A múlt heti cikkben az árnyéké volt a főszerep abban, hogy 3d-s hatást érjünk el. Ott a legjobb választás az volt, amit mutattam, vagyis a Layer Style →Drop Shadow. Árnyékolni azonban sokféleképp lehet, mutatok is rá pár példát.
1. Layer Style
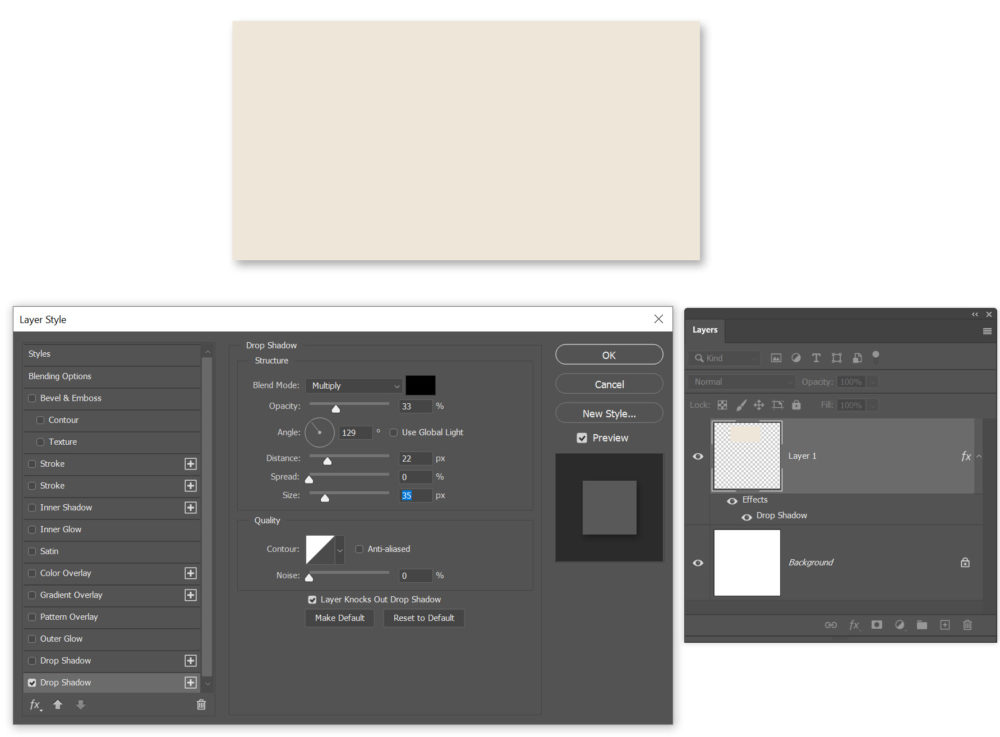
A legegyszerűbb megoldás. Dupla klikk a rétegre, amire árnyékot tennénk, vagy a rétegpaletta alján az fx-re kattintva megnyílik a Layer Style ablak. A beállítás eredménye azonnal látszódik, így egyszerű a beállítás.

2. Layer Style +
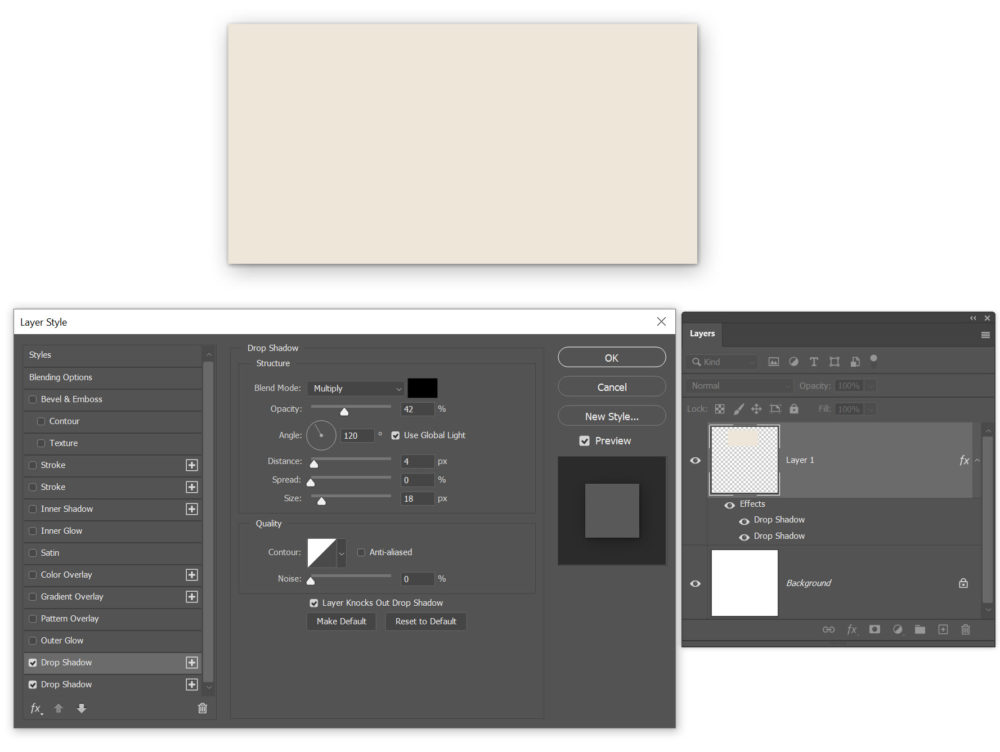
Elég rég (pontosan nem tudom, melyik verzió óta) adott a lehetőség arra, hogy egyes effektekből többet állítsunk be. A Drop Shadow is ilyen. A többféle beállítással szebb árnyékot kapunk. Amelyik közelebb van a formához, az legyen kevésbé elmosott és erőteljesebb.

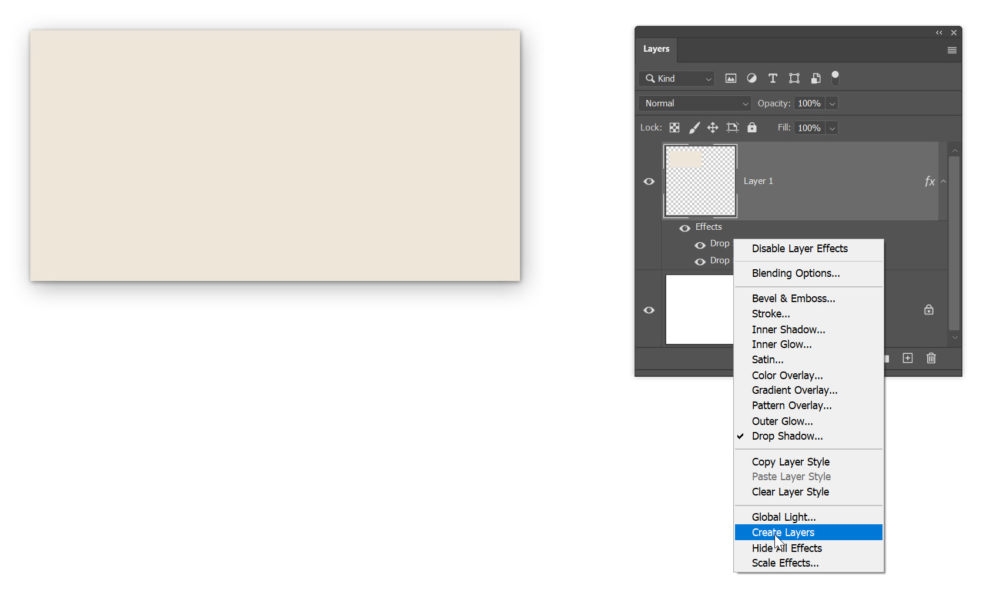
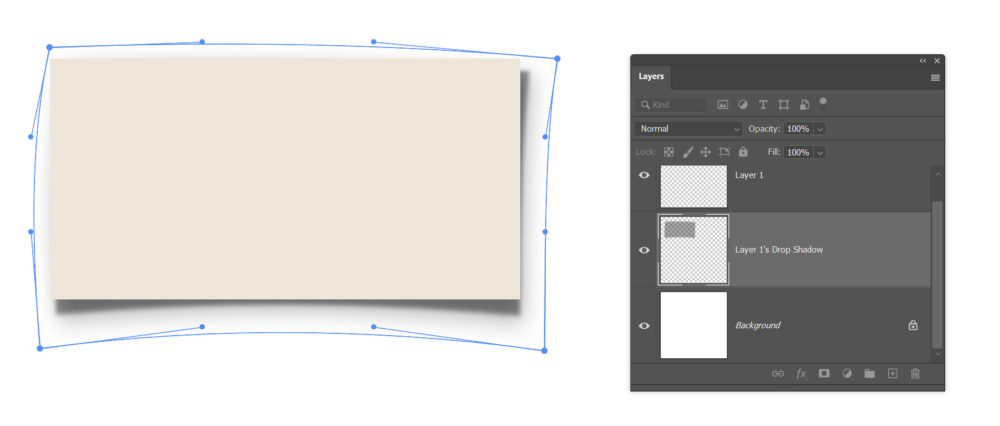
3. Create Layer
Jobb klikk az Effectsen → Create Layers.

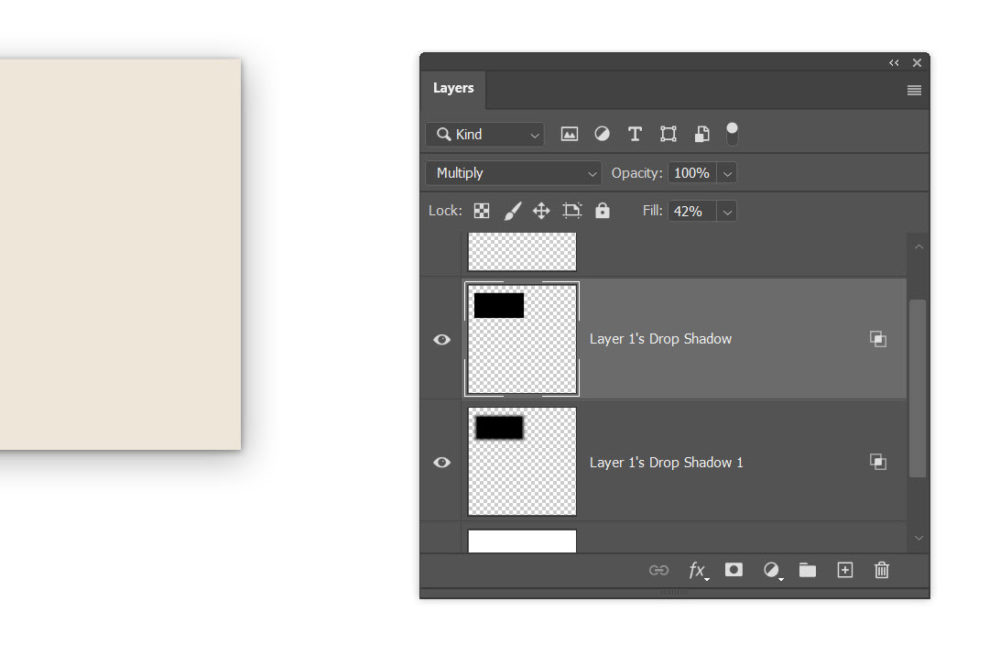
Ezzel két külön rétegre kerül az árnyék.

Ezt össze is moshatjuk, majd a warp eszközzel lehet térhatásúvá tenni.

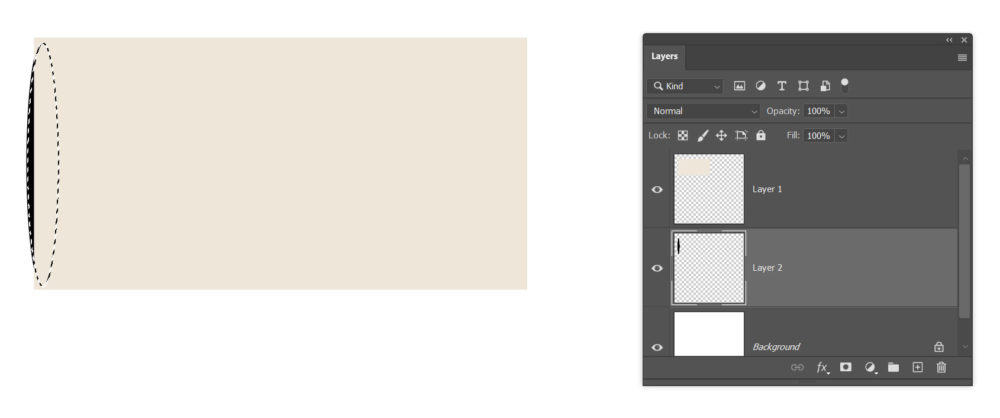
4. Elliptical Marquee Tool
Rajzolunk egy ovális kijelölést, kitöltjük feketével-

Ebből egy rétegmásolat a másik oldalra, majd Filter → Blur → Gaussina Blur. Ha igazítani kell rajta, a Free Transform Tool-lal lehet ezt megtenni.

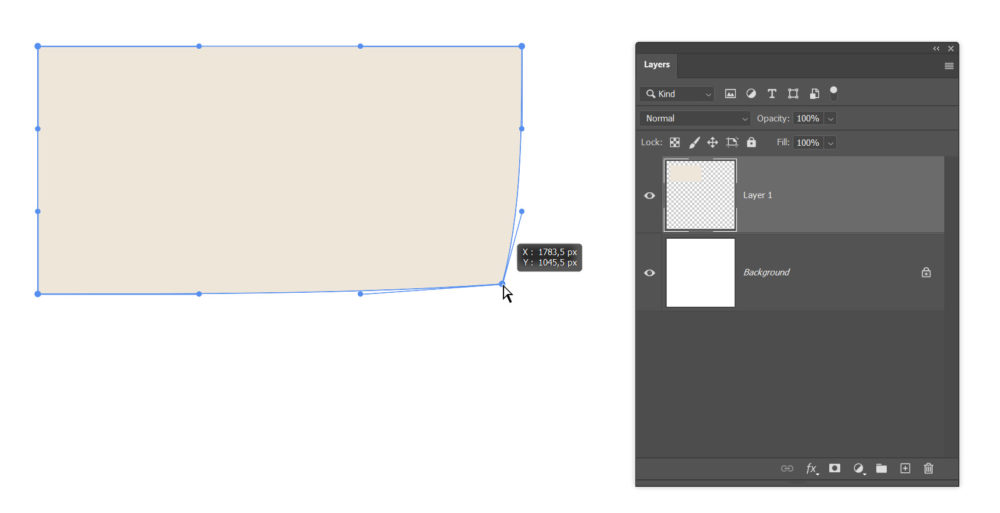
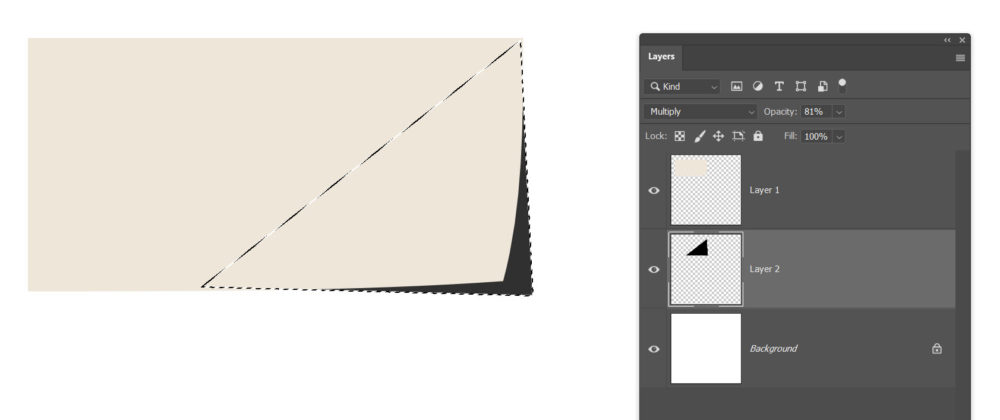
5. Felhajló sarok
Nemcsak az árnyékot lehet alakítani, hanem a formát is. A felpöndörödő sarkot a Warp eszközzel tudjuk elérni.

Az árnyéknak sem kell mindig életlennek lennie, ha jobban tetszik, elég csak kitölteni a Polygonal Lasso Tool-lal kialakított területet.

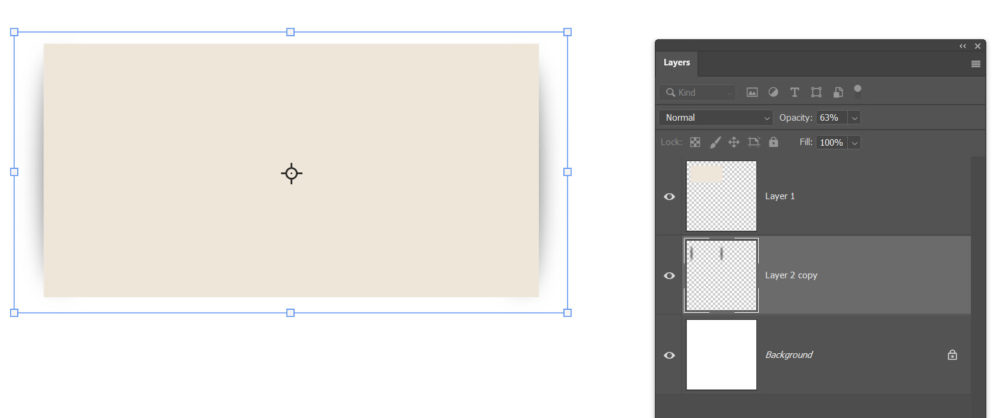
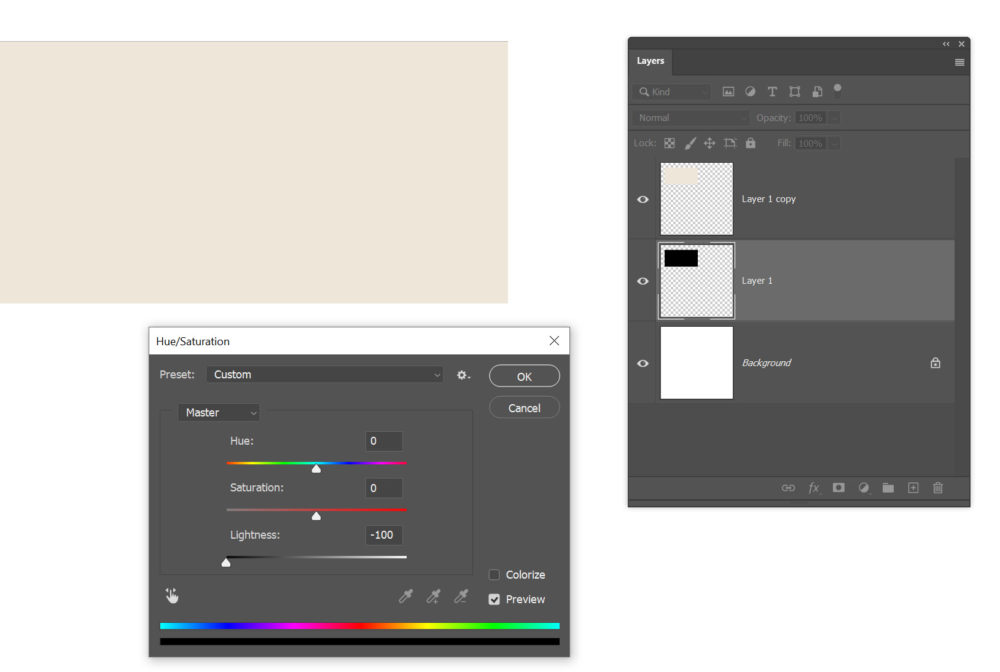
6. Rétegmásolat
Kiindulhatunk úgy is, hogy készítünk egy rétegmásolatot (Ctrl+J), majd ezt alakítjuk warppal, blur-rel stb.

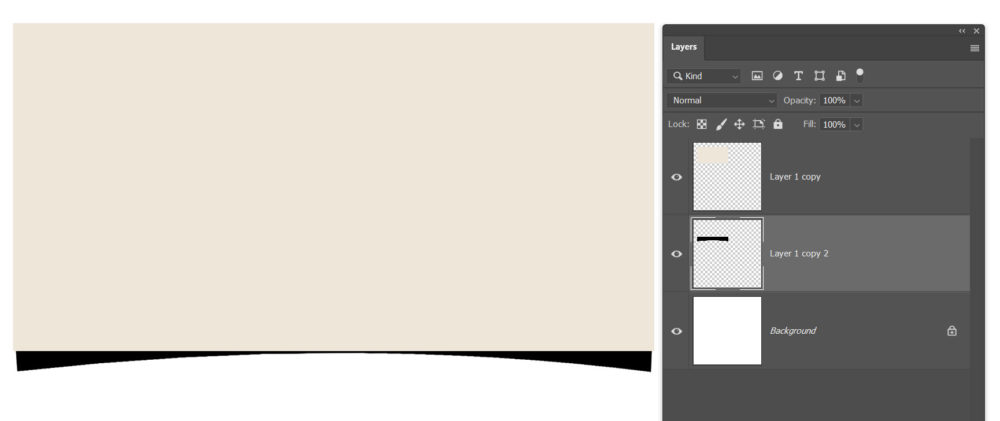
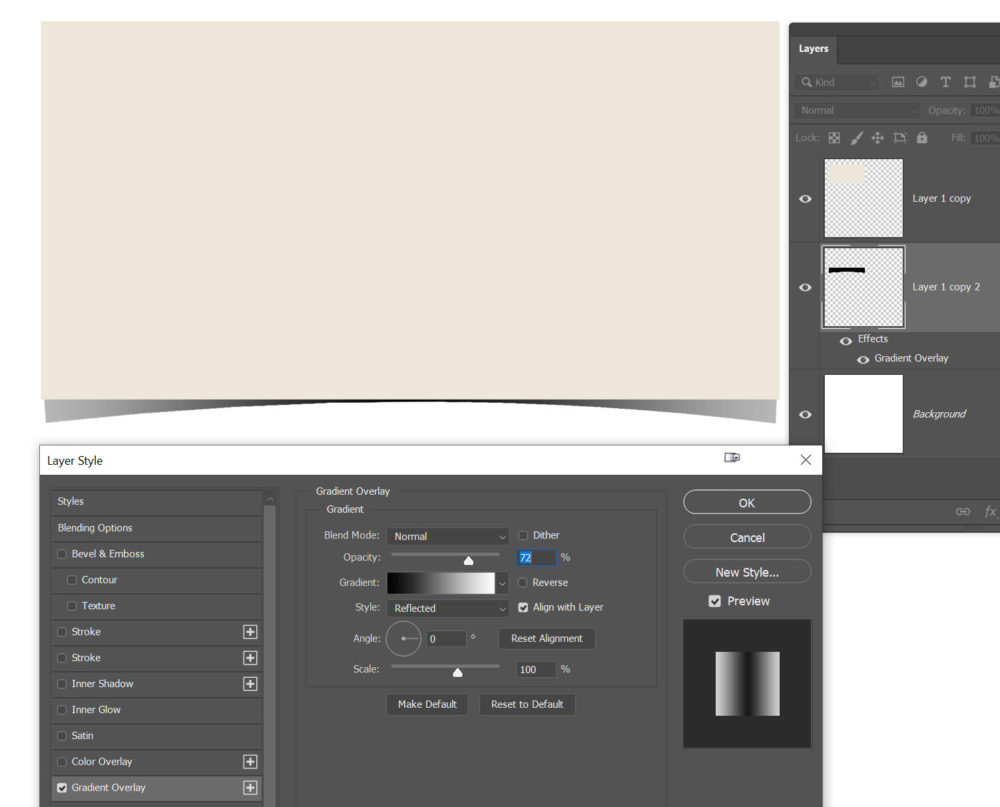
7. Gradient Overlay
A leírt módok valamelyikével legyen egy árnyékréteg, warppal görbítve.

Layer Style → Gradient Overlay. Style: Reflected, a gradient feketéből fehérbe, szög: 0, és az opacity-ből is le lehet venni.

Erre jöhet még egy kis Gaussian Blur.

Érdemes játszani a beállításokkal, mert teljesen más lesz az eredmény. Itt ugyanaz a kiindulási alap, csak nagyobb a görbítés és az életlenítés.

Ha sok technikát ismersz, könnyebb eldönteni, hogy melyik feladatnál melyik a legmegfelelőbb.




0 hozzászólás