Boldog új évet kívánok mindenkinek! Az új év mindig új lehetőségeket és friss ötleteket hoz, így nem is kezdhetnénk máshogy, mint néhány izgalmas Photoshop tippel. Készülj fel: új technikák, új inspirációk várnak idén is!
A Photoshop programban a Filter menü Pixelate részében található szűrők segítségével érdekes hatásokat készíthetsz a képeiden. Ezek a szűrők a kép egyes részeit úgy alakítják át, hogy az összetartozó színű pixeleket együtt csoportosítják kis területeken.
Valójában arra szeretnék kitérni, hogy ezek a szűrők, vagy legalábbis néhányuk, milyen remek maszkok létrehozására alkalmasak, de először nézzük meg röviden magukat a szűrőket. Van, ahol specifikus beállítási lehetőségek vannak, és vannak olyanok is, ahol kevésbé vagy egyáltalán nincsenek ilyen lehetőségek.
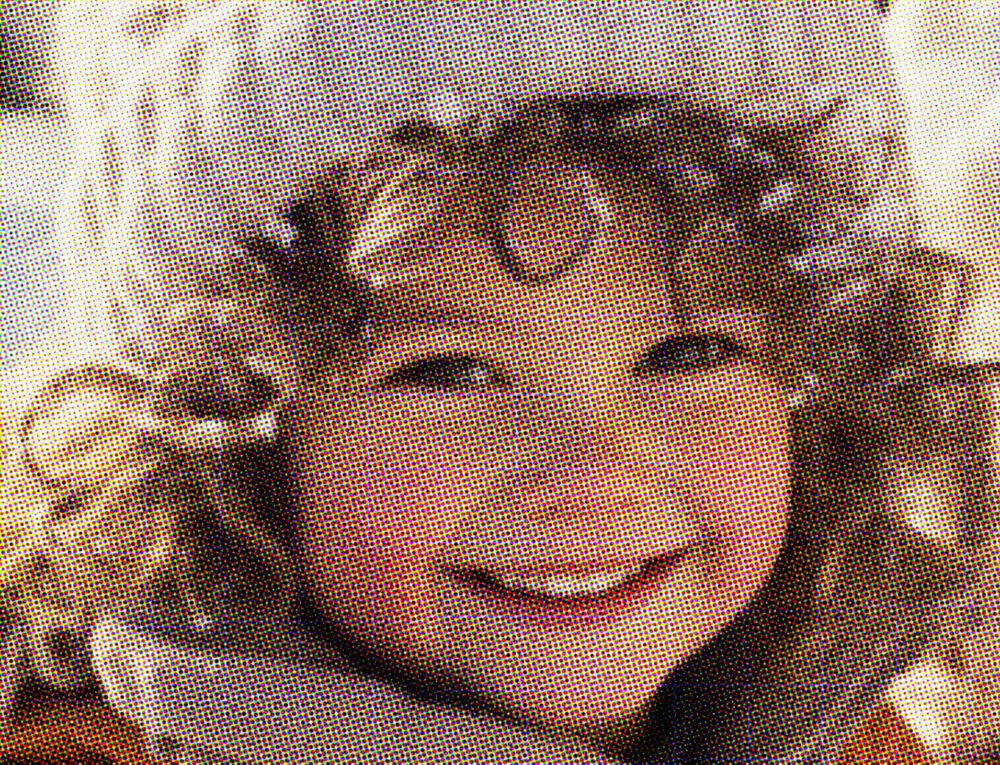
1. Color Halftone: A Color Halfton” szűrővel nagyszerű retro hatásokat hozhatsz létre, amelyek úgy néznek ki, mint a régi újságok és magazinok. Ez a szűrő a képet téglalapokra osztja, és minden egyes téglalapot egy körrel helyettesít.

2. Crystallize: A Crystallize szűrő poligon alakú tömör színekkel tölti meg a pixeleket. Ez remek lehetőség arra, hogy az egyszerű fotókat absztrakt műalkotásokká alakítsd. Hogy mennyire lesz absztrakt, az a beállítástól függ.

3. Facet: A Facet szűrő hasonló színű pixeleket csoportosít össze. Alkalmazd ezt a szűrőt, ha szeretnéd, hogy a fotóid úgy nézzenek ki, mintha kézzel festett képek lennének. Szinte nem is látszik a hatása, és nincs is lehetőség a mértéket állítani, de összehasonlítva az eredetivel, egy lágyabb, puhább képet kapsz.

4. Fragment: A Fragment szűrő négy másolatot készít a pixelekből, és ezeket kicsit eltoltan helyezi el. Ez a szűrő egyedi és érdekes hatást hoz létre, ami különösen jól mutat a kreatív fotómontázsokban, vagy halványítva el tudom képzelni háttérként is.

5. Mezzotint: A Mezzotint szűrő a képet fekete-fehér vagy telített színes területekre alakítja át. Ez remek választás lehet, ha szeretnél egy kis textúrát vagy zajt adni a képeidhez, ami különösen jól működik az alternatív vagy kísérleti művészetben. Mértéket nem lehet állítani, csak a típust.

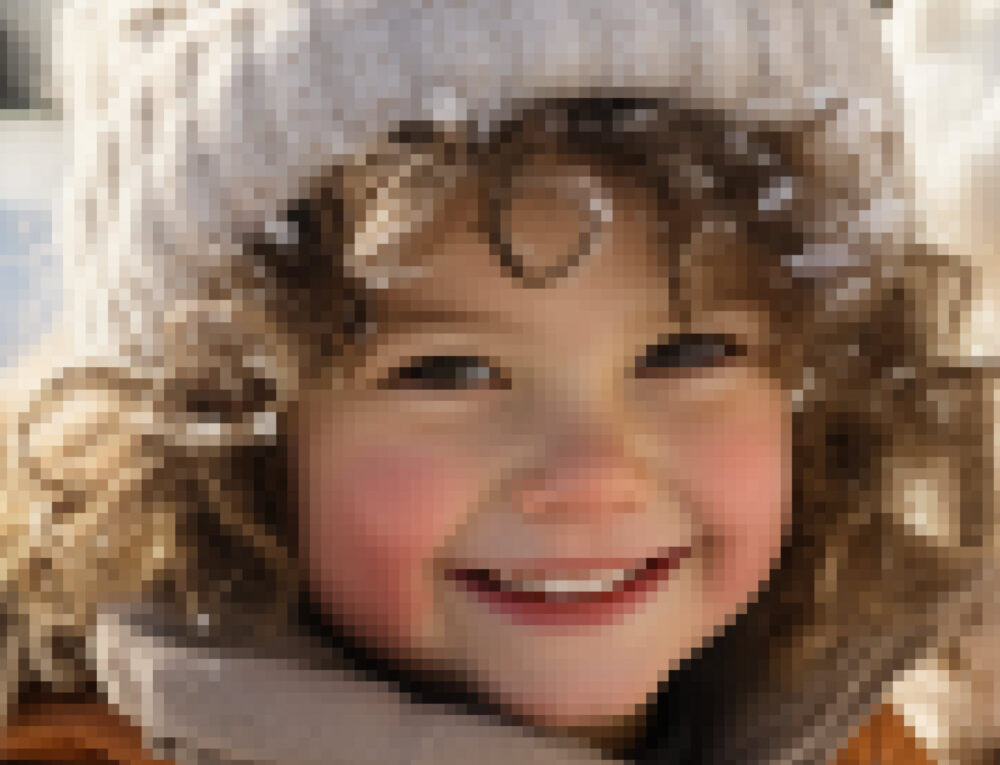
6. Mosaic: A Mosaic szűrő négyzet alakú blokkokra bontja a pixeleket, amelyek azonos színűek. Próbáld ki ezt a szűrőt, ha pixel-art hatást szeretnél létrehozni. A négyzetek mérete állítható.

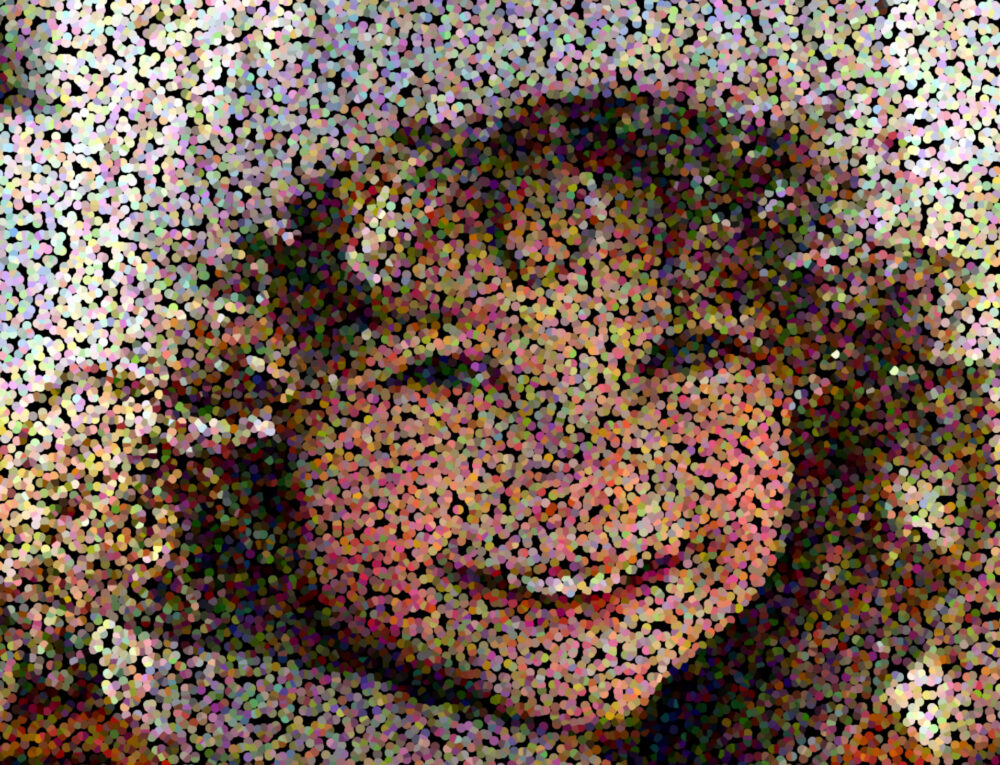
7. Pointillize: A Pointillize szűrő véletlenszerűen elhelyezett pontokká alakítja a kép színét. Alkalmazd ezt a szűrőt, ha pointillista festményhez hasonló hatást szeretnél elérni a fotóidon. Itt is lehetőséged van a pontok méretének állítására.

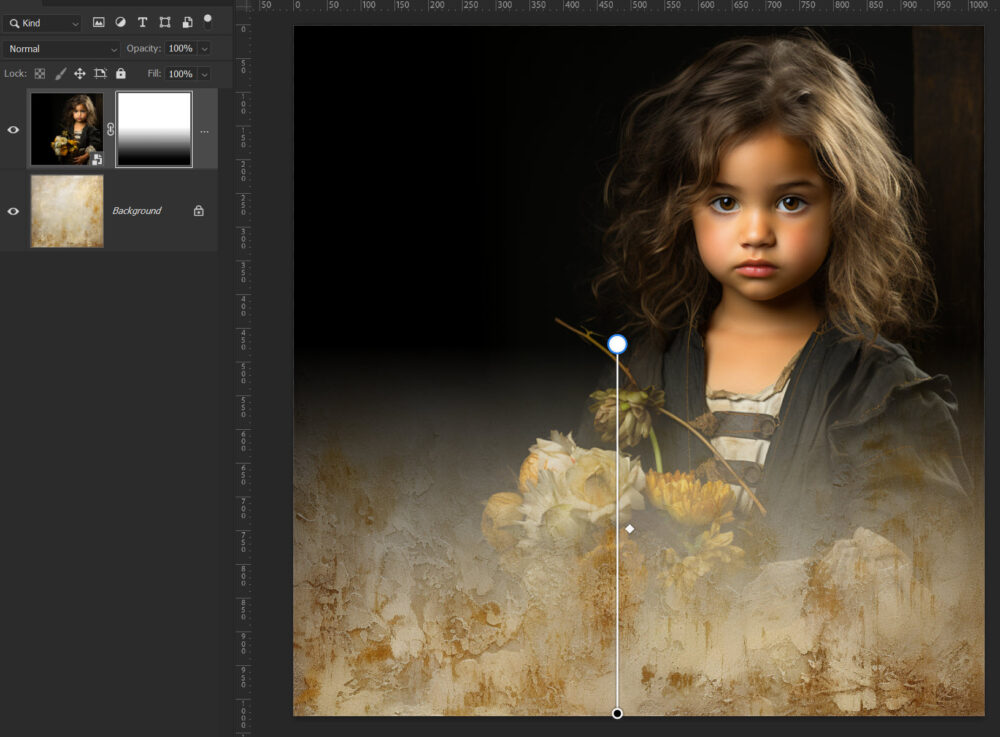
Amikor a Photoshop Pixelate szűrőket egy gradiens maszkra alkalmazod, érdekes hatást érhetsz el.
Ez egy sima átmenet a háttér és a fotó között:

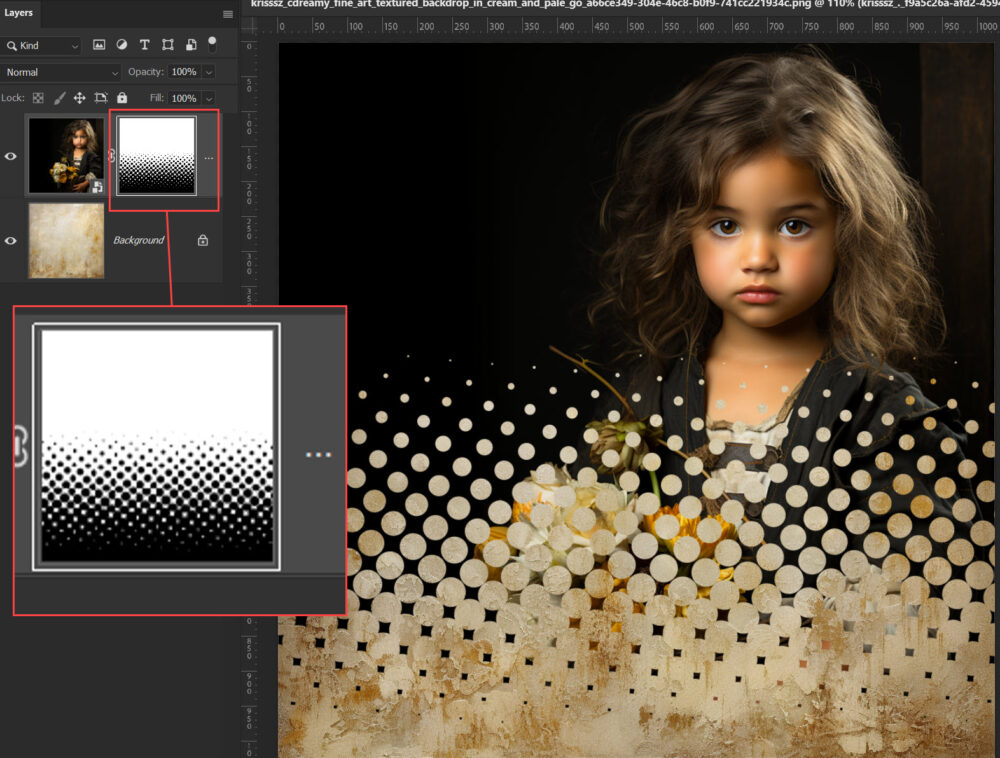
A rétegmaszkra a Color Halftone-t alkalmazva ilyen lesz:

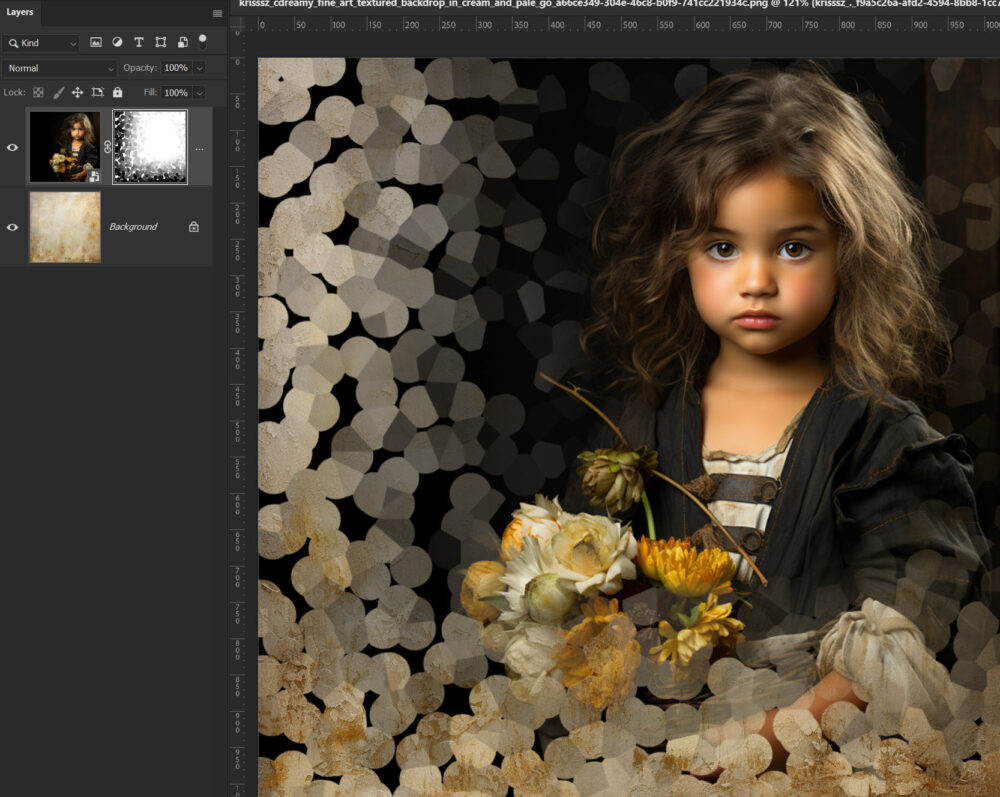
A Crystallize filterrel ilyen:

Fracet és Fragment nem változtat rajta, a Mezzotint-tel ilyen:

Mosaic:

Pointillize:

Ez így nem annyira jó, de azért maszk a maszk, hogy alakítani lehessen rajta. A gradient is lehet másképp, az értékeket is állíthatod, illetve egy fekete ecsettel eltüntetheted a filter és gradient hatását.

Ezekkel a technikákkal a képeiden finom átmeneteket és textúrákat hozhatsz létre. A gradiens maszkokkal és a szűrőkkel való kísérletezés remek módja annak, hogy kreatív és egyedi oldalakat készíts.




0 hozzászólás