Fotóból grafikát készíteni nagyon egyszerű, a végeredmény meg rendkívül látványos, ami nem csak egy CEWE FOTÓKÖNYV oldalán néz ki jól, hanem például fali dekorációként is.

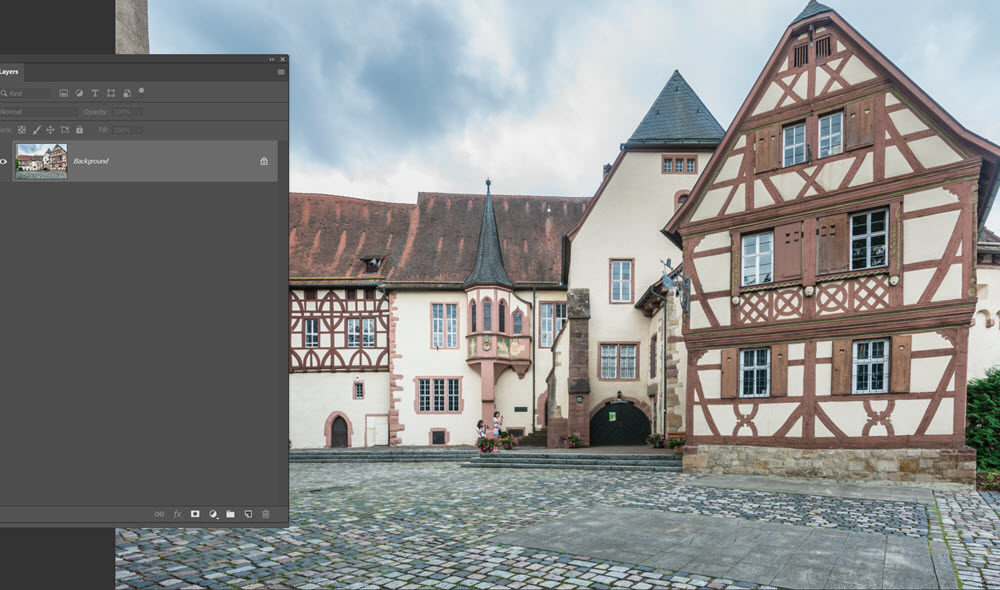
Az átalakítás Photoshop-ban készült. Az alapkép:

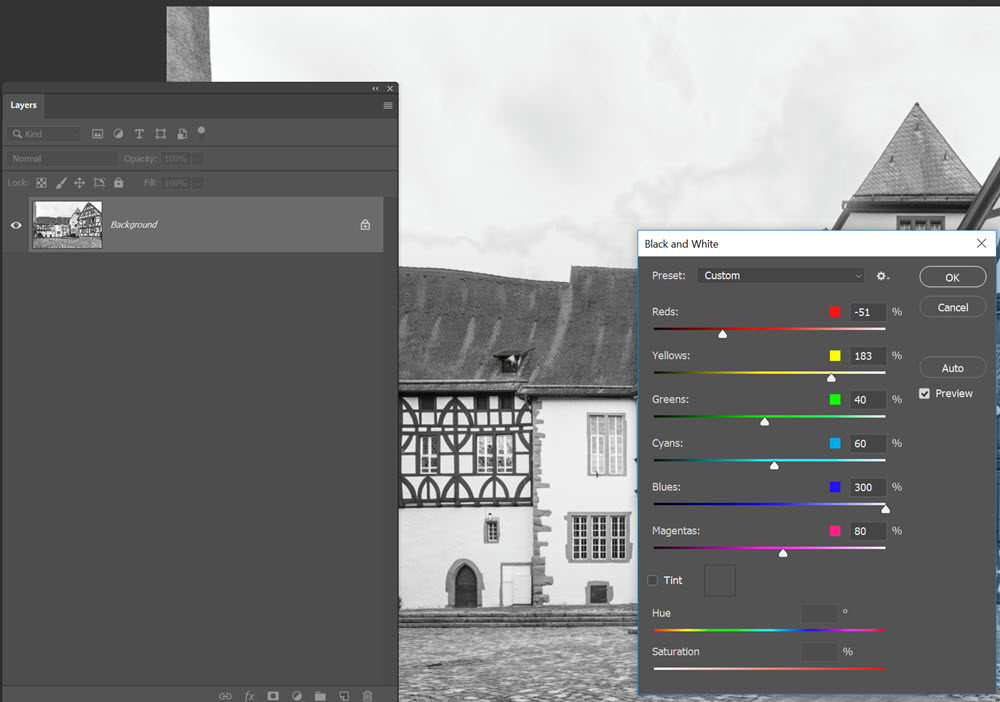
Az elképzelés egy fekete-fehér grafika volt, így legelőször Image > Adjustments > Black & White. A csúszkák segítségével lehet beállítani, hogy az egyes színek a szürke milyen árnyalatára változzanak.

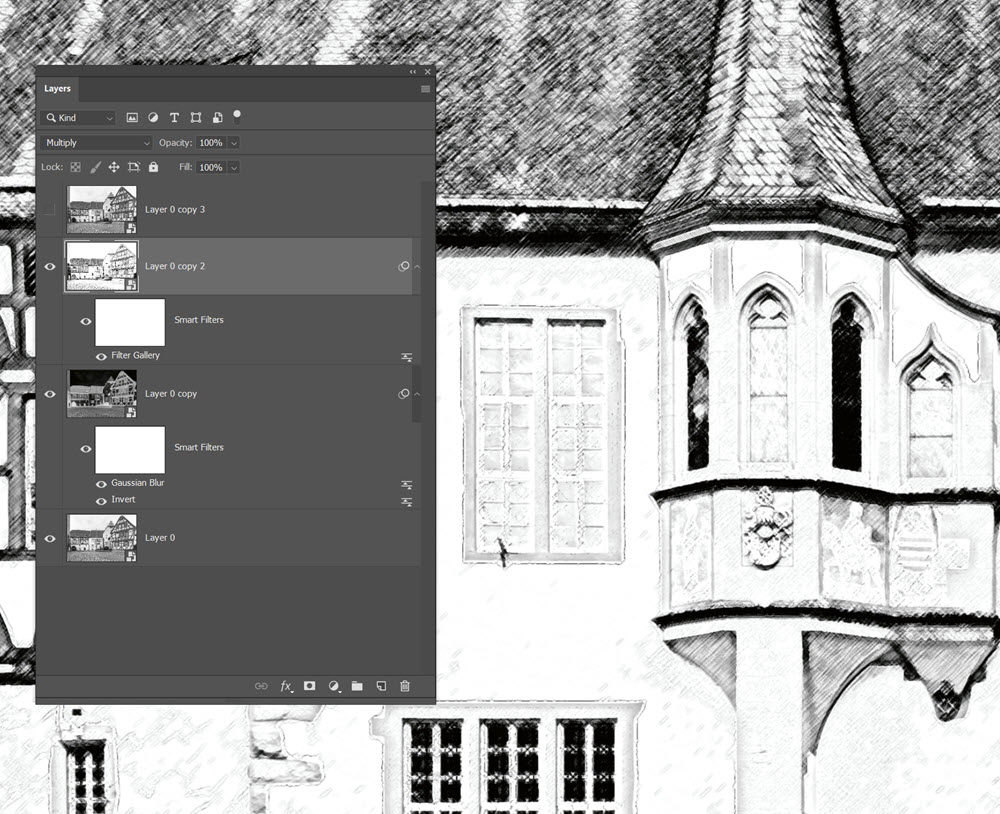
Ebből a rétegből legyen Smart Object, ezt legegyszerűbben úgy érhetjük el, ha a rétegpalettán a rétegen jobb klikk, és a megjelenő ablakban kiválasztjuk a Convert to Smart Object-et. Ezzel „okos” lesz a rétegünk, vagyis a filterek külön rétegen helyezkednek el, így az eredeti kép nem módosul. Ebből a rétegből a CTRL+J segítségével legyen még három másolat.
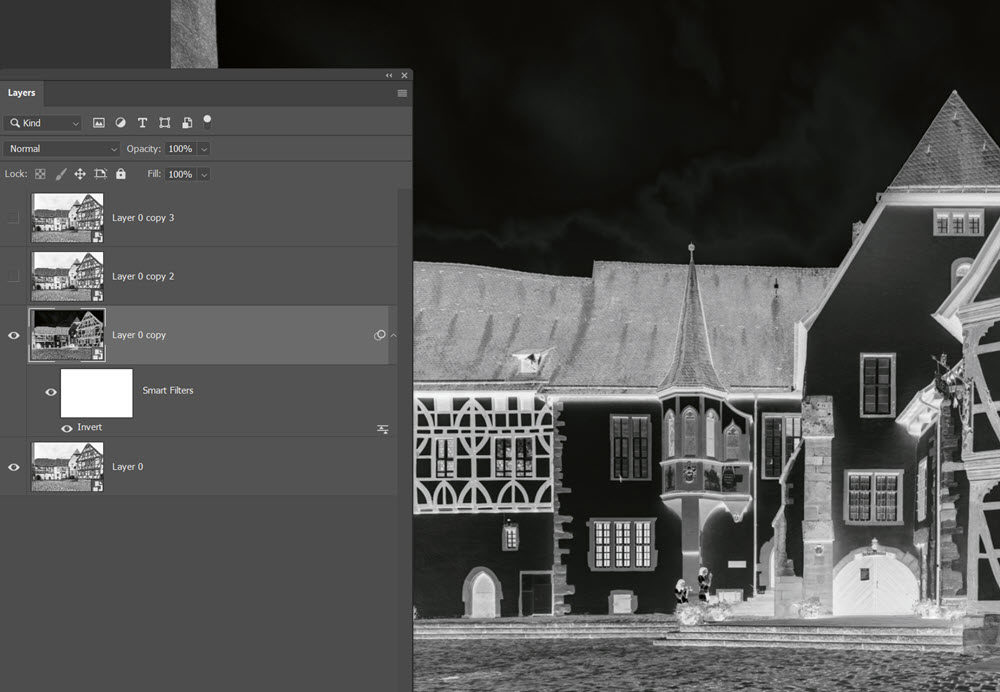
A felső kettőt kapcsold ki, a második réteg legyen aktív, és CRTL+I-vel invertáljuk, azaz megfordítjuk.

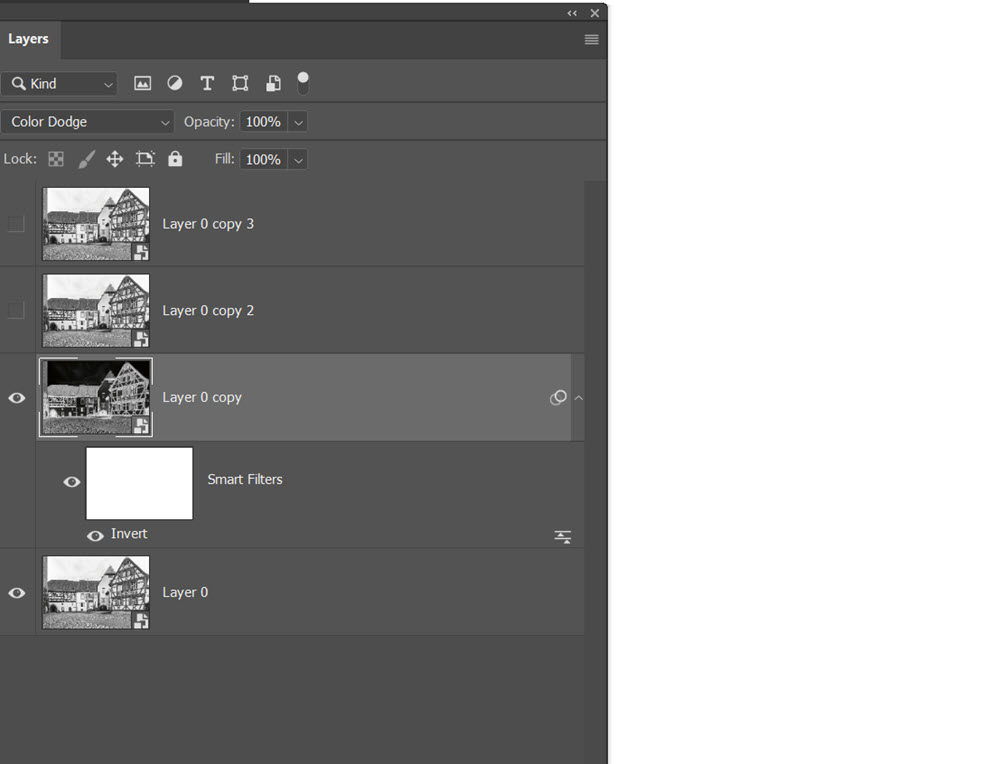
Ha a réteg blendingjét Color Dodge-ra állítjuk, marad egy sima üres lap.

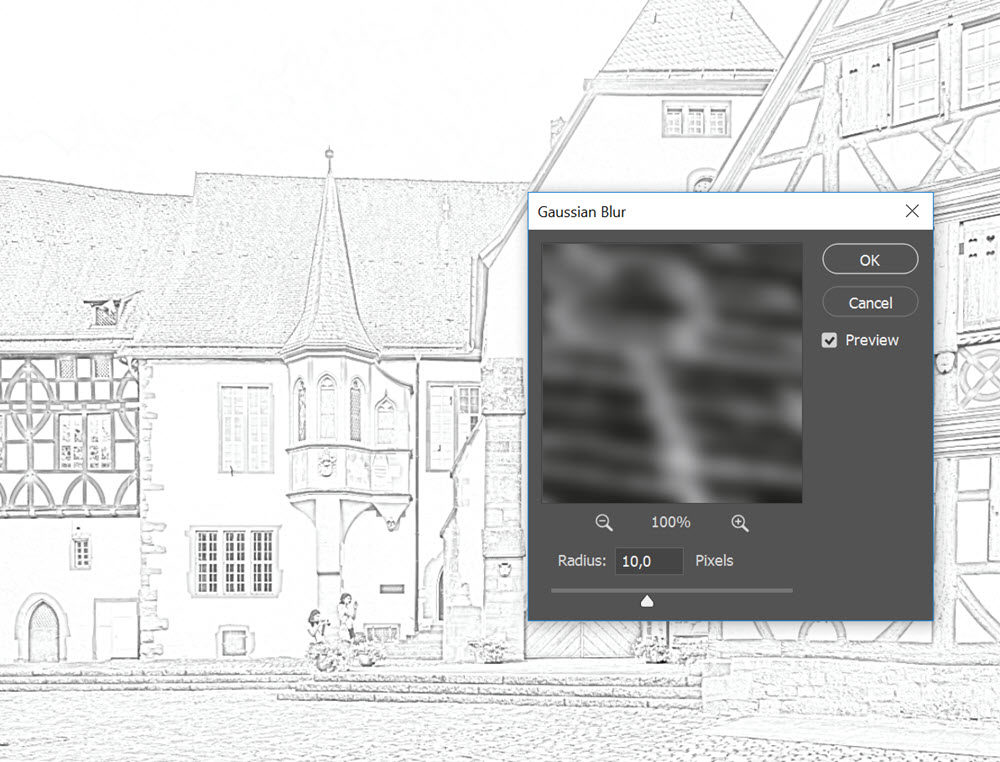
Semmi pánik:) A Filter > Blur > Gaussian Blur-rel előcsalogathatjuk. A mérték függ a fotótól, és attól, hogy mi tetszik. Mivel a szűrőhatás – hála a Smart Ovject-nek – külön rétegen van, a nevére kattintva, ismét előjön az ablak, amiben módosíthatunk a beállításokon.

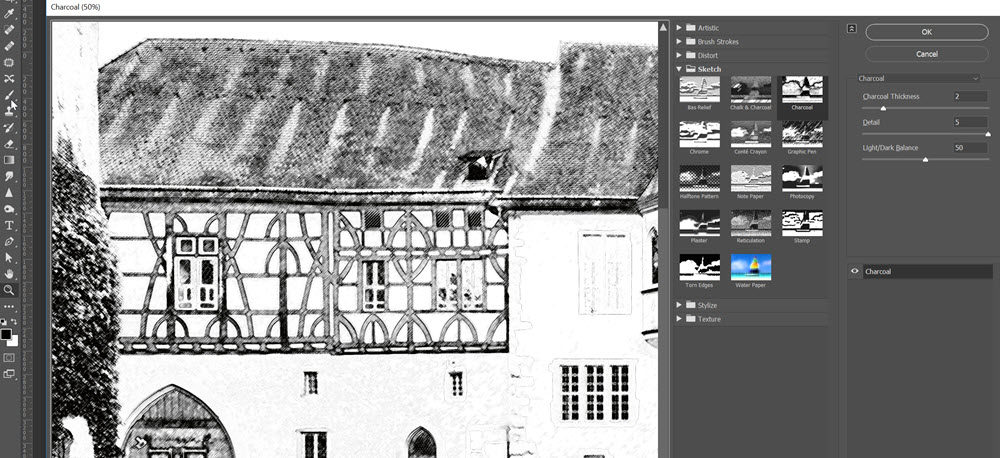
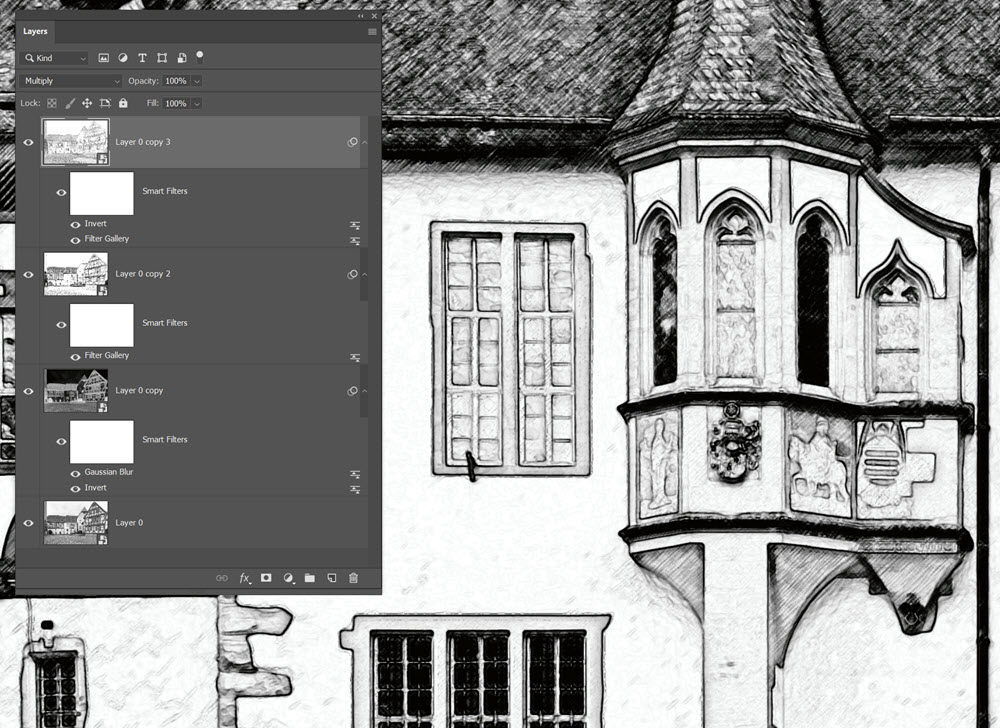
Most a felette lévő réteg legyen aktív, majd Filter > Filter Gallery. Ott a Sketch-ek között van a Charcoal. Az értéket itt is a saját fotóhoz állítsd be. Fontos, hogy fekete-fehér legyen a festő- és háttérszín, mert azzal dolgozik a szűrő.

Ennek a rétegnek a blending-je legyen Multipy.

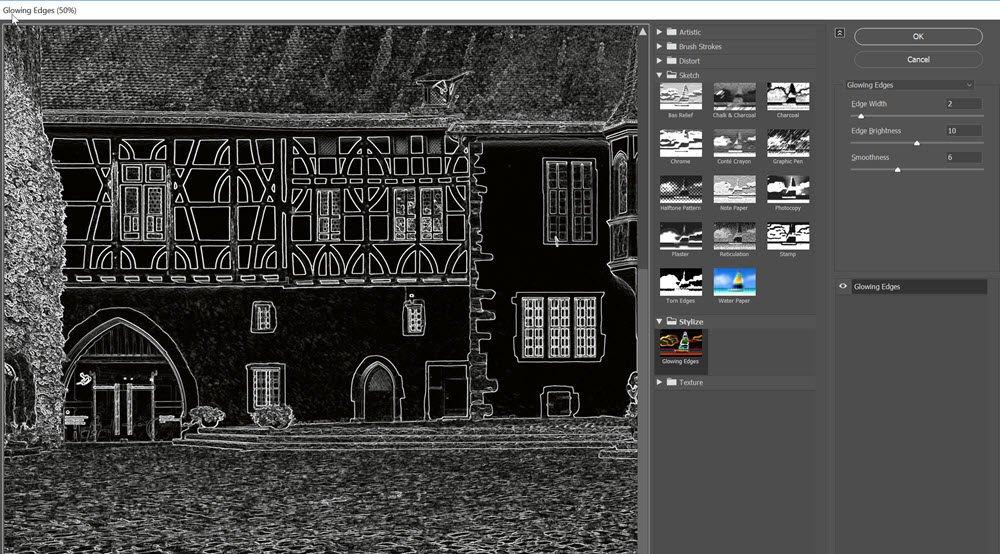
Még van egy rétegünk, most az következik. Filter > Filter Gallery. Ott a Stylize és Glowing Edges.

Ezt a réteget szintén meg kell fordítani a CTRL+I-vel, a blendingje legyen ennek is Multiply.

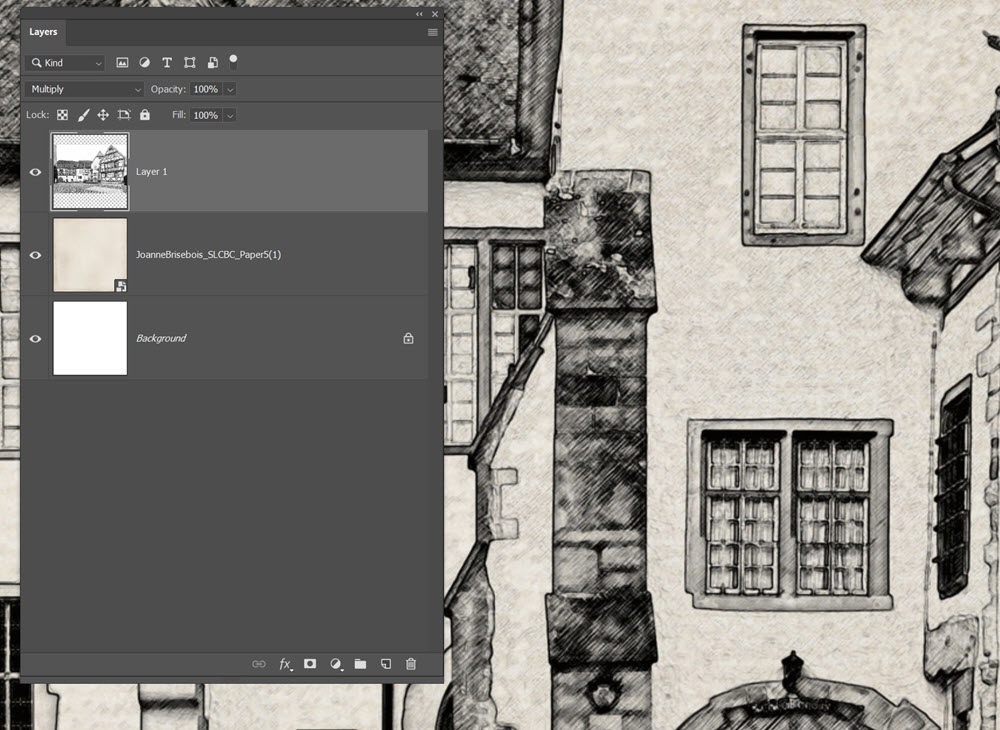
A legfelső réteg maradjon aktív, majd a CTRL+SHIFT+ALT+E-vel kapunk egy összemosott réteget. Ezt átraktam egy háttérre, és szintén Multiply blendinget adtam hozzá, amivel a fehér részek átengedték a hátteret.

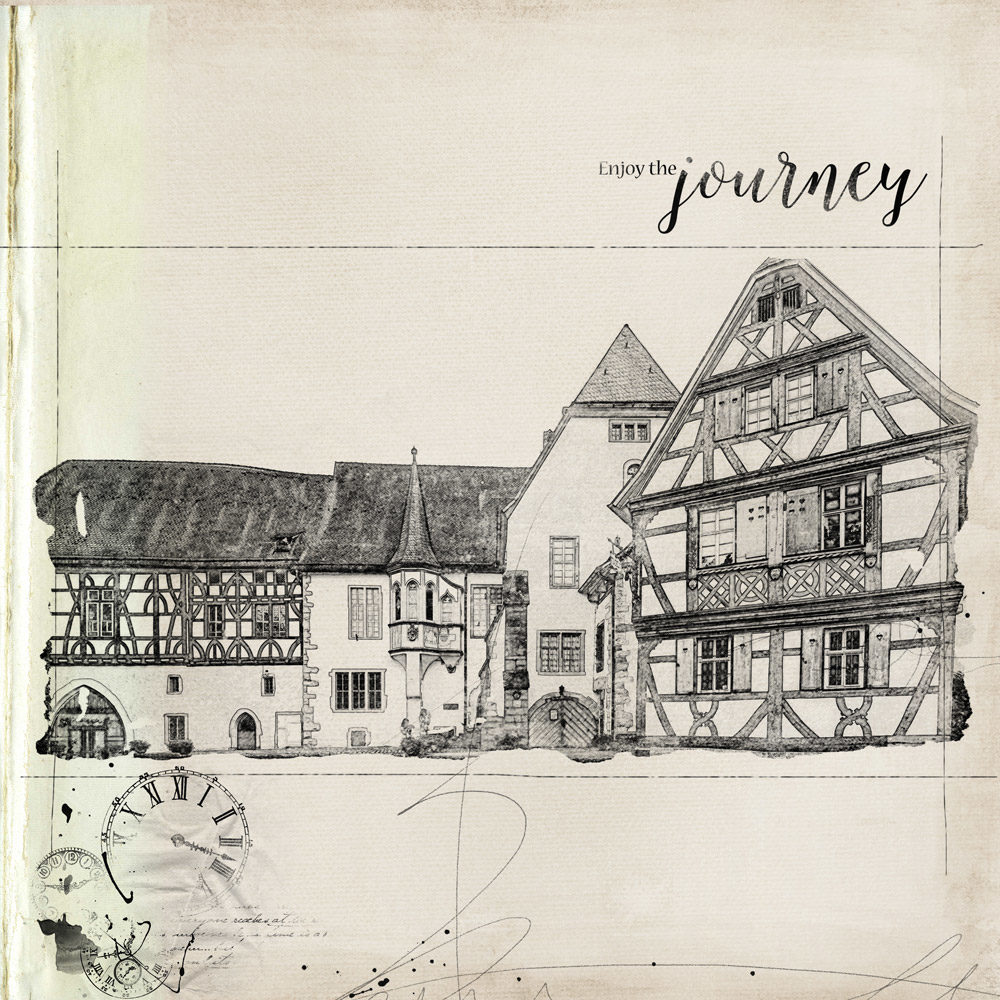
Már csak pár elem, és elkészült az oldal, vagy akár a falikép.

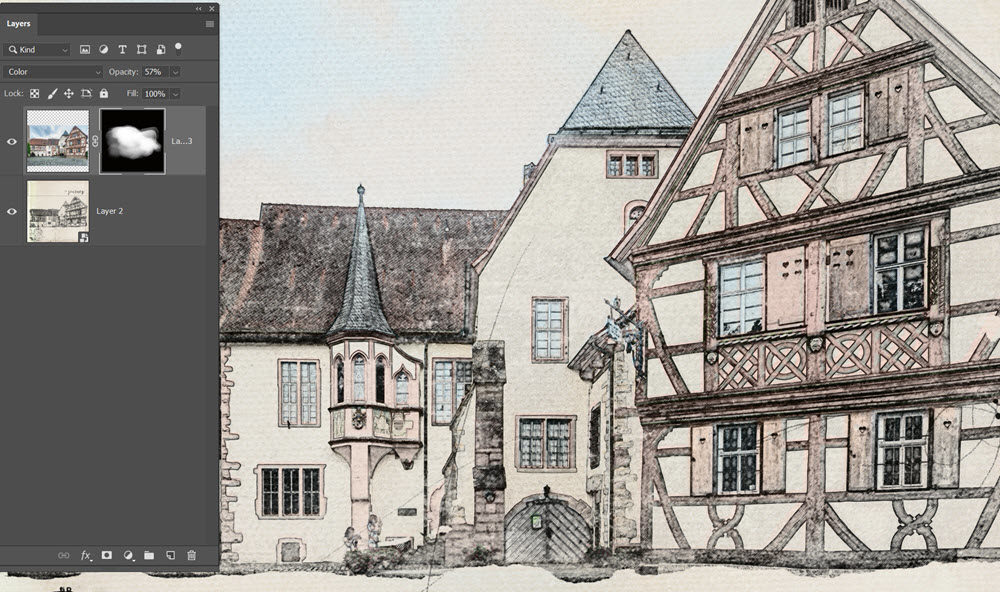
Ha mégis visszaadnál valamennyi színt az eredeti képből, akkor az kerüljön legfelülre, természetesen ugyanakkorára méretezve. Blending legyen Color, kerüljön rá egy fekete maszk (az ALT lenyomása mellett katt a rétegpalettán az Add layer mask ikonra), majd egy ecsettel itt-ott pacsmagolj rá némi színt.

Jó szórakozást az elkészítéséhez! 🙂




0 hozzászólás