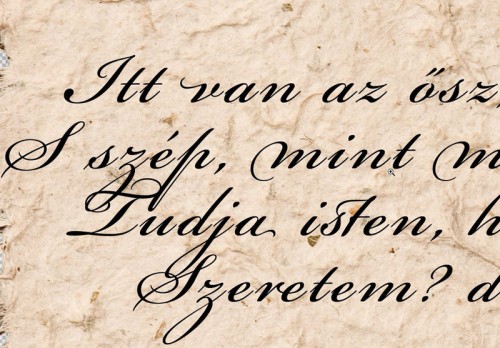
Magyarul a Szűrők – Torzítási szűrők között található, és Elmozdítás a neve. Egyszer már szóba került a Kreatív keretek cikkben. Most az Őszi készletben található merített papírról jutott eszembe. Ezt többek között arra is szántam, hogy valami szöveget lehessen ráírni. A gond csak az, hogy egy merített papírra írva a valóságban nem lesz tökéletesen sima a szöveg, mert a rücskös papír felülete kicsit összekuszálja a betűket.
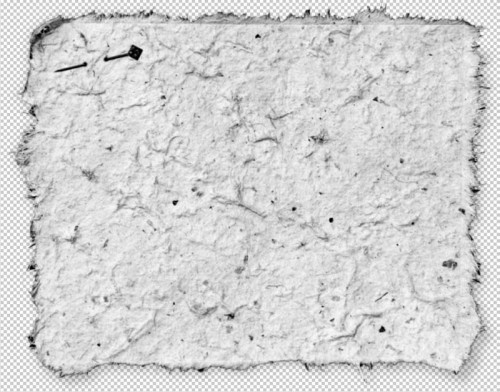
Ez a filter lesz a segítségünkre. Ehhez egy Displacement map-et, azaz fénytörési térképet használ, ami alapján torzítja a képet. Ez mindig egy psd fálj. Készítsünk a merített papírból egy ilyen térképet az alábbiak szerint.
Először is kell egy másolat. Ebből a másolatból csináljunk fekete-fehér képet, egy kicsit emeljük a kontrasztját, hogy a textúrája jobban kiemelkedjen, majd valamennyi életlenítést is alkalmazzunk. a Blur – Gaussian Blur segítségével. Erre azért van szükség, hogy ne legyen túl kemény éle a torzításnak. Valami ilyesmit kell kapnunk.
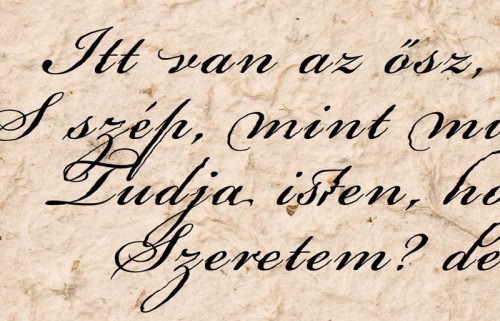
Ezt mentsük el psd kiterjesztésű fájlként. A szöveg réteget raszterizáljuk, akár úgy, hogy jobbklikk a szöveg layeren, és ott kiválasztjuk a Rasterize Type-ot. Utána Filter – Distort – Displace. Ha nem raszterizáltuk a szöveget, itt megkérdezi, hogy megteheti-e. A Displace ablakban a vízszintes és függőleges értékhez próbáljunk valamit beírni, a többit hagyjuk alapértelmezett állásban. Én 6-ra állítottam a Horizontal Scale-t, és 0-ra a Vertical-t. Ha leokézzuk, bejön egy újabb ablak, ami arra szólít fel minket, hogy válasszunk egy fénytörési térképet. Itt keressük meg azt a psd-t, amit az előbb elmentettünk. Sajnos előnézeti képe nincs a filternek, így lehet, hogy pár értéket ki kell próbálni ahhoz, hogy kiderüljön, melyik tetszik. Nekem ilyen lett. (Ha nem látni jól, klikk a képre. )
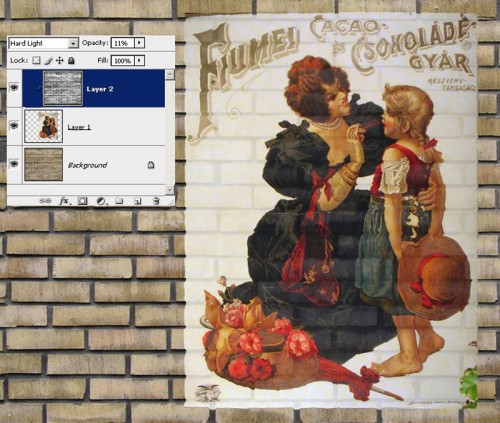
Ugyanezt a technikát alkalmaztam a következő képnél is, kis módosítással. A displace értéke itt 4-4, és a psd-t ráhúztam a képre, vágómaszk a plakátra, próbálgattam a réteghatásmódokat, majd az átlátszóságot visszavettem. Így látszódik a téglafal, és látni, hogy a torzítás tényleg a fúga mentén van.








Ez egy nagyon jó kis tutorial. Nekem nagyon hasznos! Köszi!
Hú de jó , már régen szerettem volna ezt tudni. Köszönöm !
Nagyon tetszik, Krissz!!! Főleg a plakát a téglafalon. Csúcs, ahogy a téglák közötti résbe is belemegy a plakát széle!!!
Tuti kipróbálom!!! 🙂
Ez megint nagyon hasznos volt, köszi! 🙂 Nézz be hozzám, vár rád valami! 🙂
Hihi! Épp ma tanultuk ezt a menüpontot DTP tanfolyamon. Ez is egy szinkronicitás 🙂 A Te leckéd nagyon tetszik, a tanfolyamon sokkal bonyolultabbnak tűnt, de ez egészen egyszerűnek látszik, ki is fogom próbálni. Köszönöm! 🙂