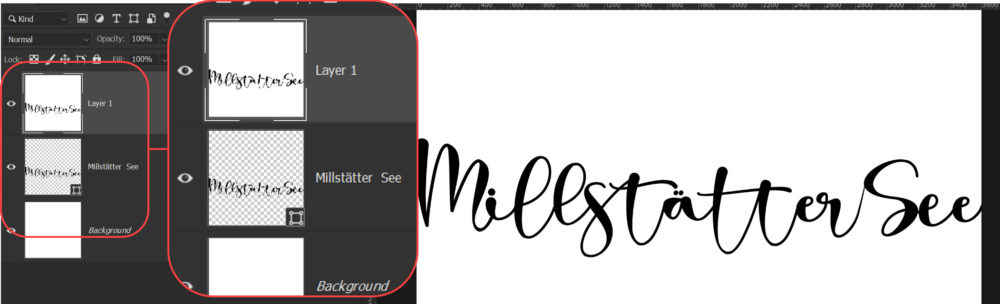
A heti CEWE-Bingó feladat, hogy jó nagy szó vagy akár mondat legyen az oldalon. Ehhez ezt az oldalt készítettem Photosho-ban, de Affinity Photo-ban épp így működik.

Érdemes olyan betűtípussal írni, ahol a betűk összeérnek. Ez sem tökéletes, mert az M és i között szünet van, és a See elő kell egy szünet is.

Az elsőt úgy javítottam, hogy az M betű méretét kicsit megnöveltem, bár ez nem szükséges hozzá. Egy betű méretét úgy tudod változtatni, hogy csak azt a betűt kijelölöd, és úgy módosítasz a Character palettán. Majd a szöveg eszközt a két betű közé állítva, Alt és a billentyűzeten a balra nyíl, hogy közelebb kerüljenek egymáshoz.

A See elé jött egy szünet, így azzal is kellett valamit kezdeni.

Ha mázlink van, glyphs panelen találunk olyan karakter variációt, aminél valami ciráda hosszan kinyúlik, és így hozzáér a következő szóhoz. Itt sajnos nem volt, így más megoldást kellett választani.
Ha értesz a Pen Toll használatához, akkor Type → Convert to Shape, és elhúzod az utolsó betűt.

Ha ez nem megy, akkor Type → Rasterize Type Layer, és a raszterizált szövegen már egy vékony, kemény ecsettel is meg lehet rajzolni az összekötést.
Az eleje és vége is érje el az oldal széleit. Ctrl+Shift+Alt+E-vel egy összevont réteg.

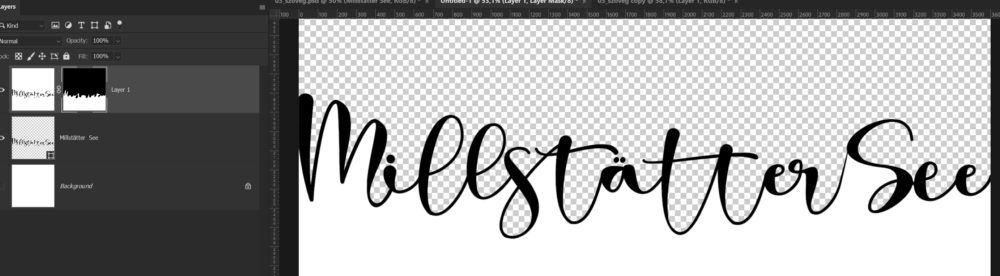
Egy kattintás az alsó részre a Magic Wand Toollal, majd a rétegpalettán alul az Add layer mask ikonra ![]() , és már kész is a maszk.
, és már kész is a maszk.

A maszkon persze lehet dolgozni is, pl. ha az l vagy s betű hurkában ne legyen majd kép, akkor egyszerűen ott át kell festeni egy fekete ecsettel a maszkot.
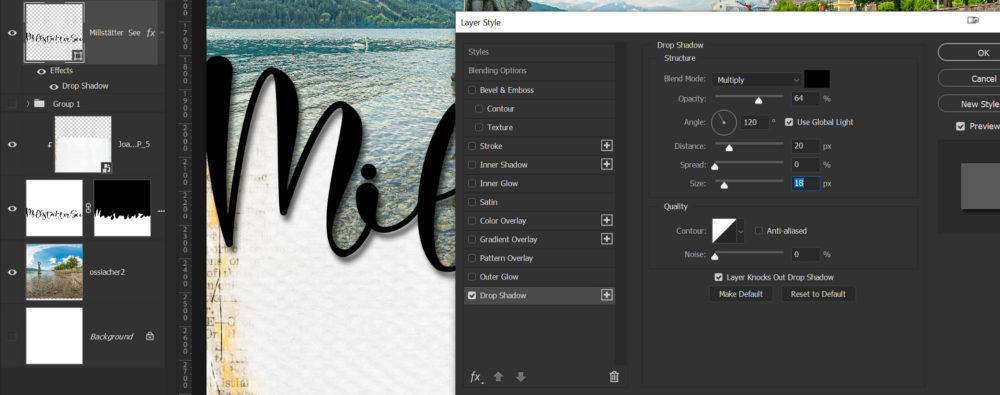
Vágómaszkkal jöhet rá valamilyen papír.

És a szövegre akár árnyék is.

Vagy bármilyen más effekt.

Már csak díszíteni kell, és kész:)





0 hozzászólás