A CEWE-Bingó egyik októberi feladata a csíkos. Én ezt az oldal készítettem.

Nem csíkos hátteret vagy elemet használtam, hanem a pixeleket nyújtottam meg, attól lett csíkos:)
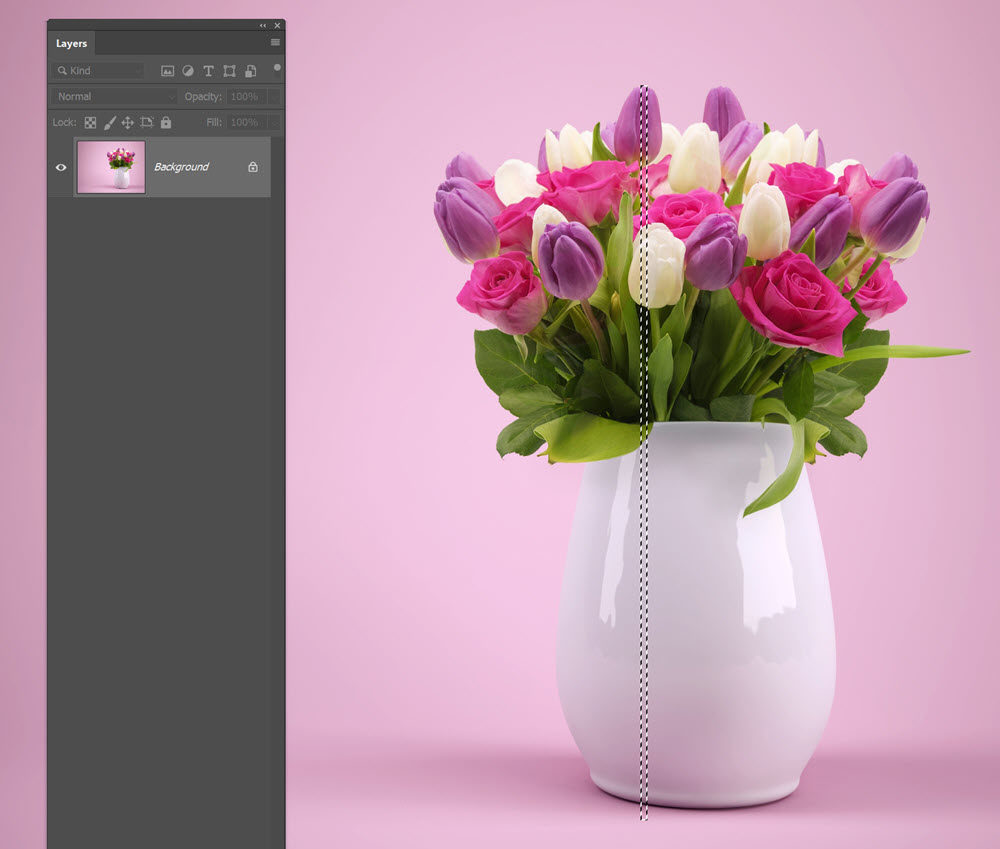
Kezdjük egy nagyon egyszerű, és ugyanilyen látványos megoldással. Fotó:

A Rectangular Marquee toll-lal húzz egy vékony kijelölést azon a részen, ahol olyan színek vannak, amiket szeretnél látni.

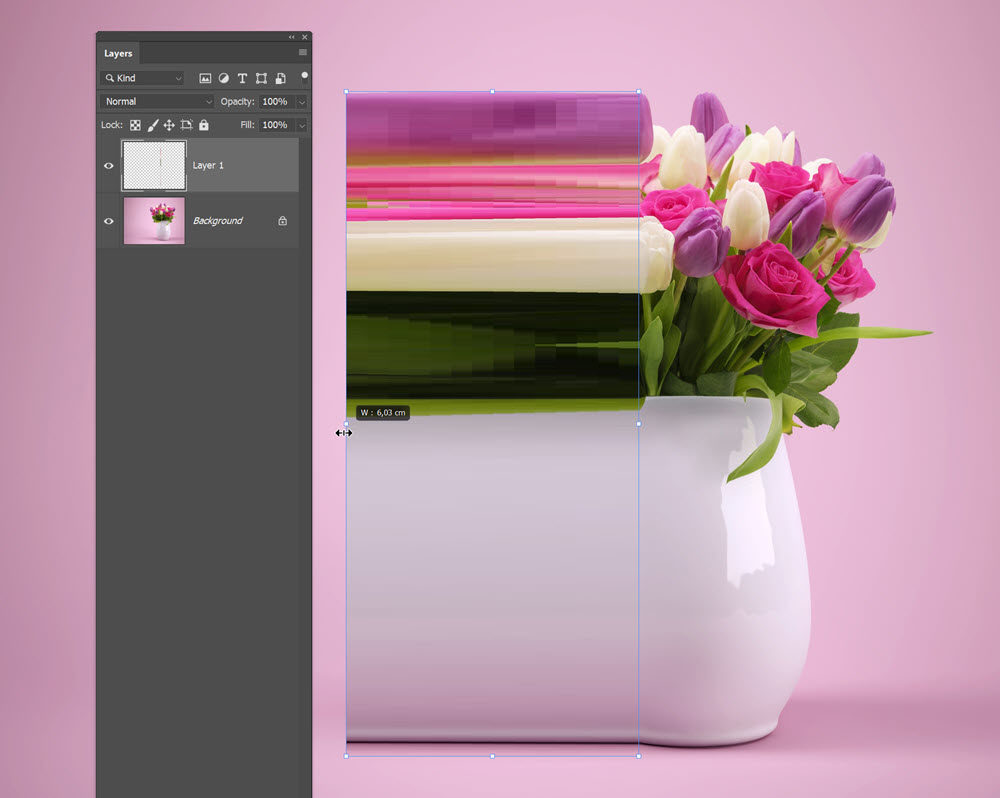
CTRL+J-vel a kijelölésből lesz egy rétegmásolat. A Transform eszközzel egyszerűen nyújtsd meg.

Legjobb egészen az oldal széléig.

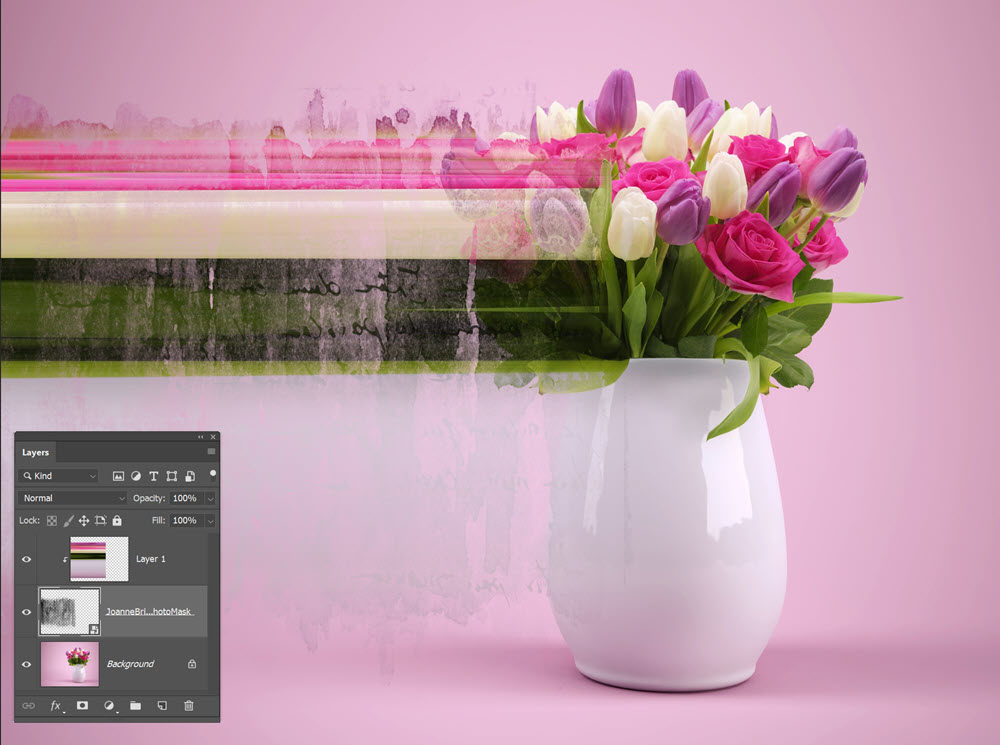
Ha ezt a réteget egy maszkkal összekapcsolod, máris kész egy mutatós kép.

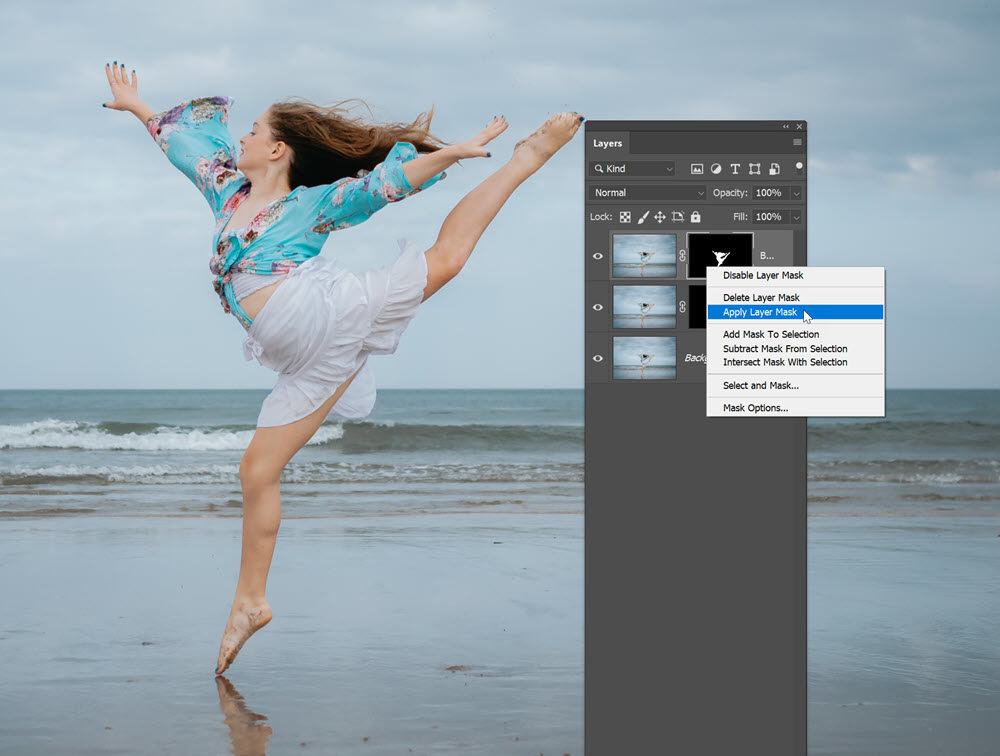
Akkor bonyolítsuk egy kicsit:) A fotó:

Ezt viszont körbe kell vágni. Én így csináltam. A biztonság kedvéért egy maszkolt réteget megtartottam, és egy másolatnál alkalmaztam rá a maszkot.

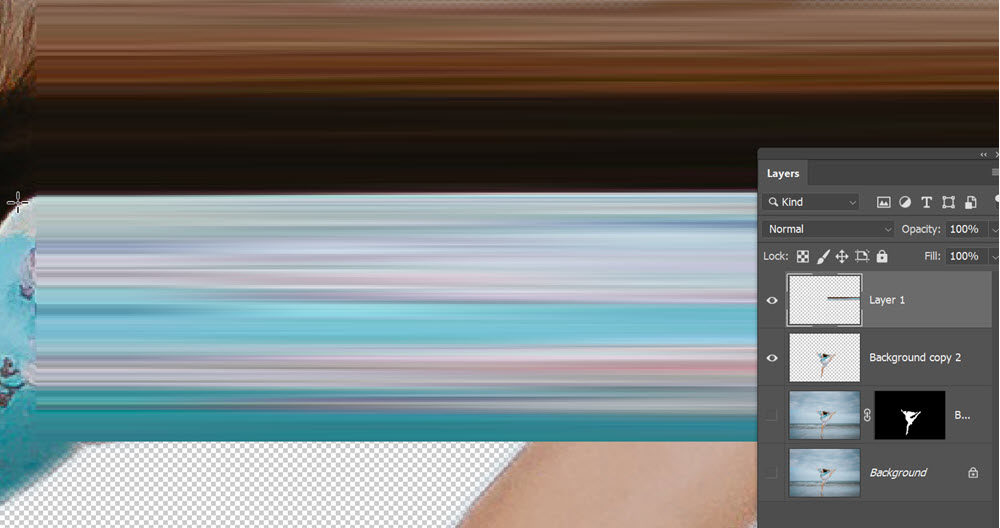
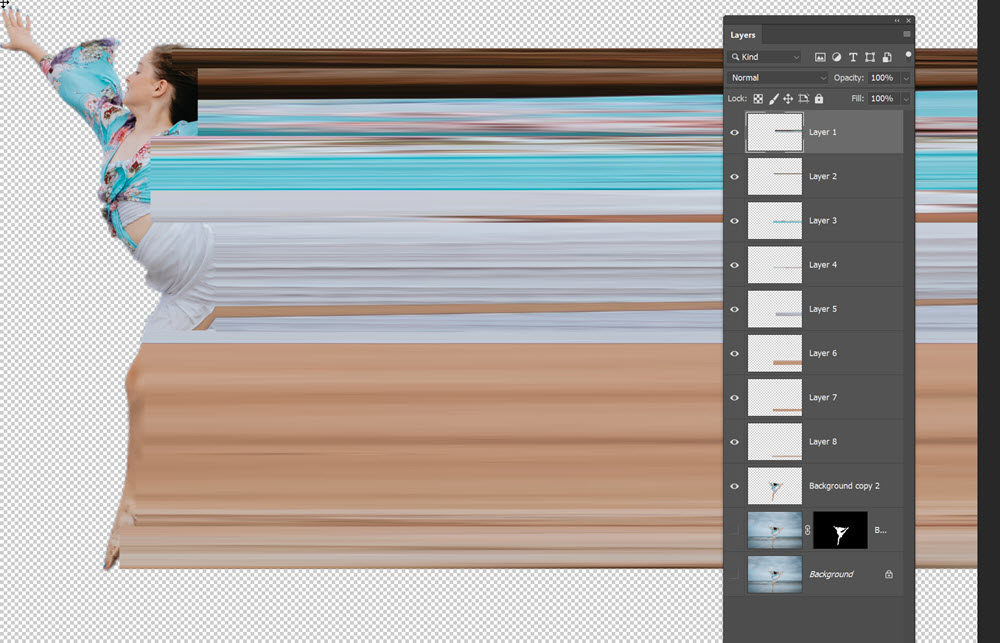
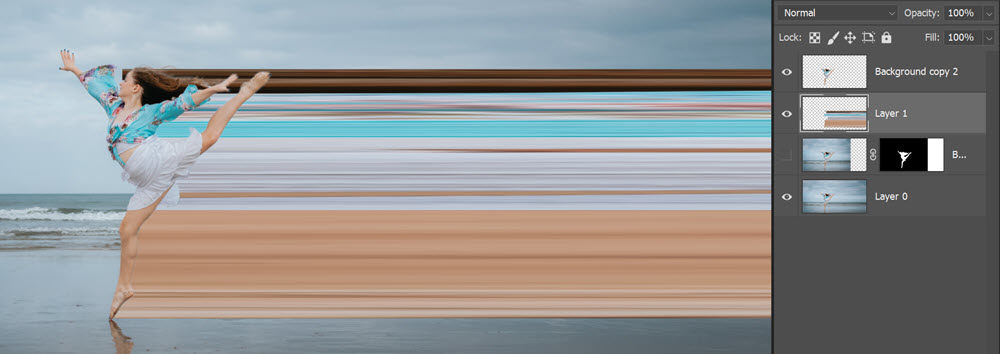
Itt annyival bonyolultabb a helyzet, mint a virágnál, hogy nem lehet egy kijelölésből megúszni, mivel egyrészt nincs olyan rész, ahol minden benne van, másrészt úgy nem is lehetne válogatni, hogy mely színekből legyen a kijelölés. Tehát kis kijelölés, Transfer tool, és széthúzás.

Ebből összejött pár réteg.

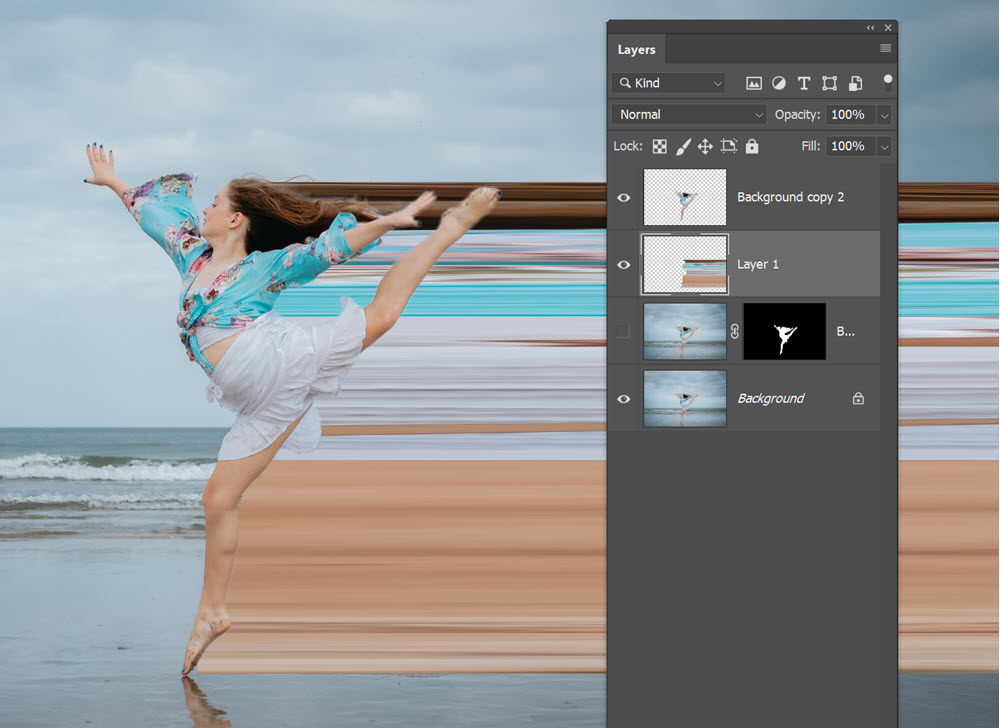
Amit a végén összemostam. Háttér akár maradhat, akár tehetsz oda valami mást. Én visszakapcsoltam az eredeti fotót. Figyelj, hogy a nyújtásnál a másik oldal vége fedésben maradjon, hajlamos az is elmozdulni. Ha kell, ott is húzd el.

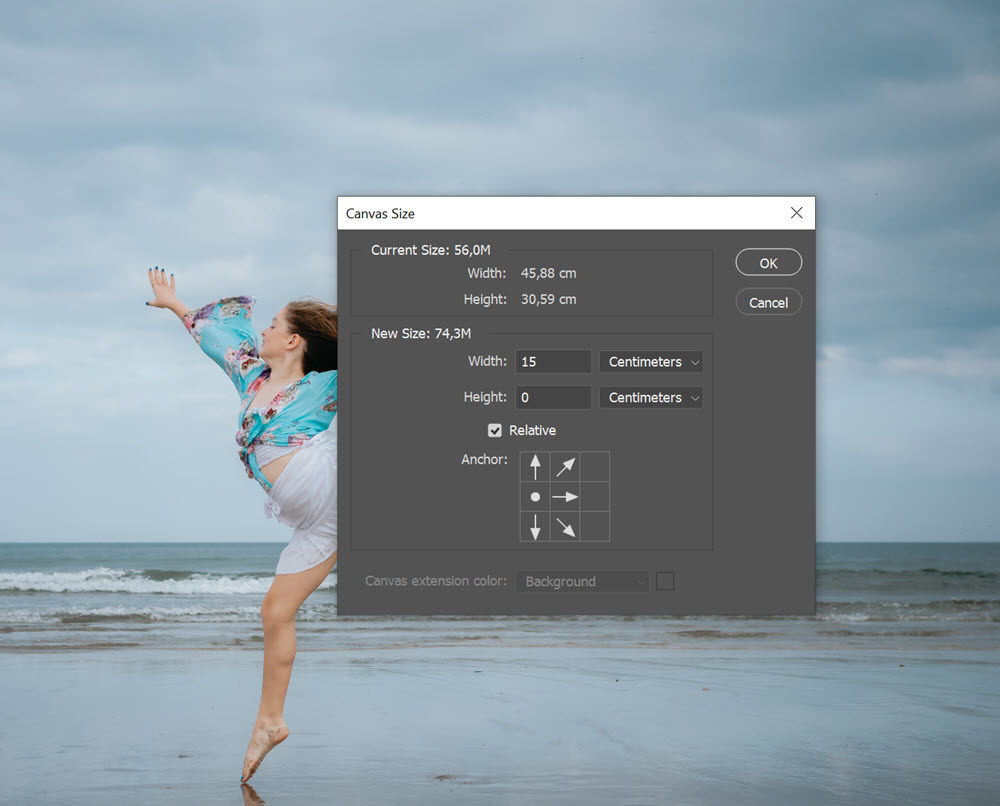
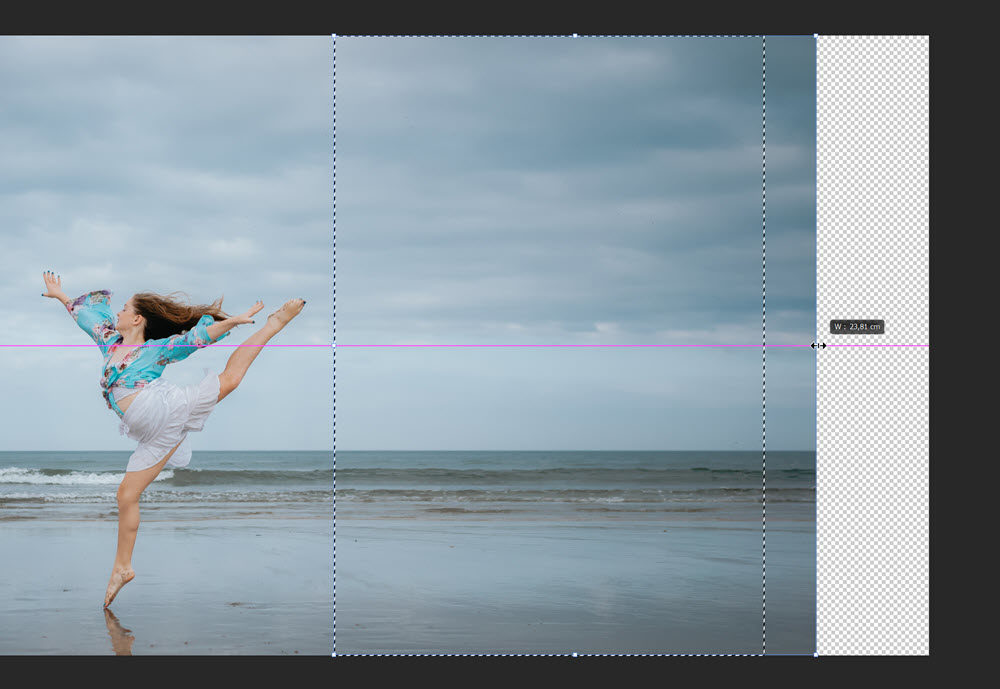
A következő lépésre nem biztos, hogy szükséged lesz, nekem kellett még egy kis tenger a jobb oldalon. Ehhez a Background-ból réteget csináltam (katt a kis lakat ikonra), majd Image > Canvas Size, és jobb oldalon növeltem a méretet.

A tengerből kijelöltem egy jó nagy szakaszt, és az Edit > Content Aware Scale eszközzel megnyújtattam.

A csíkos réteget is megnyújtottam, sőt még kicsit nagyobbra is, mint maga a kép.

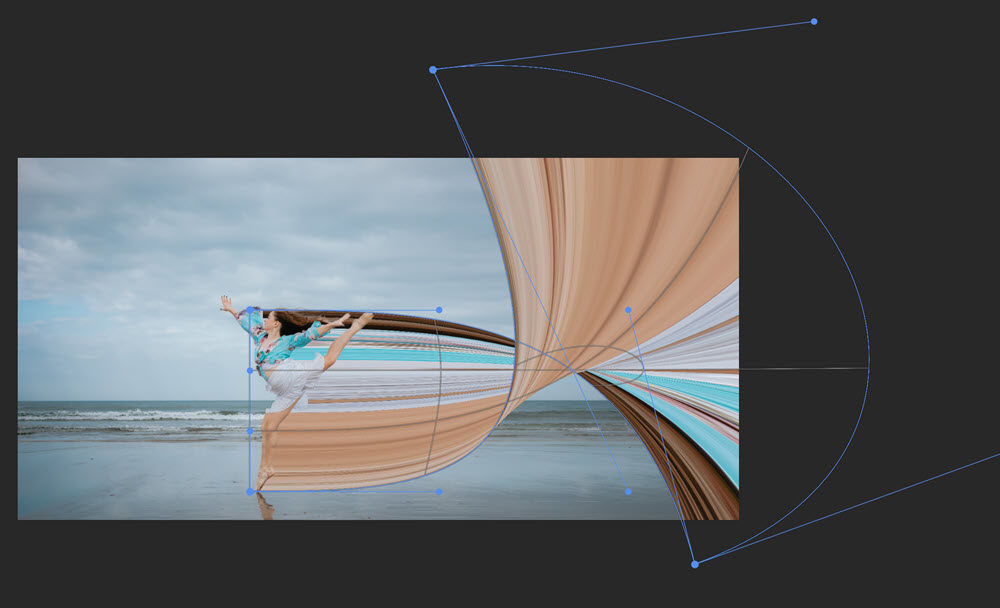
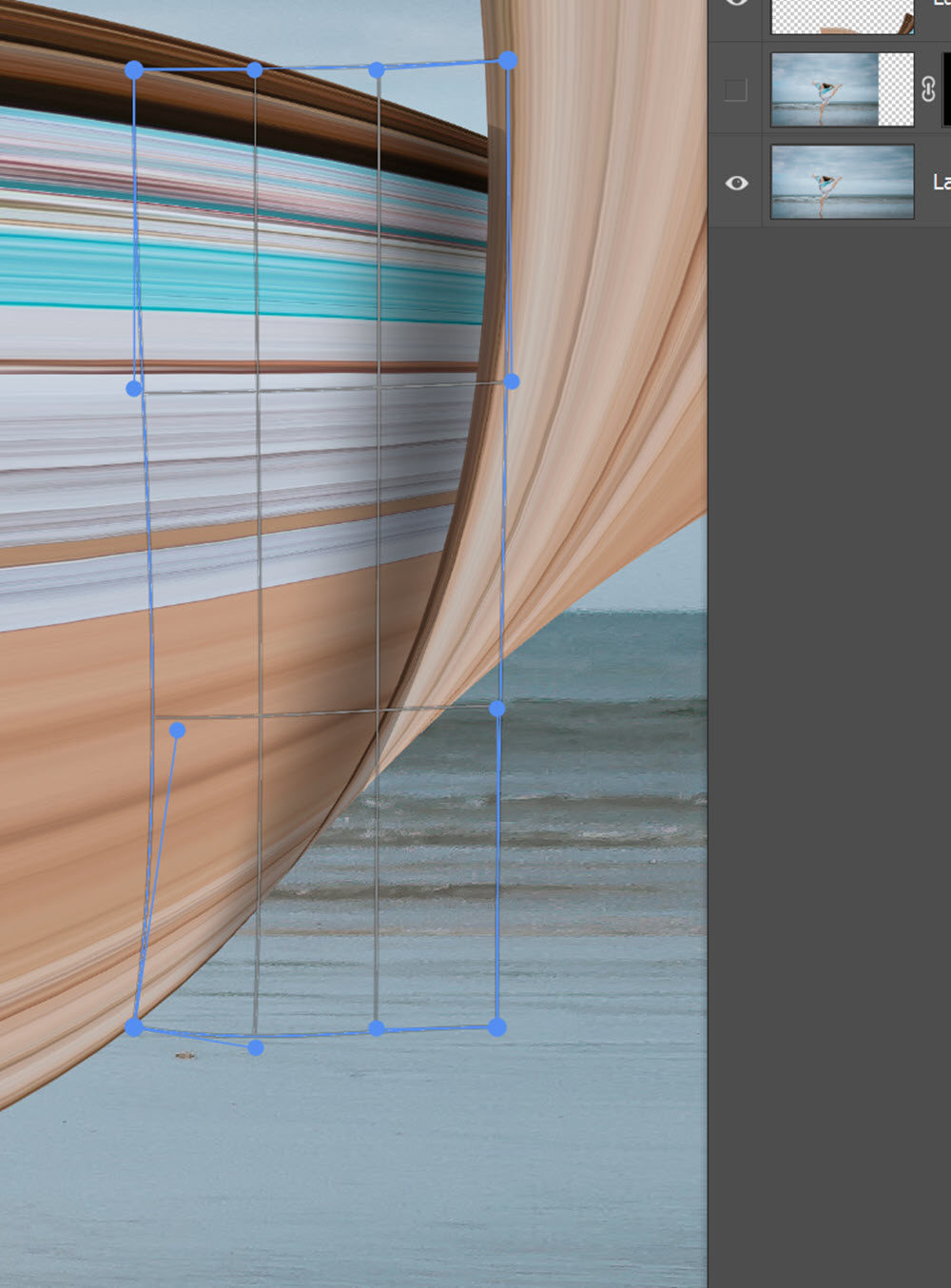
Utána a Warp eszközzel megcsavartam.

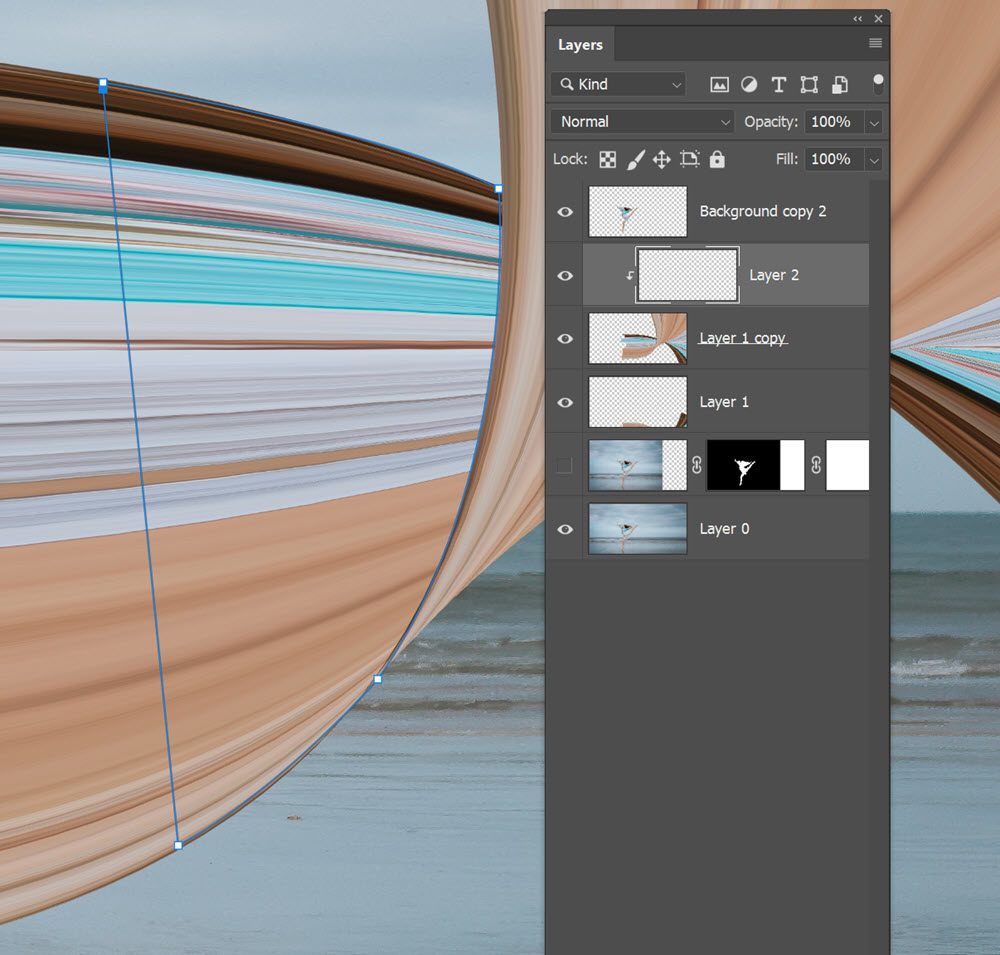
Mivel itt a víz tükröződött, ebből egy rétegmásolat, majd függőleges tükrözés, kis életlenítés, no meg átlátszóság csökkentés következett.

Most már csak némi finomítás következett, némi árnyék a csíkos elemen, amire a csavarás miatt volt szükség. Ehhez a síkot ki kell jelölni, hogy csak oda kerüljön, ahová kell. Legjobb a Pen tool-lal.

Majd ebből kijelölés – legegyszerűbben a CTRL+Enter-rel – , és egyszerűen egy fekete és lágy ecsettel húzunk egy kis árnyékot, amit lehet életleníteni, halványítani, és akár formázni is.

Ez került rá az oldalra, aminél szokás szerint nem minden látszódik, például a tükröződésből semmi, de ezt előre nem tudhattam. 🙂

Kipróbáltam köralakban is ezt a sztreccs effektet, de arról majd legközelebb írok. Addig próbáld ki ezt:)




0 hozzászólás