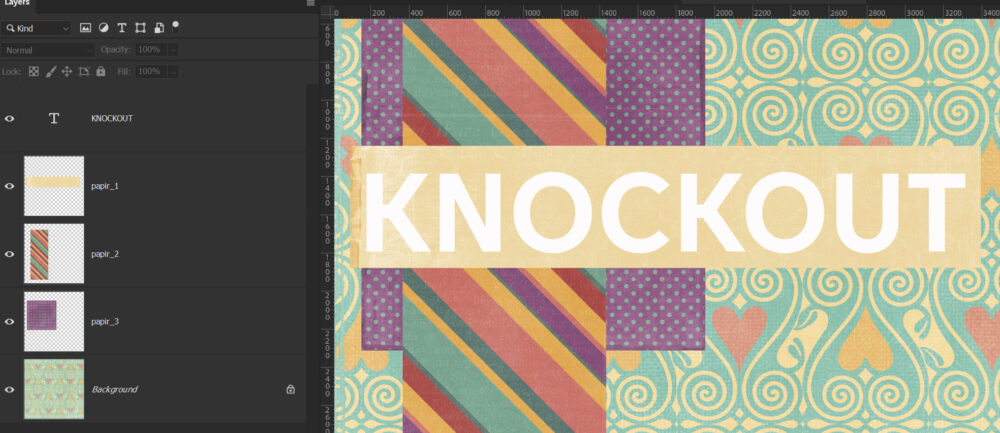
Egy érdekes, és szerintem ritkán használt funkció a knockout, amivel mindenképp érdemes megismerkedni. A feladat, hogy a szöveg a háttérrel azonos textúrát kapjon.

Hogy lehet ezt megoldani? A leggyakoribb megoldás, hogy egy másolat a háttérből, az kerül a szöveg fölé, majd egy vágómaszkkal hozzárendeljük.

Jöhet rá egy kis árnyék is, hogy kiemelkedjen.

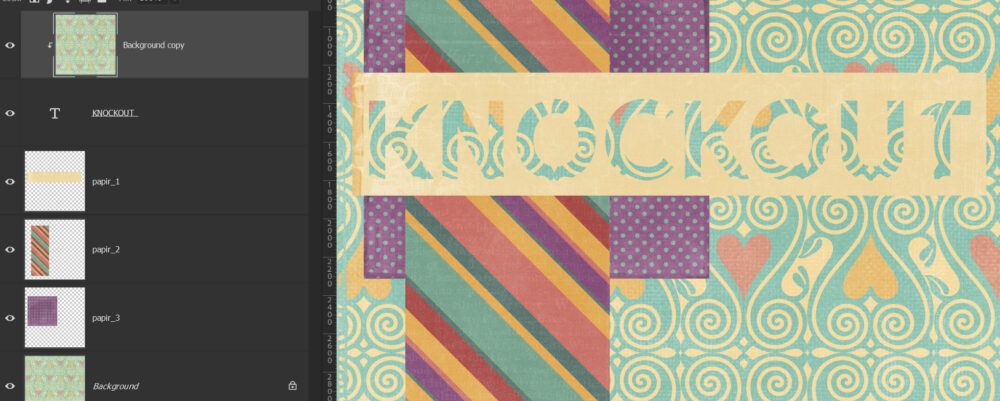
A másik megoldás az, hogy a szöveget kijelölve (a rétegpalettán a Ctrl nyomva tartása mellett katt a szövegréteg T ikonjára). Ebben az esetben a továbbiakban már nincs szükség a szövegrétegre, viszont egyben azt is jelenti, hogy a szövegen már nem tudunk változtatni.

A ritkábban használt – és egyben legjobb – módszer a knockout. A funkció a Layer Styles ablakban található Advanced Blending opció, a „Knockout”. Ahogy a neve is mutatja, „kiüti” egy adott réteg tartalmát az alatta lévő rétegekből. Hogy melyikből, az mindjárt kiderül.
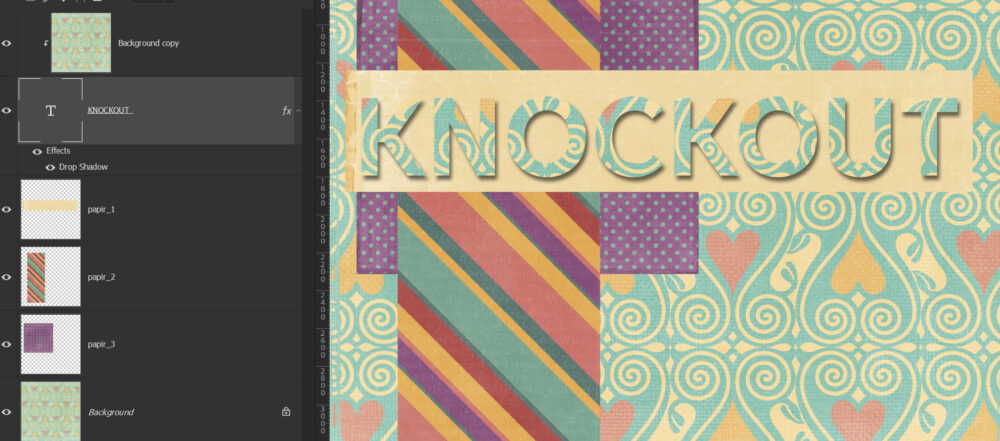
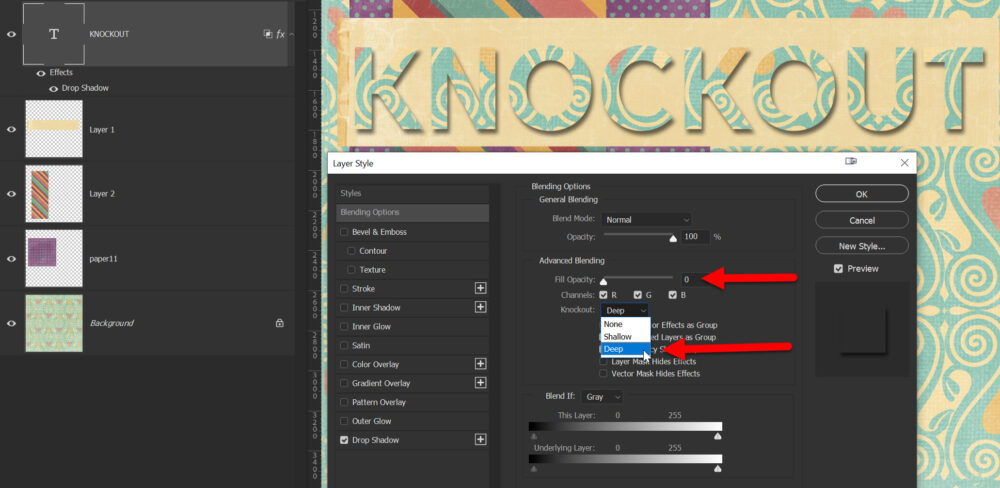
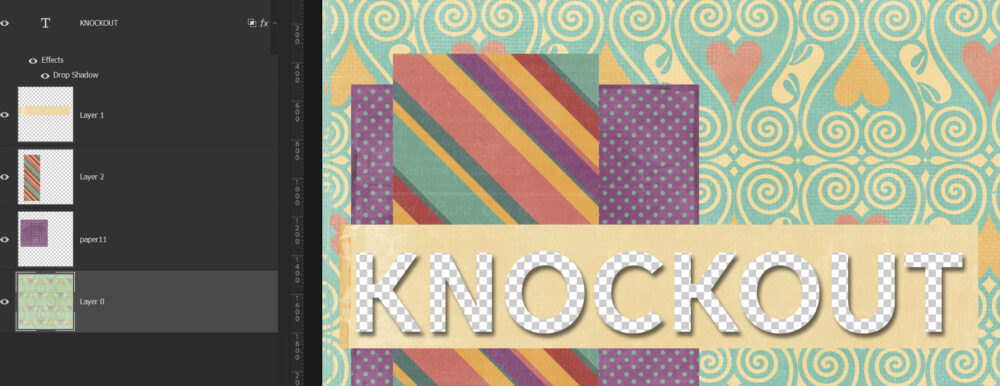
Dupla katt a szövegrétegre a neve melletti szürke részre, mire megnyílik a Layer Style ablak (vagy alul az ![]() ikonra és ott a Blending Optionra) A Fill Opacity értéke legyen 0, amire a szöveg el is tűnik, majd a Knockout. A None értelemszerűen azt jelenti, hogy nincs kiütés. A Deep-pel a legalsó, vagyis a háttér réteg fog megjelenni. A képen látszódik, hogy bár a szöveg alatt több réteg is van, a szövegréteg gyakorlatilag lyukat üt az alatta lévő rétegeken keresztül a háttérrétegig.
ikonra és ott a Blending Optionra) A Fill Opacity értéke legyen 0, amire a szöveg el is tűnik, majd a Knockout. A None értelemszerűen azt jelenti, hogy nincs kiütés. A Deep-pel a legalsó, vagyis a háttér réteg fog megjelenni. A képen látszódik, hogy bár a szöveg alatt több réteg is van, a szövegréteg gyakorlatilag lyukat üt az alatta lévő rétegeken keresztül a háttérrétegig.

Fontos, hogy az alsó réteg valóban Background, vagyis háttér legyen, és ne réteg. Utóbbi esetben azt is „kilyukasztja” a knockout, és átlátszó lesz.

A módszerrel egyrészt kisebb lesz a fájlméret, hisz nem kell másolat a háttérből, másrészt nem okoz gondot, ha a háttéren változtatunk, ellentétben az említett másik két technikával, ahol a háttér másolatát is változtatni kell, amire a vágómaszk vagy maszk kerül, ha azt szeretnénk, hogy azonos legyen a legalsó hátterünkkel.
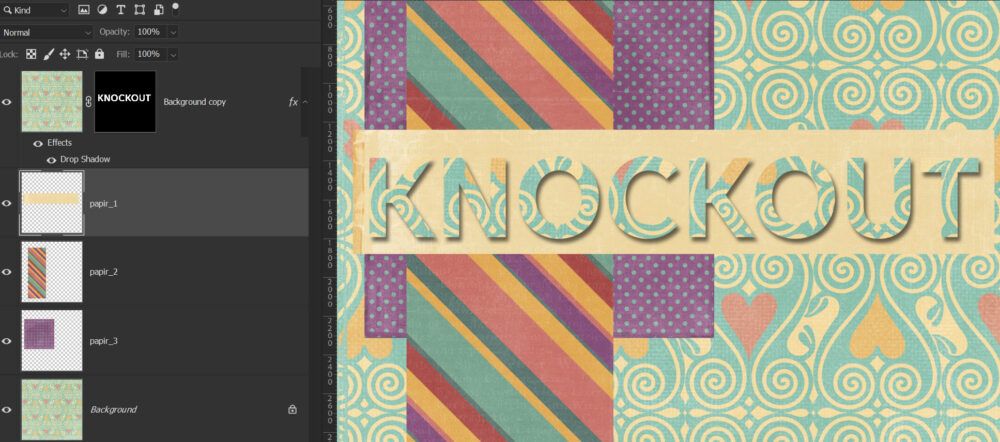
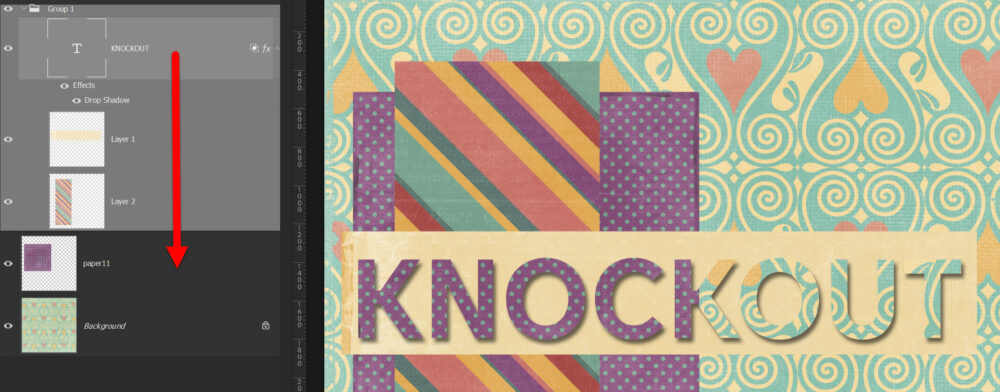
És mi a másik Knockout funkció, a Shallow? Míg a Deep az „mély”, vagyis egészen lemegy a legalsó háttérig, a Shallow, vagyis a sekély beállítással lehetőségünk van szabályozni, hogy meddig menjen le. Ha a rétegeket egy csoportba tesszük (összes kijelöl, majd Crtl+G), akkor a kiütés csak a csoporton keresztül megy, így az alatta lévő, már a csoporton kívüli réteg lesz látható. Mivel itt a pöttyös papír nem ér a szöveg végéig, a többi résznél már az alatta lévő háttér jelenik meg.

Rövid videóban látni, hogy a Shallow beállítás is lemegy a háttérig, ha nincs meghatározva, hogy meddig mehet. A csoportba helyezéssel a kiütés csak a csoporton keresztül hat, így ahol van a pöttyös papír, ott az látszik, ahol nincs, ott a háttér.
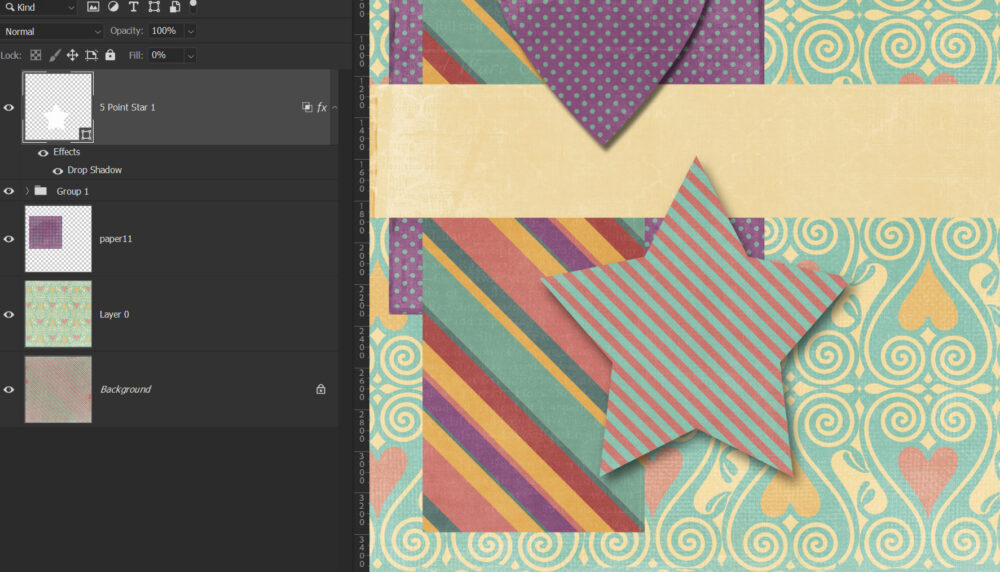
Lehet egy olyan háttér is, ami nem is látszik, mert teljesen fedve van a felette lévő réteggel.

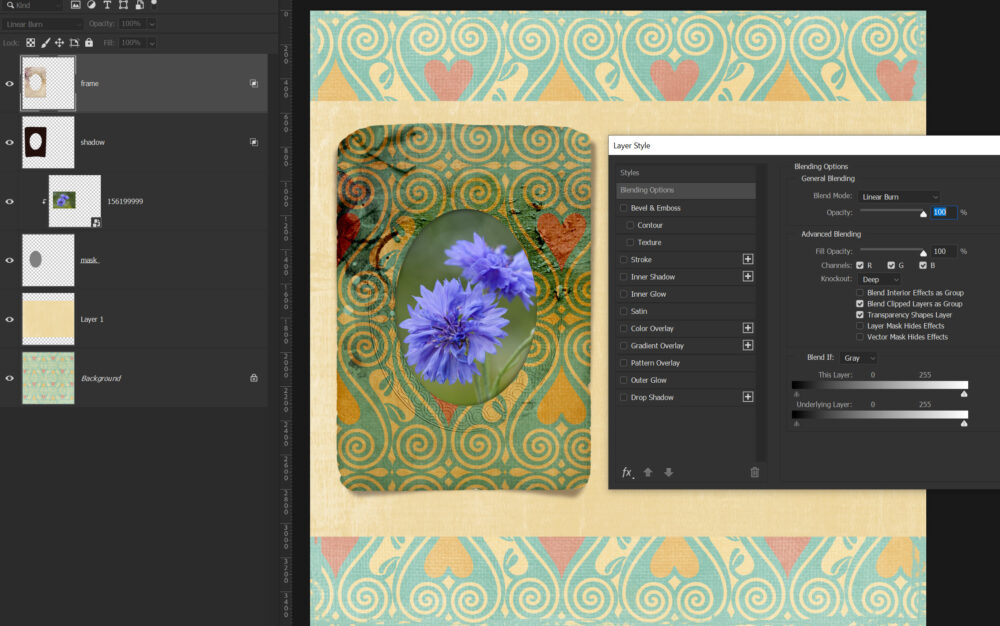
Itt Fill opacity maradt 100%-on, de a blending Linear Burn lett. Így érvényesül a háttér és a keret textúrája is.

Megfelelő csoportosítással több papírt is fel lehet így használni a szöveg vagy elem díszítésére.

A technika számtalan kreatív megoldásra ad lehetőséget, csak ki kell próbálni:)




0 hozzászólás