A path-ról és shape-ről többször is volt szó, például a hullám készítésnél, vagy a digitális varrásnál , de megérdemel a téma egy részletesebb bemutatást is. Persze a toll eszköz használatával meg kell egy kicsit küzdeni, de a scrappelésnél olyan sokszor kell kivágni fotót a háttérből, hogy nem árt megbarátkozni vele. A téma arról jutott eszembe, hogy épp egy őszi készleten ügyködök, és a lefotózott tárgyaknál ebben az esetben nem találtam jobb lehetőséget, mint a tollal való kijelölést. De ne szaladjunk ennyire előre.
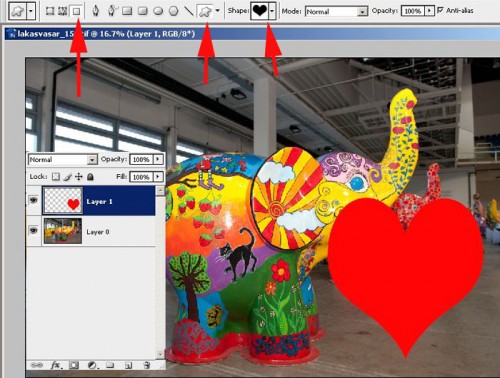
Ha kiválasztjuk a Pen Tool-t (Toll) az eszköztárból vagy a P betű lenyomásával, akkor a felső sorban az alábbi ikonok jelennek meg
A háromból a középsővel kezdem, mert legtöbbet ezt használjuk a kivágáshoz. Ezzel az eszközzel egy vágógörbét hozunk létre. Ez olyasmi, mint a maszk, ami belül van, látszik, ami kívül, az nem. Igaz, a Photoshopban látjuk a teljes fotót, de ha pl. egy kiadványszerkesztő programban nyitjuk meg az így elmentett képet, ott már csak az a rész fog megjelenni, amit láttatni szeretnénk. Ha megfelelő nyomtatónk van, akkor meg csak az kerül nyomtatásra, ami a path-on belül van. Ehhez meg kell rajzolni a görbét, majd a path palettán elmenteni, végül a Path paletta – Clipping Path-szal adjuk meg, hogy melyik görbe legyen a vágógörbe. Hogy ez miért jó? Egyrészt a kép sértetlenül megmarad, másrészt a vágómaszk hozzáadása csak egészen minimálisan növeli meg a fájlméretet.
Nekünk meg azért, mert bizonyos esetekben csak ezzel lehet szépen kiemelni valamit a háttérből. Az elkészült görbét átalakíthatjuk kijelöléssé, így már könnyen eltávolítható a felesleges rész.
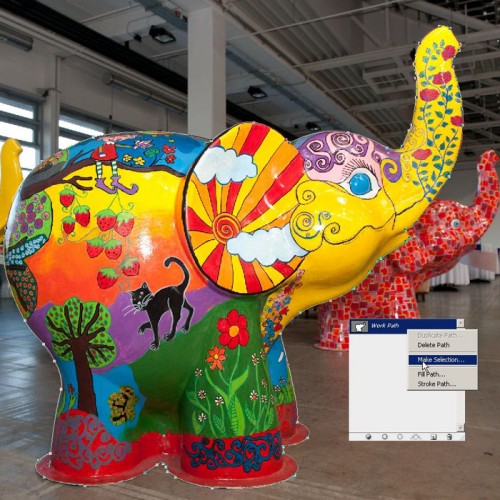
Ebből a fotóból elég nehéz lenne más módszerrel kiszedni az elefántot. ( A fotó a Lakásvásáron készült, ahol ezeket az elefántokat elárverezték, és a befolyt összegből hajléktalanoknak építenek szállást)
Körberajzoltam a toll eszközzel.
A path-t átalakítottam kijelöléssé.
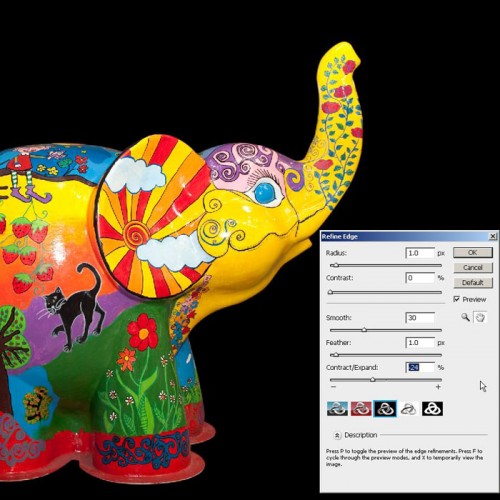
A kijelölést kicsit finomítottam.
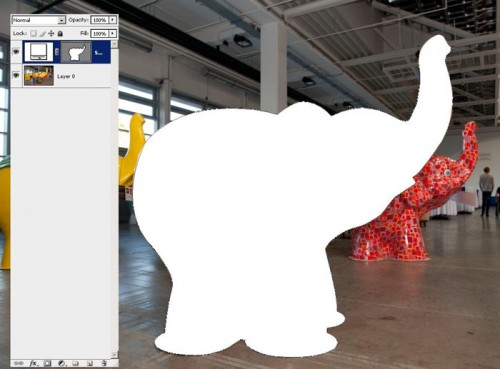
Majd a kijelölést megfordítottam, töröltem a hátteret, és az elefánt bébit átraktam egy szebb környezetbe. (Lorie Davison hátterére)
Ha már megcsináltam, össze is csomagoltam, ha tetszik, a képre kattintva letöltheted.
Az ettől balra lévő ikon a Shape layers (Réteg vágógörbe). Ez hasonló az előzőhöz, csak itt már az eredményt is rögtön látjuk. Ahogy rajzolunk a toll eszközzel, a terület rögtön kijelölődik a festőszínnel. Hasonló az alphacsatornába elmentett maszkhoz, csak itt a fájlméret szinte alig növekszik. Azért az alphacsatornának is van előnye ezzel szemben, mert azt lehet szerkeszteni, a széleket kicsit elmosni stb, ezt a vágógörbével nem tudjuk megcsinálni.
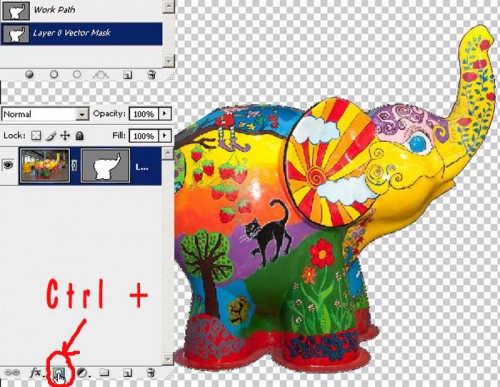
Ha már van egy vágógörbénk, és abból szeretnénk ilyen réteg vágógörbét készíteni, hogy lássuk is az eredményt, a következőt kell tennünk. A Path palettán kijelöljük a görbét, majd a Ctrl lenyomása mellett a layer palettán a rétegmaszk ikonra kattintunk.
A jobbszélső ikon az alakzat rétegeké. Ezekről a Shape-ekről is többször volt már szó. Az ikon mellett van pár alapértelmezett lehetőség, a téglalap, a lekerekített téglalap, az ovális, a vonal és az egyedi alakzat, aminél a legördülő ablakból választhatunk, de az internetről is rengeteg félét le tudunk tölteni. Ha ezzel rajzolunk (nyissunk hozzá egy új réteget), és közben a jobbszélső ikon van kijelölve, akkor rögtön egy festőszínnel kitöltött ábra jelenik meg a rétegen, ez viszont már nem vektoros, hanem pixeles kép.
Remélem, nem volt túl rémisztő a sok infó. Ha bármi kérdésed van, a fórumban felteheted.













0 hozzászólás