Szerző: Imre Krisztina | 2012. február 9. | Adobe Bridge |
Az Adobe Bridge-ről még szerintem nem is esett szó, pedig az Adobe programok szerves része. Azzal bizonyára semmi újat nem mondok, hogy az Adobe cégnek nem a Photoshop az egyetlen programja. A programokat külön, és különböző összeállításokban árusítják, hogy mindenki kiválaszthassa magának a munkájának megfelelőt. A Bridge egy kiegészítő termék, mellyel könnyen rendezhetünk, kereshetünk. Minden Adobe fájl nézőképét képes megjeleníteni, megjegyzéseket írhatunk, értékelhetjük stb. Bridge-ben meg tudunk olyan feladatokat is oldani, amit Photoshopban nem. Például web galériát vagy pdf prezentációt készíthetünk. Hogy ez miért nincs benne a Photoshopban? Pont azért, amit az előbb írtam. A Bridge minden Adobe fájlt képes megjeleníteni, vagyis azokat is, amiket a Photoshop nem. Így nem kell konvertálnunk egyes fájlokat ahhoz, hogy egy prezentációt készítsünk.
Most azt szeretném megmutatni, hogy fotóinkból, fotókönyvünkből vagy scrapbook-os oldalainkból hogyan tudunk slideshow-t (diavetítést), készíteni. Igaz, hogy ha nem rendelkezünk saját webtárhellyel, nem nagyon tudjuk használni, csak saját gépen. Viszont lehet, hogy jól jön, ha egy pendrive-on magunkkal vihetjük, és bemutathatjuk. A sablonok között van, amivel olyan méretú lesz, hogy email-ben is továbbíthatjuk, ha mégsem, akkor valami nagy fájl küldő megoldás lehet. Ugyanilyen meggondolásból egy pdf prezentáció elkészítését is megmutatom. Ha esetleg valakinek egy fotókönyvet készítünk, ez is elegánsabb módja a bemutatásnak, mint ha simán fotókat küldenénk.
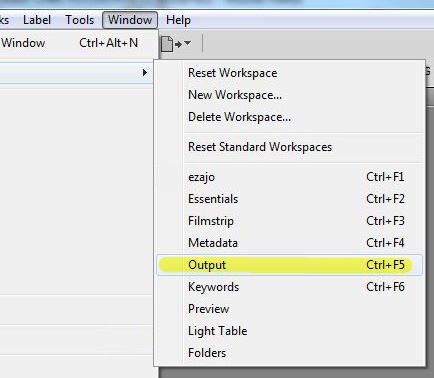
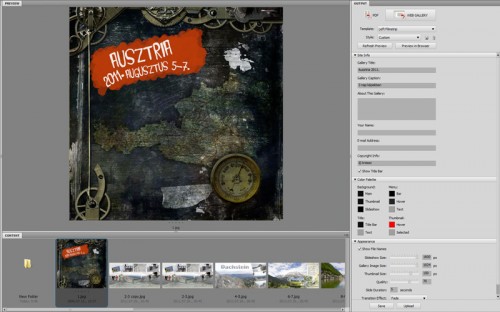
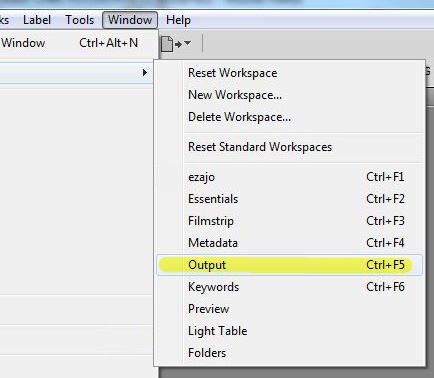
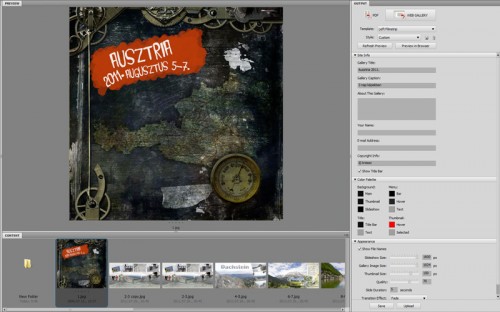
Kezdjük a webgalériával. Megnyitjuk a Bridge-t, és keressük meg azt a mappát, amiből a slideshow szeretnénk készíteni. Nem kell átméretezni semmit, a program ezt megoldja helyettünk. Válasszuk a Window > Workspace > Output-ot (Ablak > Munkaterület > Kimenet)

Ahogy erre kattintunk, jobb oldalt megjelenik egy panel, amivel beállíthatjuk a lehetőségeket.

(tovább…)
Szerző: Imre Krisztina | 2012. január 30. | Cewe Fotókönyv heti kihívás |
Ha még nem ismernéd a minden hétfőn induló kihívás fontosabb tudnivalóit, itt olvashatod el.

Fogytán fogynak a „Csinálj, amit akarsz” játék feladatai, már csak 7 van hátra, abból is most egyet kiválasztott Mr. Random.

golya ezzel az oldallal indult:

És a feladat a következő:
Ez egy 2 in 1 kihívás lenne. Az egyik része, hogy dupla oldalon kellene dolgozni, ezt úgyis ritkán tesszük. A másik része, hogy válassz egy mesét, vagy bármilyen szövegrészletet, ez jelenjen meg a munkádban valahol, úgy, mintha egy könyvet tartanál a kezedben, szóval olvasható, érthető kell legyen, és tartozzon egy képi megsegítés – illusztráció az adott szövegrészhez.
Remélem, mindenkinek tetszik a feladat, és erre is sok-sok szuperség érkezik! Jó munkát hozzá!:)

Szerző: Imre Krisztina | 2012. január 26. | Photoshop alapok, Photoshop tippek, trükkök |
A Quick Mask mód, vagy Gyorsmaszk módról még nem volt külön cikk, ami persze nem jelenti azt, hogy nem is esett róla szó. Pl. A Tilt-Shift videójában és a a Color Halftone-nál is ezzel az eszközzel dolgoztam. Most akkor legyen egy részletesebb áttekintés róla.
Aki tényleg kezdő, az először olvassa el a Kijelölő eszközök, és a Maszkok cikket. Végül is a maszk is egyfajta kijelölés, tehát a meghatározások között sok átfedés van. A gyorsmaszk egy átmeneti maszk, ami csak addig található meg a Channels (Csatornák) palettán, míg ki nem lépünk belőle.
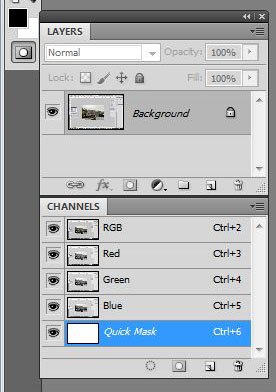
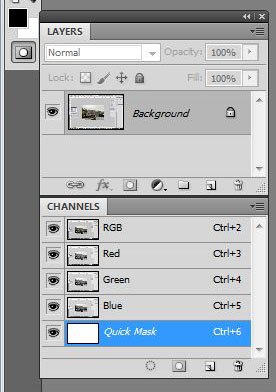
Az eszközpanelen találjuk meg az ikonját:

Ha rákattintunk, a Csatornák panelen megjelenik a Quick Mask, a festő- és háttér szín átvált fekete-fehérre, a rétegünk elszürkül, ezzel is jelezve, hogy Quick Mask módban vagyunk, és ha mindez nem lenne elég, akkor a kép címsorában is megjelenik Quick Mask szöveg. Ezt már csak azért is érdemes tudni, mert volt már rá példa, hogy valaki kérdezte miért is nem tud semmit sem csinálni a fotójával, és némi egyeztetés után kiderült, hogy ott sertepertélő kisgyerek ügyesen pont erre kattintott, amit a mama nem vett észre, csak aztán nem tudta, hogy mi is történhetett:)

(tovább…)
Szerző: Imre Krisztina | 2012. január 19. | Photoshop tippek, trükkök, videó |
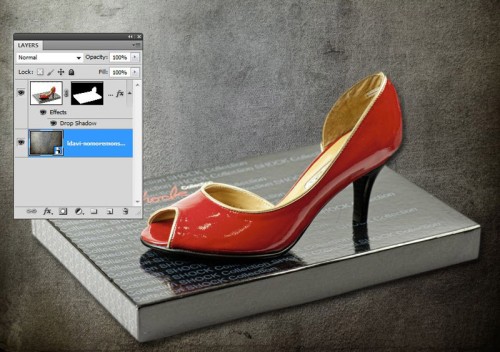
Sok cikk volt már arról, hogy a scrapbook oldalakra kerülő szöveget, címet, hogyan is tudjuk tuningolni. Az egyik igen egyszerű mód, hogy vásárolunk, vagy szerencsés esetben ingyenesen letöltünk Alpha készleteket, és azzal dolgozunk. Itt, a galériában is van pár csomag.
A másik mód, ha magunk kísérletezünk valamilyen technikával. Például készítünk 3d-s szöveget.
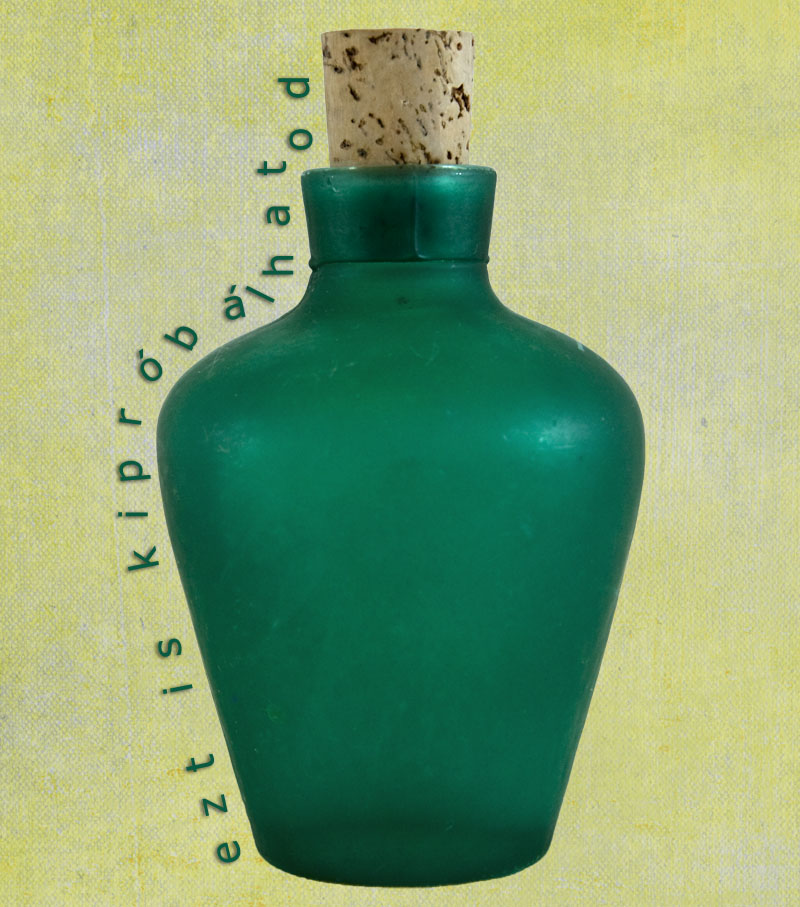
 Vagy bármilyen alakzat mentén írunk.
Vagy bármilyen alakzat mentén írunk.

(tovább…)

Szerző: Imre Krisztina | 2012. január 12. | Photoshop alapok, Photoshop tippek, trükkök, videó |
Korábban a Layers Panel avagy Rétegek panel cikkben és a hozzátartozó videóban már volt szó a rétegmaszkokról, javaslom először annak megtekintését, mert lesz olyan, amit itt már esetleg nem ismétlek meg.
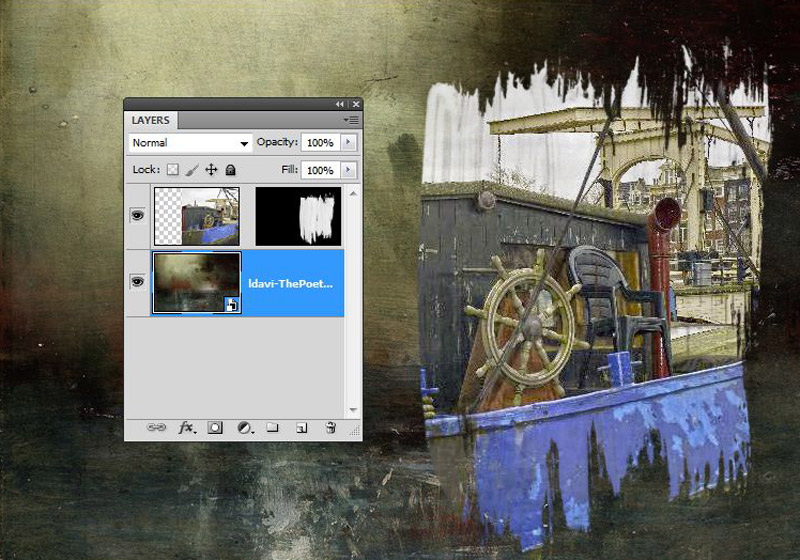
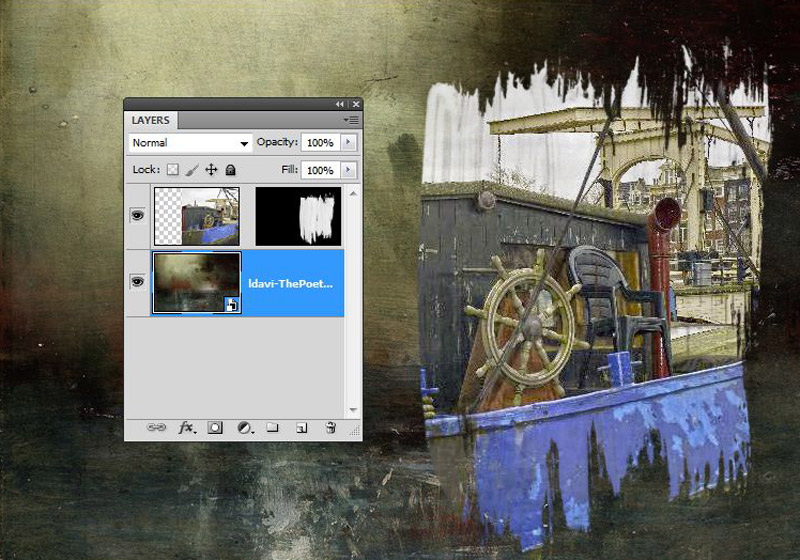
Maszkokat a Photoshopban arra használunk, hogy bizonyos képrészleteket eltüntessünk, vagy éppen megjelenítsünk.
Kétféle maszk van, a rétegmaszk, ami pixeles, és a vektormaszk, ami értelemszerűen vektoros. Mindkét maszk lényege, hogy a kép sértetlen marad, azt, hogy mi látszódjon belőle, a maszkkal határozzuk meg, nem pedig radírral, ami egy visszafordíthatatlan módosítás. A maszkokat később tovább lehet szerkeszteni, illetve el is tudjuk menteni, ami igen nagy segítség például, ha egy bonyolult kijelölést mentünk el ily módon.
A maszk lehet fehér és fekete. Valamint a kettő között a szürke bármilyen árnyalata.A maszkot úgy kell elképzelni, mint ha egy papírral letakarnánk a képet, majd valamilyen módon kilyukasztjuk ott, ahol azt szeretnénk, hogy az alatta lévő réteg látszódjon. Tehát, ha ez hagyományos scrap lenne, akkor a papírra rárakunk egy másik papírt, és azon kivágunk valamilyen mintát, és csak ott fog látszódni az alsó.
 Photoshop-ban ennél jóval több lehetőségünk van, egyrészt össze-vissza szerkesztgethetjük ezt a kivágást, másrészt nem feltétlen 100 %-os „lyukat” ütünk, hanem amilyet csak tetszik.
Photoshop-ban ennél jóval több lehetőségünk van, egyrészt össze-vissza szerkesztgethetjük ezt a kivágást, másrészt nem feltétlen 100 %-os „lyukat” ütünk, hanem amilyet csak tetszik.
Maszkot úgy hozunk létre, hogy a rétegpalettán rákattintunk az Add Layer Mask ikonra. Ezen a maszkon ecsettel lehet festeni. Ha a maszkunk fehér, akkor a festőszín fekete legyen.
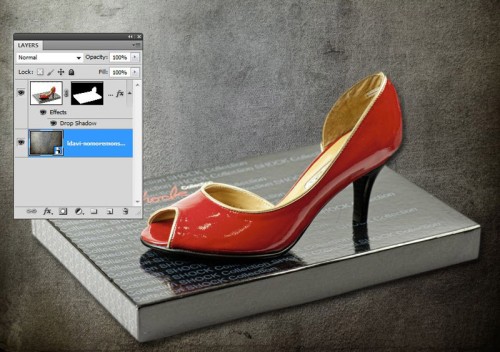
Kijelölésből is készíthetünk maszkot.. Ha megvan a kijelölés, katt az Add Layer Mask ikonra, már ki is maszkoltuk, amit szeretnénk. (ha jól csináltuk a kijelölést:)

(tovább…)









 Vagy bármilyen
Vagy bármilyen