Korábban volt egy cikk, amiben a fontok ékezetesítését mutattam be a FrontCreator programban. Nagyon klassz, de van vele pár probléma. Az egyik az, hogy fizetős. Ha ezen már túltettük magunkat, akkor jön a következő nehézség, hogy el is kell készíteni az ékezetes betűket. Nem mondom, hogy bonyolult, de ha állandóan beleszeretünk újabb és újabb betűtípusokba, elég macerás mindegyiket átszerkeszteni. Ennek az az előnye viszont megvan, hogy hosszú szöveget is kényelmesen írhatunk a későbbiekben.
A scrapbook-ban, fotókönyvben viszont általában rövidebb szövegek vannak, illetve sokszor van egy cím, amihez egy különlegesebb betűtípust választunk, peches esetben ékezet nélkülit. Ilyenkor többnyire az a megoldás, hogy megrajzoljuk az ékezetet, vagy külön rétegen egy vesszővel pótoljuk, és a réteget úgy mozdítjuk, hogy a megfelelő helyre kerüljön.
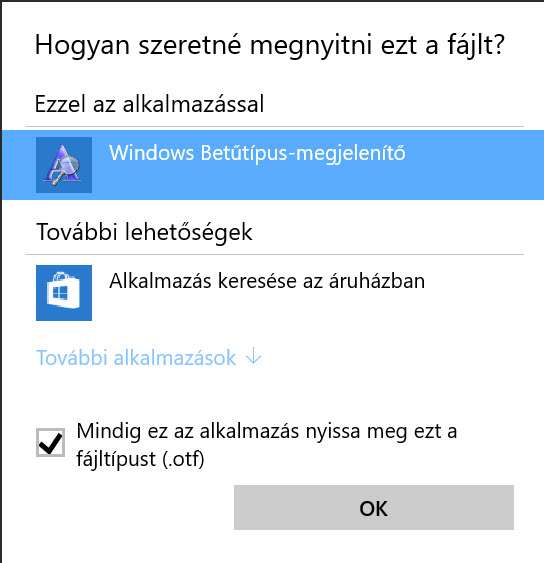
A letöltött betűtípust jobb klikk → Társítás-sal hozzárendeljük a Windows betűtípus-megjelenítőhöz. Ezt csak egyszer kell megtenni, ha bepipáljuk a „Mindig ez az…..” ablakot.

Utána már elég csak duplán rákattintani, hogy bejöjjön az ablak, amiben láthatjuk a font-ot, és telepíteni is tudjuk. Ennél csak az ő és ű betű hiányzik.

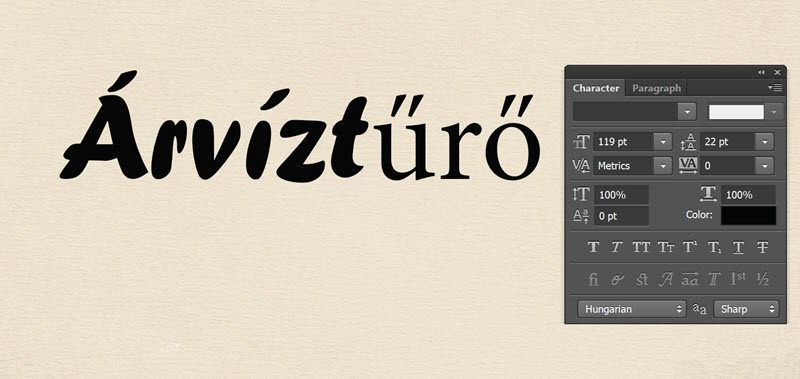
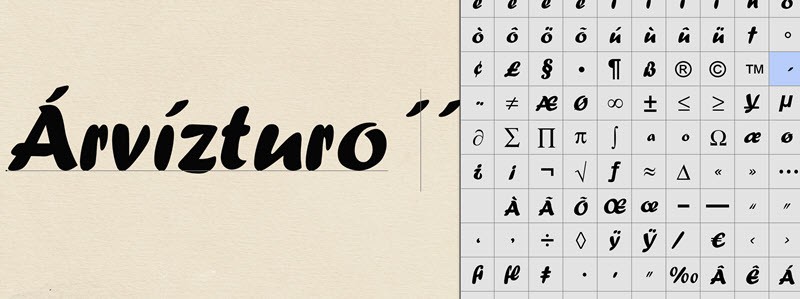
Ha már telepített betűnk van, és elkezdünk írni, rögtön kiderül, hogy mely ékezeteket tartalmazza. Vagy semmi nem lesz azon a helyen, ami nincs a karakterkészletben, vagy egy teljesen más betűtípust látunk, amivel helyettesíti a program. A Character táblán meg nem látszik a betű neve, hisz kétféle is van.

Azért leírom a nem túl elegáns megoldást is.
- Leírjuk a szót ékezetes betűk nélkül, vagyis jelen esetben ez az Árvízturo lesz.
- Készítünk ebből egy rétegmásolatot, amit raszterizálunk (jobbklikk a rétegen → Rasterize Type). Az á vagy í betűből megtartjuk az ékezet, a többit a radírral letöröljük. Ezt aztán másolgatjuk, és odahúzzuk, ahova kell. Ha a szóban nincs ékezet, megnézzük, hogy a betűkészletben van-e olyan betű, ha nincs, akkor próbálkozhatunk a vesszővel is.

Ebben az esetben figyelni kell, hogy ha arrébb rakjuk vagy méretezzük a szöveget, akkor együtt kezeljük a rétegeket, amihez a legjobb megoldás, ha smart objectet készítünk belőle. (összes réteg kijelöl, jobb klikk, Convert to Smart Object)

Mindez szebb megoldással. Ebben az esetben egy szöveg rétegen marad az ékezet és a szöveg is.
Ennek lehetőségét akkor tudjuk legjobban kihasználni, ha a legújabb PS CC 2015-tel dolgozunk, amibe bekerült a Glyphs panel, amiben a betűtípus összes karakterét látjuk. Ennek hiányában próbálkozhatunk a vessző, idézőjel karakterekkel, szerencsés esetben valamelyik jó lesz hozzá.
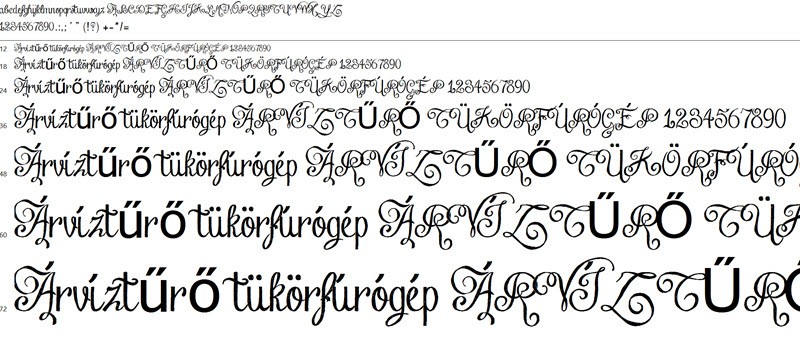
A Glyphs panelen megnézzük, hogy mi közül választhatunk. Ha van ékezetes betű a készletben, akkor ugyanolyannak kell lennie az ő és ű betű ékezetének is, ha egyáltalán nincs, akkor egyszerűbb választani, csak elkészíteni több idő, ha sok az ékezet.
Ebben a font-ban volt duplaékezet is.

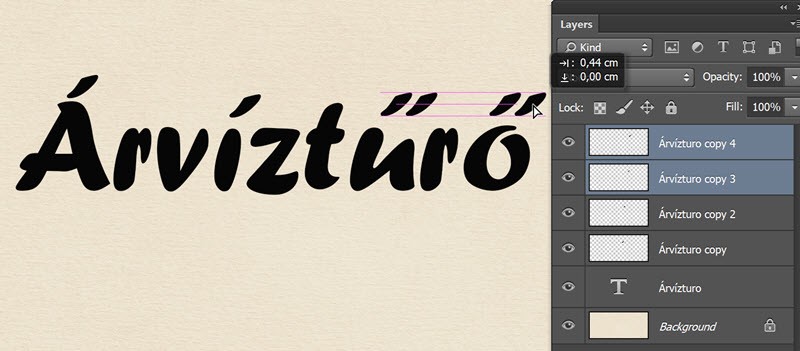
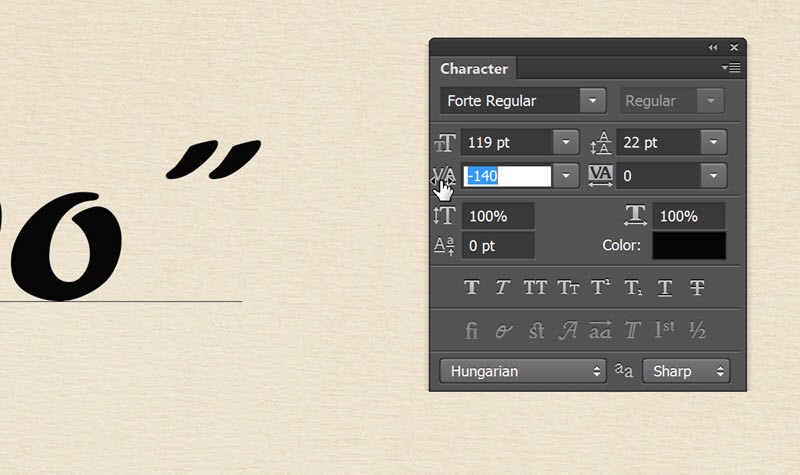
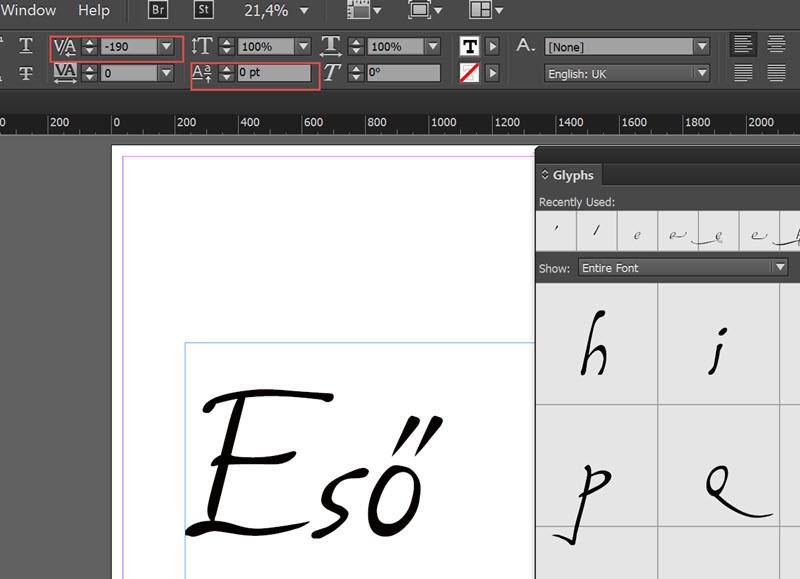
A panelről a szövegeszköz kiválasztása után dupla kattintással lehet alkalmazni. Ez viszont nem tetszett, mert túl nagy a távolság a két vonal között, inkább a szimplából írtam kettőt. A kurzort a kettő közé kell vinni, és a képen látható ablak segítségével közelebb húzhatjuk egymáshoz.

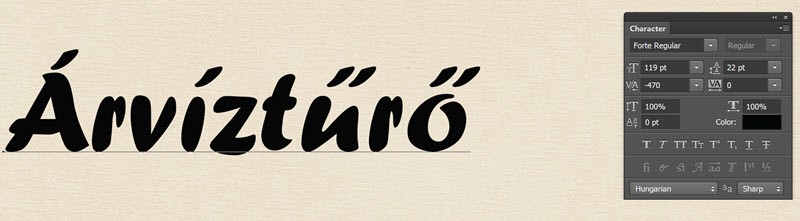
Utána az o és az ékezetek közé a kurzort, és megint közelít. Ugyanezt a másik betűnél is megcsináltam, és már kész is.

A betűtípust nem szerencsés változtatni, mert nagy valószínűséggel rossz lesz, de a méretet nyugodtan lehet. Így már egy rétegen van az egész.

Egy rövid videó, hogy érthetőbb legyen:
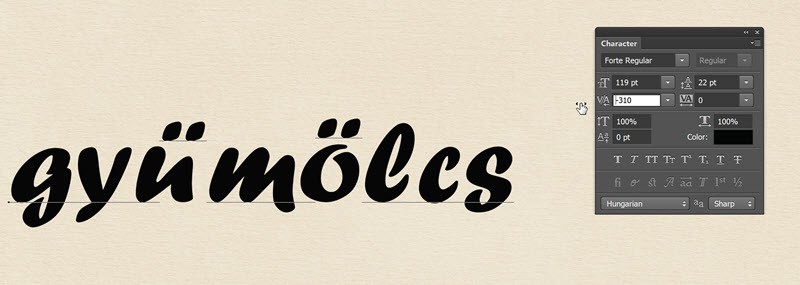
Ö és Ü betűk esetén a ponttal oldhatjuk meg. Ezt viszont meg is kell emelni, a képen látni, hogy mivel.

Majd utána mehet a helyére.

Ahogy írtam, ezt a megoldást inkább akkor érdemes használni, ha csak egy rövid feliratot készítünk, hosszabb szövegnél vagy készítsünk ékezetes betűt, vagy válasszunk olyan betűtípust, amivel nincs gond.
Az inDesign-t azért írtam be a címbe, mert ott eddig is volt Glyphs tábla, a szerkesztést meg ugyanígy kell megoldani, csak az eszköz van máshol.





0 hozzászólás