A CEWE-Bingó egyik feladata a „faragott”, ezt az oldalt készítettem:

A felirat hatása olyan, mint ha a fába lenne belefaragva, ennek a lépésit mutatom be. Az értékeket mindig a saját betűtípushoz, méretéhez stb. kell beállítani, ami nálam jó, nálad valószínűleg korrigálásra szorul.
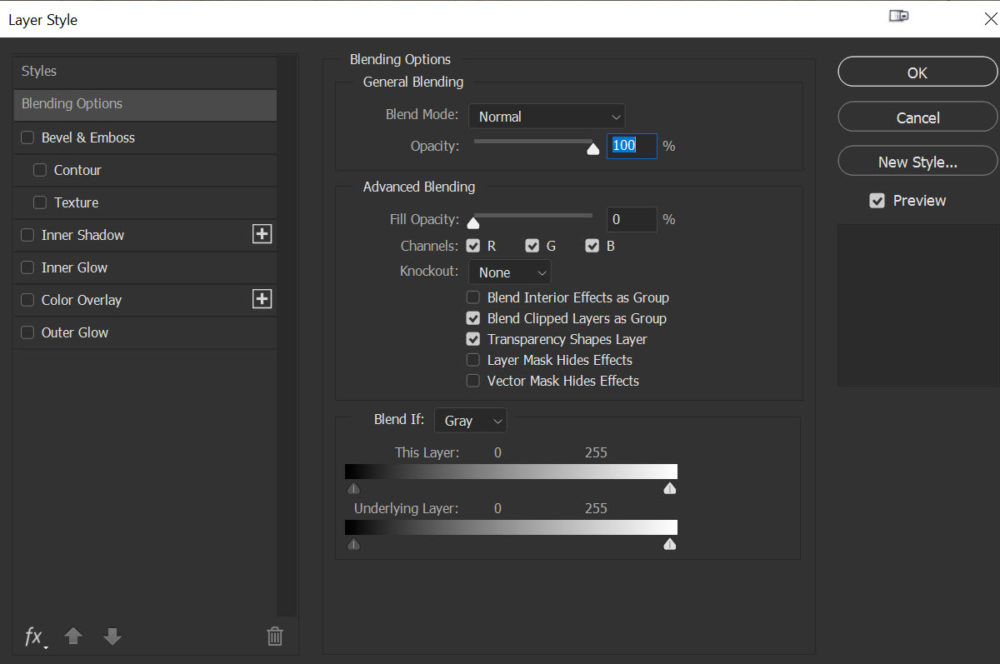
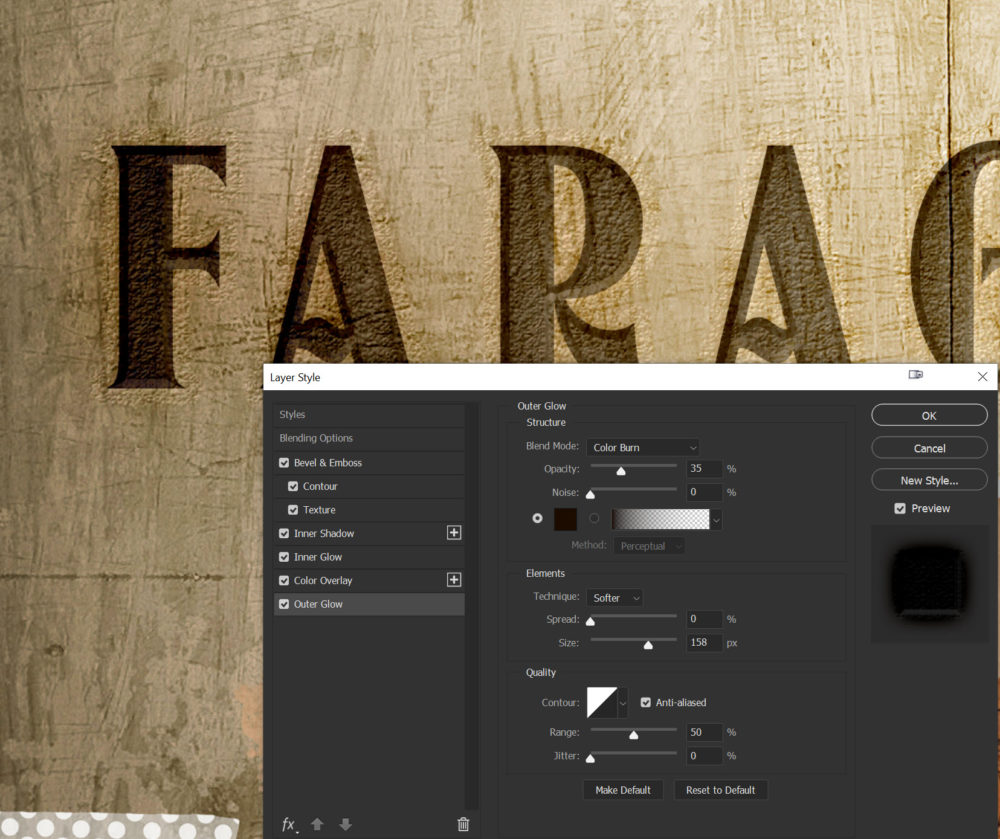
A szöveg felírása után dupla kattintás a rétegpalettán a szövegrétegre, mire megnyílik a Layer Style ablak, de ugyanezt érjük el a Layer → Layer Style menüből, vagy a réteg paletta alján az ![]() ikonra kattintva.
ikonra kattintva.
Első lépésként a Fill értékét kell levenni nullára, így csak a réteghatások érvényesülnek. Fontos, hogy ne az Opacity-vel tedd láthatatlanná a szöveget, ugyanis akkor az effektek sem fognak látszódni.

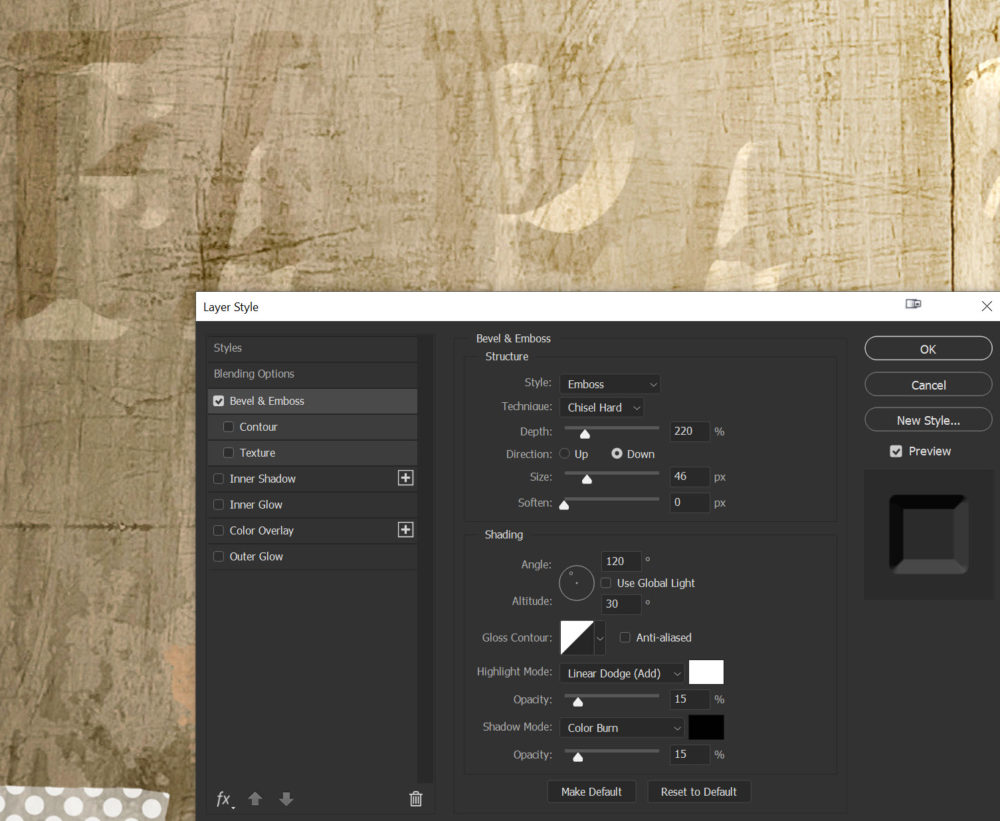
Bevel & Emboss:

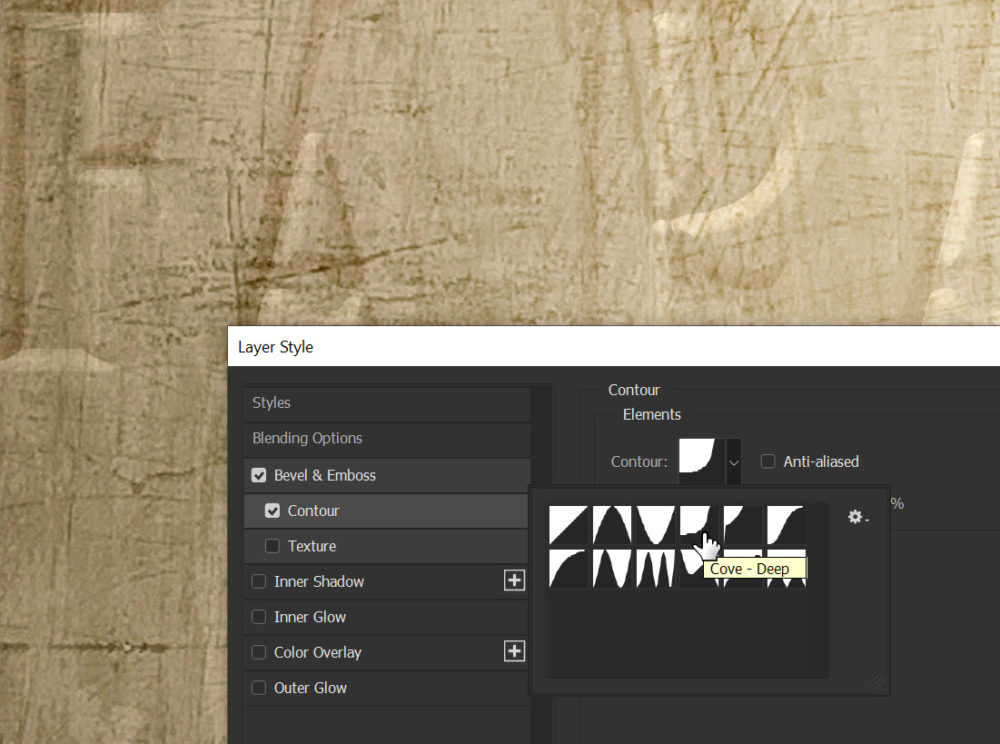
Contour:

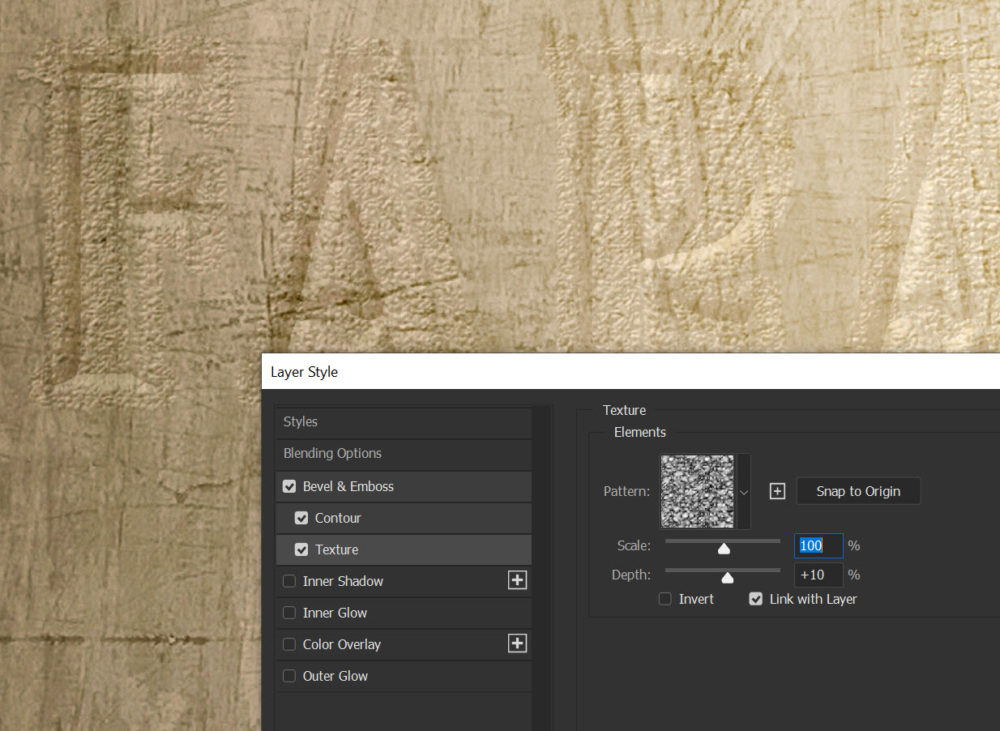
Texture, itt valami olyasmit kell választani, ami némi kis „farigcsálást” okoz a szövegben és körülötte. Ennek a neve nálam Metal Landscape. (ha fölé viszed az egeret, megmutatja a nevét)

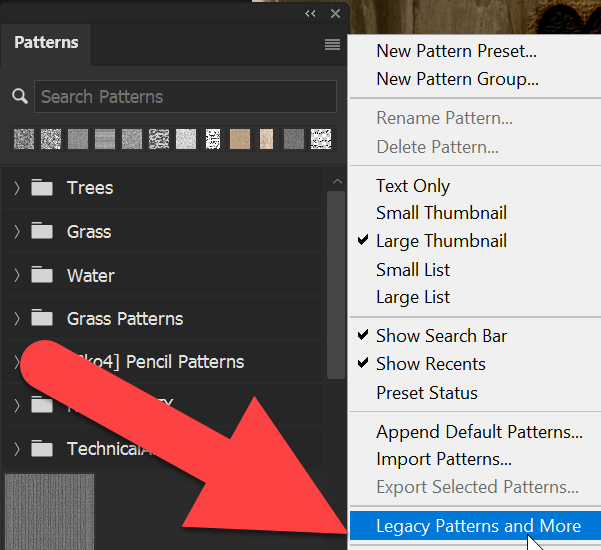
Ez a textúra a Photoshop része, bár a legújabb PS-ből elő kell csalogatni. Pattern paletta (Windows → Pattern, ha nincs megnyitva), jobbra fent kis vonalkákra katt, és a Legacy Pattern and More.

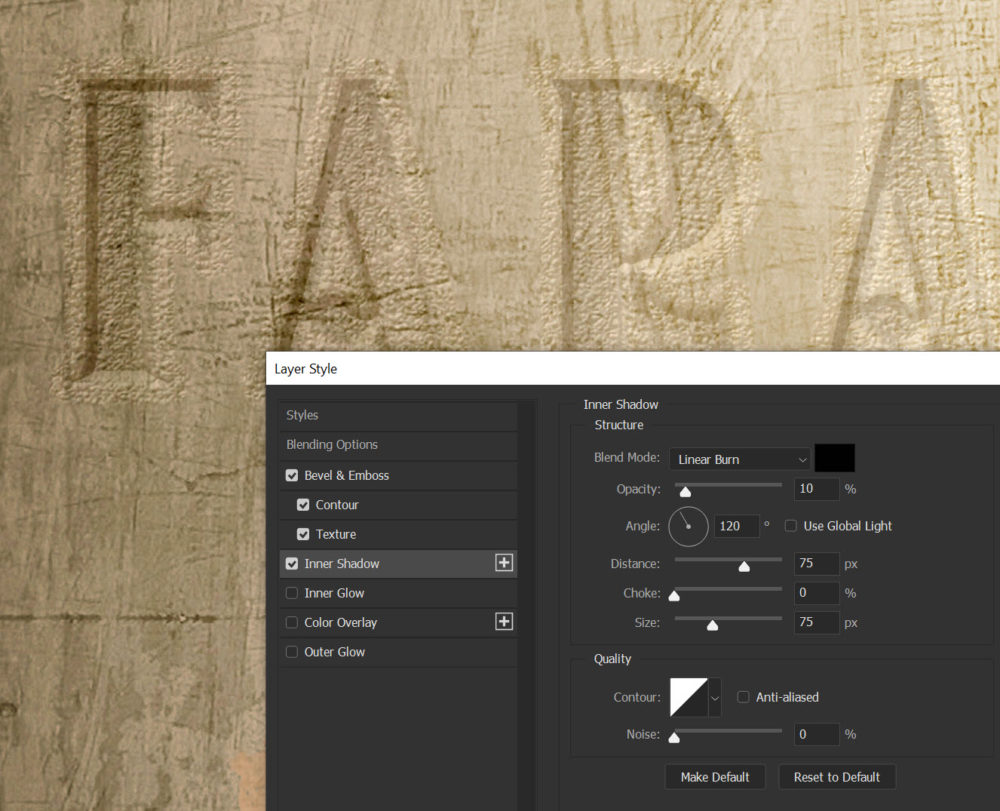
Inner Shadow:

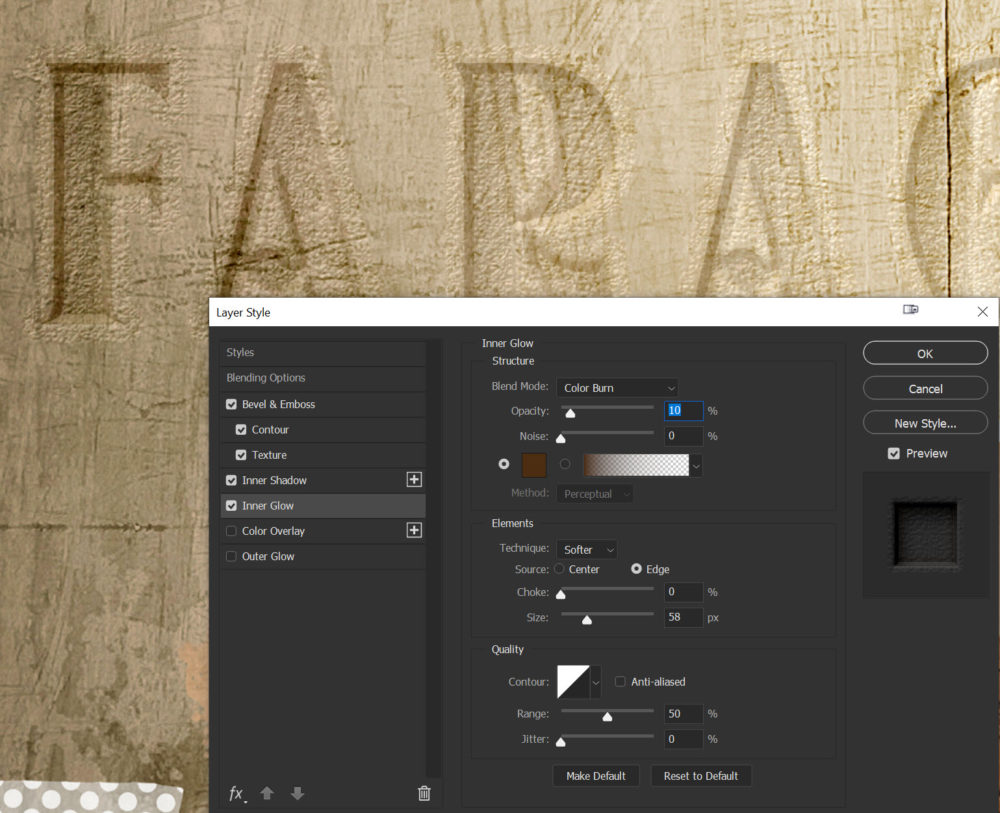
Inner Glow, itt érdemes valami sötétebb színt választani a környezetből.

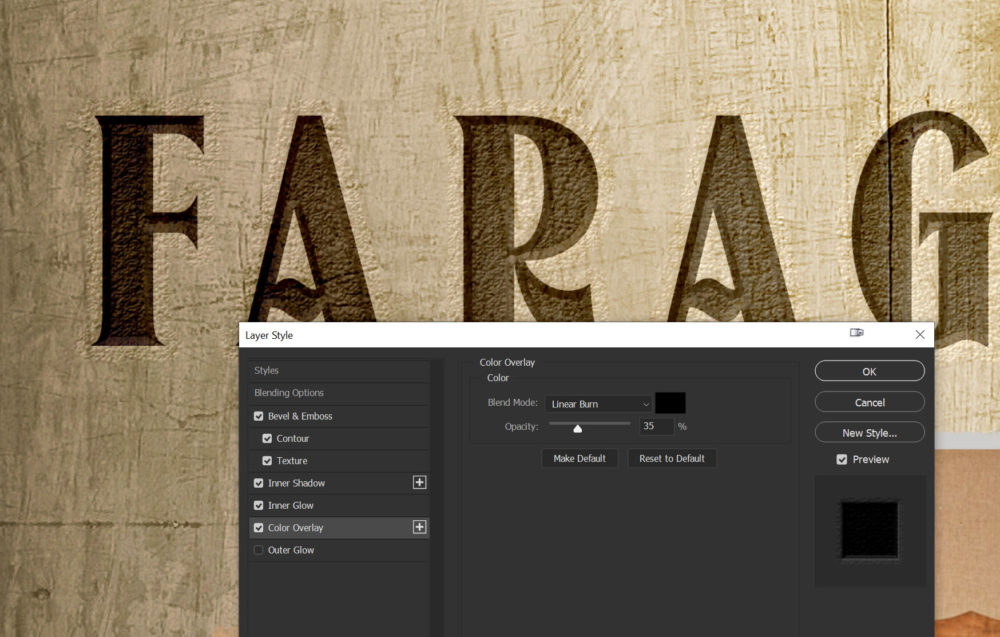
Color Overlay, a cél, hogy sötétebb legyen, azért Linear Burn a blending, de csökkentett átlátszósággal.

Outer Glow:

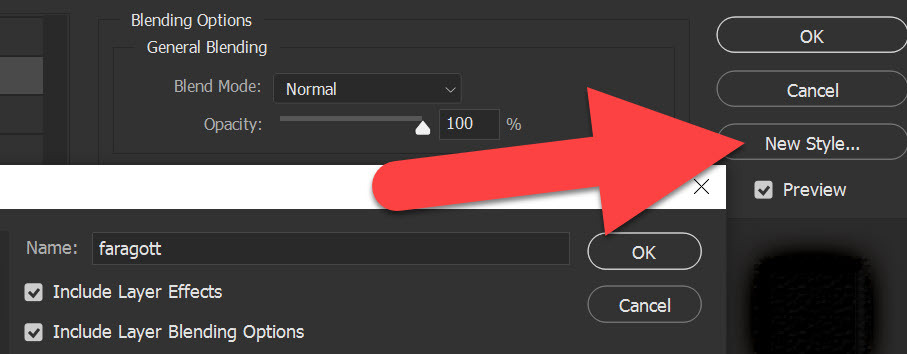
Ha kész, a New Style-lal el is lehet menteni a Style-ok közé.

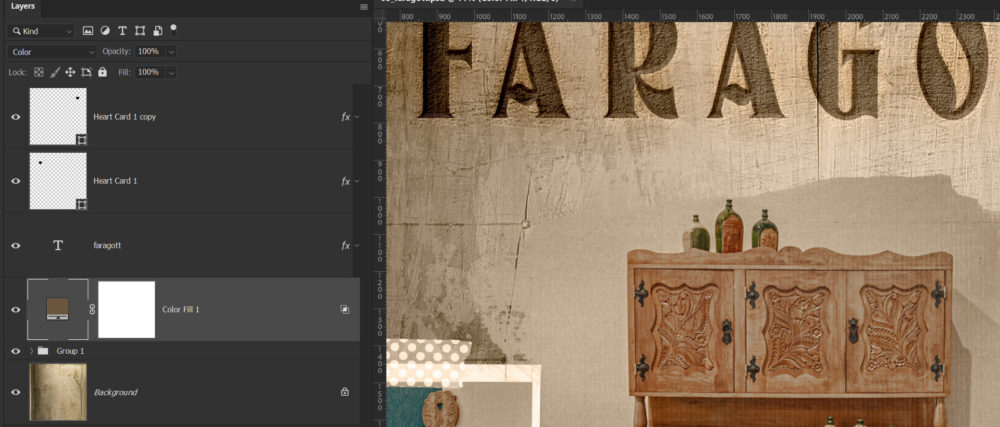
Másolni is lehet, jobb klikk a rétegpalettán az effekten → Copy Layer Style, és a másik rétegen ugyanígy jobb klikk, majd Paste Layer Style. Így került a két szív shape-re is ugyanez a vésett hatás.

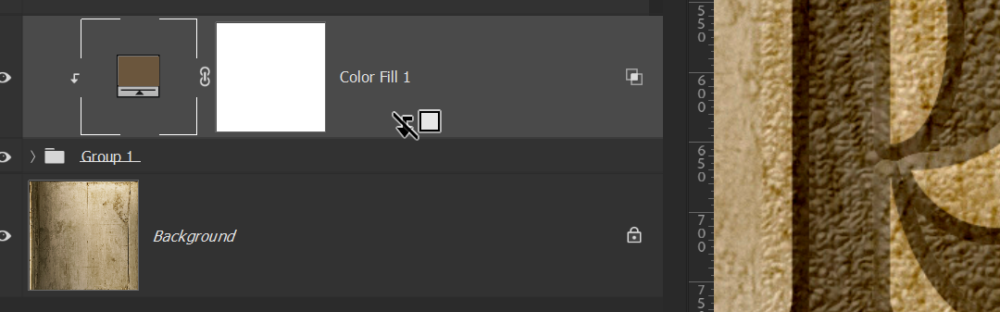
Még egy apró tipp, bár nem a szöveggel kapcsolatban. A fotók színe nem tetszett a háttérhez, ezért tettem rá egy Solid Color korrekciós réteget Color blendinggel, ezzel egységesebbé téve az oldalt. Ez a réteg a háttére és a group-ban lévő összes fotóra, és elemre is hat.

Ha nem akarod, hogy a háttérre is hasson, akkor vágómaszkkal a csoporthoz kell rendelni.





0 hozzászólás