A „Csinálj, amit akarsz!” játékon indultam egy betűs feladattal, valamilyen szöveg tuningolást kell végrehajtani. Nem pont ezt, de azért leírom, hogy készült.
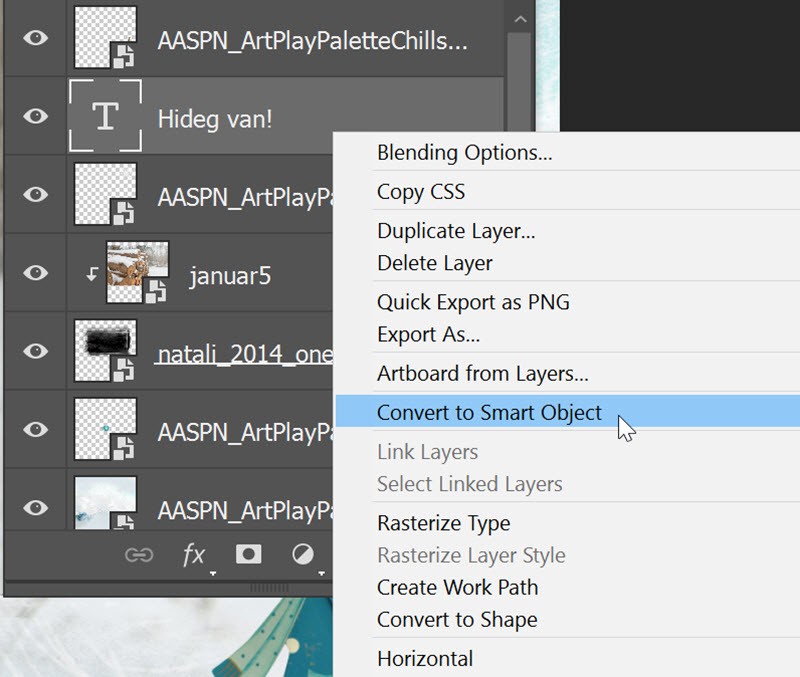
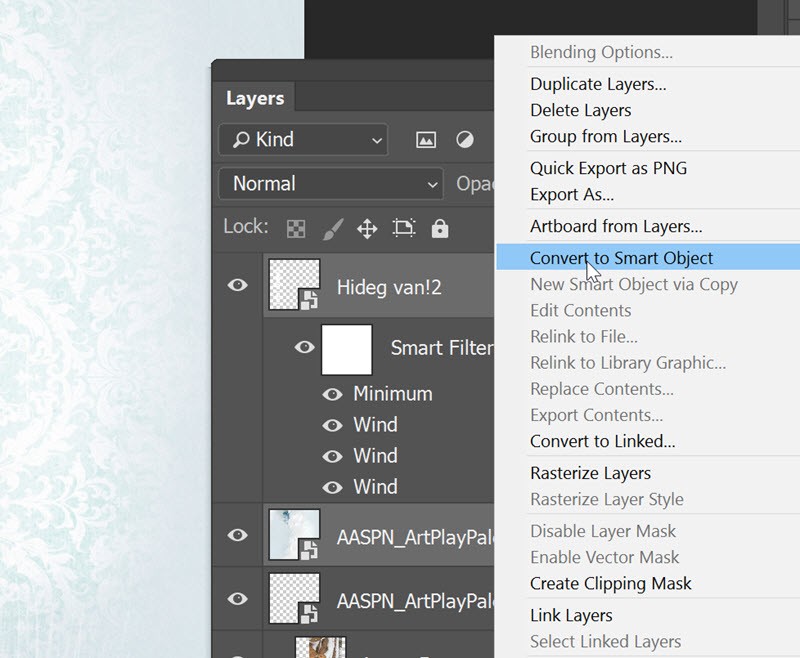
Oldalra felkerült a szöveg, amiből Smart Objectet csináltam. 
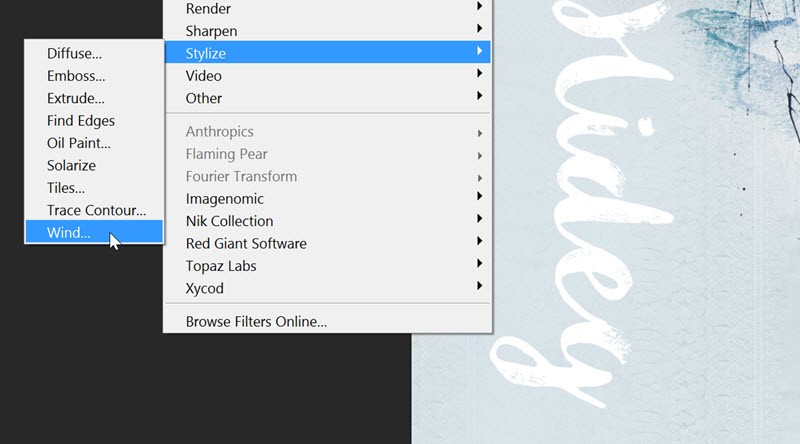
Az egész oldalt megfordítottam az Image → Image Rotation → 90°Clockwise-zal. A szöveges Smart Object van kijelölve, majd Filter → Stylize → Wind. Azért kell megfordítani az oldalt, mert csak oldalirányú „szél” van, fentről lefele nincs.
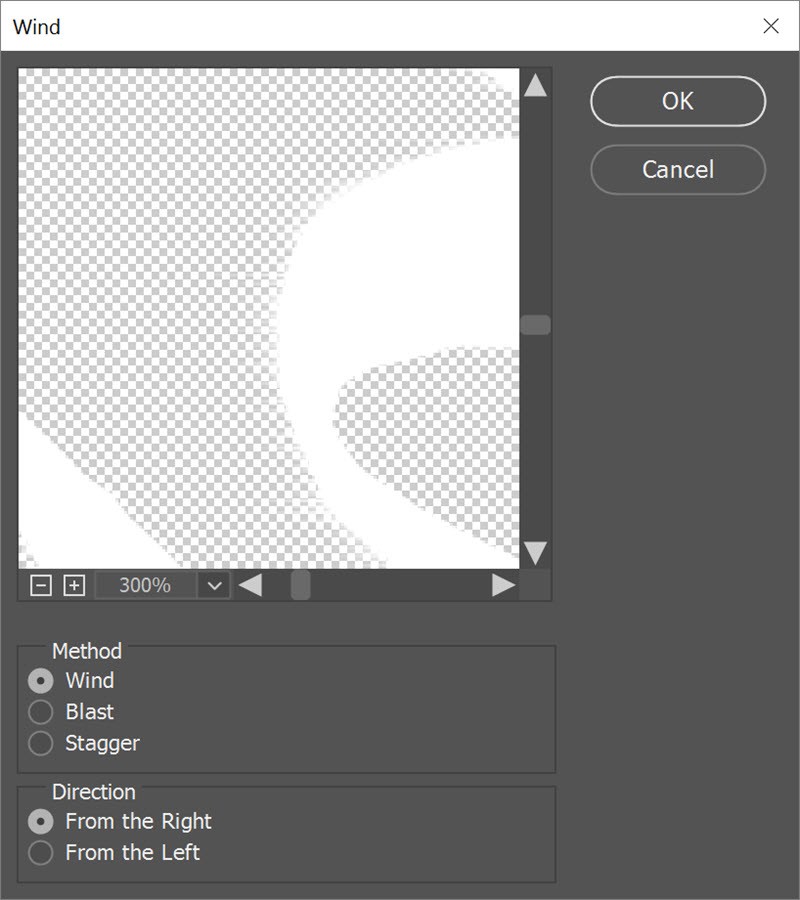
Válasszuk a From the Right-oe, hogy visszafordítva olyan legyen, mint a jégcsap. Ez először nem túl nagy mértékű, így a a Ctrl + F-fel ismételgessük meg párszor.
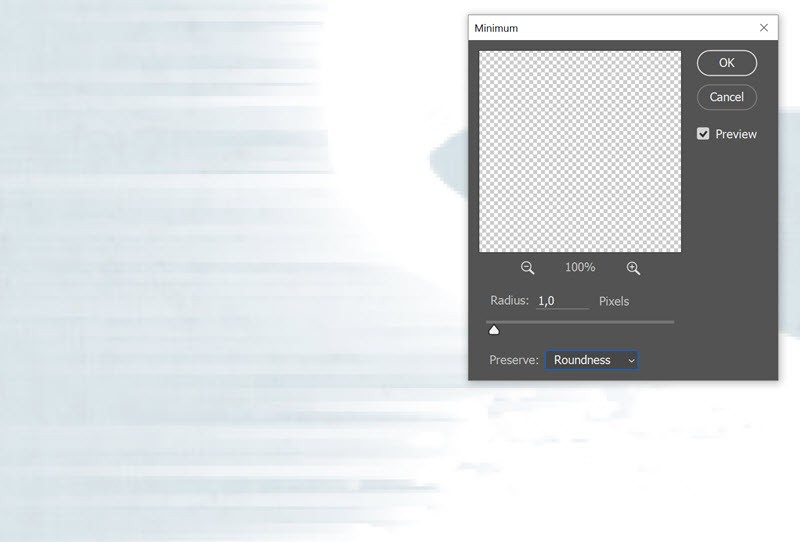
Ha már elég jól néz ki, a Filter → Other → Minimum-mal kicsit növelhetjük az átlátszóságát, valamint lágyabbá tehetjük.
Mostl egy kis trükköt kell alkalmazni. Ha ugyanis most visszaforgatjuk, így fog kinézni:
Vagyis az irány nem fordul meg, marad a jobbról balra. A háttérből kell egy rétegmásolat, abból és a szövegrétegből ismét Smart Objectet készítünk.
Ha most forgatjuk vissza, akkor rendben lesz. Viszont forgatás után meg kell nyitni a Smart Objectet (duplán a Smart Object ikonra kattintva), és a felsleges háttér réteget ki kell dobni.

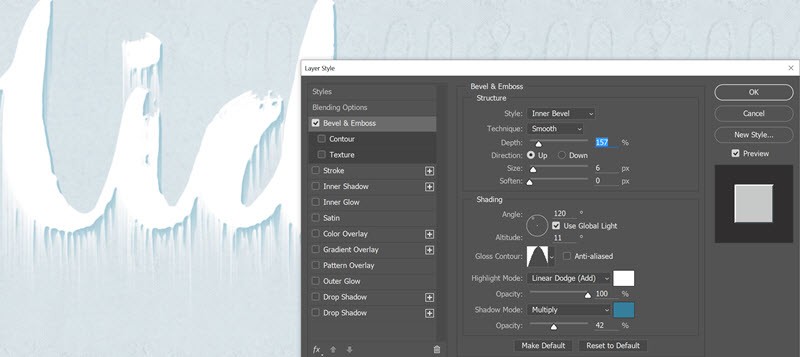
Most jöhet egy kis Layer Style.
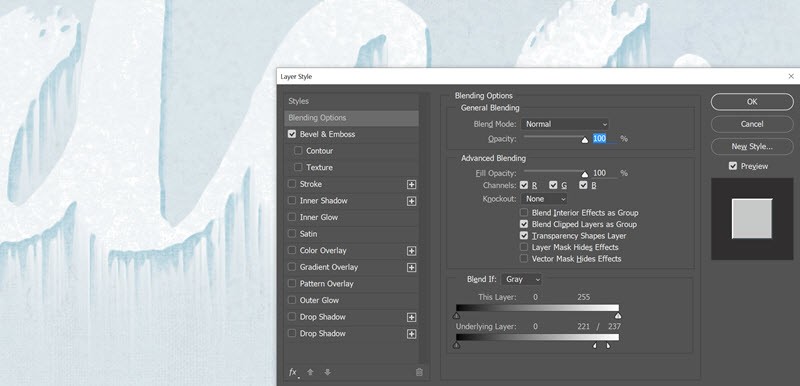
És, hogy egy kicsit átlátszó legyen, a Blend If-nél az Underlying Layer-nél állítottam a csúszkán. Ahhoz, hogy külön lehessen választani a két kis háromszöget, az Alt-ot kell nyomni.
A Smart Object egyik nagy előnye, hogy utólag is könnyen szerkeszthető, így ha itt jut eszünkbe, hogy egy másik betűtípussal ez sokkal jobb lenne, csak megnyitjuk, és választunk egy másik betűt. Az effekt ugyanúgy megmarad.
Az egész oldal egyben:












0 hozzászólás