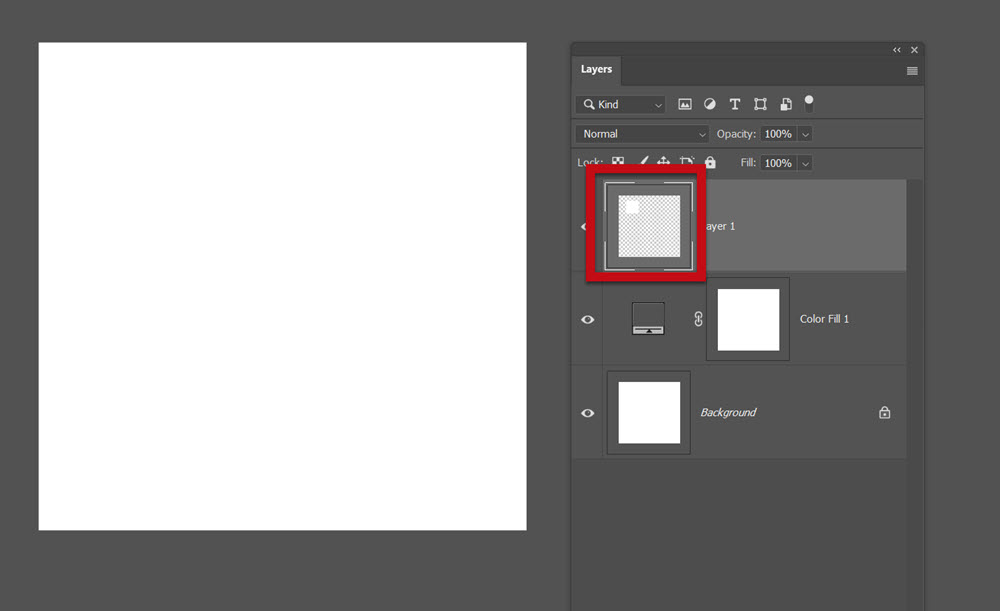
Múlt héten pecsétet készítettünk, most jöjjön hozzá egy bélyeg. Én egy szokásos scrap oldal méretével kezdtem (3600 px x 3600 px), ezen rögtön látni, hogy arányaiban milyen méretet válasszunk. A bélyeg lehet hosszúkás vagy négyzetes, ez most az utóbbi. Egy új rétegre a Rectangular Marquee Tool-lal húzz egy megfelelő formát, majd töltsd ki fehérrel. (ha a festőszín fehér, akkor CTRL+Backspace, ha a háttérszín, akkor Alt+Backspace)

Egy rétegmásolat, amit méretezz valamennyivel kisebbre. Erre kerül rá a fotó. Ha az ALT-ot nyomva tartod közben, akkor a középpontból indul a méretezés. Régebbi PS-nél a Shift-et is kell nyomni, hogy a méretarány megmaradjon, az újnál már nem.

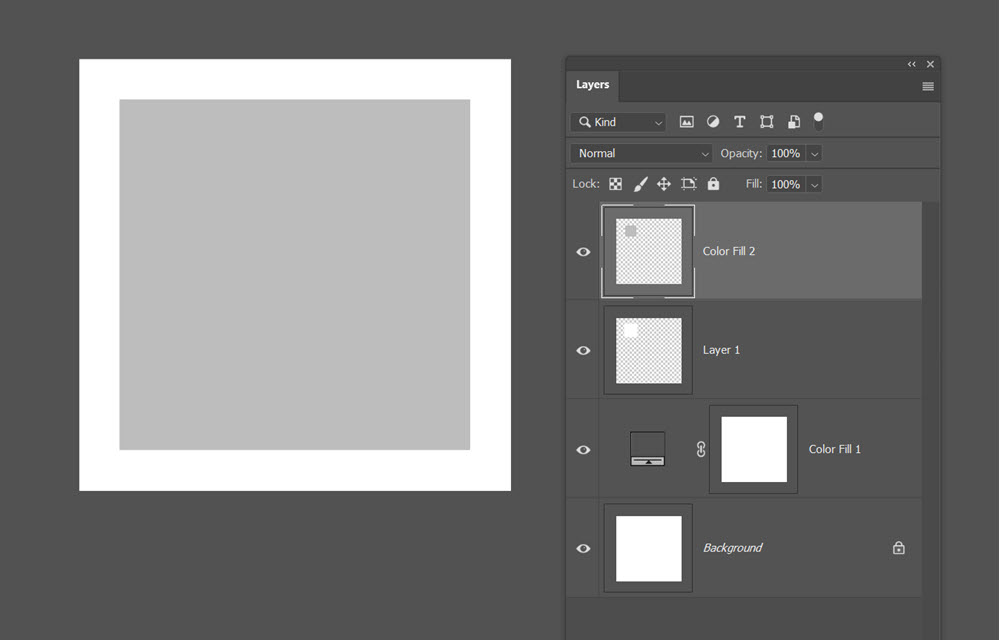
Most a bélyeg jellegzetes szélét kell elkészíteni. Ezt legegyszerűbben egy Eraser, vagyis radír ecsettel lehet elvégezni. Méretét egyszerűen ránézésre kell megállapítani, széle legyen kemény. Ami lényeges, hogy a Spacing értékét mire állítjuk be. Ha nagyon szabályosan szeretnénk kialakítani, akkor biztos, hogy kell egy-két próbát tenni, míg tökéletes lesz. Ha nem jó, CTRL+Z-vel vagy a History palettán vissza lehet lépni. Ha az ecset mozgatása közben a Shift gombot nyomva tartod a billentyűzeten, akkor biztos egyenes vonalban tudsz radírozni.
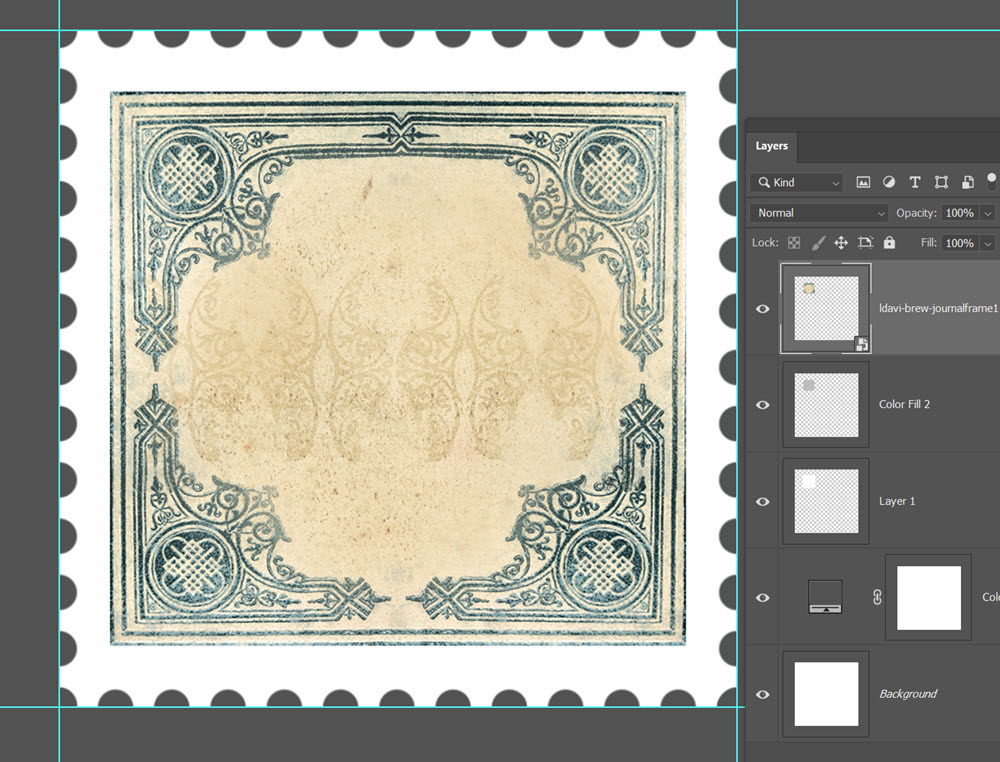
Akár jöhet is rá a fotó, de ha van valami bélyeghez való kereted, azt is rá lehet rakni. Lorie Davison egy régi készletében találtam egy elemet, igaz, ezzel akadt egy kis feladat, mert csak a mintára volt szükségem.

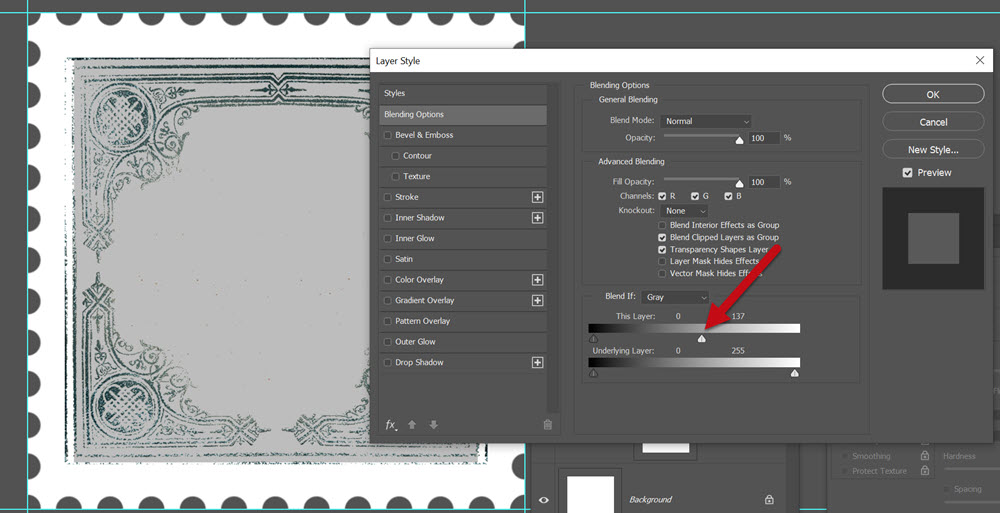
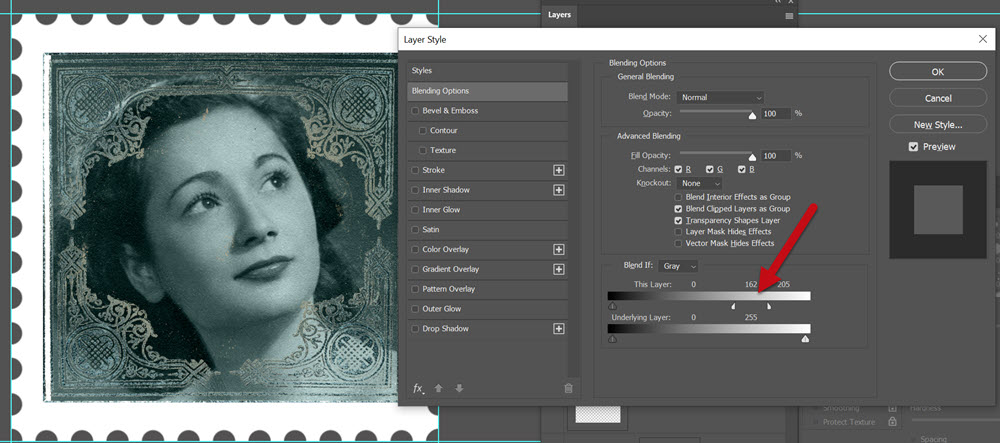
Rétegpalettán dupla katt, mire megnyílik a Layer Style ablak. Ott a Blend if résznél a „This Layer” jobb oldali csúszkáját kellett ahhoz balra húzni, hogy a világos részek eltűnjenek.

Mikor rákerült a fotó, kicsit módosítottam a beállításon.

Ha marad még valami zavaró ezen a kereten, akkor egy rétegmaszk és egy fekete ecset segítségével el lehet tüntetni. A fotóra meg egy Solid Color korrekciós réteg került, vágómaszkkal kapcsolva, hogy csak a fotóra hasson. Színt a keretből választottam.
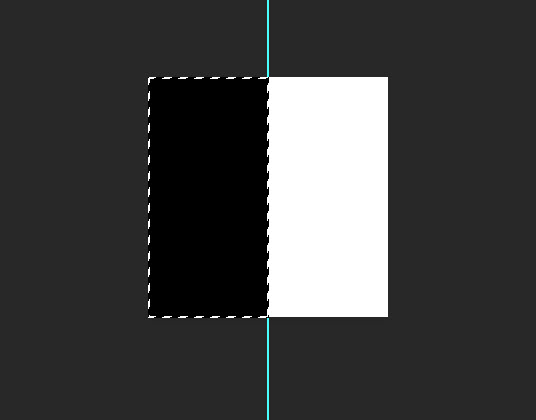
Valamilyen textúra hiányzott, hogy jobban bélyegszerű legyen. Lehet keresgélni a neten is valami csíkos textúrát, de gyorsabb készíteni. Ehhez egy 40 px x 40 px-es dokumentum elég, aminek a felét feketével kell kitölteni, majd az Edit > Define Pattern-nel mintázatnak elmenteni.

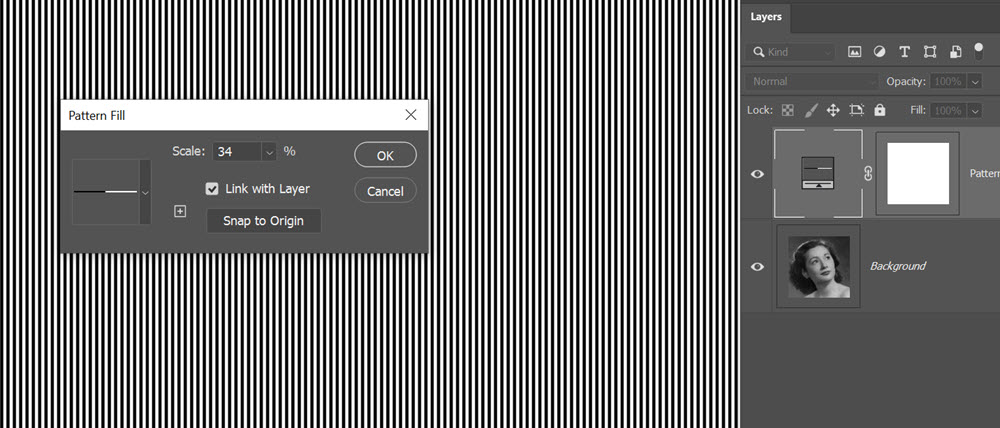
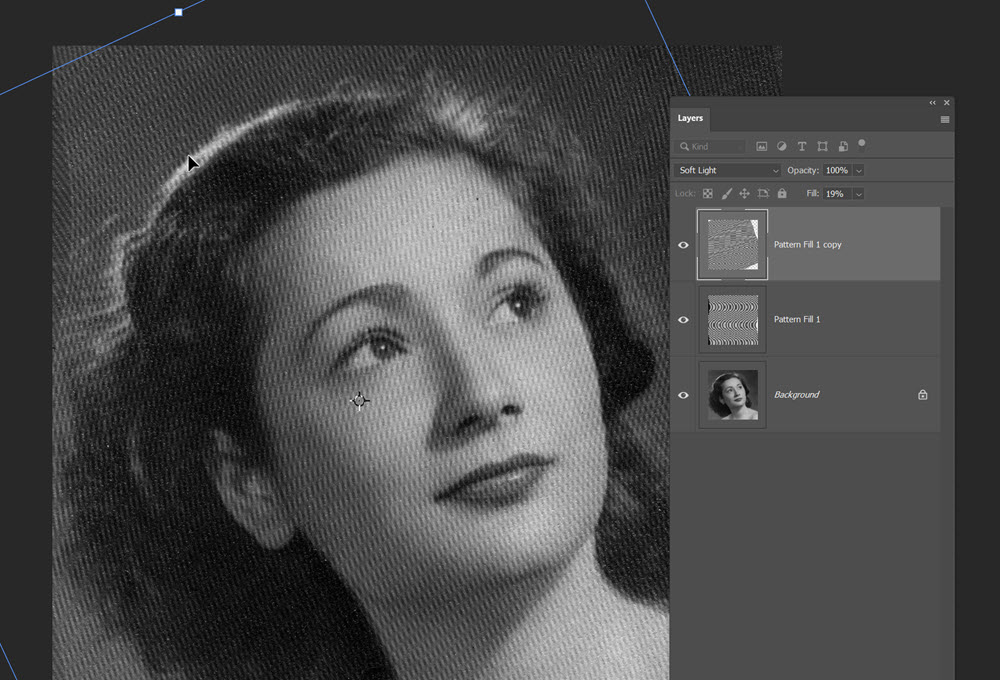
A fotó legyen Smart Object, így a rétegpalettán a bélyegkép jobb alsó sarkában lévő ikonra duplán kattintva, külön ablakban nyílik meg. Fölé egy réteg, amit a korrekciós rétegek közül a Pattern-nel kell kitölteni, mégpedig azzal, amit az előbb mentettünk el. A Scale-lel lehet beállítani, hogy a vonalak mérete megfelelő legyen.

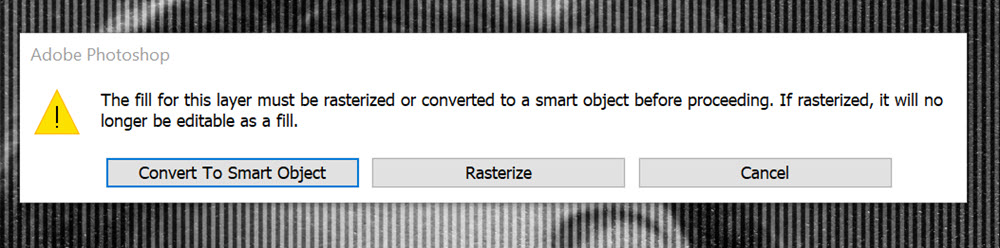
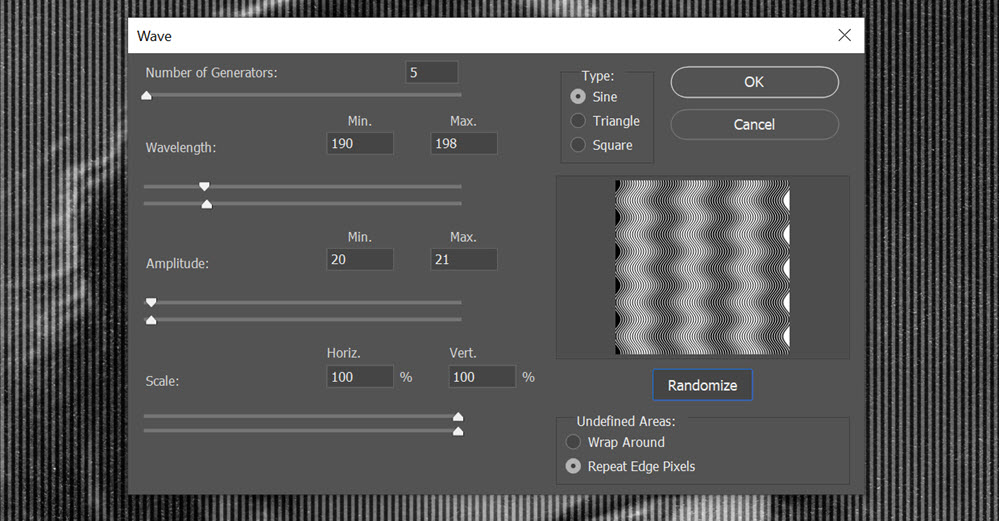
Blending Soft Light, és az Opacity-ből is vissza kell venni. Ez a réteg legyen aktív, majd Filter > Distort > Wawe. Először megkérdezi, hogy raszterizálhatja-e a réteget, mondj rá igent.

Majd némi hullámosságot adj hozzá a csúszkákkal.

Egy rétegmásolat, amit kicsit el kell ahhoz forgatni, hogy ezt a jellegzetes textúrát megkapjuk.

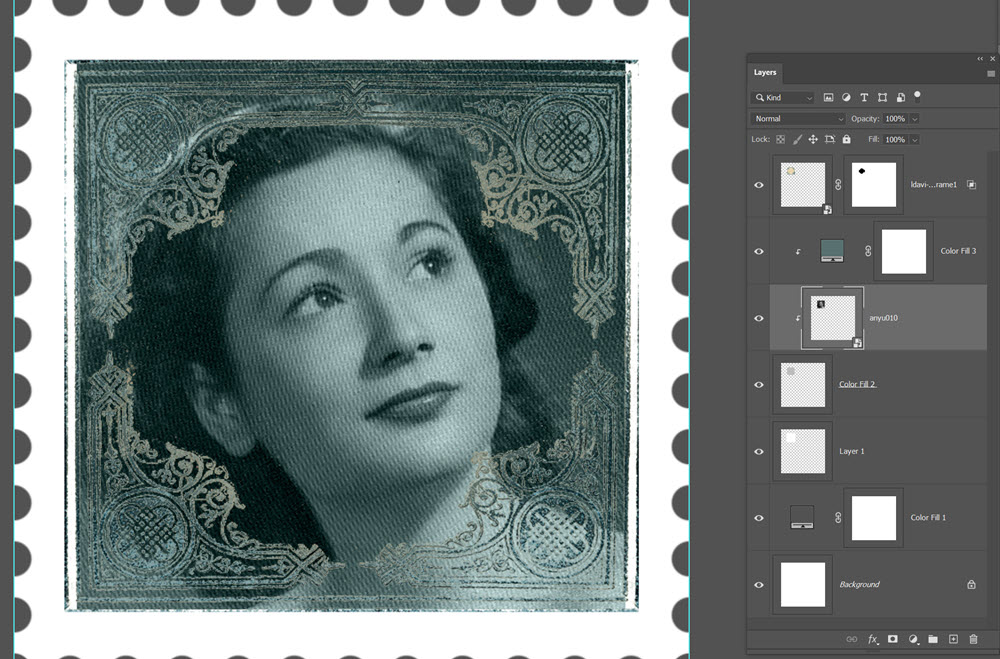
Mentés után ez visszakerül az eredeti dokumentumba.

Még egy textúra került rá, hogy a fehér szélt is egy kicsit megtörje.

A bélyeghez tartozó összes rétegből Smart Object, majd a Layer Style ablakban Drop Shadow-val árnyék. Jobb klikk az árnyék rétegen, majd Create Layer, így az árnyék külön rétegre kerül, így a Warp eszközzel térhatásúvá lehet alakítani.

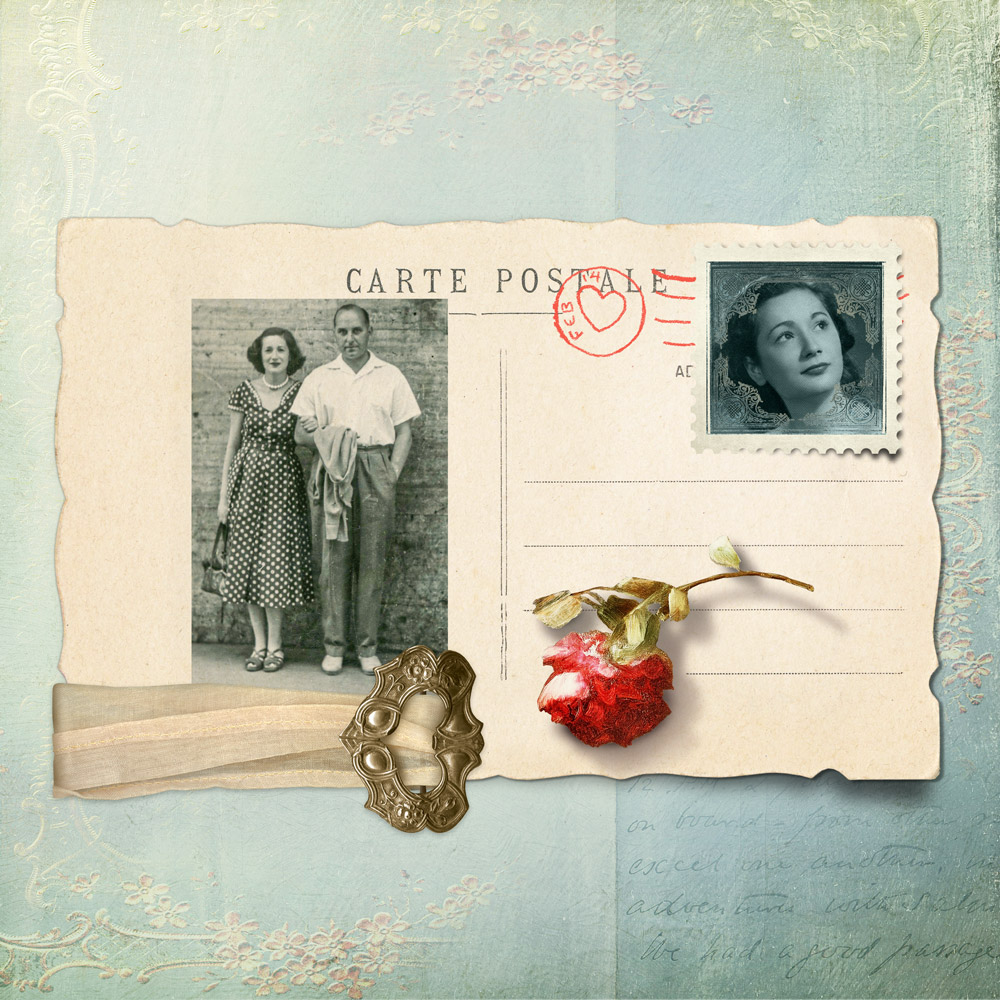
Utolsó lépésként egy scrap oldal készült belőle.





0 hozzászólás