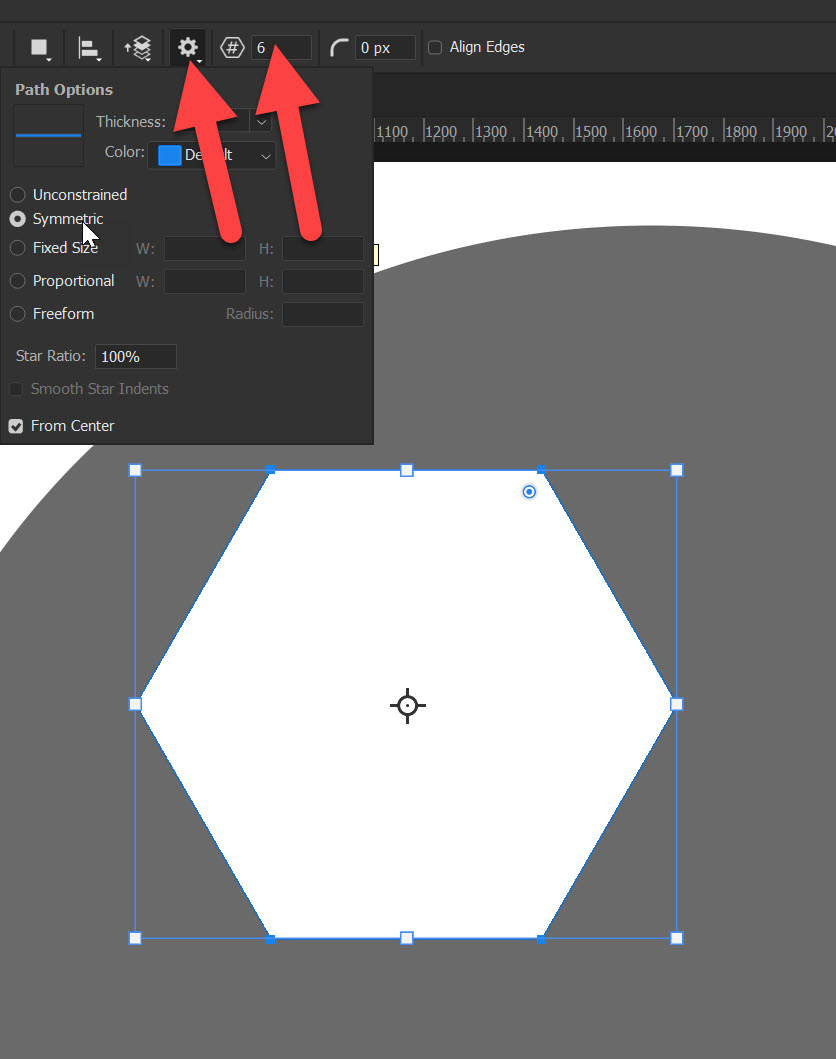
Ha kiválasztod a Polygon Tool-t, fent be lehet állítani, hogy hatszögű legyen, illetve fontos a beállításoknál, hogy a szimmetrikus legyen aktív.

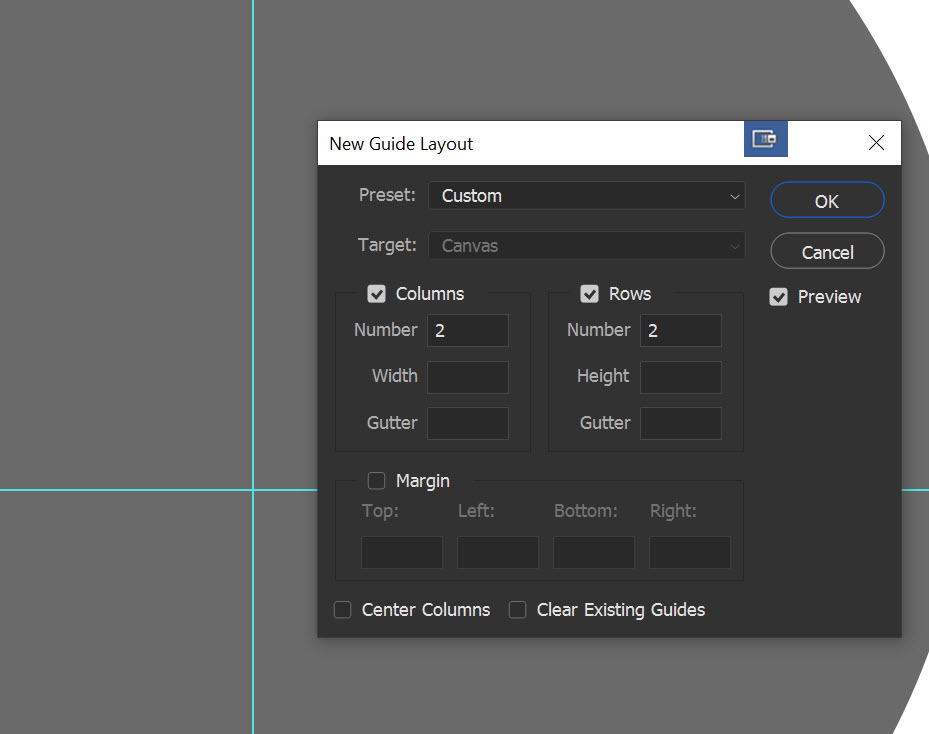
A hatszög kerüljön a kör közepére. Legjobb, ha van két segédvonal vízszintesen és függőlegesen. A View menüből tudod előhívni, újabb Photoshop-nál a New Guide Layout, Layout, réginél New Guide.

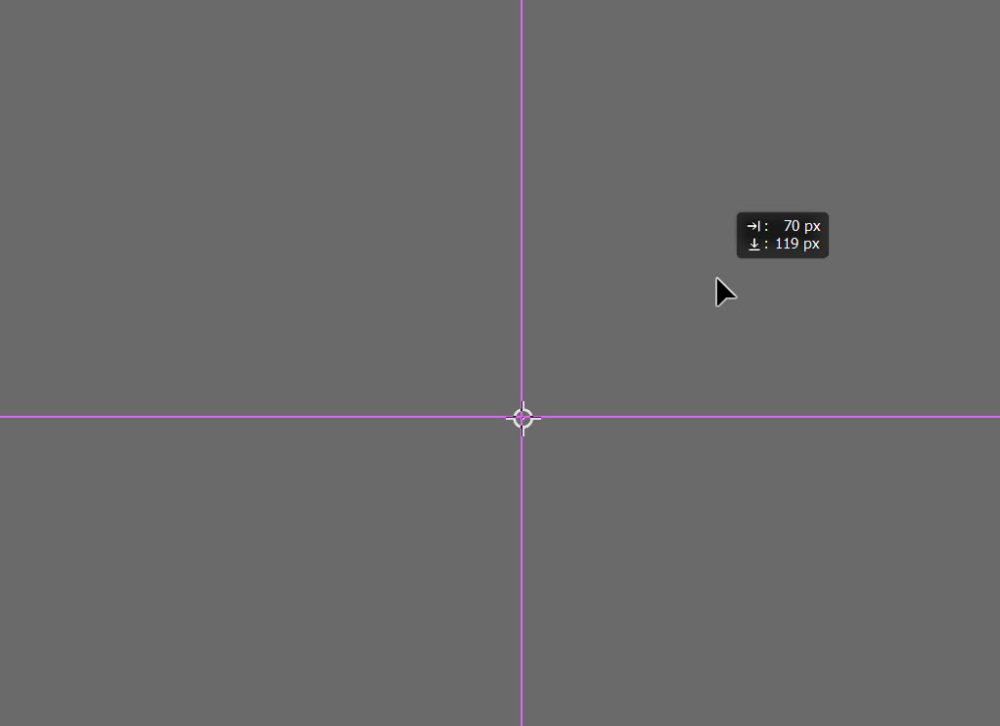
Ha Ctrl+T-vel aktiválod a transform eszközt, akkor megjelenik a kör shape középpontja is, így könnyű a két segédvonal találkozására helyezni.

Ugyanígy rá a hatszöget. Most a Line-nal kell két segédvonalat húzni, ezt később törölni is lehet.

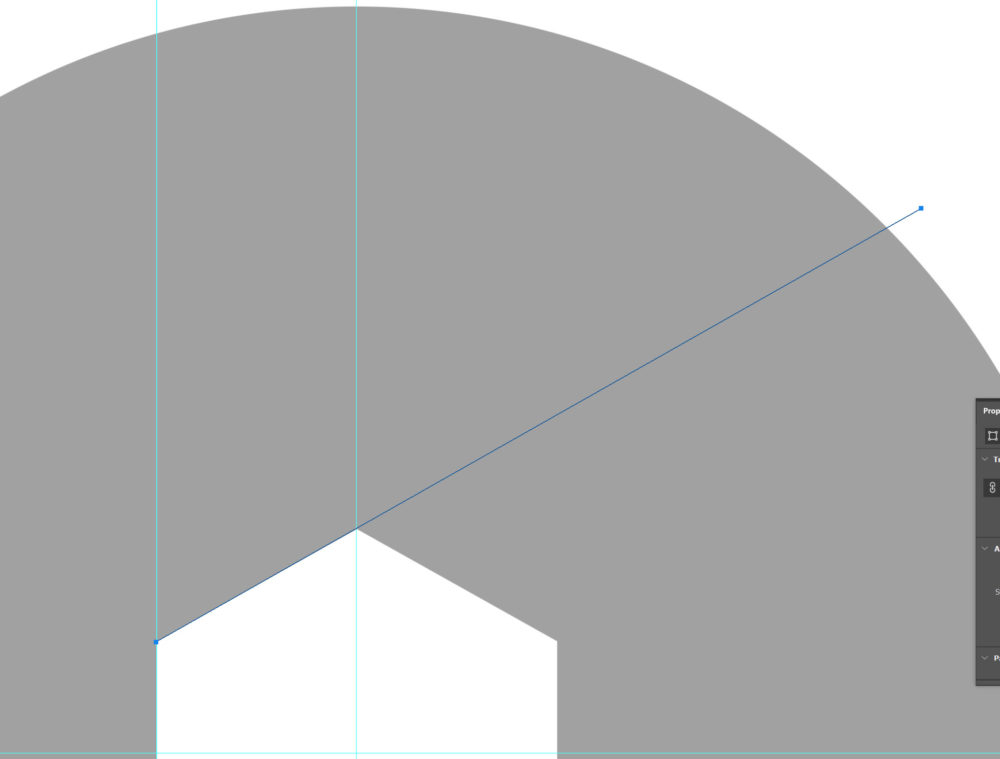
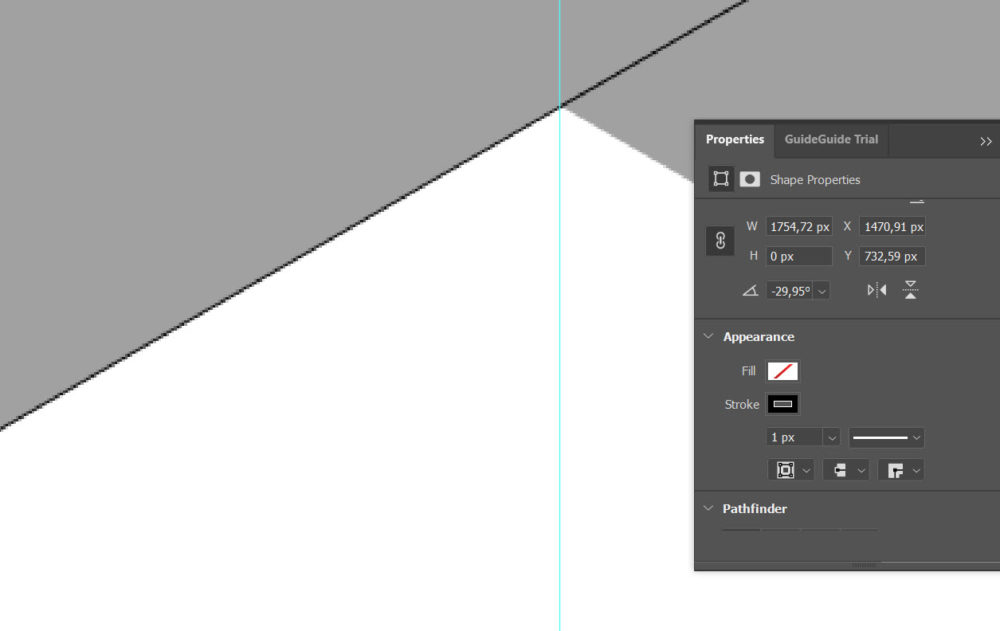
Ugyanott van, mint a többi shape, a kis háromszögre kattintva, megtalálod. Ha aktív, a felső opciós sávban állítsd be, hogy 1 px széles Stroke legyen. Ezzel kell egy vonalat húzni a hatszög egyik oldala mentén. A másikhoz elég egy segédvonalat húzni.

Nagyon fontos, hogy pontosan dolgozz, mert csak akkor lesz jó. Ránagyítva ellenőrizd.

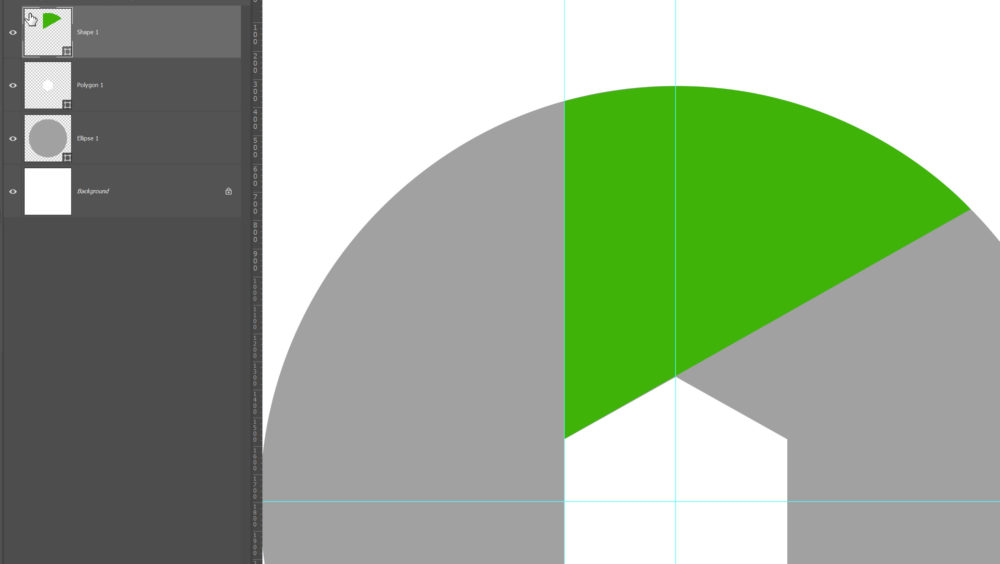
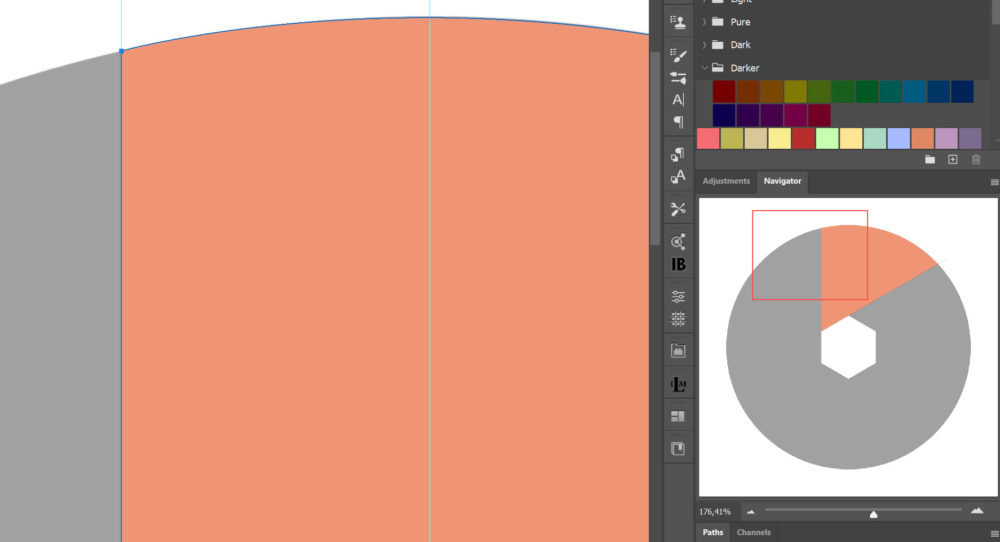
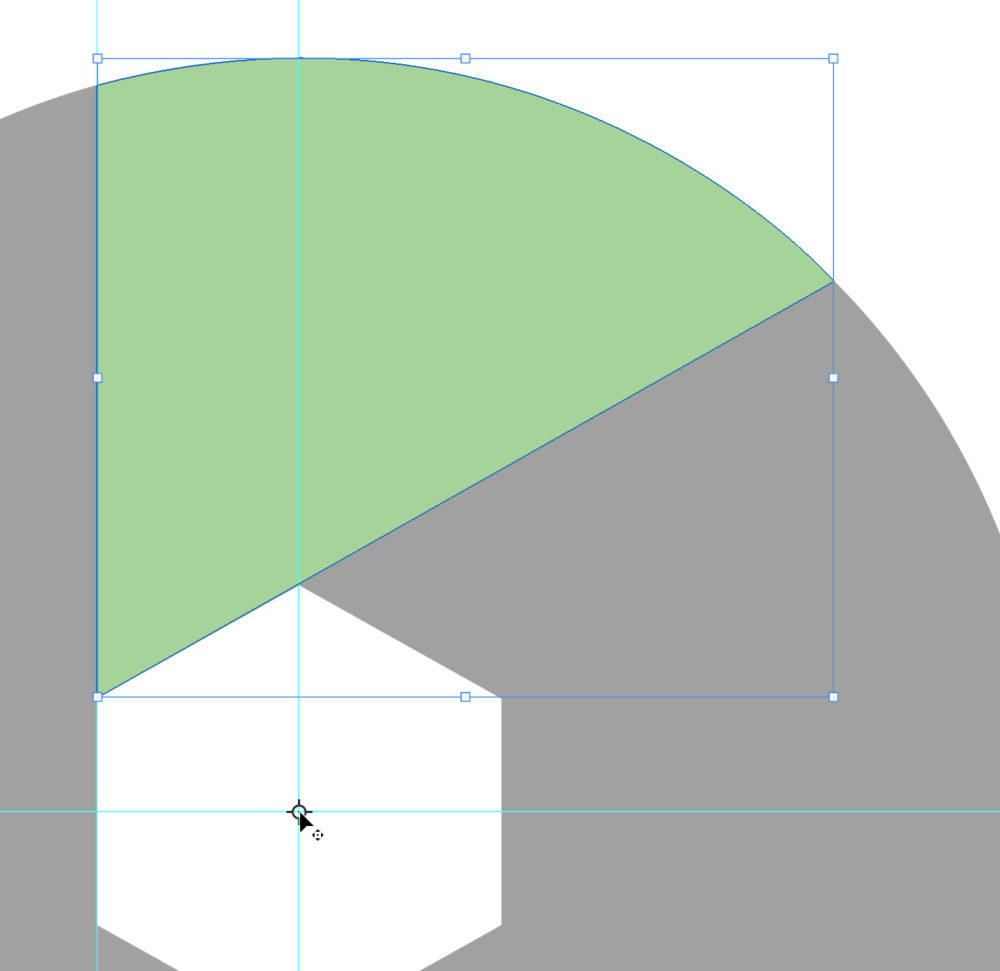
Most a toll eszközre lesz szükség. (tudom, ez egy haladó cikk. 🙂 A két egyenes után egy ívet is kell rajzolni.

Ha megvan, a Direct Selection Tool-lal lehet rajta igazgatni. Azt is a lehető legnagyobb nagyításban. Ilyenkor a leggyorsabb a Navigator ablakban mozgatni a nézetet.

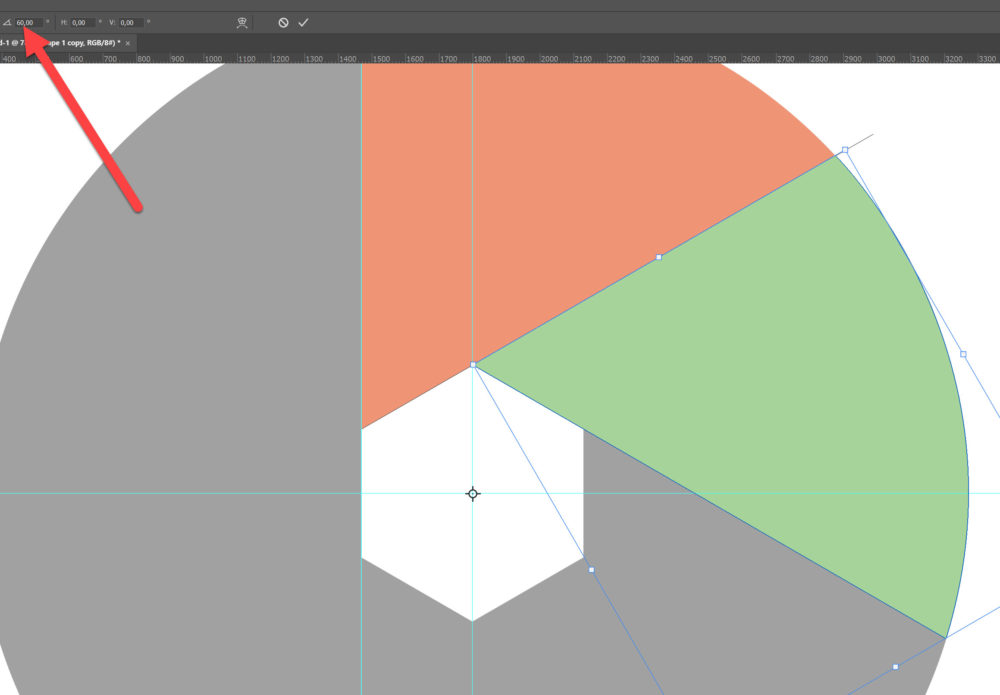
Ha egy elkészült, már nyert ügyünk van:) Ctrl +J-vel egy rétegmásolat, Ctr+T, és el kell forgatni 60°-kal, de nem akárhogy. A transzformáció középpontját az elemek középpontjára kell helyezni, így akörül fog elmozdulni.

A szöget fent is beállíthatod.

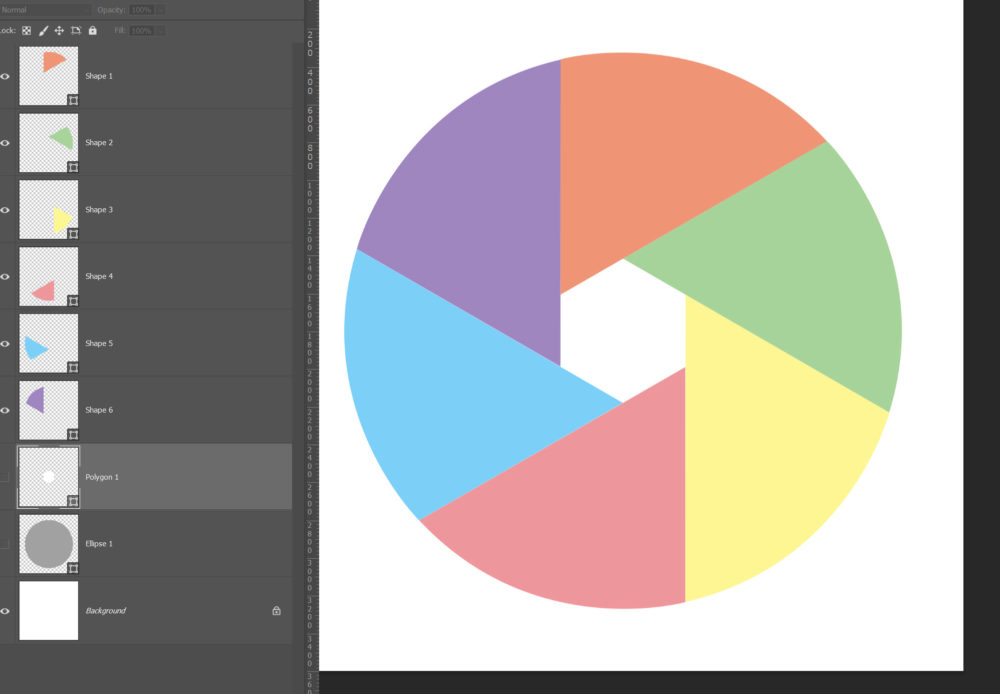
Ezt kell még négyszer megismételni. Ctr+J majd forgatás a középponttól. Ha az első forgatás megvan, lehet gyorsítani a folyamatot. Ctr+J majd Ctrl+Shift+T, amire pont annyira és pont úgy fordul el, mint az előző. Ha ezt a két billentyűparancsot még fel is veszed egy action-nek, akkor pár másodperc alatt el is készül.
Persze lehet manuálisan is forgatni, csak az lassabb:) Minden cikkelyt át lehet színezni, és akár nevezni is.

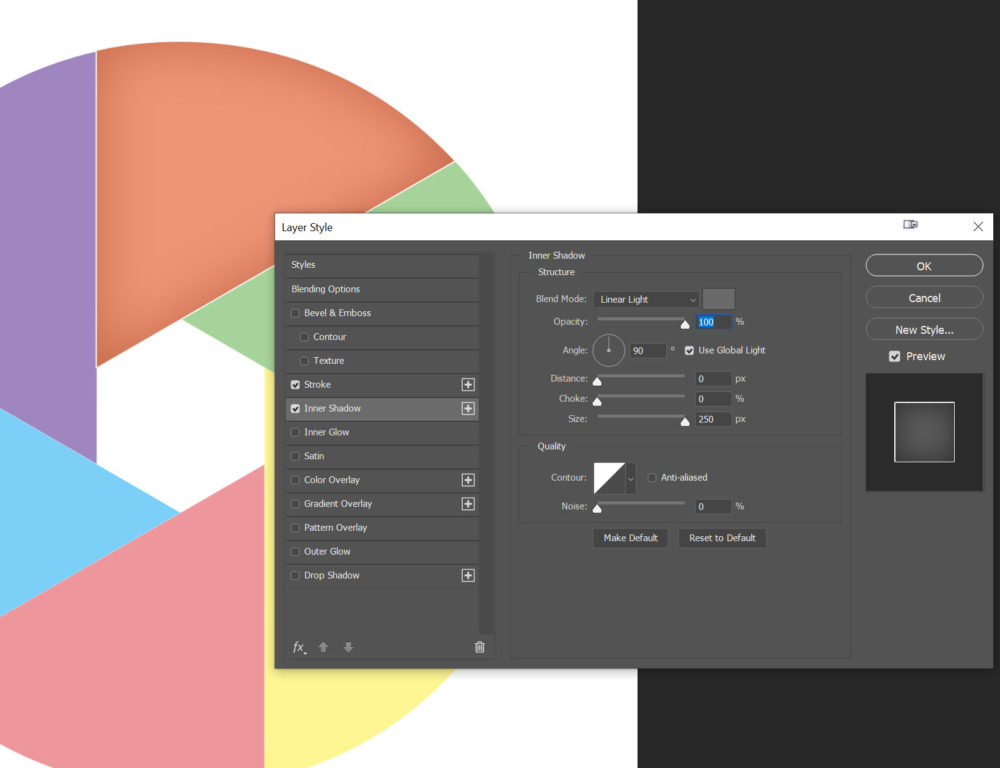
Lehet tenni rá Layer Style-t, pl. Stroke, hogy legyen egy kis kerete (itt a beállításnál belső keret legyen), és Inner Shadow-t. Persze legjobban akkor látszik, hogy mi kell, ha fotók is vannak benne.

És, ahogy ígértem, le is töltheted a képre kattintva.

Fotókkal ilyen lett:





0 hozzászólás