Bár a Photoshop-ban vannak beépített fekete-fehér preset-ek, jobb eredményt érhetünk el, ha magunk végezzük el az átalakítást. A Camera Raw ablakban el is menthetjük a beállításokat, így bármikor egy kattintással alkalmazhatjuk más fotókra is, és természetesen könnyen módosíthatjuk az adott képhez.
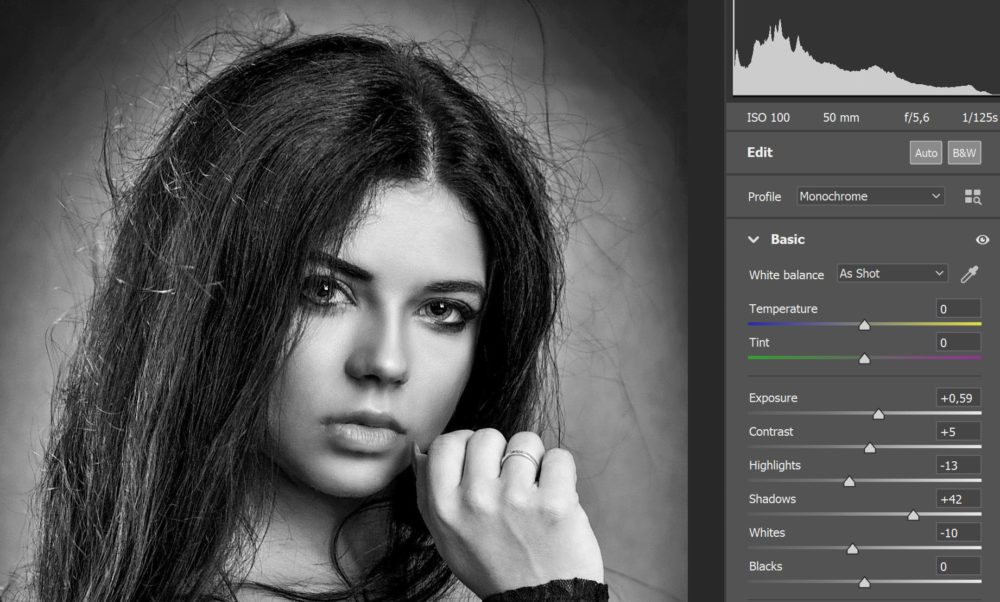
Ez a kiindulási kép:

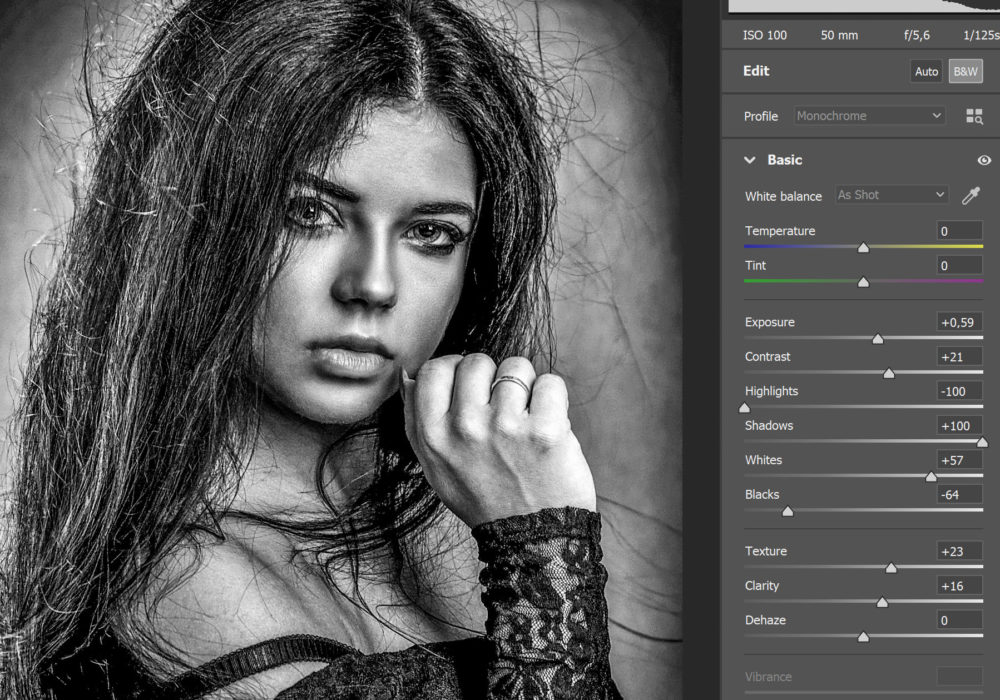
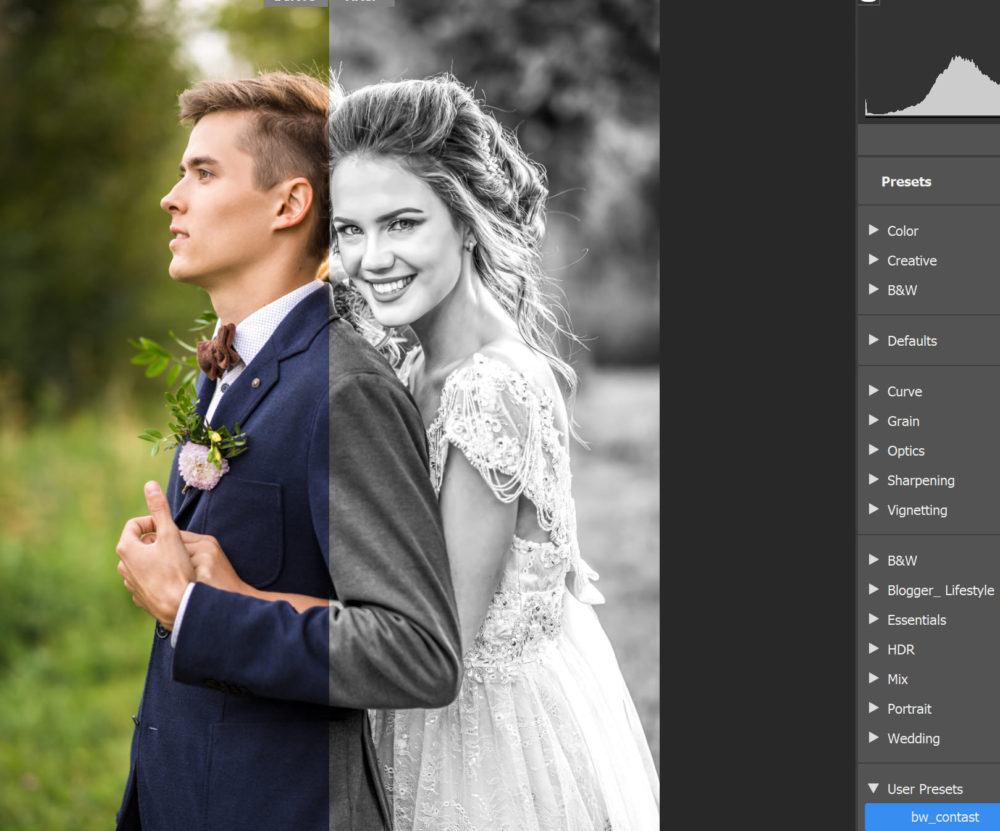
Készíts belőle egy rétegmásolatot, majd Filter → Camera Raw Filter. Katt a B&W-ra, majd az alap csúszkákkal lehet kezdeni a kontraszt erősítését.

Bátran próbálkozz a csúszkákkal, a fotó folyamatosan változik, jól lehet látni, hogy mi milyen hatást idéz elő.

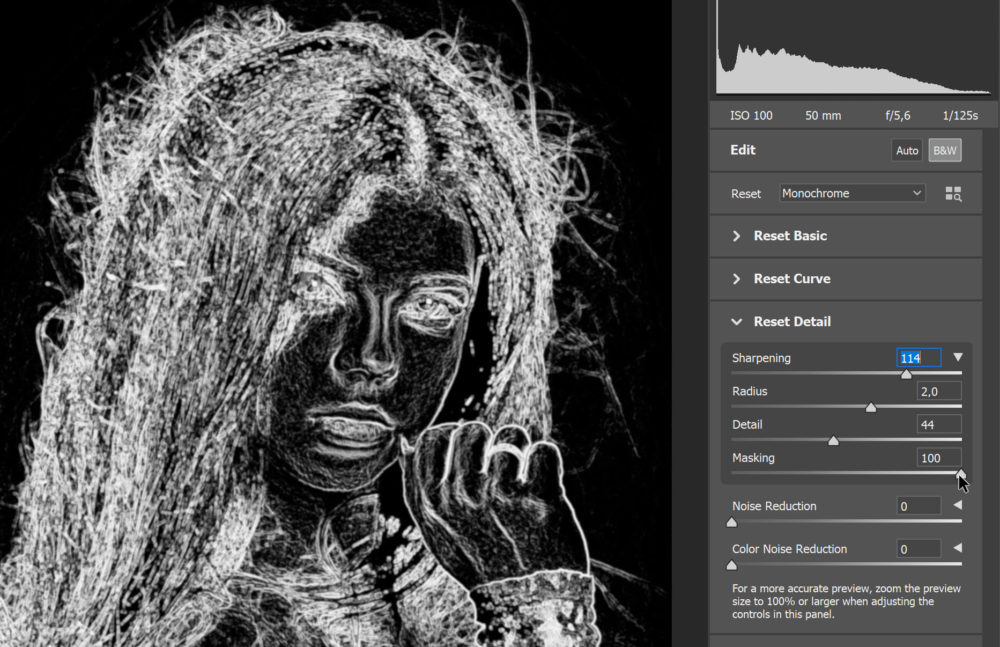
Az élesítésnél a Masking beállításához a billentyűzeten az Alt nyomva tartása mellett láthatod, hogy az élesítés mely területeket érinti. Ahol fehér, ott élesedik, ahol fekete, ott nem.

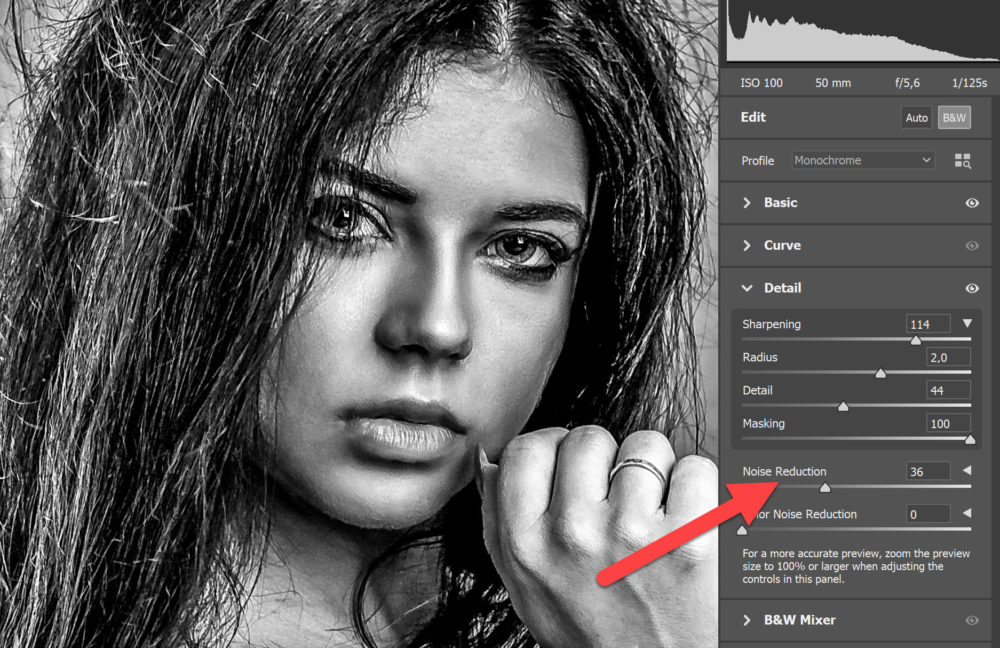
A zajcsökkentéssel a bőr túlzott szemcsézettségét tudod elkerülni.

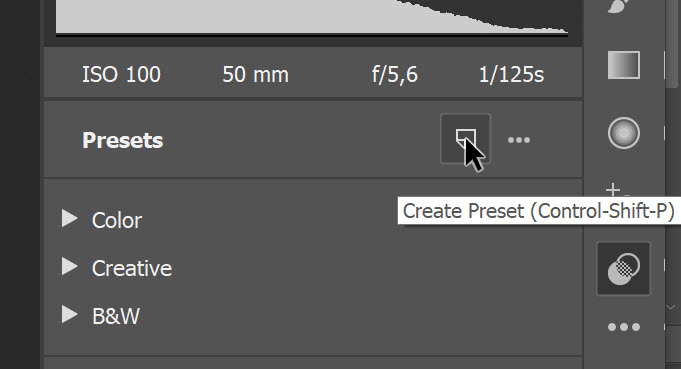
A beállításokat a Create Preset-tel lehet elmenteni.

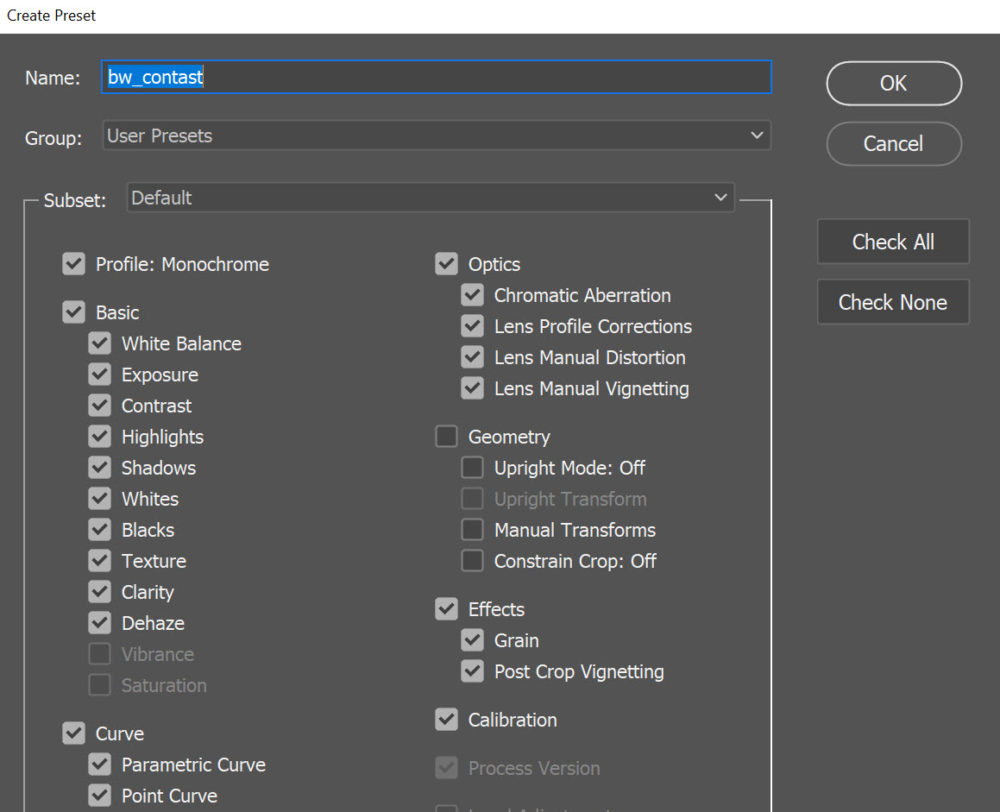
Az ablakban a néven kívül megadható, hogy mely beállítások legyenek mentve a presetben.

Rengeteg technika van a kontrasztos képek készítéséhez, ez nagyon egyszerű és gyors, és látványos eredményt ad.

Mivel rétegmásolaton dolgoztunk, lehet játszani a blendinggel is. Overlay-jel például színes és kontrasztos lesz a fotó.

Más fotókon már csak egy kattintás az elmentet preseten. Pár példa, ahol nem is módosítottam a beállításokon.




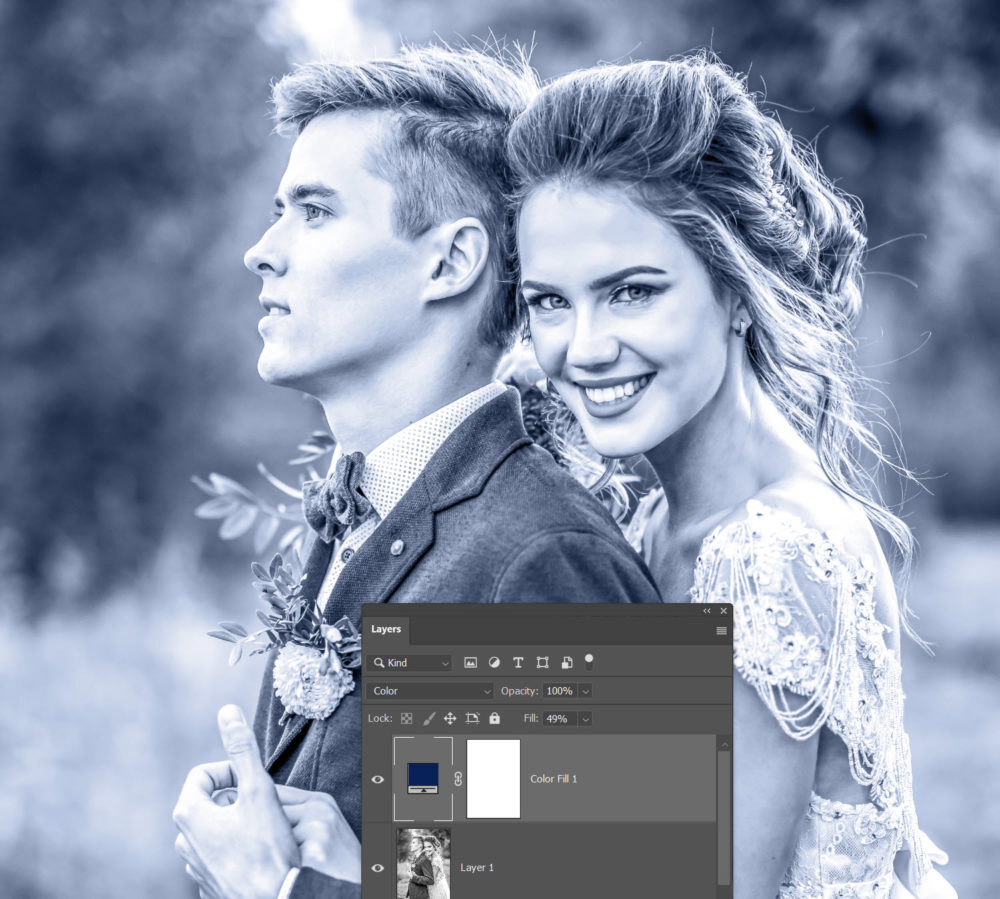
És persze még itt sem kell megállni, tehetsz rá Solid Color korrekciós réteget Color blendinggel.

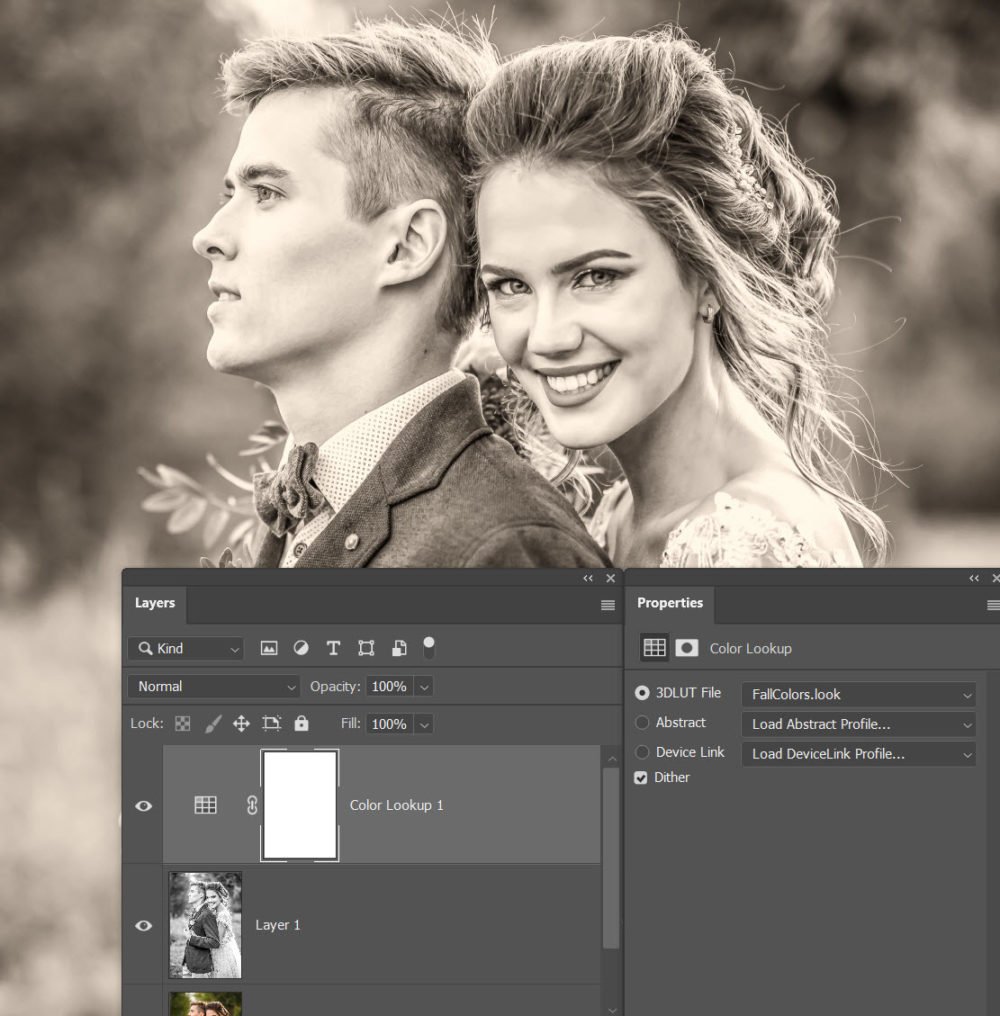
Vagy választhatsz a Color Lookup filterei közül.

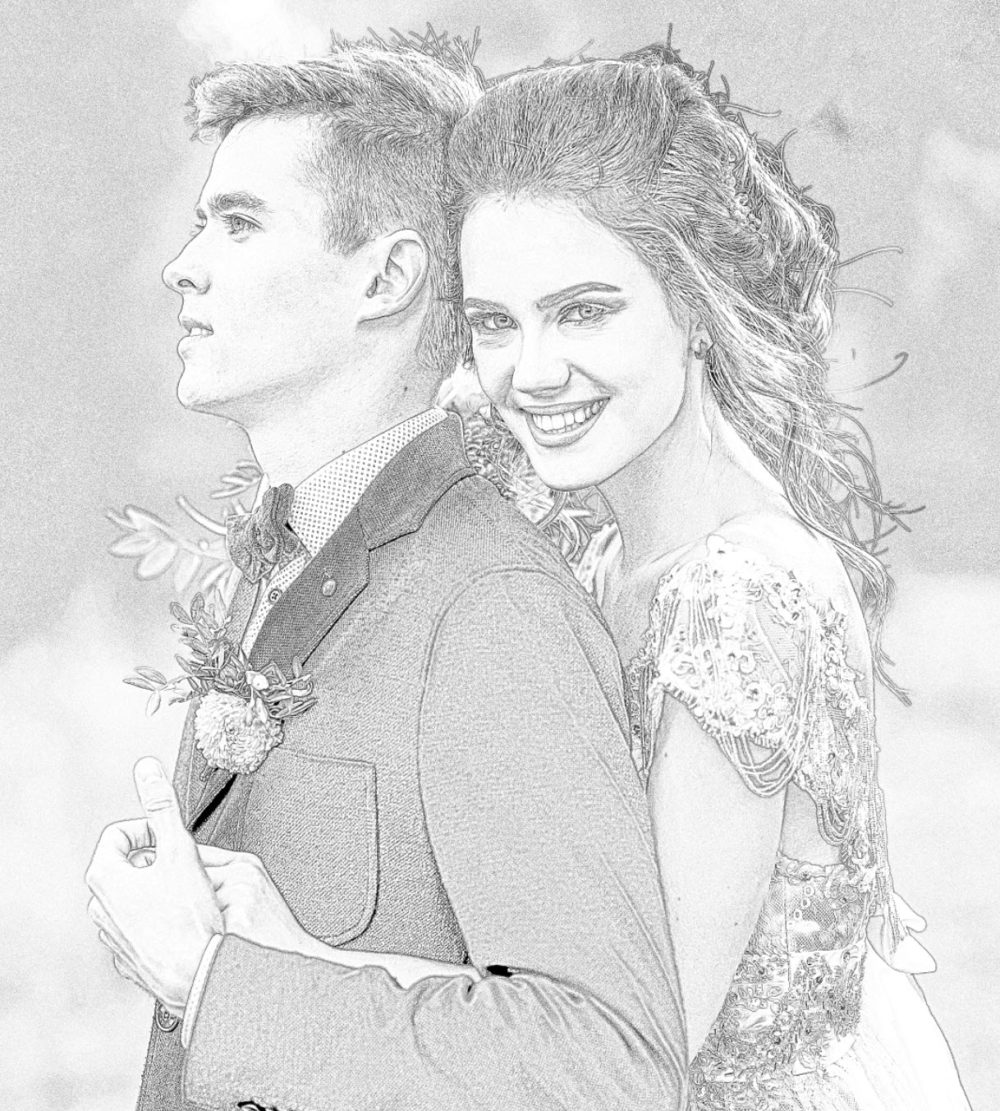
Az ilyen erős kontraszt kiváló alapja lehet egy grafikus képnek is, de az már egy másik történet. 🙂





0 hozzászólás