A CEWE-Bingó szokatlan témájára készült ez az oldal.

Azon oldalak egyike, amikor fogalmam sincs, hogy mit is akarok egyáltalán, elindulok valamerre, aztán teljesen más irányba folytatom. Semmi tudatosság nincs benne, élvezem, ahogy alakul, de el nem tudom képzelni, hogy mi lesz a vége. Aztán mindezt addig folytatom, míg olyan nem lesz, amire ránézve úgy döntök, hogy na, ez most tetszik:) Szóval nem kell feltétlen szigorúan követni a lépéseket, inkább csak élvezd az alkotást, és próbálkozz a program adta lehetőségekkel. Persze azért mutatom, hogy készült Photoshop-ban.
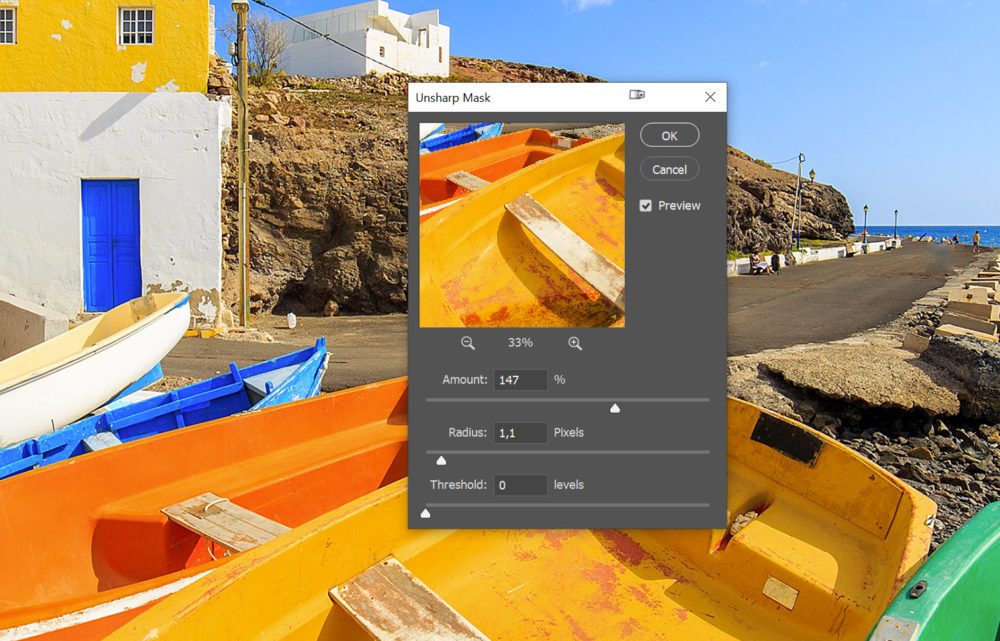
A fotó:

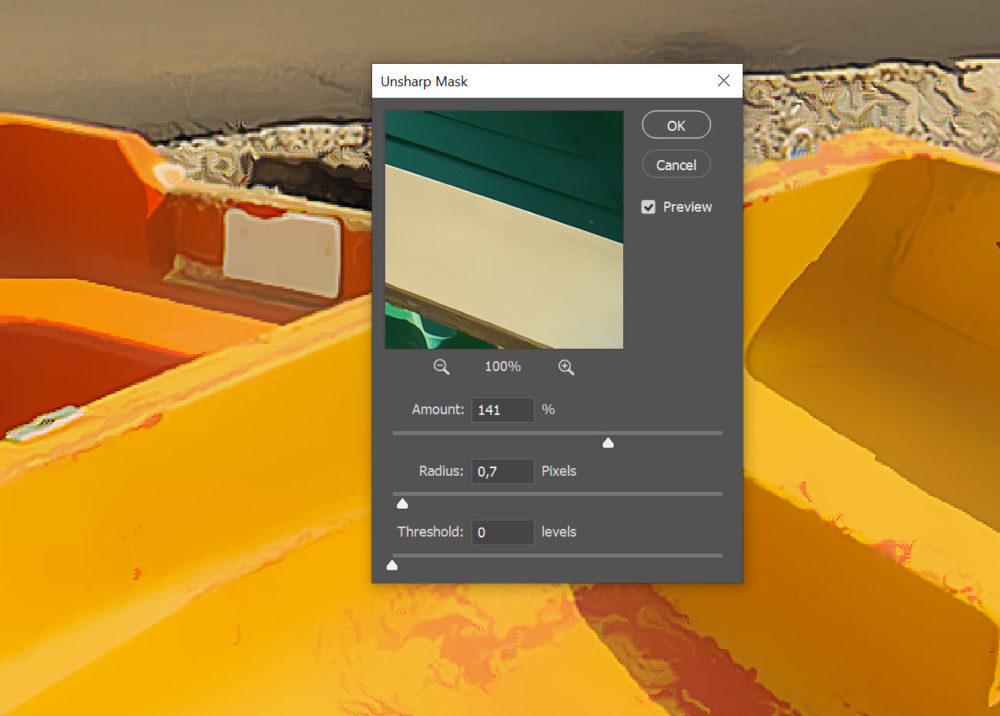
Valami vektoros volt az első gondolatom, aminél az élek élesek, közötte meg elmosott a kép. A Filter → Sharpen → Unsharp Mask élesít.

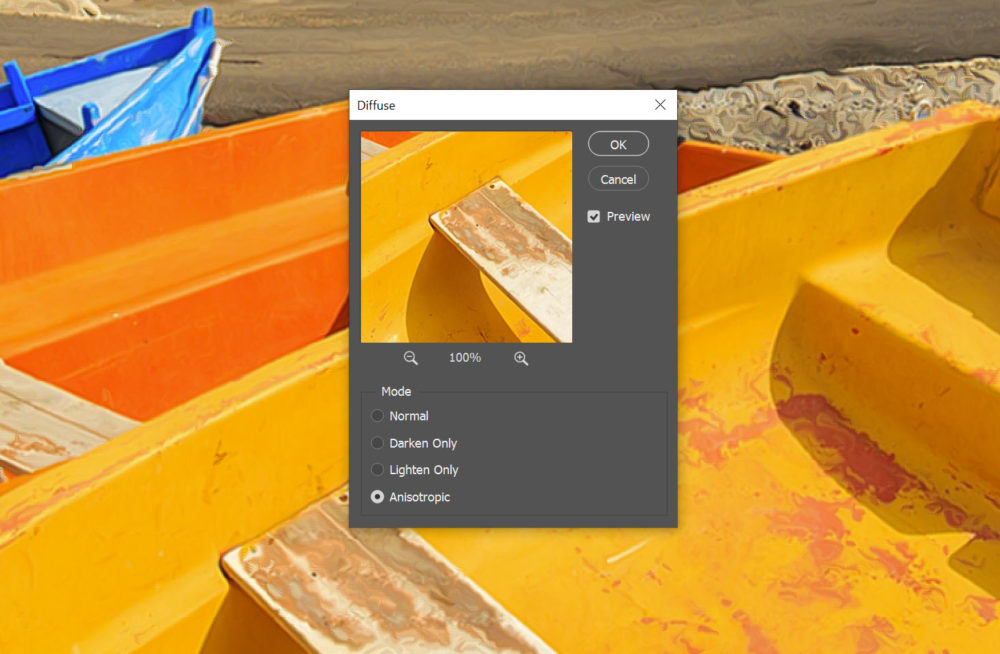
Majd Filter → Stylize → Diffuse, és ott az Anisotropic, ami festett megjelenést kölcsönöz a képnek. Ha szükséges, ezt a lépést meg is lehet ismételni.

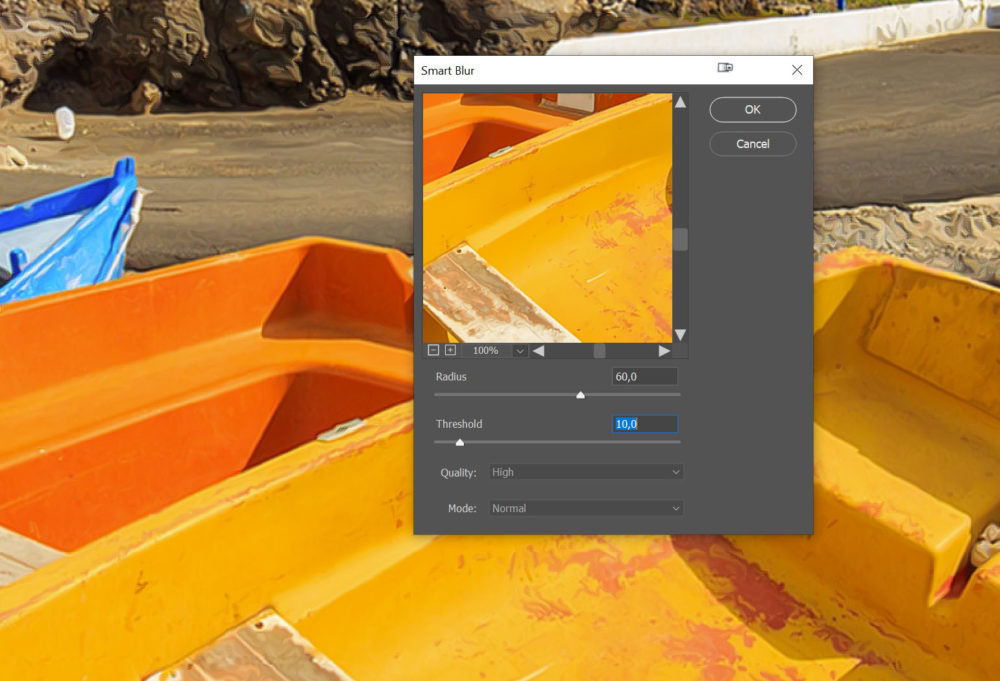
Kétféle blur, vagyis életlenítés következik. Az egyik a Filter → Blur → Smart Blur. Ez az intelligens elmosódás, ahol be lehet állítani a területméretet, a küszöbértéket, és a módot is. A módok között szerepel a Normál (az egész képre), az Edge Only (Csak él) és az Overlay Edge (Átfedő él, a színátmenetekre, például a fekete-fehér élekre vagy csak a fehérre), a képek elmosásához.

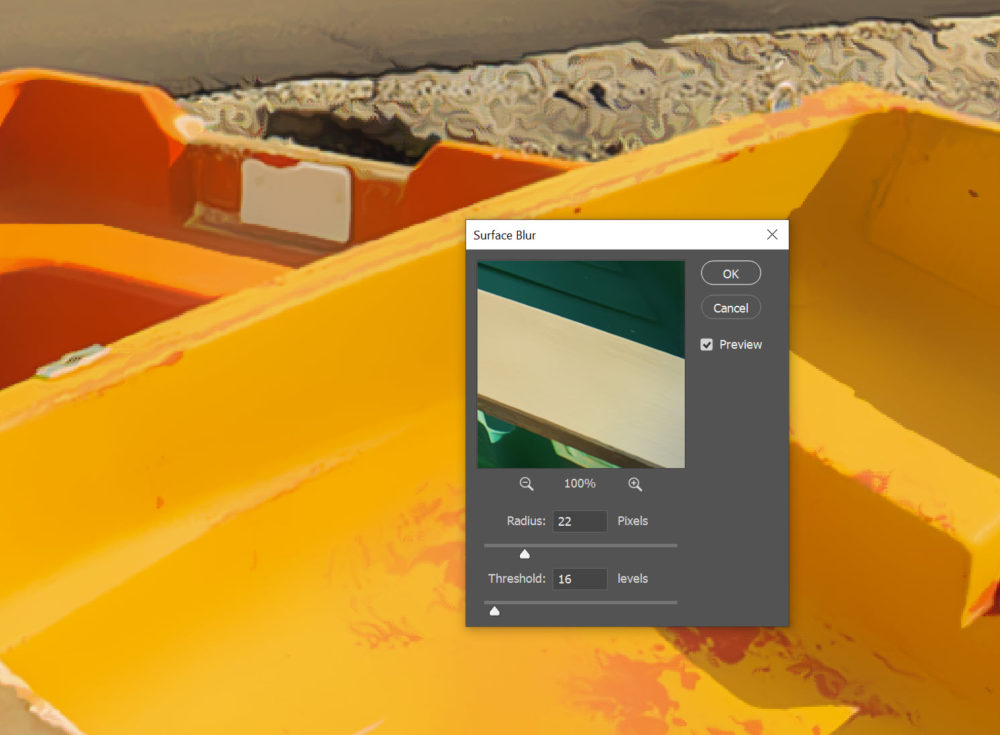
Surface Blur: A Smart Blurrel ellentétben ez a szűrő megtartja az éleket, miközben csökkenti és kisimítja a zajt vagy a szemcsésséget. A Sugár határozza meg a terület méretét (1-től 100-ig). A Threshold szabályozza a szomszédos pixelek tónusértékeit (2 és 255 között), és meghatározza, hogy mennyire kell eltérniük a középső pixel értékétől ahhoz, hogy az elmosódási hatásba belekerüljenek – vagy nem, ha a tónusértékek kisebbek a Threshold értéknél. Nem kell ezt ilyen tudományosan értelmezni sem, mert pontosan látod, hogy melyik csúszka milyen változást idéz elő, így kiválaszthatod, ami tetszik.

Ismét egy Unsarp Mask, hogy az élek erősebbek legyenek.

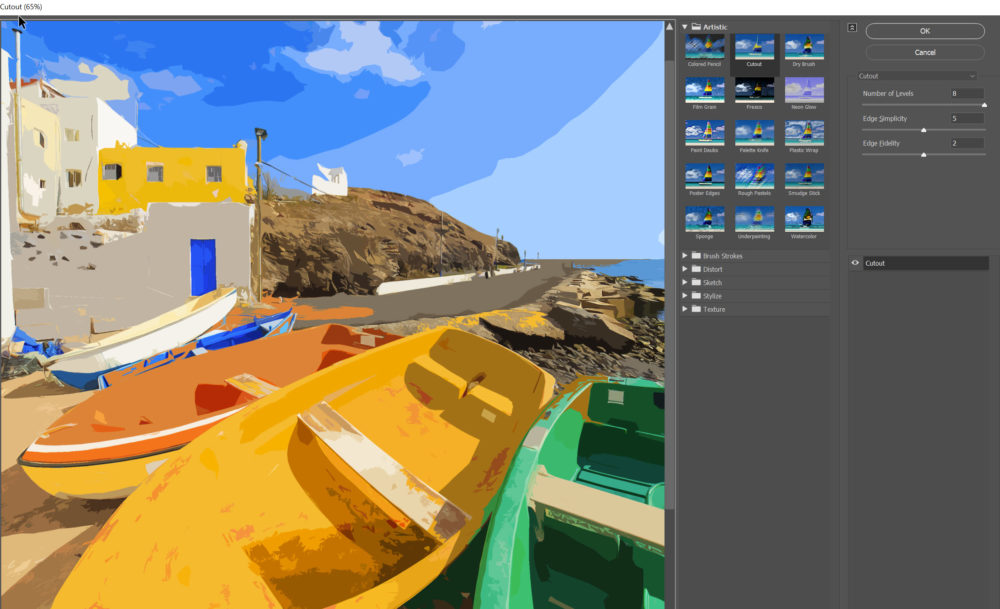
Majd a Filter Gallery → Artistic → Cutout.

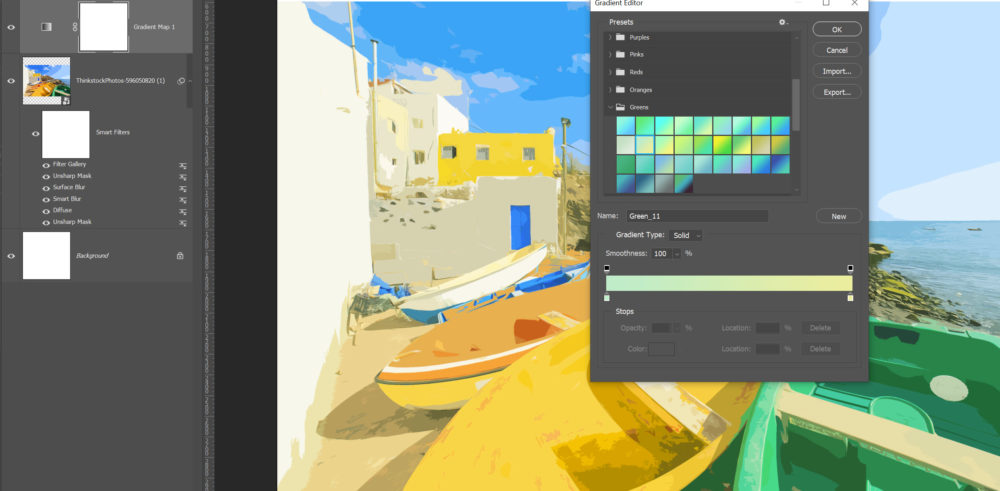
Itt már úgy gondoltam, hogy ebből legyen inkább háttér, de annak meg elég erőteljes, egy először tettem rá egy Gradient Overlay-t Soft Light blendinggel.

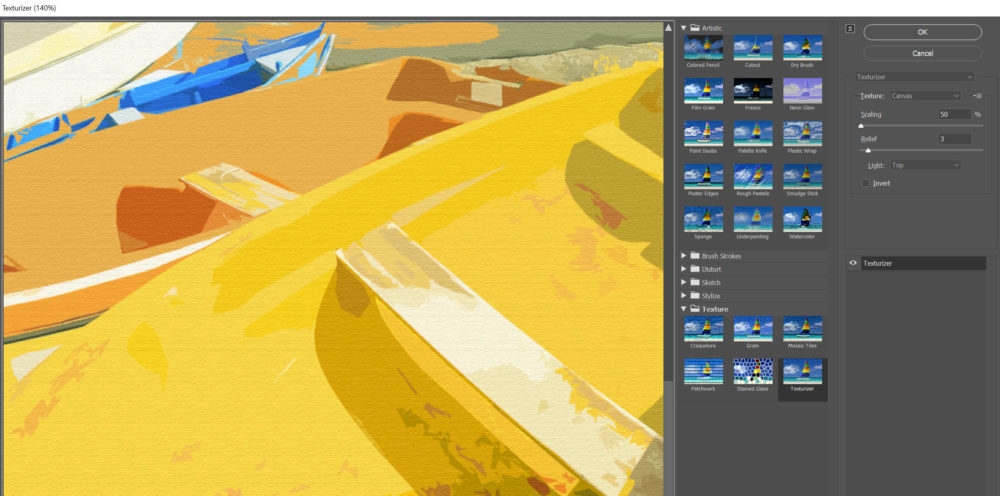
Után a Filter Gallery-ből Texture → Texturizer. Tulajdonképpen erre nem is lett volna szükség, mert később került még rá textúra, de itt még nem tudtam. 🙂

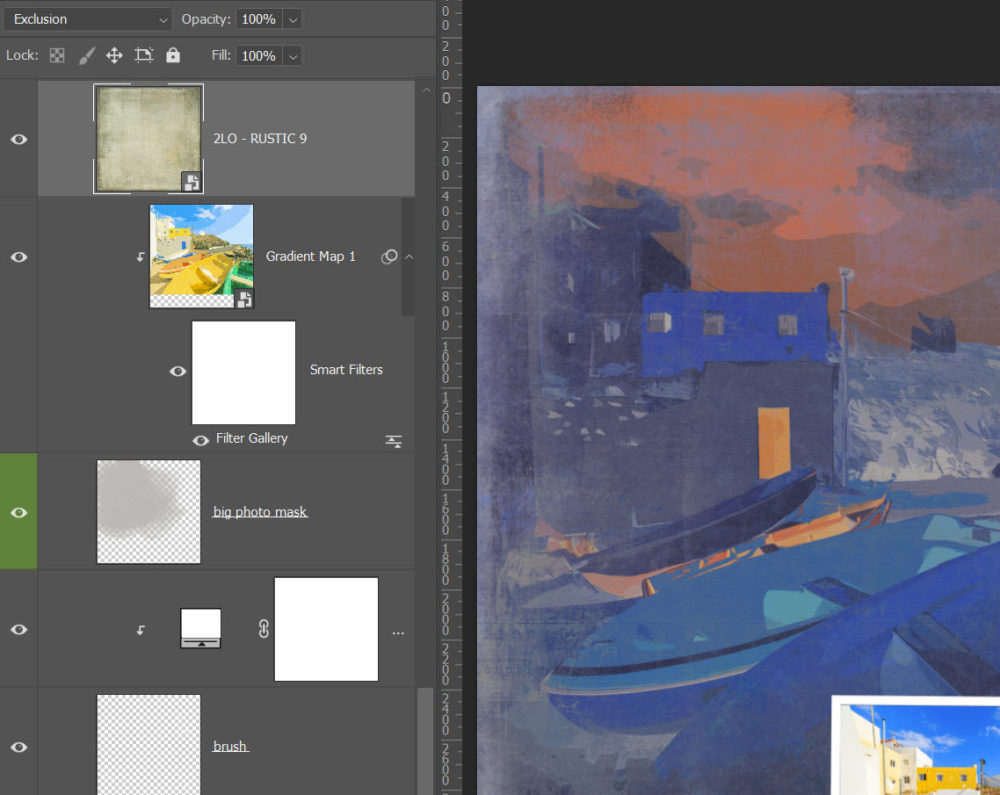
Összeraktam az oldalt, hogy lássam, mit változtassak rajta.

Ez így túl sok volt, nem emelte ki a fotót, ami eleve jóval kisebb. Tettem rá egy textúrát, végigtekertem az összes blendinget, és végül az Exclusion tetszett meg. A Difference és Exclusion blending mód megfordítja a színeket, ezek az effektek gyakran úgy néznek ki, mint egy filmnegatív. Így lett a sárgából kék.

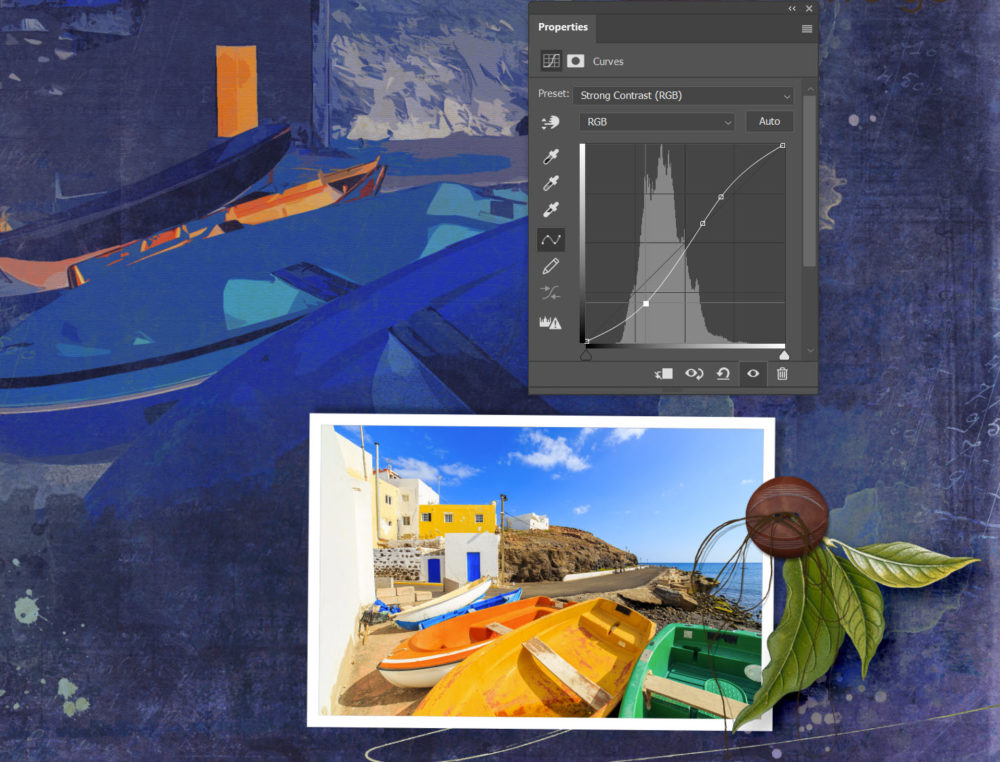
Ezt erősítendő, a textúrára tettem két korrekciós réteget. Az egyik egy Curves, hogy kontrasztosabb legyen.

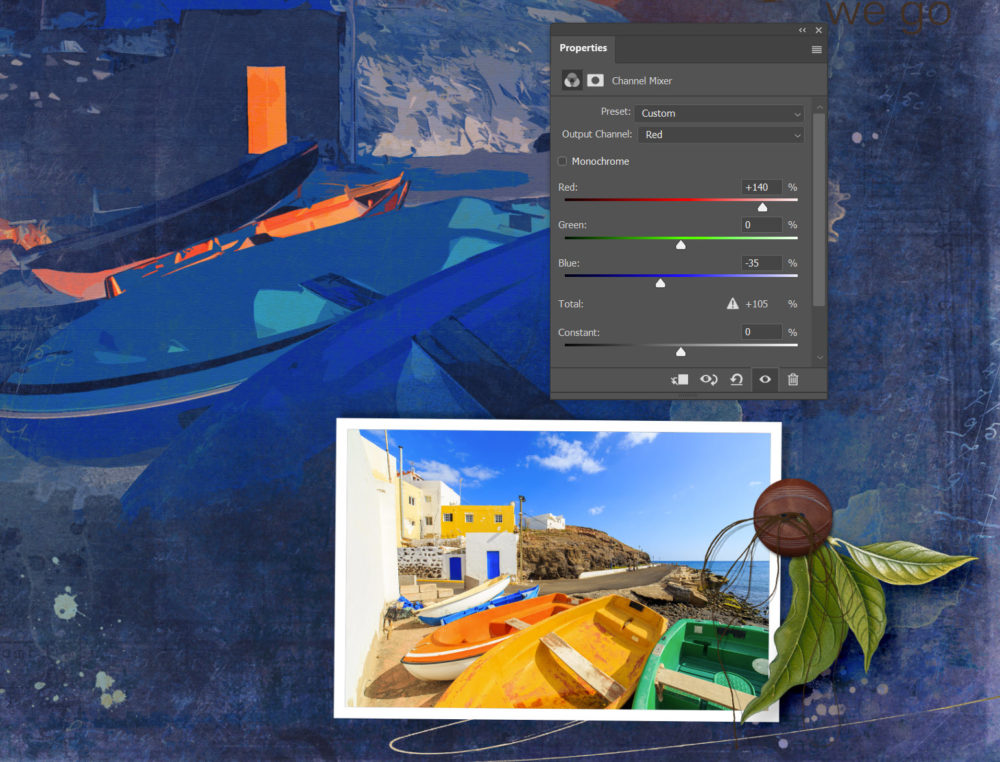
A másik a Channel Mixer, amivel a narancsos és kék színt erősítettem.

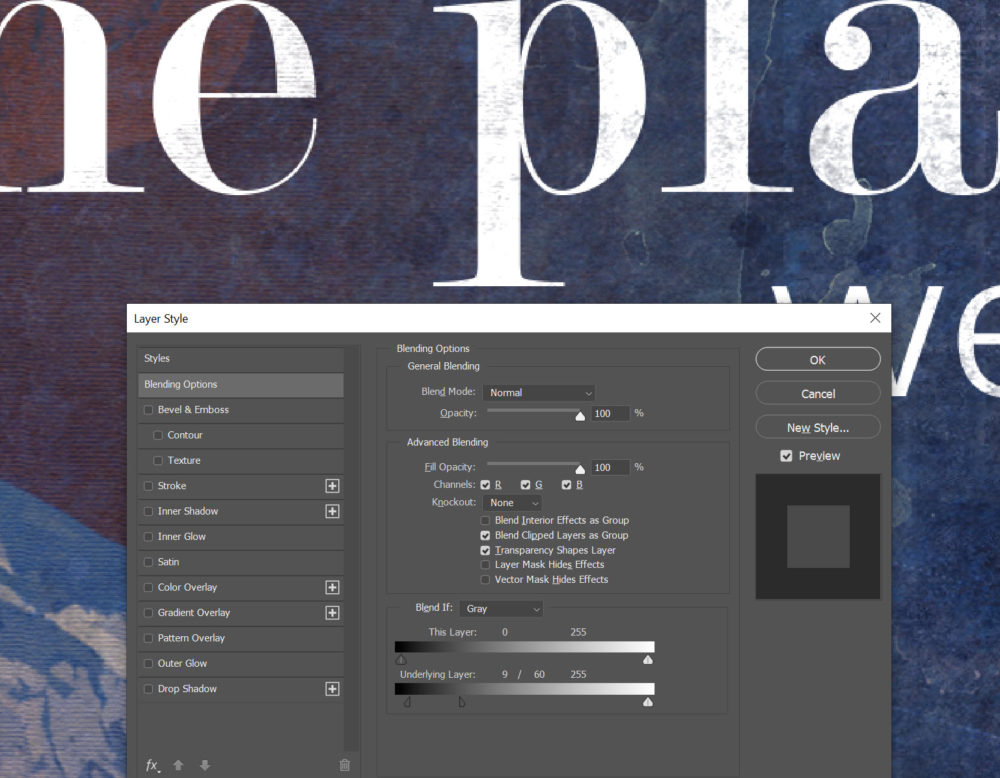
A wordart kemény fehérségét a Blend If-fel törtem meg. Az alsó csúszkán lévő háromszöget az Alt nyomva tartásával az egérrel lehet kettéválasztani. Így egy kicsit átenged a háttér sötét részéből.

Mindenkit bíztatok arra, hogy próbálkozzon az eszközökkel, mert izgalmas folyamat, amiből sokat lehet tanulni is.





0 hozzászólás