Természetesen nem csak borítón lehet alkalmazni ezt a technikát, de az biztos, hogy nagyon látványos, és azonnal magára vonzza a figyelmet.
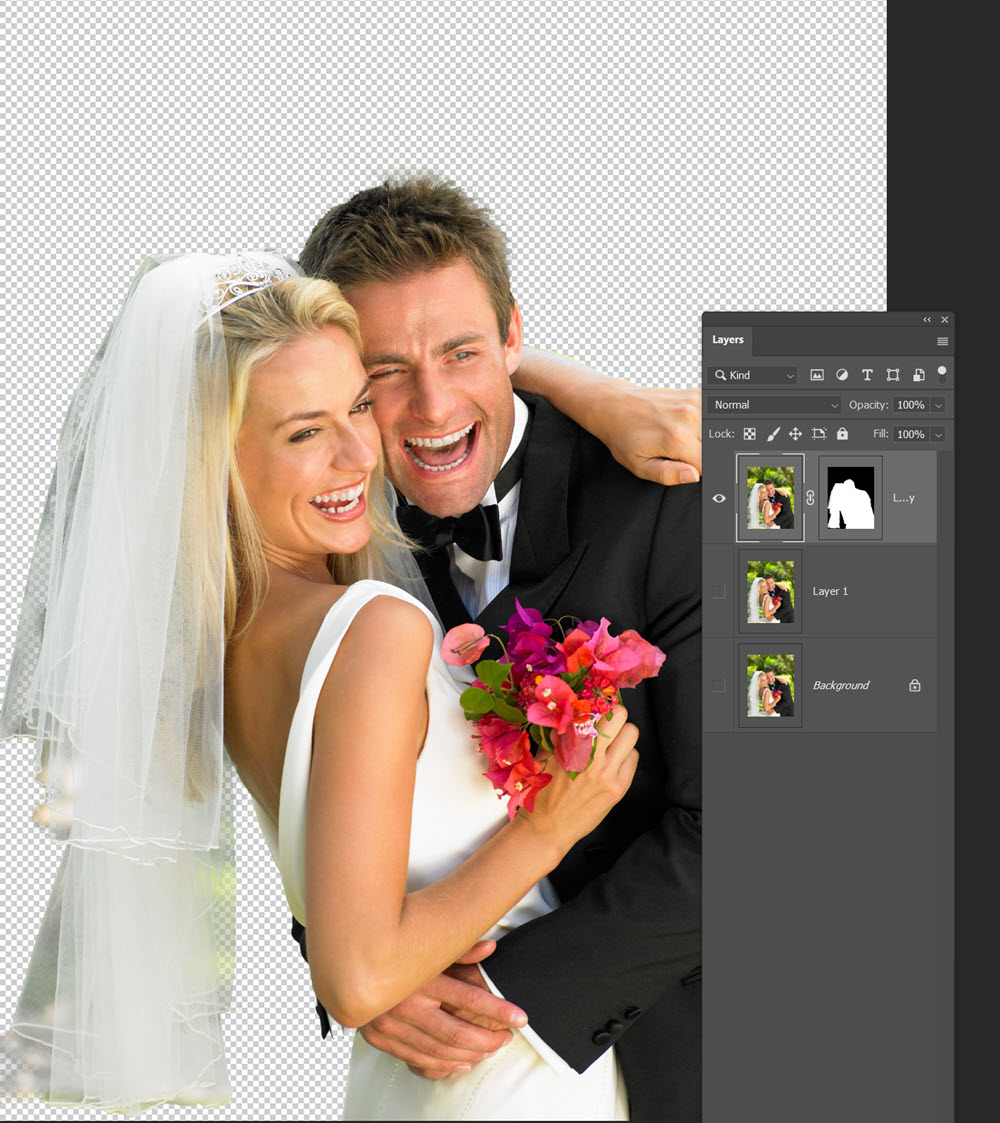
Mindig egy rétegmásolattal kezdünk, az eredeti jó, ha megmarad. A kiemelendő alakot körbe kell vágni, erre a leggyorsabb eszköz a Quick Selection Tool, illetve a Select Subject. Utána a Select and Mask ablakban lehet még finomítani rajta.

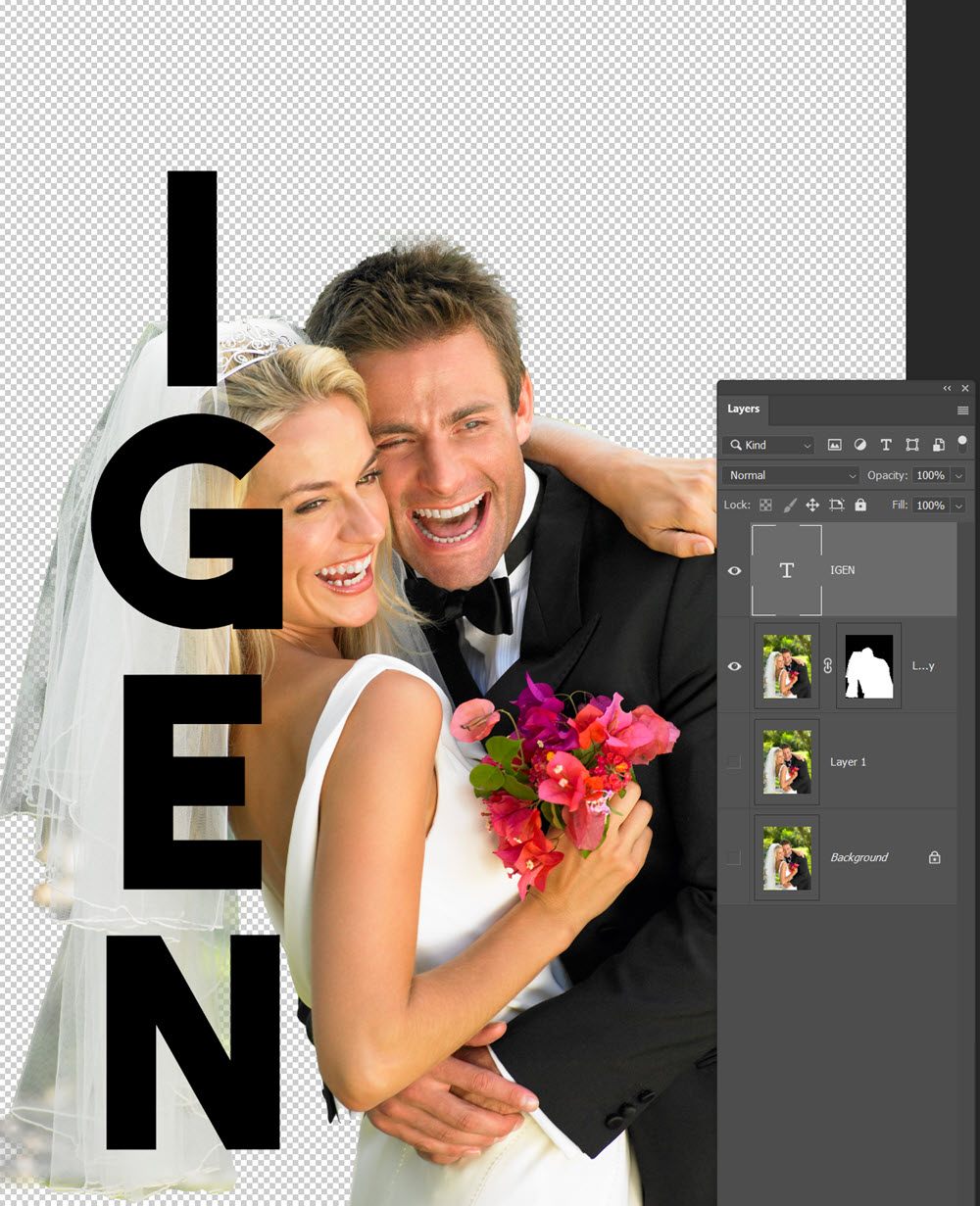
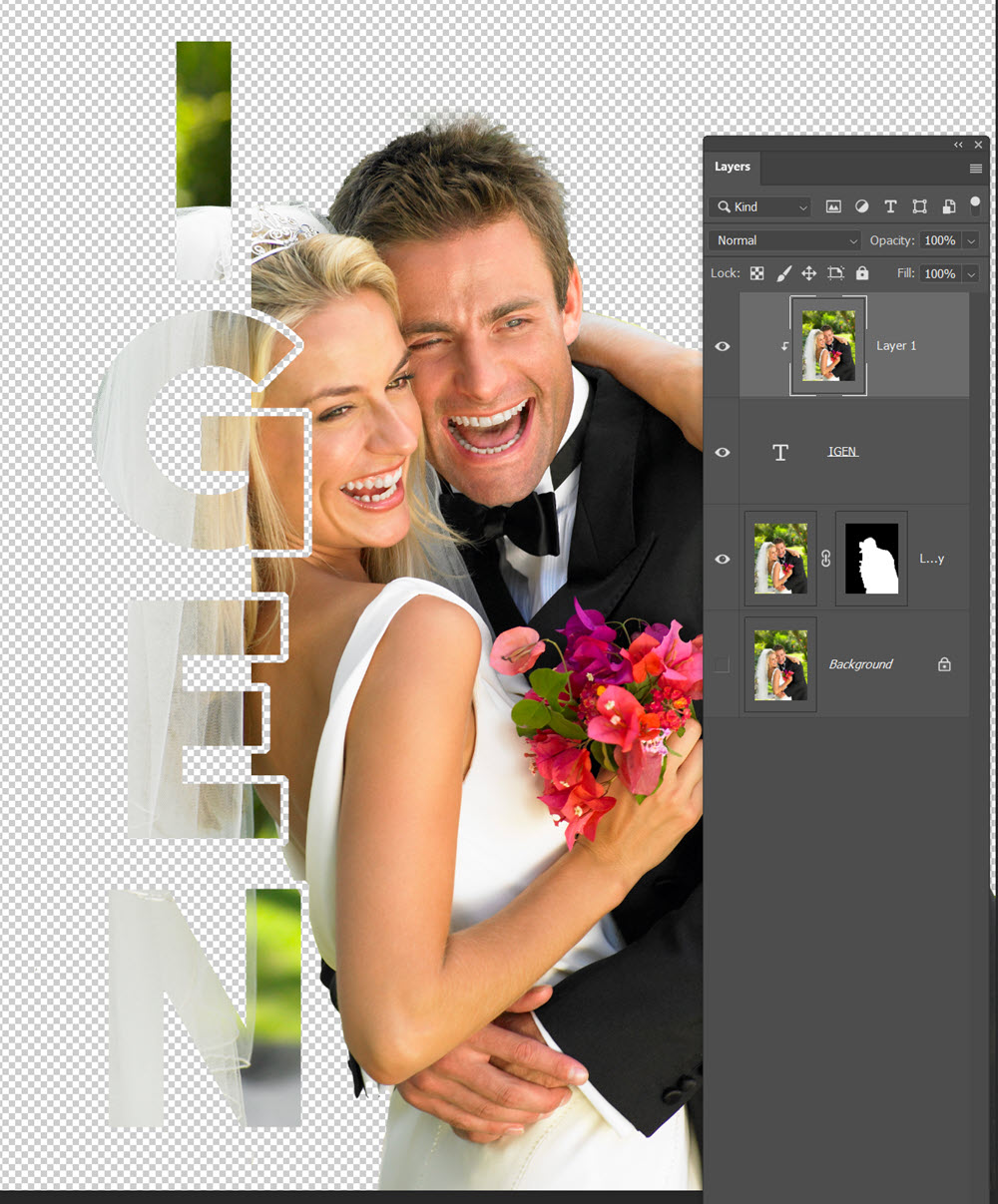
A szöveghez a Vertical Type Tool-t használtam. Valami duci betűt kell választani.

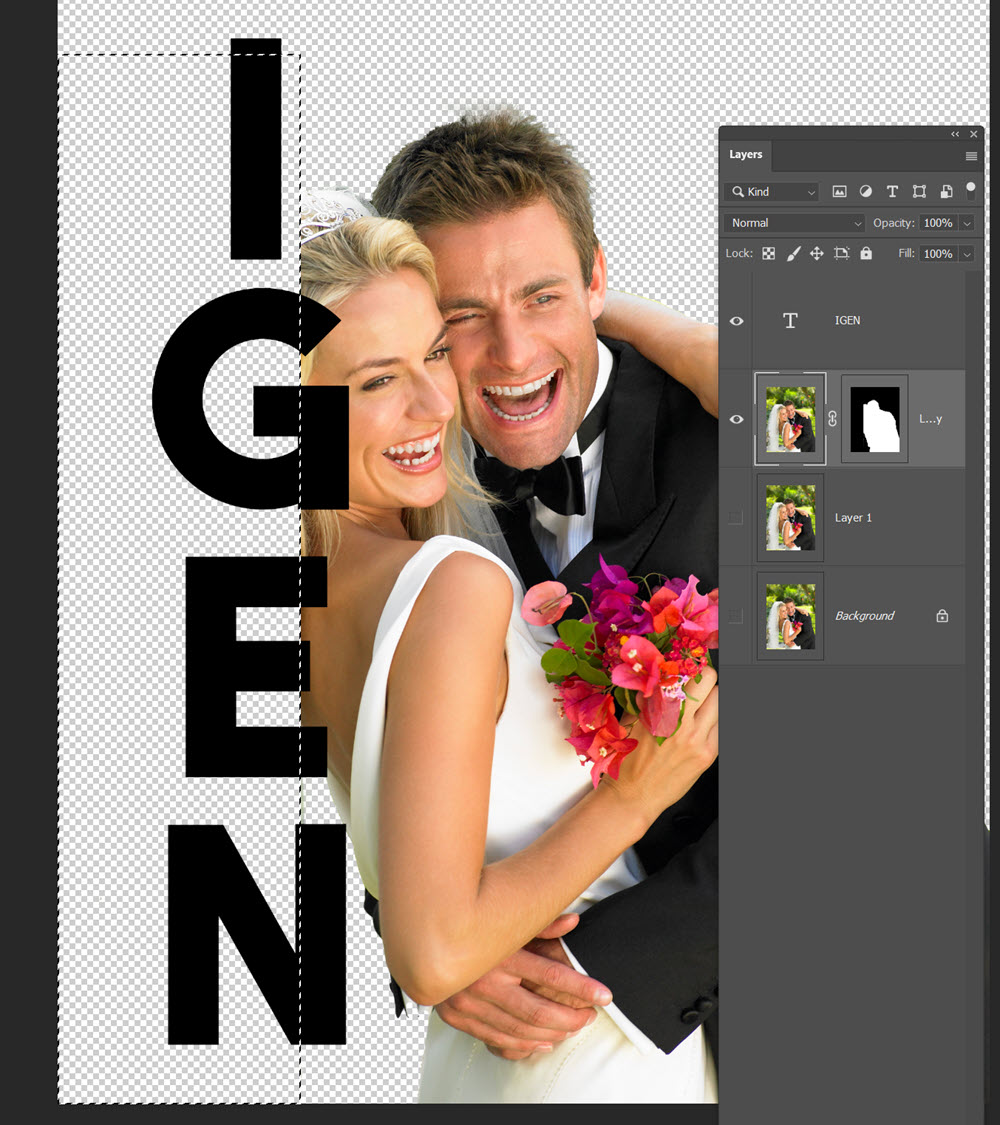
A fotó szöveg alatti részéből is törölhetünk egy részt, ehhez én egy kijelölést húztam a maszkon, majd kitöltöttem feketével.

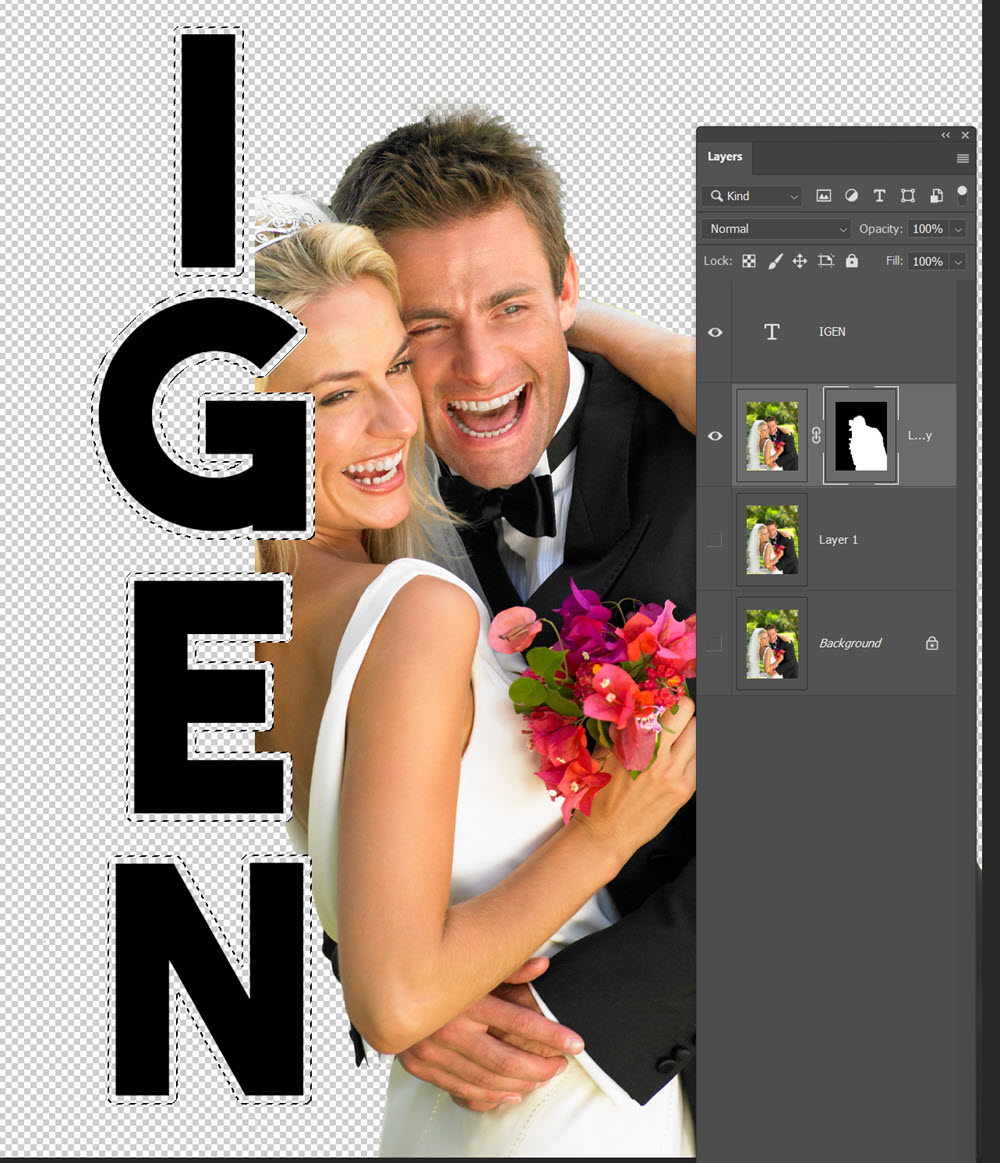
A szövegrétegen a Ctrl lenyomásával katt a T betű ikonra, mire kijelölődik. Felső menüsorban Select > Modify > Expand, és valamennyivel megnöveltem a kijelölést, majd szintén kitöltöttem feketével, így az a rész is eltűnt, és a betűk kaptak egy kis keretet. Ha a festőszín fekete, leggyorsabban az ALT+Backspace-szel tudod kitölteni, ha a háttérszín a fekete, akkor a CTRL+Backspace-szel.

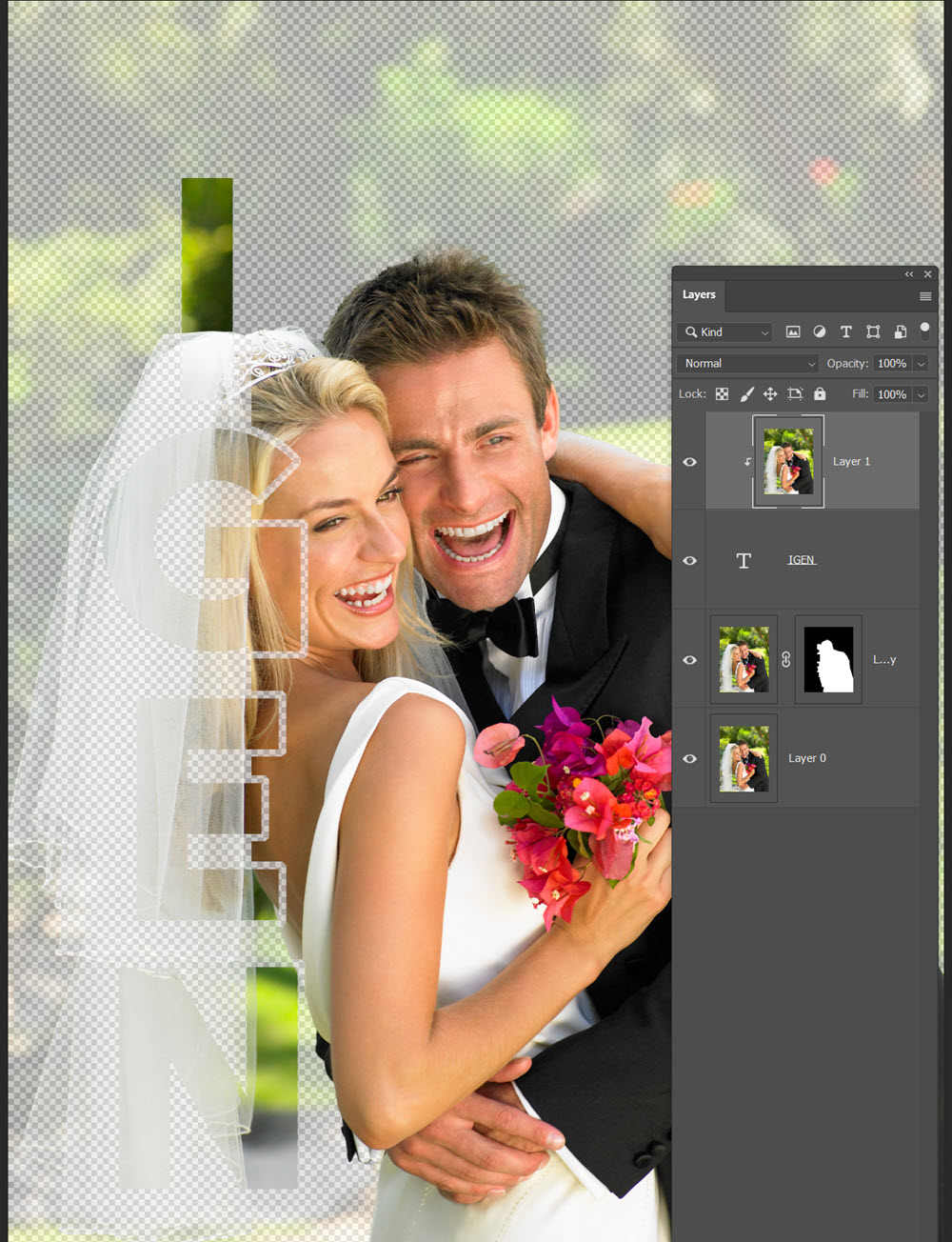
A rétegmásolat mehet felülre, és vágómaszkkal a szöveghez.

Lehet más hátteret is tenni hozzá, én megtartottam. A Background rétegből legyen sima réteg (katt a lakatra), így vissza lehet venni az átlátszóságát.

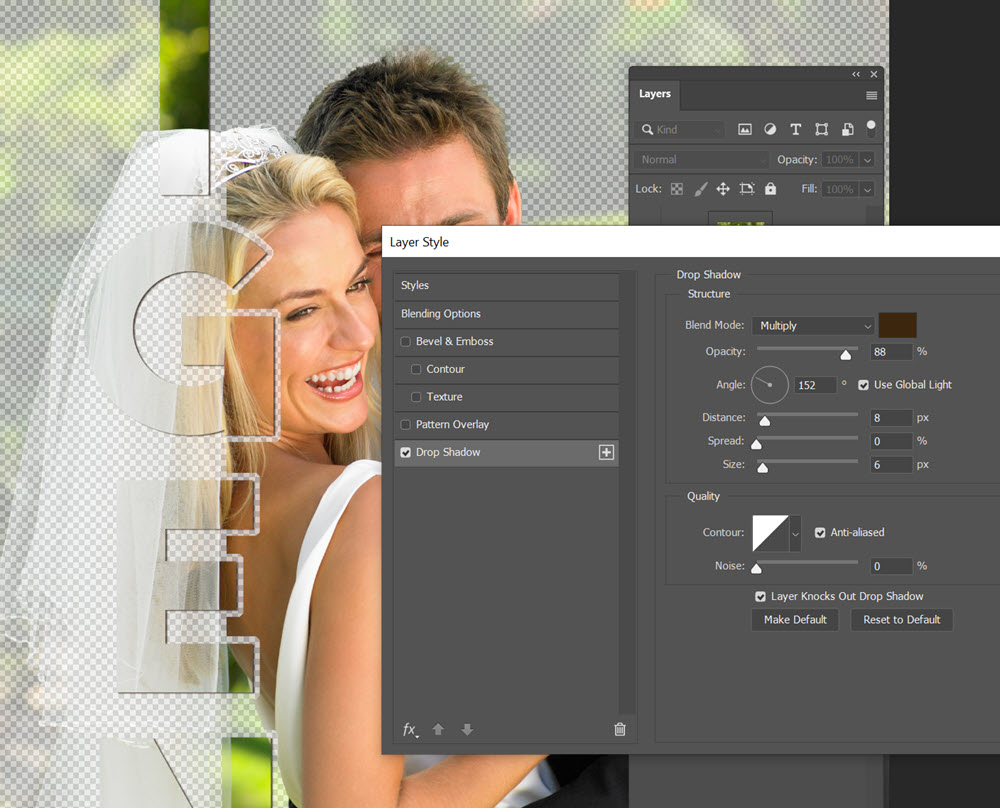
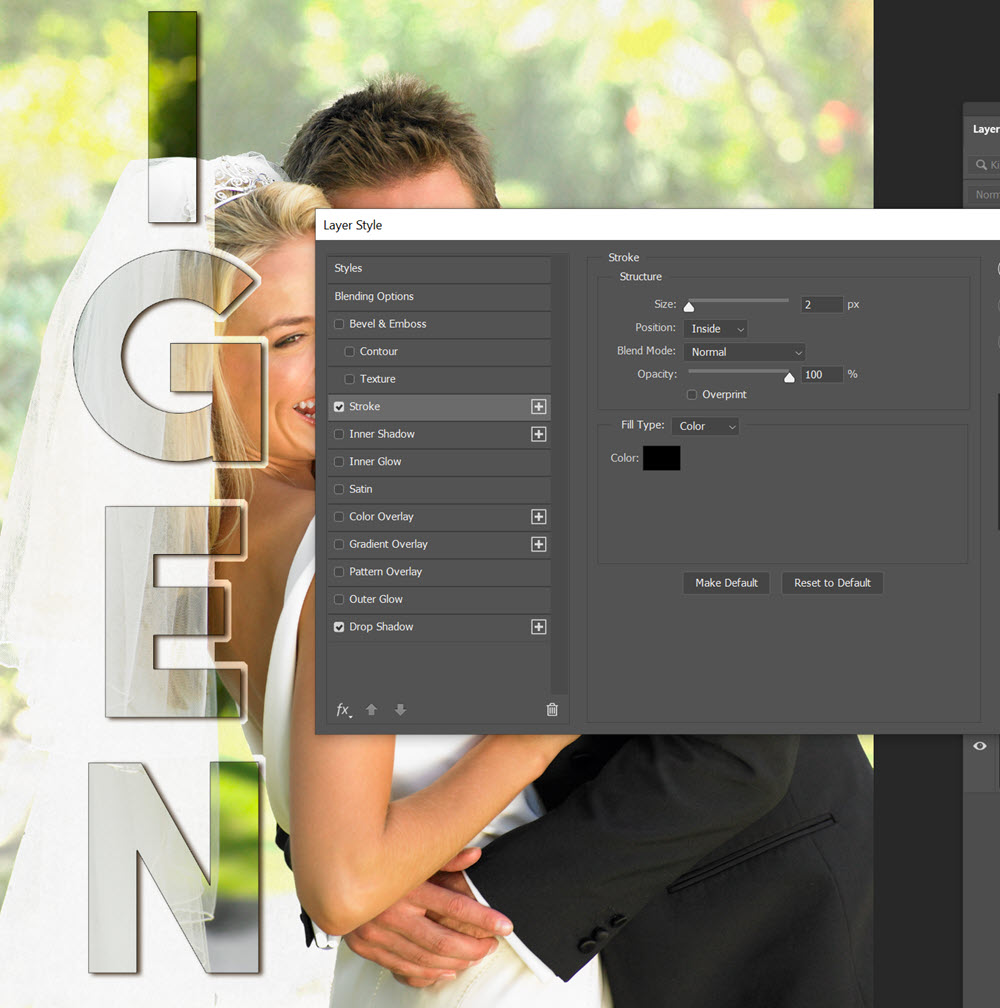
A szöveghez jöhet egy kis árnyék.

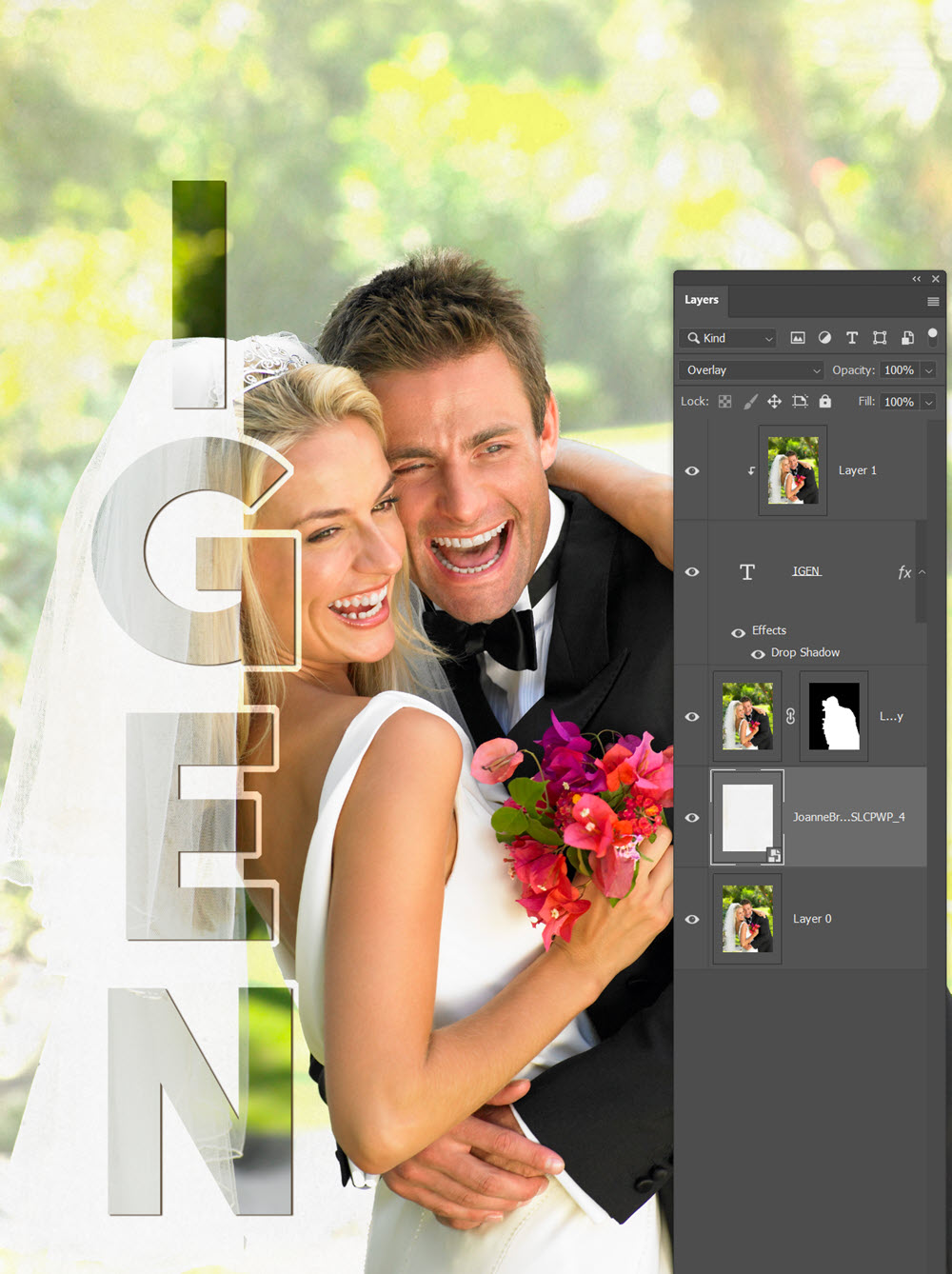
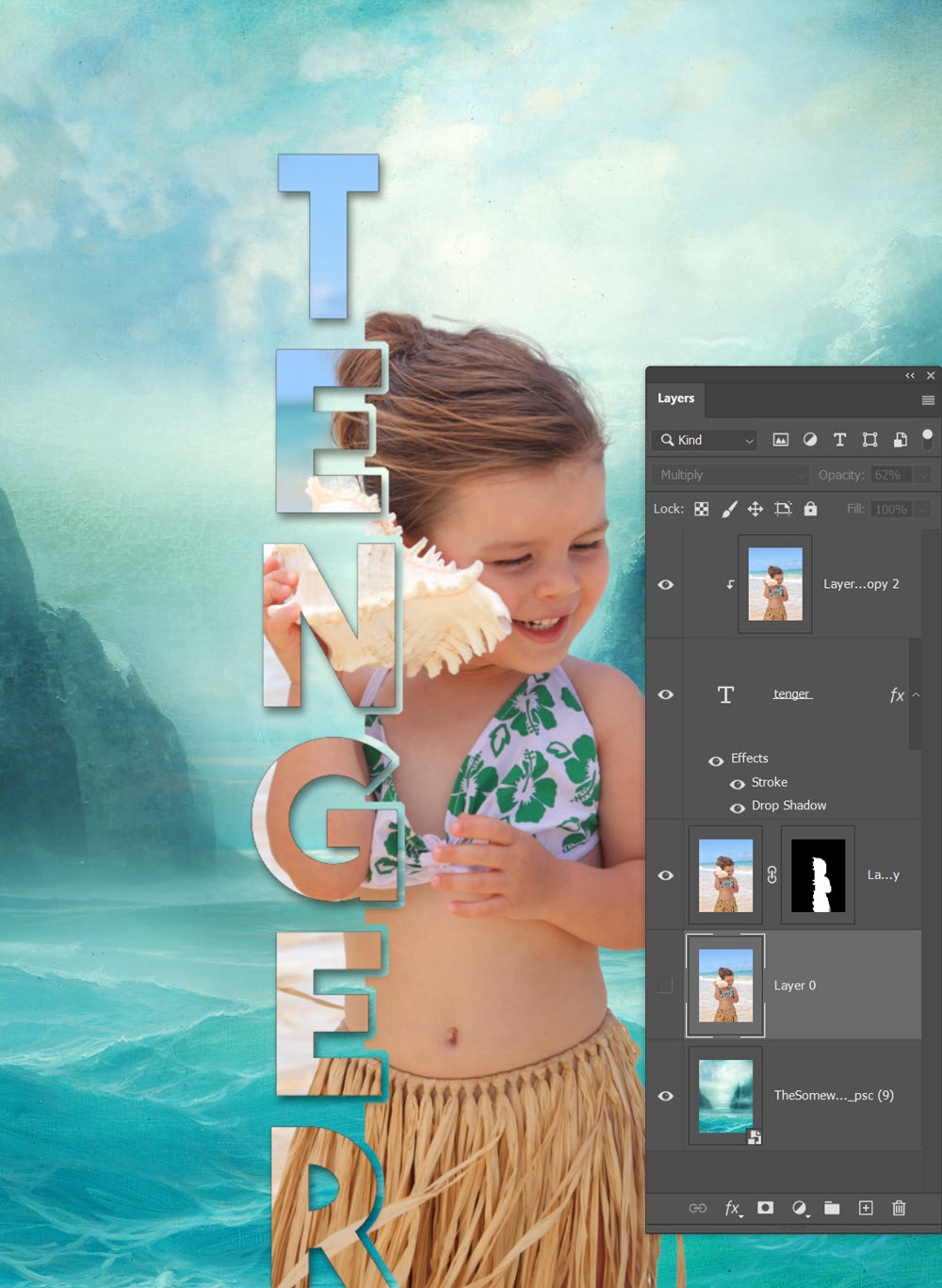
Tettem a legalsó réteg fölé egy textúrát Overlay blendinggel.

És végül még egy kis Stroke-ot hiányoltam a szövegről.

A végeredmény:

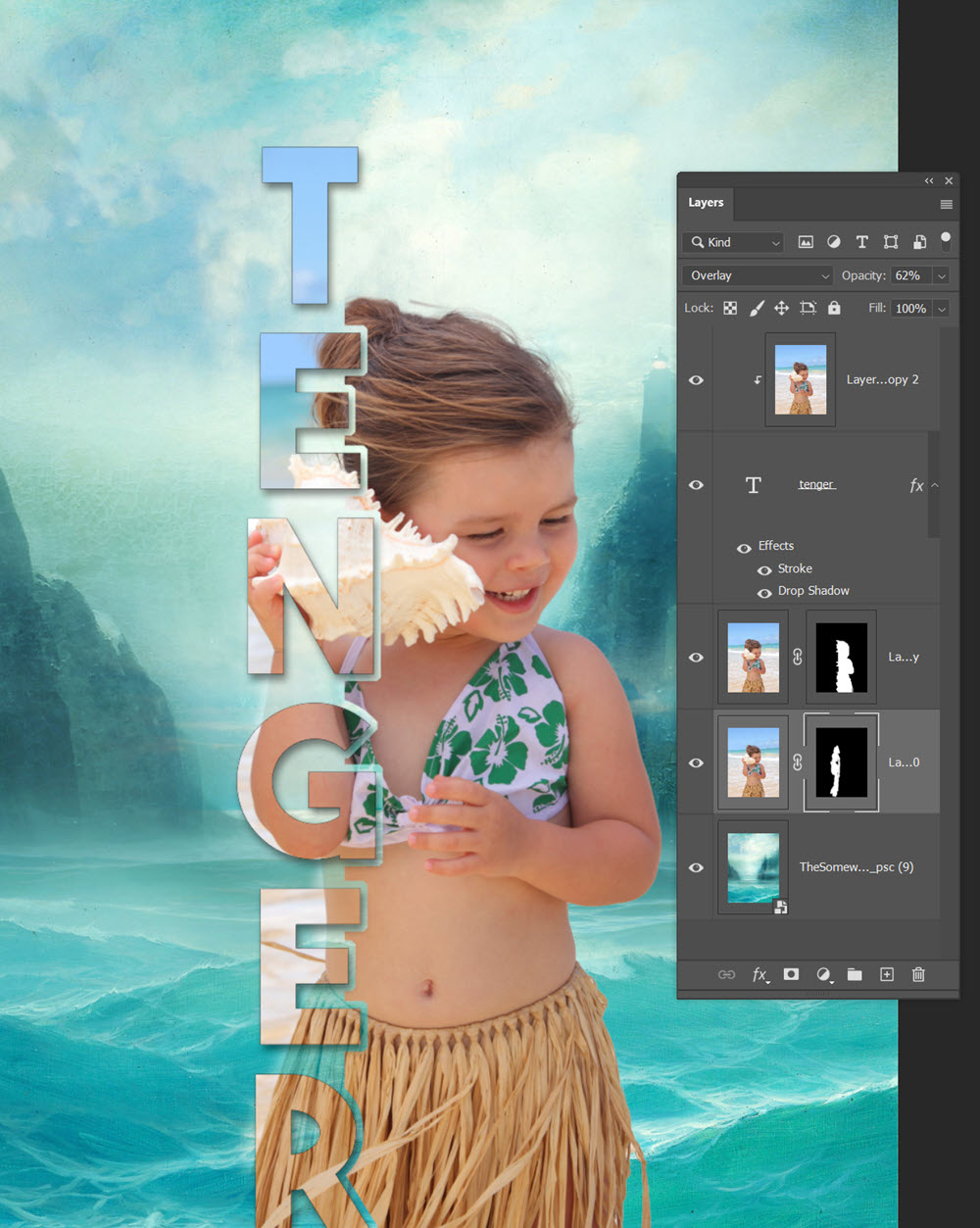
Egy másik fotóval, ami mögé egy háttérpapír került.

Ebben az esetben kicsit zavaró, hogy hiányzik az alakból, ezért belendiggel rákerült az eredeti kép is, de csak ott látható, ahol szükséges. Szerintem így jobb.

Rengeteg kreatív megoldást tesz lehetővé, érdemes kipróbálni.




0 hozzászólás