
Egy kicsit OOB (Out of Bounds) is, vagyis a a grafikus 2D-ből „kitör” 3d-be:)
Lehet kezdeni egy üres papírlappal, vagy akár egy könyvvel is. Amit én használtam, azt letöltheted a galériából.

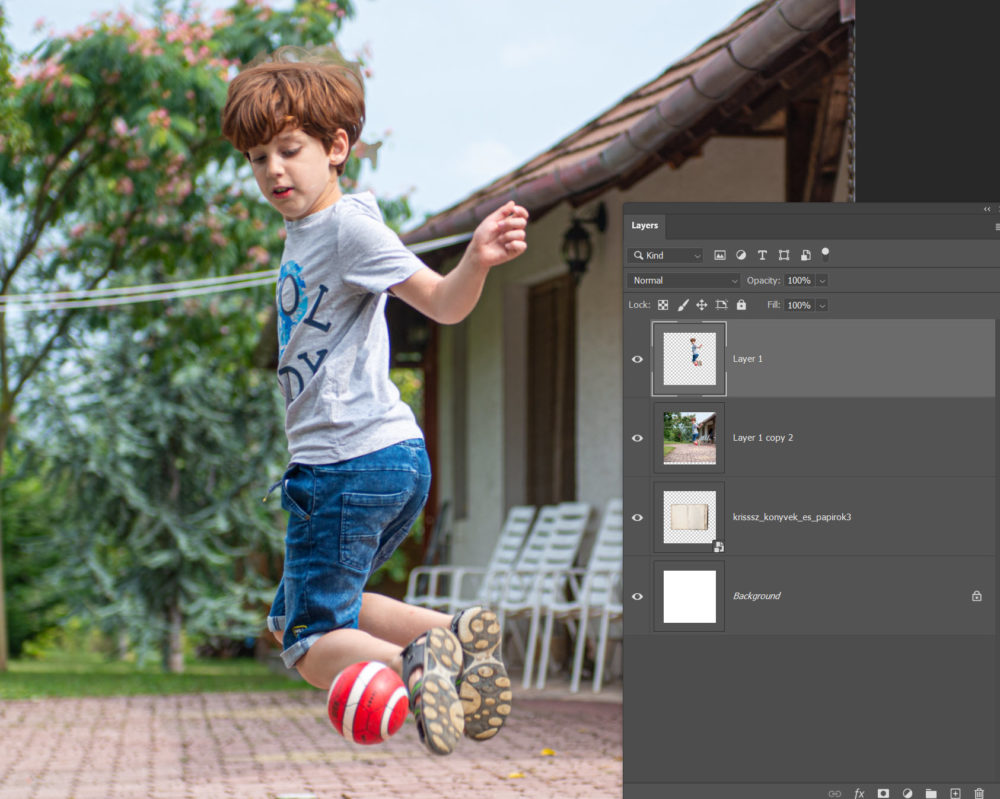
A fotóból egy másolatra is szükség lesz, az egyikből készül a ceruzarajz, a másiknál – az legyen feljebb – az alakot körbe kell jelölni. Leginkább csak azt a részét, amit használni fogunk, a többi lényegtelen. Újabb Photoshop-nál a Select Object, korábbinál a Quick Selection Tool a megfelelő eszköz.

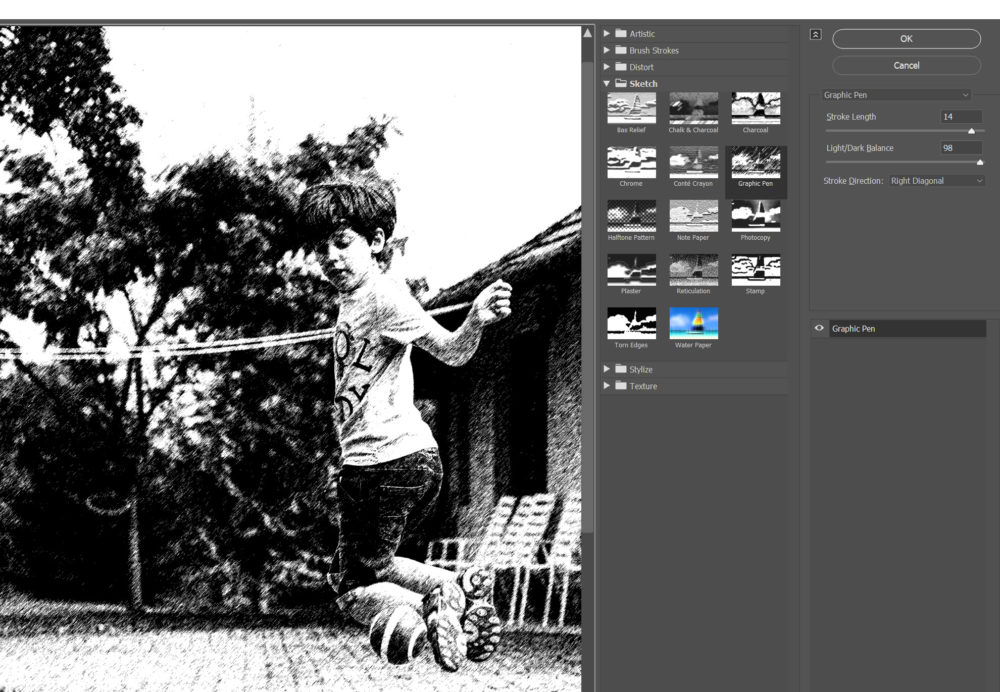
A grafikus átalakításról több bejegyzés is volt, ha azokat szoktad használni, most is lehet azt, de ha egy festős típussal jobban tetszene, az is tökéletes. Én egy igazán egyszerű módszert választottam, a Filter > Filter Gallery > Sketch csoportban a Graphic Pen-t. Ez a réteg mindenképp legyen Smart Object, így a hatás külön rétegre kerül, és bármikor visszatérhetünk, hogy módosítsuk az értékeket.

Az értékeket tetszés szerint állítsd be.

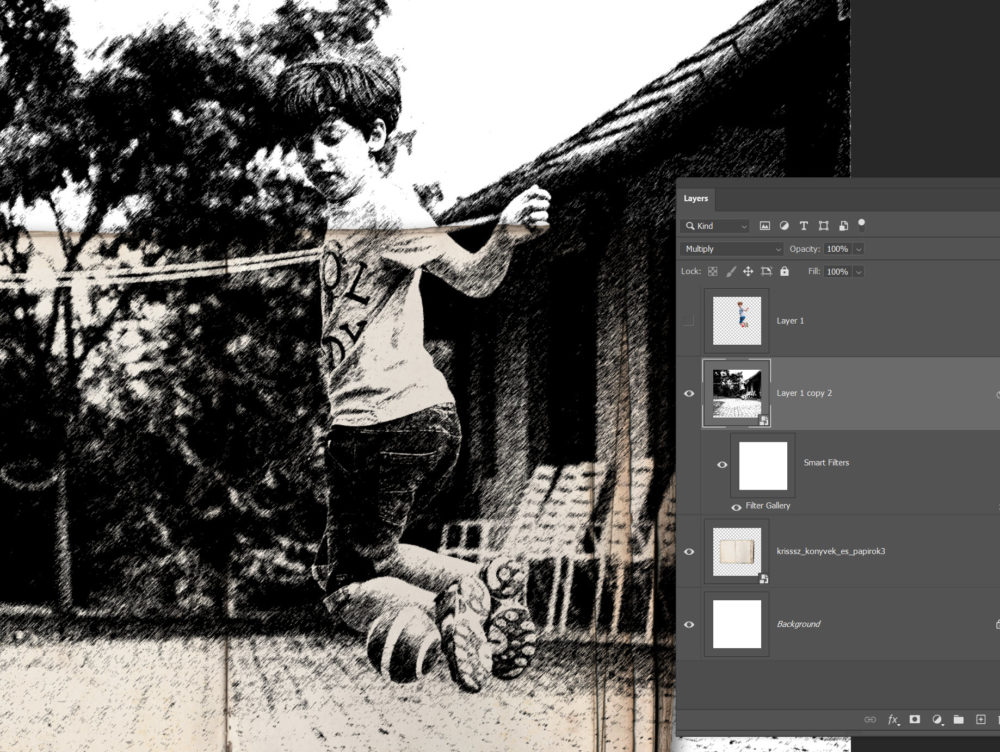
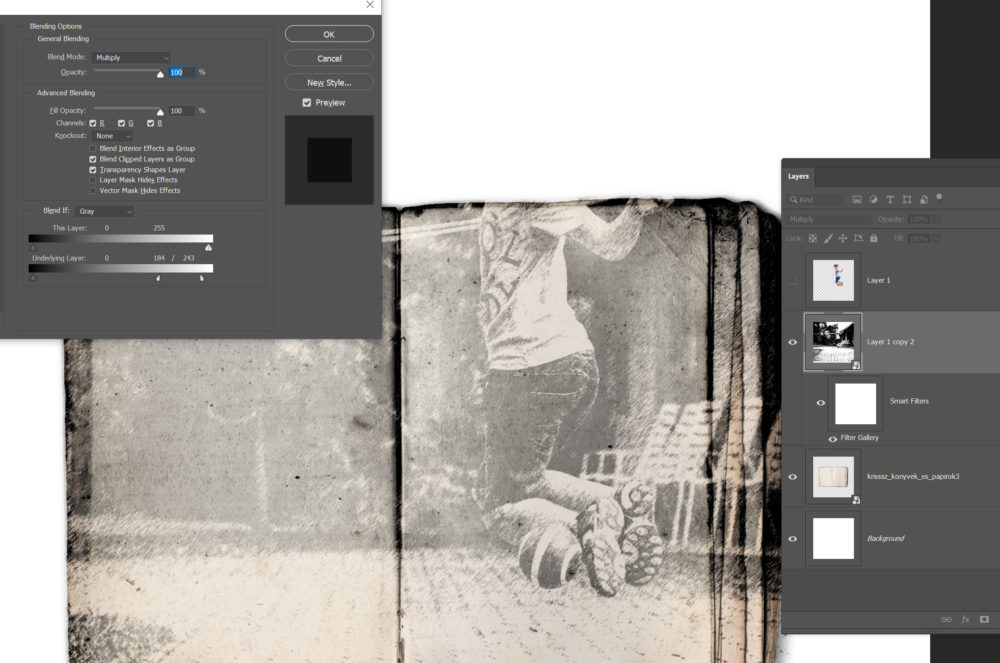
A réteg blendingje legyen Multiply, és még egy kicsit lehet finomítani a Layer Style ablakban a Blend if-fel. A képen látható beállítás azt jelzi, hogy az alatta lévő réteg – azaz a könyv – világos részeiből engedek vissza valamennyit. A finomabb átmenethez a fehér háromszöget az ALT lenyomása mellett az egérrel lehet különválasztani.

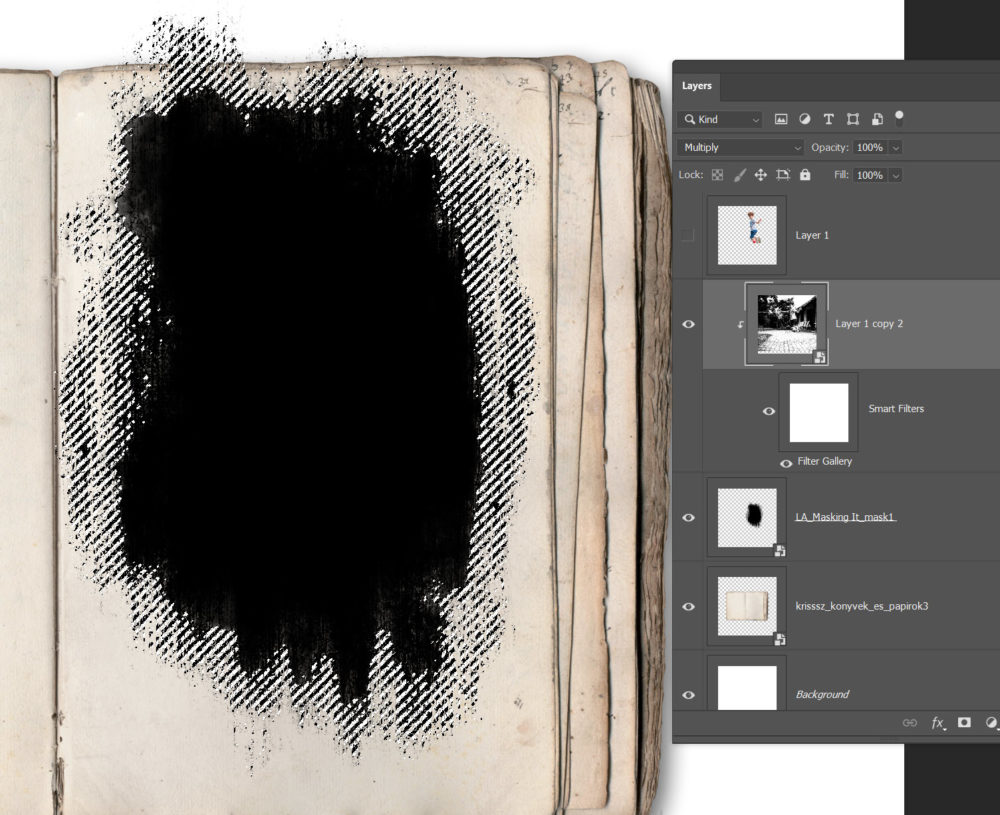
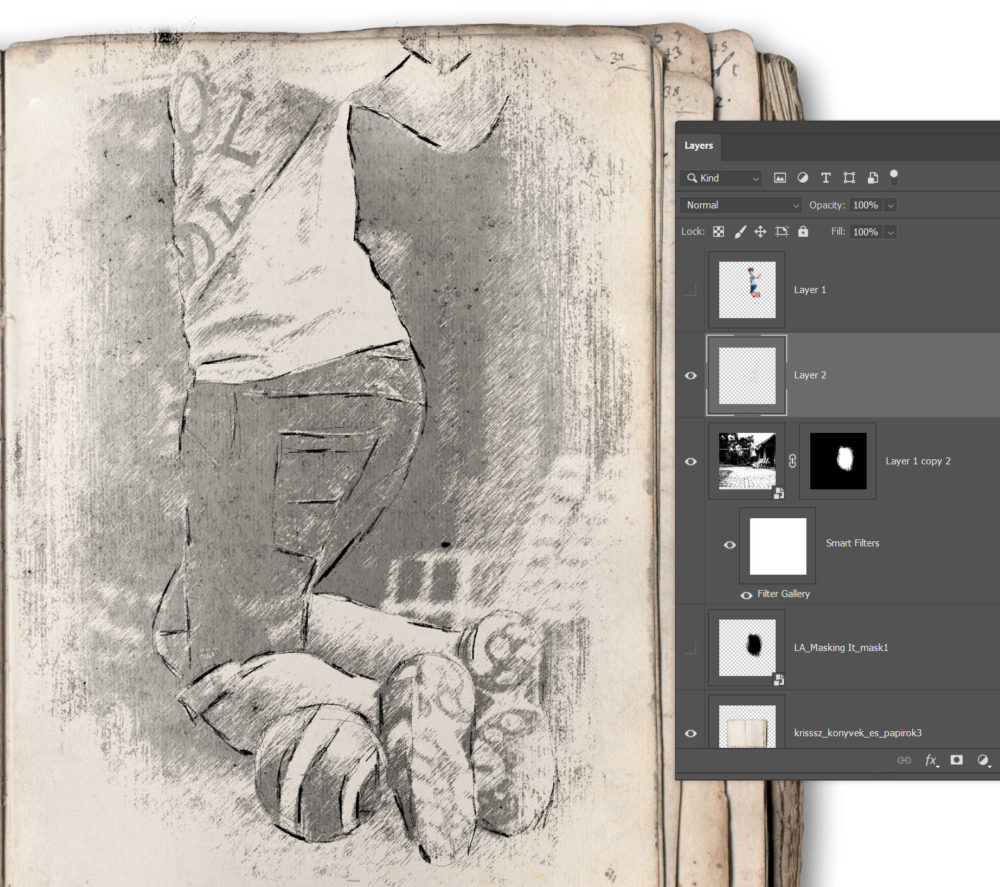
A felesleget egy maszk segítségével tüntettem el. Itt nem megoldás a Clipping Mask, mivel a blending miatt ez nem működik. Igy katt a maszk rétegen a bélyegképre, mire kijelölődik. A grafikus réteg legyen aktív, majd a rétegpalettán alul katt a Add Layer Mask ikonra.

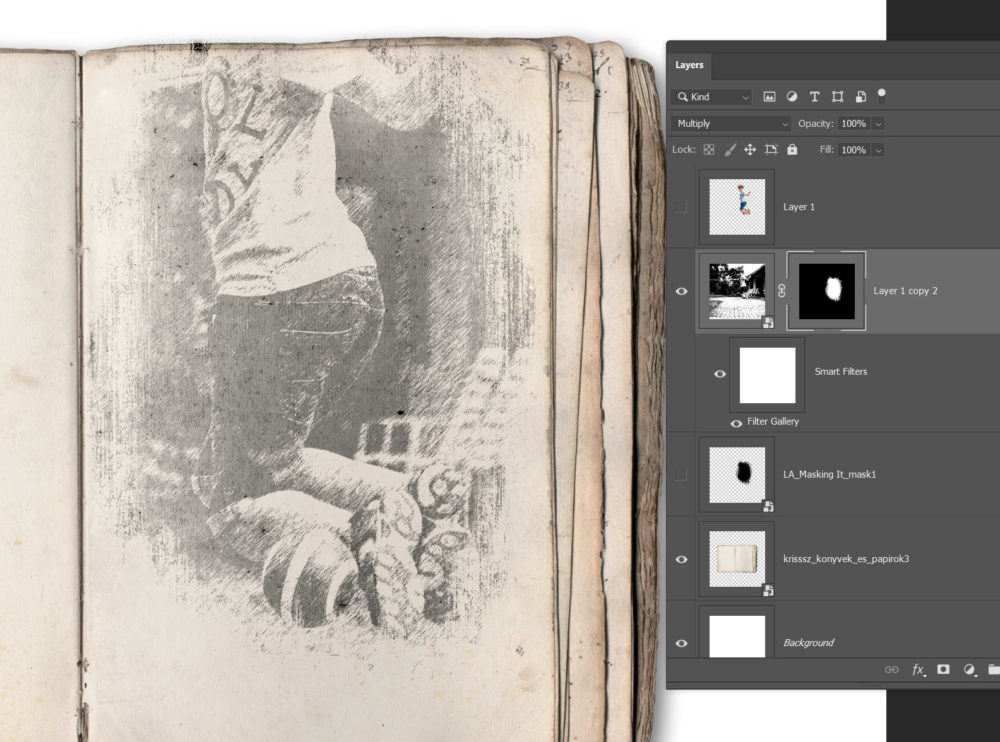
Így most a fotón van a maszk, aminek segítségével kialakítottuk, ki lehet dobni.

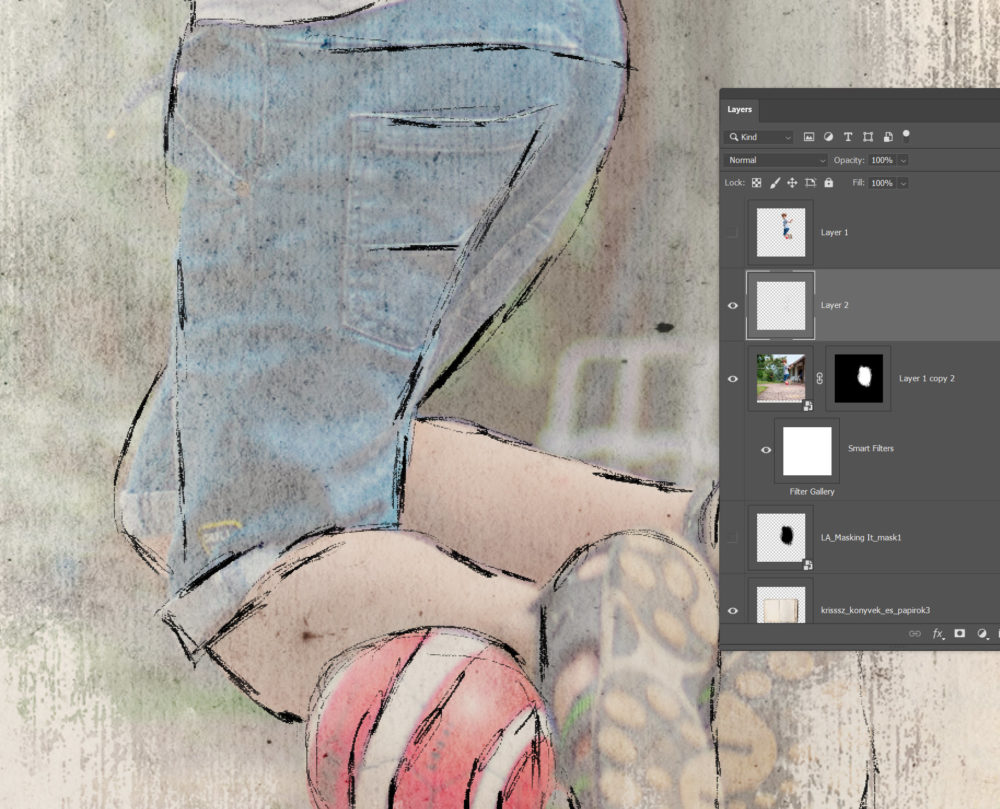
Aki nálam kicsit is jobban rajzol (nagyjából mindenki), az egy ecset segítségével erősítheti a körvonalakat is. Hogy jobban látszódjon, mit is kell rajzolni, a Filter Gallery-t ki lehet kapcsolni. Érdemes valami „szőrösebb” ecsetet választani.

Külön rétegre firkálj, így lehet törölni és újra kezdeni, ha szükséges.

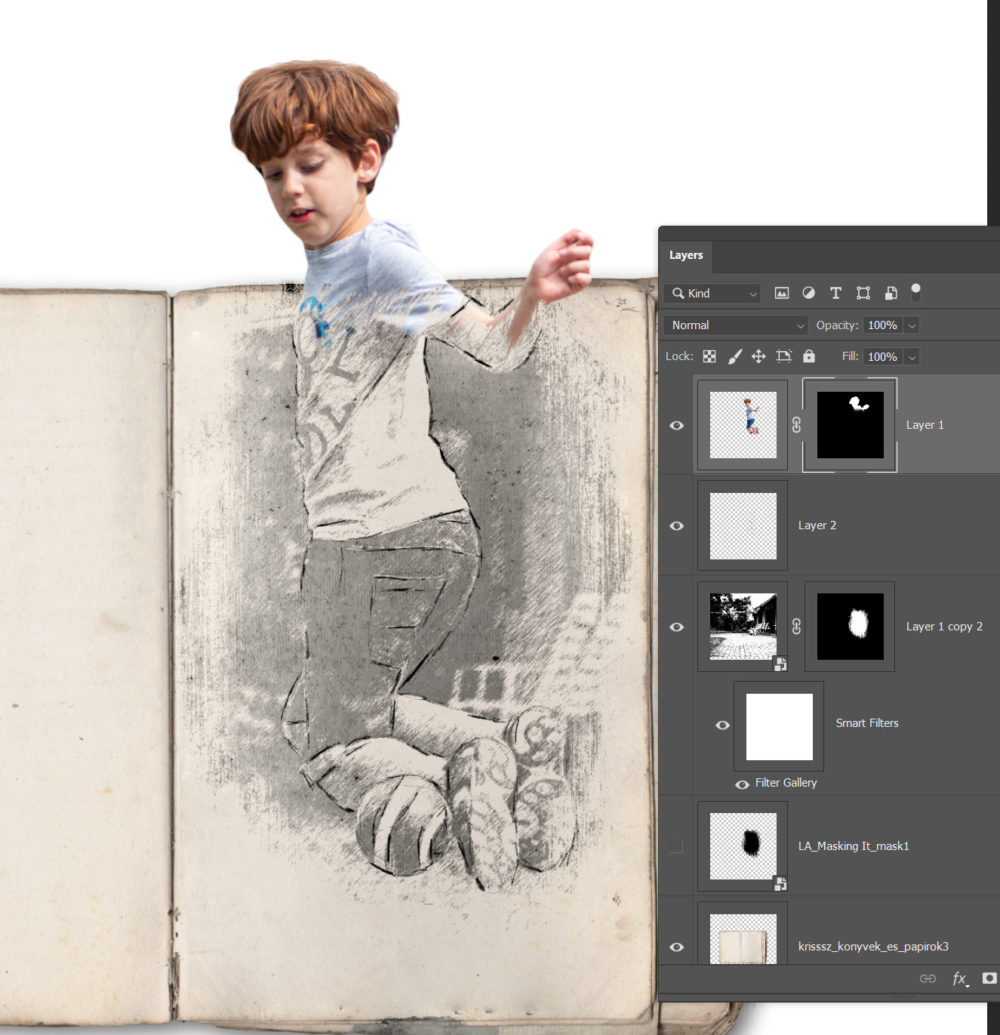
Most már csak az eredeti részből kell visszafesteni. Maszkon dolgozz, ez könnyen javítható. Itt is hasznos egy megfelelő ecset.

A kilógó résznek lehet árnyéka is, ez növeli a térhatást. Ha a Layer Style ablakban a Drop Shadow-t használod, jobb klikk a rétegpalettán a Drop Shadow-ra, és Create Layer, így az árnyék külön rétegre kerül. A felesleget így könnyű letörölni, illetve alakítani rajta. Pár kiegészítő, és már el is készült egy különleges oldal.





0 hozzászólás