A Photoshop CC 2019 újdonságai között van Frame Tool, vagyis a képkeret eszköz. Ez tulajdonképpen egy változata a vágómaszknak, amiről sokszor volt már szó. Hogy jobb vagy rosszabb, mindenki döntse el magának:)
Ha már összehasonlítunk, nézzük röviden a vágómaszkot. Egy adott réteg tartalma felhasználható arra, hogy a felette lévő réteg(ek) látható tartalmát módosítsa.
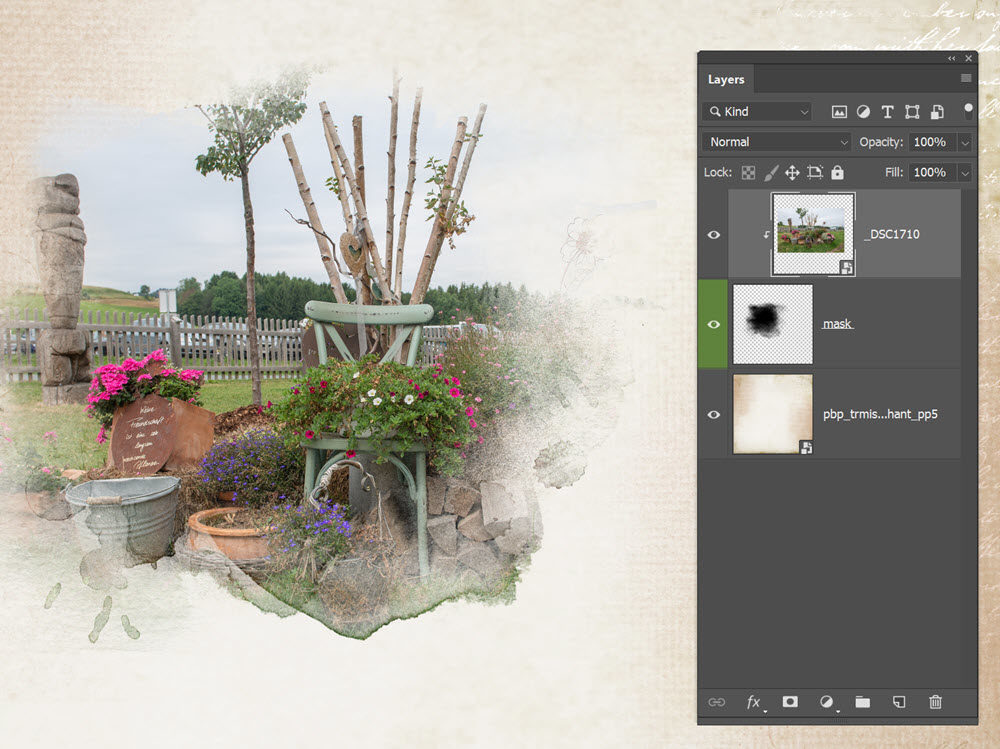
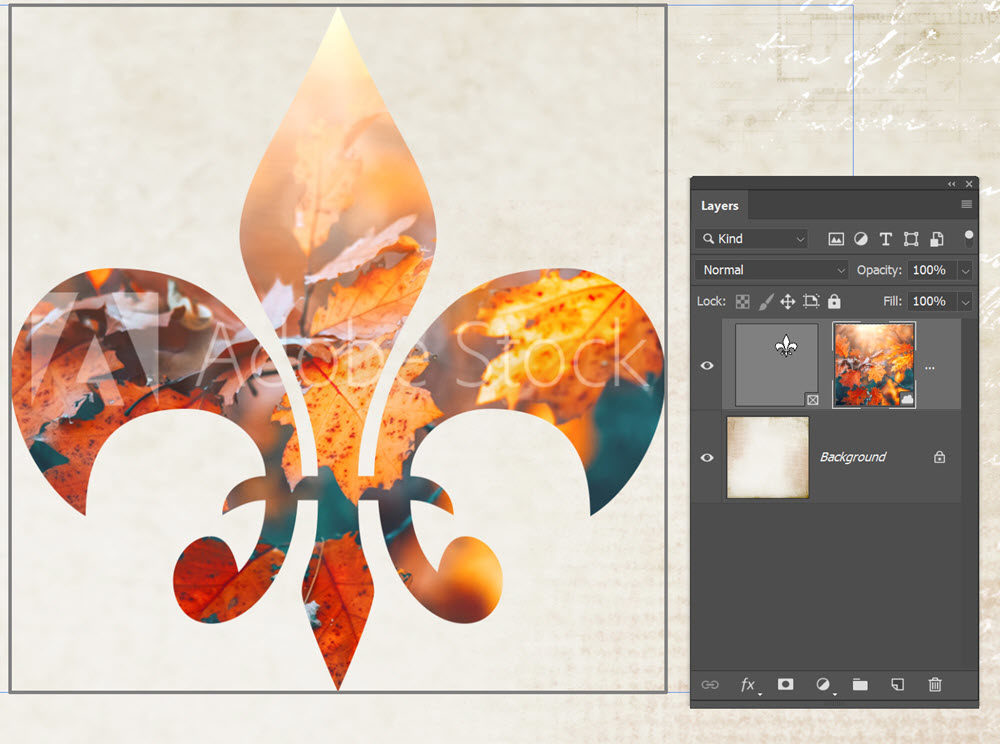
Amit a scrapbook-ban, CEWE FOTÓKÖNYV készítésben használunk, az általában egy szabálytalan fekete (egyébként lényegtelen a színe) maszk, aminek vannak féligáteresztő részei is, ahogy a képen is látszik.

Legegyszerűbben úgy lesz belőle vágómaszk, ha az ALT lenyomása mellett a maszk és felette lévő réteg közötti elválasztó vonalhoz visszük az egeret – ekkor megváltozik az egérmutató kinézete is – , majd kattintunk. Ahogy látni a képen, a maszk réteg neve ekkor aláhúzva jelenik meg, a hozzárendelt réteg(ek) meg beljebb kerülnek, és egy kis lefele mutató nyíl is jelzi a kapcsolódást.
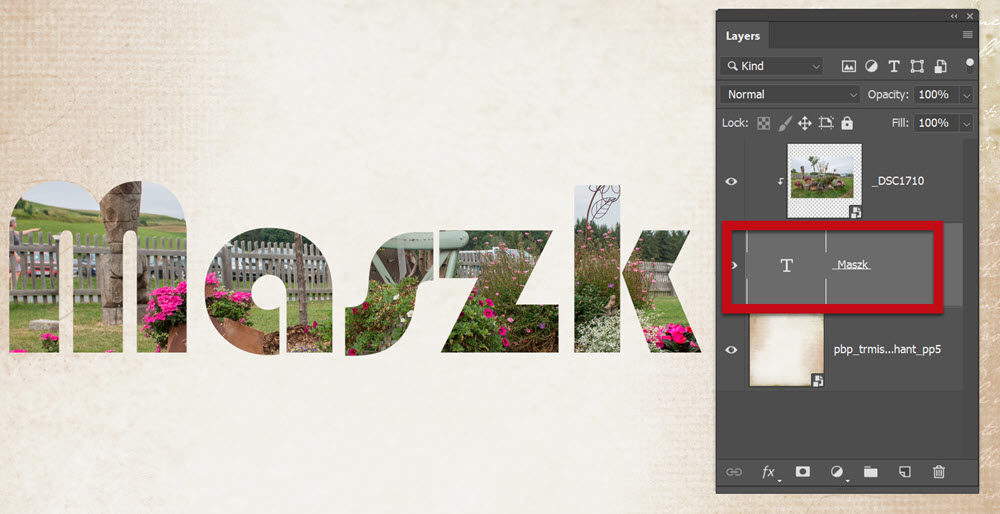
Maszknak szinte bármit használhatunk. Például szöveget.

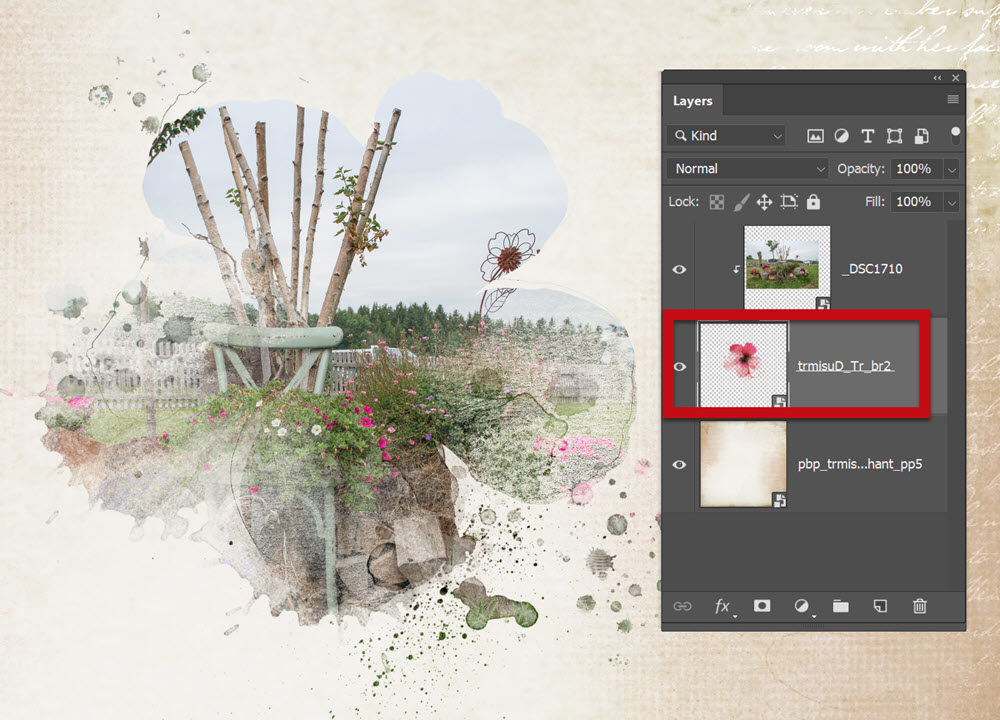
Ecsetet, shape-et, vagy akár egy grafikai elemet is.

A Frame Tool-lal ezek nagy részét nem lehet megoldani, de persze van, amikor ezekre nincs is szükség, és akkor jól használható.
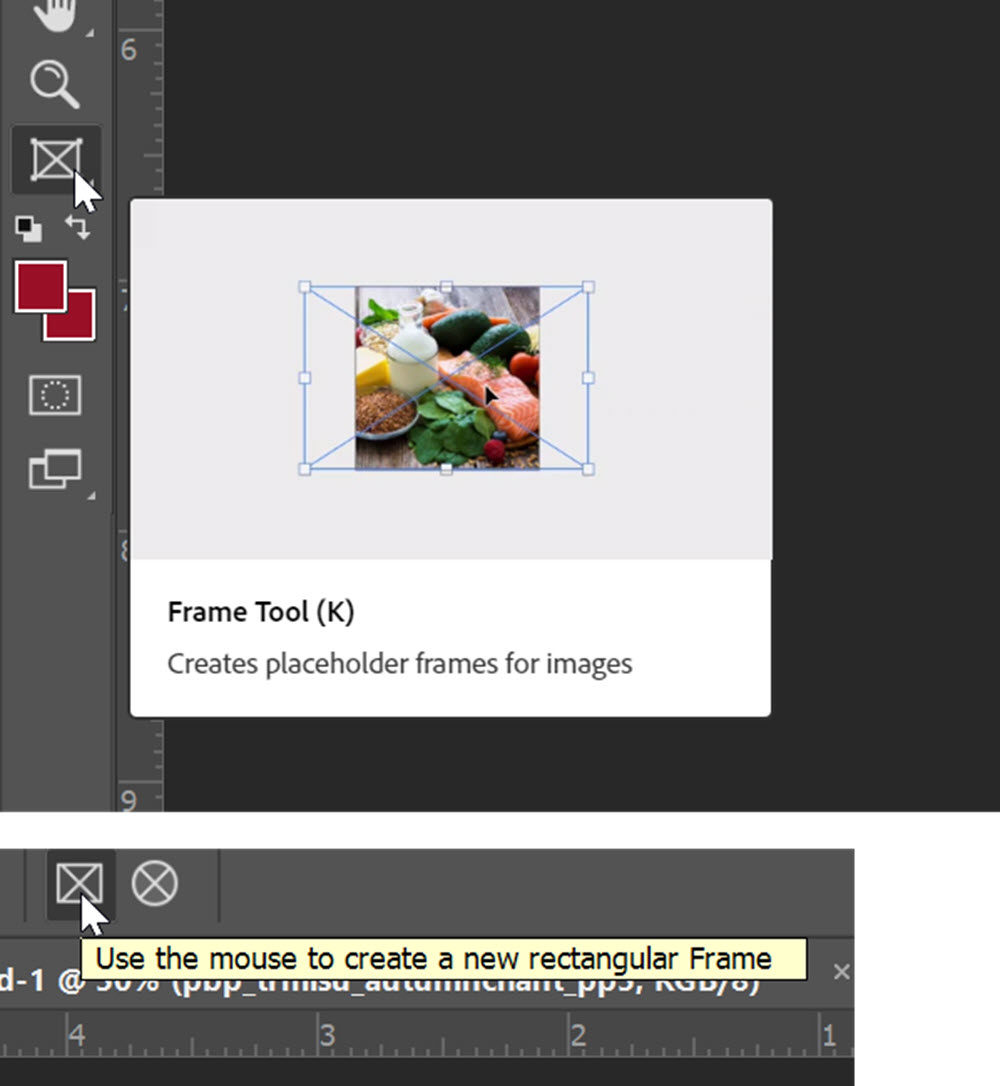
Az ikonja megtalálható az eszközök között, de a K betű lenyomásával is előhívható. Két alakzatot találunk az eszköztáron, egy téglalapot és egy ellipszist.

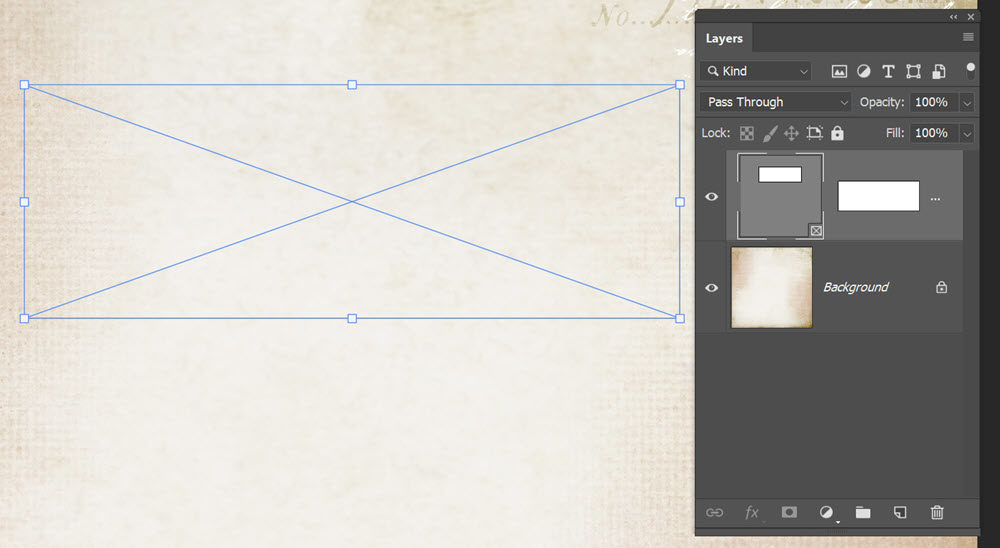
Valamelyik eszközzel húzzunk egy helyőrzőt. A rétegpalettán ez így jelenik meg. A bal oldali maga a keret, a jobb oldaliba kerül a kép.

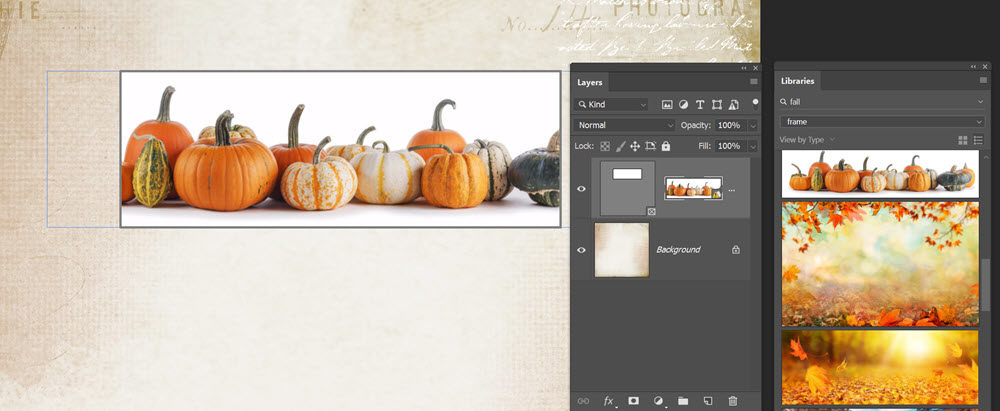
Betehetünk fotót a File > Place funkciójával, vagy simán ráhúzhatjuk például Bridge-ből, vagy a Libraries-ből.

A fotó mérete – amennyire lehet – automatikusan alkalmazkodik a kerethez. Azt is lehet látni, hogy a fotó arányaiban mennyire tér el a kerettől.

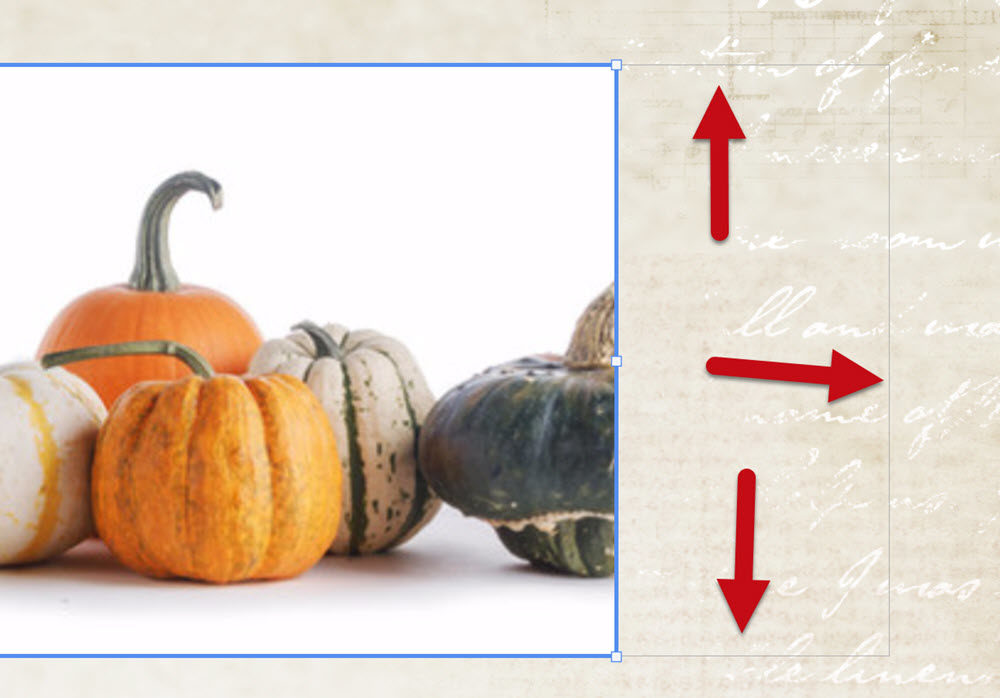
Természetesen lehet módosítani. A rétegpalettán katt akár a keret, akár a fotó ikonjára, és szokásos módon a Transform eszközzel változtathatunk a méreten. Ha mind a kettőt kijelöljük, egyszerre változik a méretük.
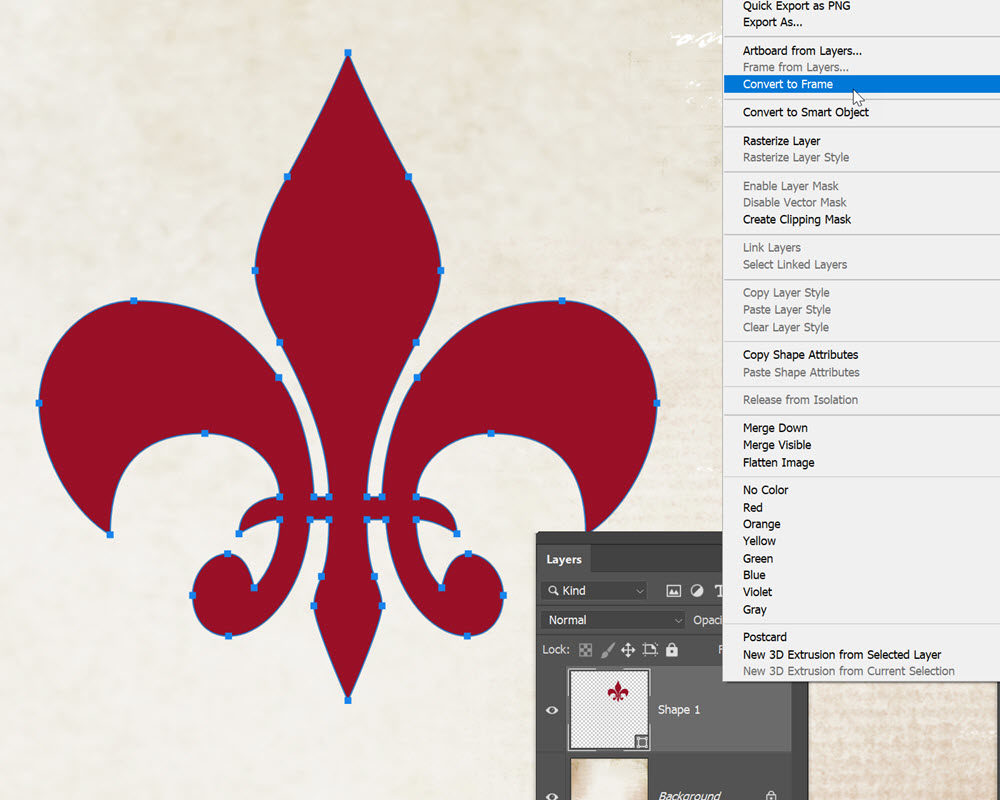
Nem csak ezt a két alakzatot használhatjuk. Rajzolhatunk egy shape-et is. Majd jobbklikk és Convert to Frame. Ezzel keretté alakítjuk.

Utána ugyanúgy helyezzük el benne a fotót.

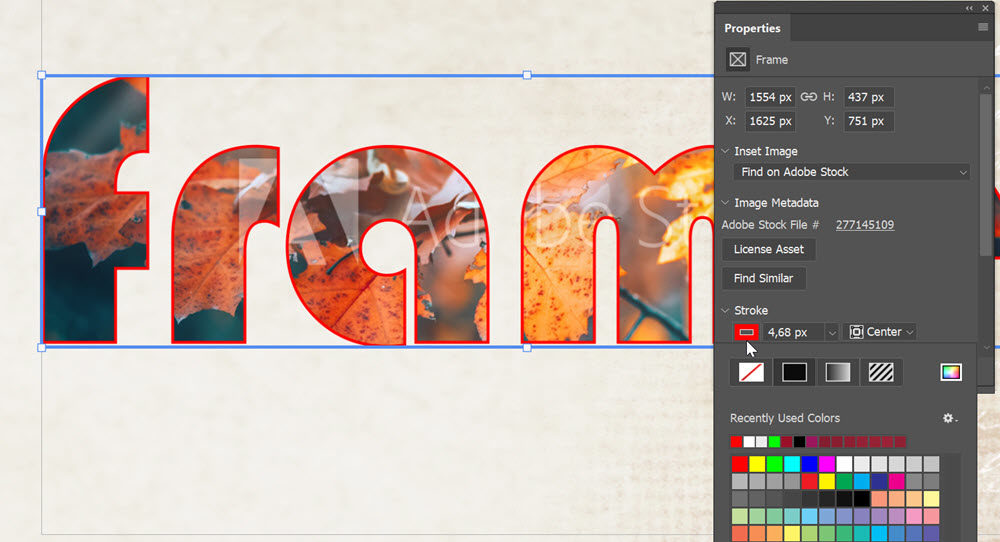
Megtehetjük ezt szöveggel is.

A Properties panelen keretet is tudunk hozzá tenni.

Lehet fordítva is csinálni, a fotó már megvan, és arra húzunk egy keretet. Automatikusan átveszi annak formáját.
Például tabló képnél, vagy web oldal szerkesztésnél nagyon meggyorsíthatja a munkát az automatikus méretezés.
A videóban lehet látni, hogy a képek a méreteik alapján a lehető legoptimálisabban kerülnek a keretbe, viszont az összkép nagyon nem egységes. Ha tablókép a feladat, akkor fog jól kinézni, ha a fejek nagyjából egyforma méretűek, és a szemek egyforma magasságban vannak. Erre is van megoldás. Ehhez a Photoshop Layer Comp funkcióját kell ismerni.
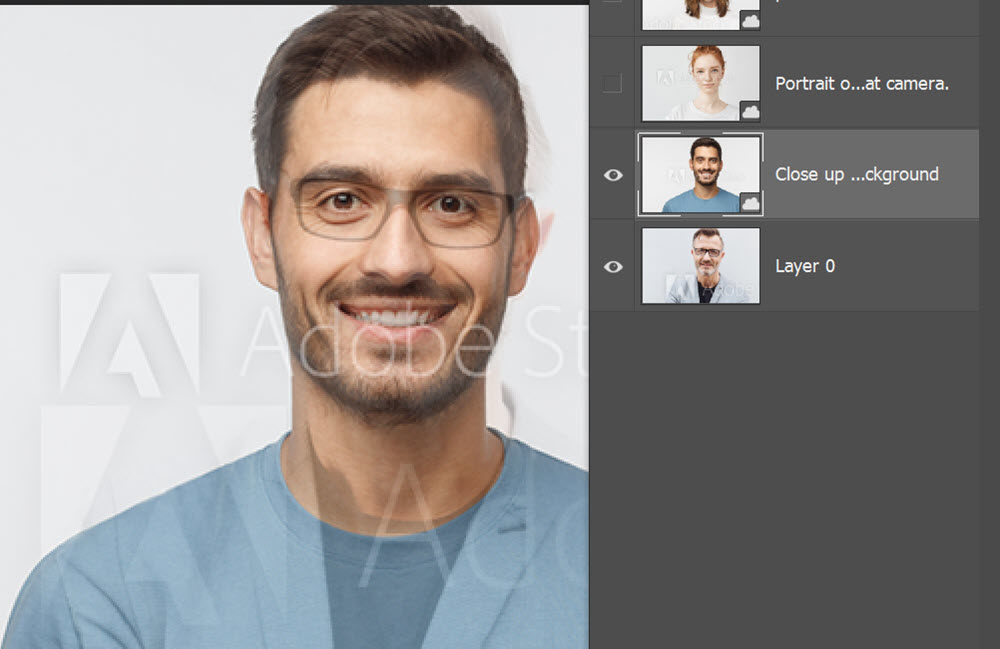
A felhasználni kívánt fotókat egy dokumentumba kell helyezni, pl. a File > Scripts > Load Files into Stack paranccsal, de egyenként is egymásra pakolhatjuk. A képeket így egyszerű azonos méretre hozni, illetve az egyes rétegek átlátszóságának csökkentésével a Fejek méretét és a szemek elhelyezkedését illeszteni.

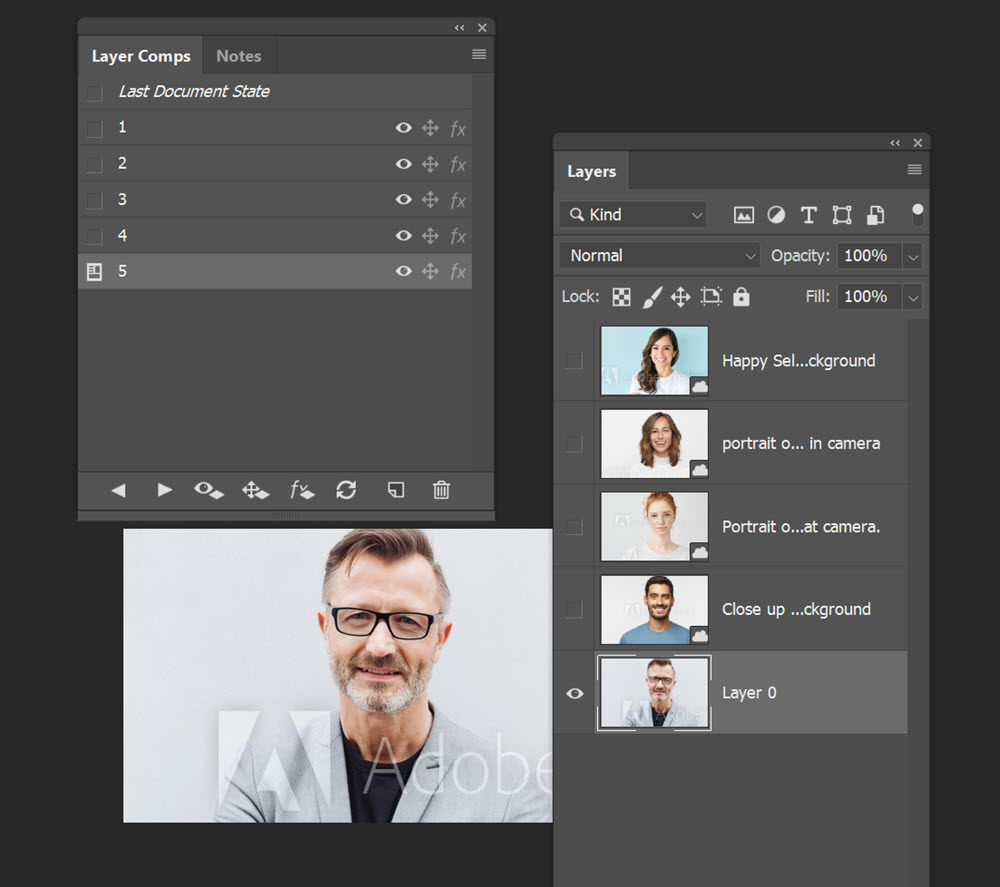
A cikkben leírtak szerint elkészítjük minden fotóról a Layer Comp-ot.

Majd elmentjük egy psd fájl-ba.
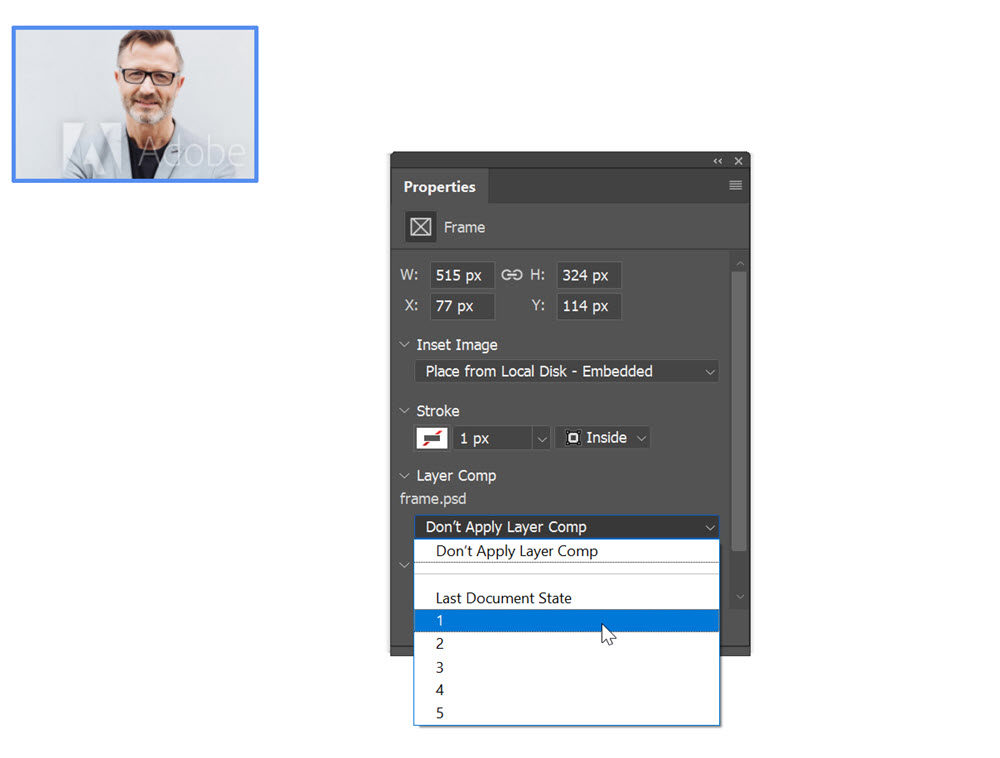
Az oldalra egy keret, majd ebbe behúzzuk a psd-t. A Properties panelen megjelenik a Layer Comp, a legördülő ablakban kiválaszthatjuk, hogy melyiket használnánk.

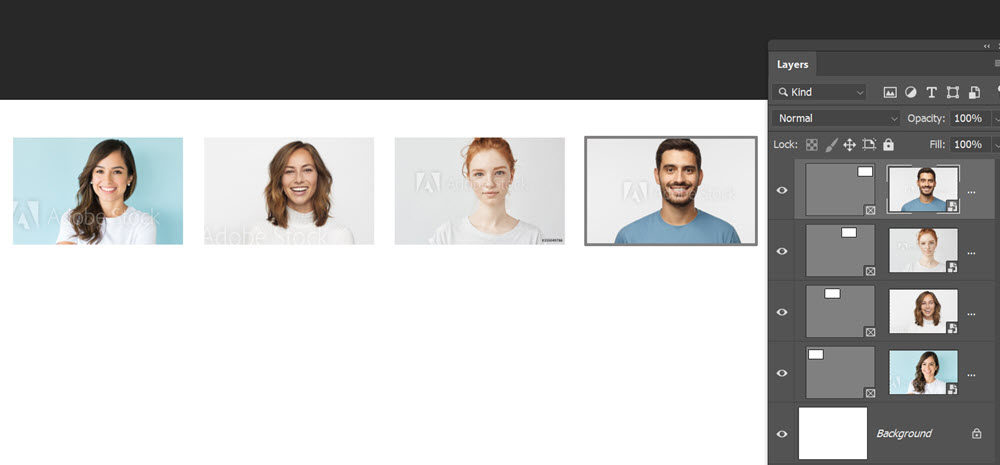
Ebből a rétegből CTRL+J-vel annyi másolat, amennyire szükség van. Ezeket szépen el lehet rendezni az elemek igazítása eszközeivel, majd a Properties palettán mindegyiknél kiválasztjuk a megfelelő fotót. (persze, ha neveket írsz oda a számok helyett, könnyebb beazonosítani)

Így némi előkészülettel pillanatok alatt szépen rendezett oldalt kapunk.
Bár van hasonlóság a clipping mask és a frame tool között, mind a kettőnek megvan a létjogosultsága, és a feladat függvényében érdemes eldönteni, hogy melyiket használjuk.




0 hozzászólás