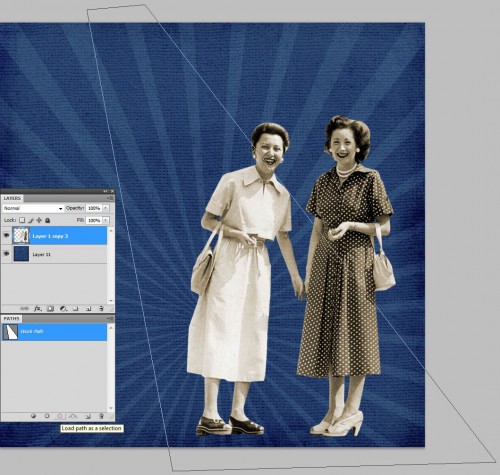
A heti kihívásra egy nagyon régi, több mint 60 éves fotót használtam fel. A retró hatás kedvéért fénynyalábokat irányítottam a kivágott alakokra (mamám és keresztmamám valaminek nagyon örülnek :)).
Ennek elkészítését szeretném most bemutatni. Nagyon egyszerű és látványos. Nem csak ebben az élénk, színes formában lehet használni, nagyos sok esetben jól jöhet egy ilyen fényhatás. A fantasy oldalak elmaradhatatlan eszköze a sejtelmes fények használata, de egyszerűbb képeknek is jót tehet, ha hasonló megoldásokkal odatereljük a figyelmet.
Jobb, ha már ott a háttér, meg az is, amire esik a fény, mert rögtön látjuk a hatást. A toll eszközzel rajzolunk egy fénycsóva kinézetű formát, majd a Path paletta alján lévő ikonra kattintva kijelölésre változtatjuk. Lehetne rögtön lasszó eszközzel is, de a path-t utólag is tudjuk módosítani. Ha mégis egyszerűbb a lasszó, az is tökéletesen megfelel.
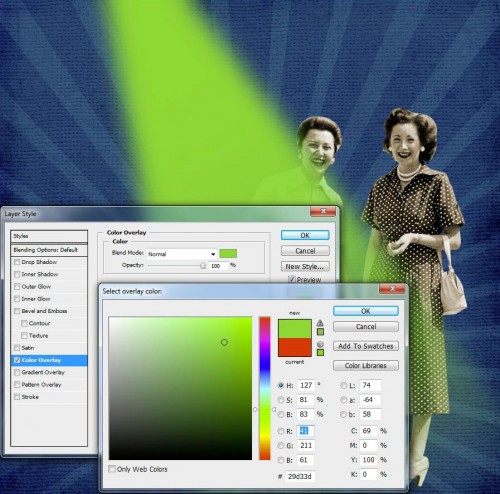
Nyitunk egy új réteget, a legegyszerűbb a réteg paletta alján lévő ikonnal. Festőszínnek válasszunk egy olyan színt, ami szeretnénk, majd a Gradient eszköz kiválasztásánál a Festőszínből átlátszóba variációt jelöljük meg. Húzzunk egy átmenetet fentről lefele. Mivel átlátszóba megy a gradientünk, a végén már nem is mutatkozik a hatás.
Megszüntetjük a kijelölést, majd Filter>Blur>Gaussian Blur-rel életlenítjük a széleket. Ha a színnel nem vagyunk megelégedve, akkor sincs baj, mert ha a rétegpalettán az fx-re kattintunk, és kiválasztjuk a Color Overlayt, bármilyen színre módosíthatjuk.
Ha ezzel megvagyunk, jöhet a többi, ugyanígy. Ha a tollal dolgoztunk, akkor a Path palettán aktívvá tesszük azt a „fénycsóvát”, amit az előbb rajzoltunk, és a Direct Selection Tool-lal eligazgatjuk más irányba. Az átmenet és színezés ugyanaz. Természetesen a lasszót is használhatjuk.
Próbálkozhatunk az átlátszóság állításával, illetve a világítós rétegek blending módjának megváltoztatásával is. Ahol a Color Overlay-t alkalmaztuk az átszínezésre, ott előbb tegyünk fölé egy üres réteget, és mossuk össze vele, hogy az effect ne legyen külön, mert úgy hiába állítjuk a blendinget, nem látunk változást.
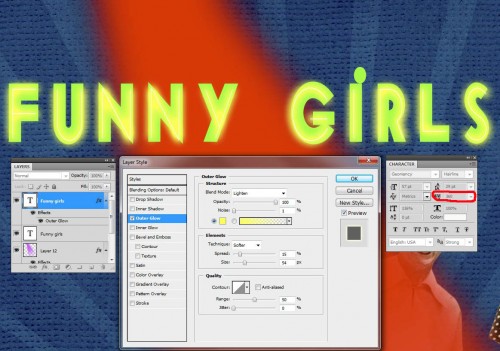
A képen neon betűk is vannak, az is nagyon egyszerű. Én ezt a típust használtam hozzá, nagyon jópofa, mert van egy vastag, és egy egész vékony változata. Az oldalon csak egymás alá tettem, de némi ügyességgel egymásra is helyezhető. A szövegréteget Ctrl + J-vel megduplázzuk, a betűtípust megváltoztatjuk a vékonyra, kicsit kisebbre vesszük, majd a Character palettán a betűket egymástól széthúzó csúszkával megpróbáljuk úgy beállítani, hogy fedjék egymást a betűk. Nekem azért nem lett tökéletes. Egyesével szebb lenne, de az tovább tart:) Utána már csak a vékonynak kell egy kis külső ragyogás effect-et adni, ettől lesz neonos kinézete.
Érdemes játszani a fénnyel, mert egy nem túl jó sikerült fotóból
egy kis fényhatással akár fantasy oldalhoz hátteret is fabrikálhatunk.












Ez csudajó móka! Krissz, leírnád a fotó átvarázsolását is?
Kisnyul! https://halado.fotokonyv.hu/cewe-heti-kihivas-16/ itt találsz egy videót, azt a módszert használtam, azzal a különbséggel, hogy itt az egész képen van ez a lágyítás. Ha szükséges, a színét is egy kicsit erősítheted, pl. így: https://halado.fotokonyv.hu/apply-image/.