Ezt a trükköt a Postworkshop blogján láttam, és naná, hogy azonnal ki kellett próbálnom.
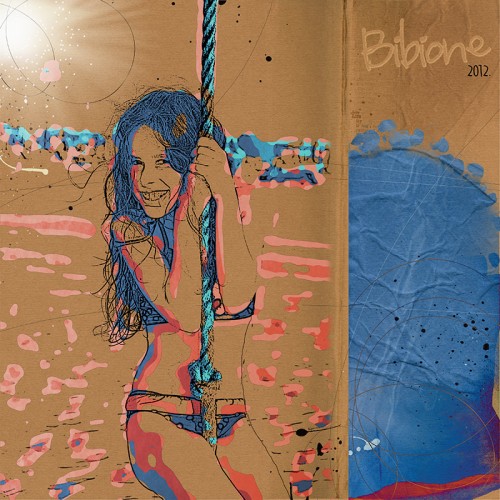
Az első két cikkből már láthattuk, hogy balra fent három fülecske van. Az első a Compositing, abban dolgoztunk eddig. Ott egyszerűen csak választunk egy filtert, illetve akár többet is. Ezeket egymás alá, fölé helyezzük, lehet blendingelni, átlátszóságot állítani, és akár egyes rétegek mellé még ezt- azt helyezni. Az igazán izgalmas dolgok azért a Style Editor ablakban születnek, mint ahogy a mostani fotómanipuláció is. Csak elsőre tűnhet rémisztőnek, egyébként meg teljesen logikus a felépítése, és a működése. Nem mondom, hogy nem volt pár dolog, amit azonnal felfogtam, de ez csak azért van, mert azonnal akarok mindent tudni:)) A végeredmény nekem nagyon tetszik, talán már láttátok is a galériában.
Én plugin módban használtam a PWS-ot, vagyis a Photoshop filtereiből hívtam elő. Fontos, hogy először készítsünk a fotóból egy rétegmásolatot, mert ha pl. sketch-et készítünk, és a fotó még backgrund, akkor nem lesz átlátszó a háttér.
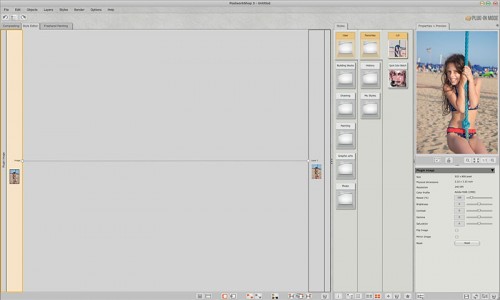
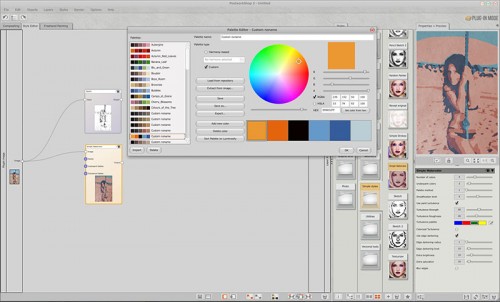
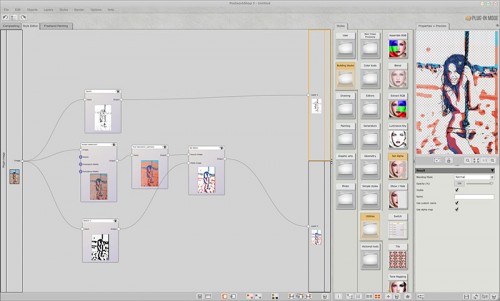
Ezt látjuk, ha megnyitjuk PWS-ben, és a Style Editor ablakot választjuk:
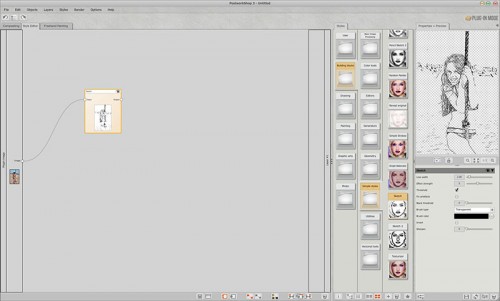
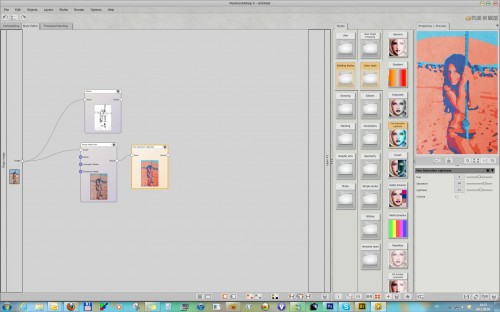
Van egy kiindulási kép, meg a végeredmény, ami most még ugyanaz, hisz nem csináltunk semmit. A kettőt összeköti egy vonal. Először szükségünk van egy sima vékony sketch-re. Azért mutatok minden lépést külön, hogy lehessen látni, mit hol találunk. (ahogy korábban írtam, először a baloldali oszlopban kell kiválasztani a megfelelő csoportot, majd a középsőben, és végül a jobboldaliban).Egyébként ez is teljesen logikusan van csoportosítva, csak eleinte ezt nem biztos, hogy átlátjuk:) Egyszerűen az egér balgombjával „megfogjuk” a Sketch filtert, és behúzzuk középre. Ekkor egy szép piros felkiáltójelet fogunk látni, hisz nincs hozzárendelve semmi, nem tudja szegény, mit szkeccseljen. A végcél fotónál lévő kis karikában kell lenyomni az egeret, és így a vonalat átvinni a filter Inpont pontjához. Rögtön meg is jelenik a hatás, ha klikkelünk erre a filterre, akkor a jobb oldali preview kép is megváltozik, és alatta tudjuk kedvünk szerint változtatni az értékeket.
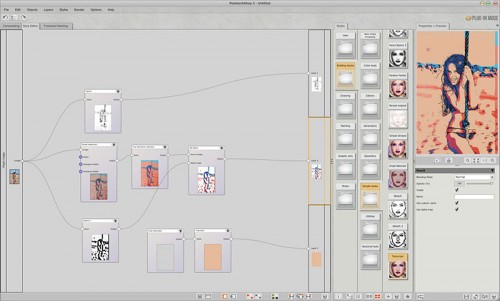
A következő filter a Simple Watercolor. Ezt külön hozzákapcsoljuk a kiindulási képhez.
Ha ez aktív, akkor lehet látni, hogy ehhez egy színpaletta tartozik. Ha arra kattintunk, kijön egy ablak, és rengeteg palette közül válszthatunk. De be is tudunk tölteni, illetve képből is tudunk készíteni palettát, de azt most el nem mondom, elégedjünk meg ennyivel:) Én ezt a kék-narancsos variációt választottam.Kicsit sötét volt, így hozzákötöttem ehhez a filterhez egy Hue/Saturation/Lightness módosítót, és ha már világosítottam, a Saturation-t is feljebb vittem, hogy élénkebbek legyenek a színek.
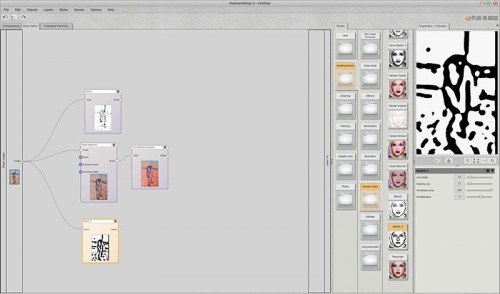
Nagyon izgalmas ez az építkezés:) Most szükségünk lesz egy másik sketch-re, ami jóval vastagabb vonalakból áll. Ezt maszkoláshoz fogjuk használni, így az értkeket úgy állítsuk be, hogy annyi legyen fekete, amennyit a vízfestékes hatásból szeretnénk látni. Szerintem a képből egyértelmű, hogy hol találjuk, és hogy hova is kötjük ezt a filtert.
Most ebből kellene valahogy maszkot varázsolnunk. Ehhez a Set Alpha-ra lesz szükségünk. Ahogy a képen látjuk, két pontja van, a Source és az Alpha Image. A Source, vagyis a forrás kép a vízfestékes, tehát a Hue/Saturation/Lightness Output-ját kell összekötni a Source-szal, és a Sketch2 Output-ját az Alpha Image-dzsel. Kattintsunk a Set Alphára, és jobb oldalt jelöljük be az Invertet, hisz nekünk pont fordítva van szükségünk a maszkolásra.
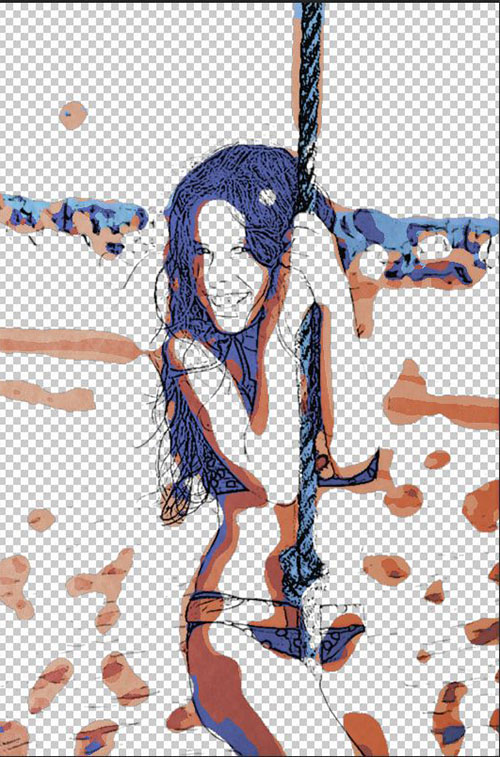
Az előnézeti ablakban már látni is, hogy átlátszó háttérrel csak a Sketch2 által meghatározott helyen látszódik a vízfesték hatás. Ha nem vagyunk vele megelégedve, katt a Sketch2-re, és változtassunk az értékeken. Itt még a vékony vonalak azért nem látszódnak, mert ugye az nincs összekötve még semmivel. Ha semmi mást nem akarunk csinálni, és hátteret inkább Photoshopban adnánk hozzá, akkor semmi dolgunk nincs, mint a Sketch ból húzunk egy vonalat a jobb oldali oszlohoz, illetve alá meg a Set Alpha-ból.
Ha ezt így elmentjük, akkor egy háttér nélküli képet kapunk, ez az alapja az én oldalamnak is, amit aztán Anna Aspnes grafikáival ötvöztem.
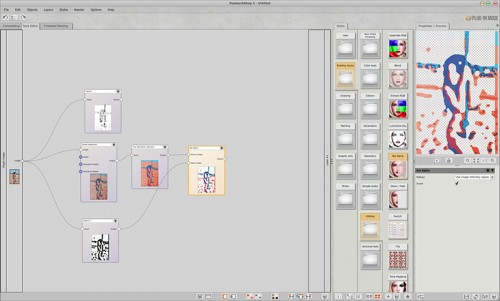
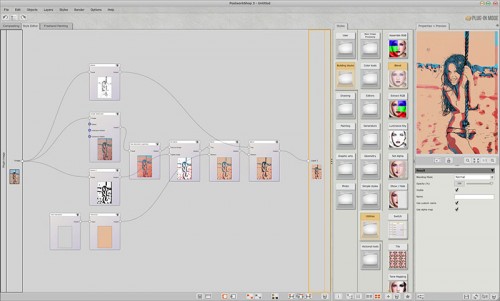
Ha még a PSW-ben szeretnénk valami hátteret adni, az sem gond. Először is a Color Generatort-t kell behívni, aztán a Texturizer-t. A Color Generator-ra azért van szükség, hogy legyen mit texturizálni. Olyan ez, mint a PS-ben a Filterek között a Texture, üres rétegre azt sem lehet alkalmazni. A Texturizer-t jelöljük ki, és kapcsoljuk ki a Greyscale-t, mert különben csak a textúra érvényesül, a színe nem. A Browse-ra kattintva sok háttér közül választhatunk.

Látni, hogy itt három réteg van. A Sketch, egy komplex szűrő kombináció, és legalul egy textúra. Mindezt a Blend segítségével lehet összekötni. Képen látni, hogy hol van, és mit kell vele csinálni.
Egyéként nem nagy baj, ha ez kimarad, mert ha elmentjük az egész Style-t, akkor magától megcsinálja. Ha ugyanezt használnánk újra, akkor a History palettán megtaláljuk legközelebb, illetve el menthetjük. Menteni rengetegféleképp lehet, ezt majd legközelebb részletezem.
Ugyanezt kipróbáltam két másik fotón is, csak a színpalettát változtattam meg. A díszítéssel már nem nagyon foglalkoztam, de a lényeg így is látható.
Szerintem nagyon klassz effect:) A program az MScraps boltjában 30 % kedvezménnyel vásárolható meg.
















0 hozzászólás
Trackbacks/Pingbacks