Régóta szemezgetek az Adobe kiadványszerkesztővel, mivel azonban nem volt igazán szükségem rá, valahogy sosem jutott rá időm, hogy foglalkozzak vele. Egy új program megismerése mindenképp türelmet és energiabefektetést jelent, még akkor is, ha Photoshop ismerettel egy csomó minden könnyen megérthető.
A „nagy áttörés” akkor következett be, amikor úgy döntöttem, hogy dehogy fogom én tanfolyamszerűen, gondosan felépített lépések szerint megismerni a programot, majd keresek valami izgalmas területet, amit a Photoshop-ban nem, vagy csak körülményesen lehet megoldani, és azon próbálom ki. Ha tetszik, majd nézek egy másikat, ha nem, akkor abbahagyom. Nagyjából itt tartok most, és ahhoz képest, hogy ez igazán kevés, képes vagyok még írni is róla:) Szóval nem akarok abban tetszelegni, hogy bármit is tudok az inDesign használatáról, de talán ebben pont az a jó, hogy megmutatom, egyáltalán nem biztos, hogy csak akkor kezdhetünk bele valamibe, ha már kellően megtanultuk. Aki a Photoshop-ot használja, egész biztos, hogy tudja követni a lépéseket, és szerintem annak sem okoz gondot, aki még abban is alig rendelkezik tapasztalattal.
Egyébként valamiféle kiadványszerkesztést a Photoshop-ban is szoktunk készíteni, meghívókat, kártyákat, sőt mesekönyvet is, amihez sok esetben jól jöhet az inDesign.
Ha inDesign-ból mentjük el munkánkat, akkor pdf-ben küldhetjük el a digitális nyomdának. De ne szaladjunk ennyire előre.
Nézd meg ezt a pár másodperces videót, és ha tetszik, belevághatunk.
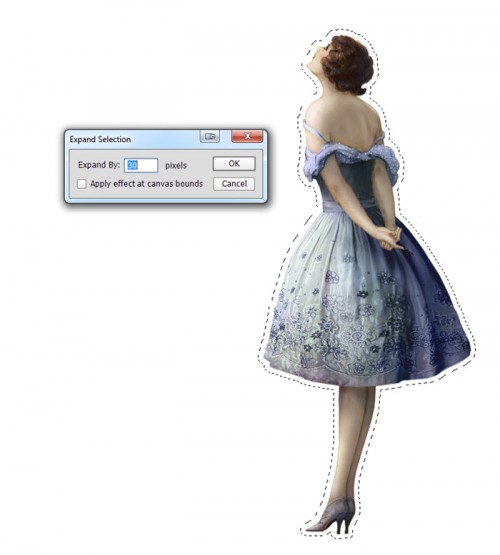
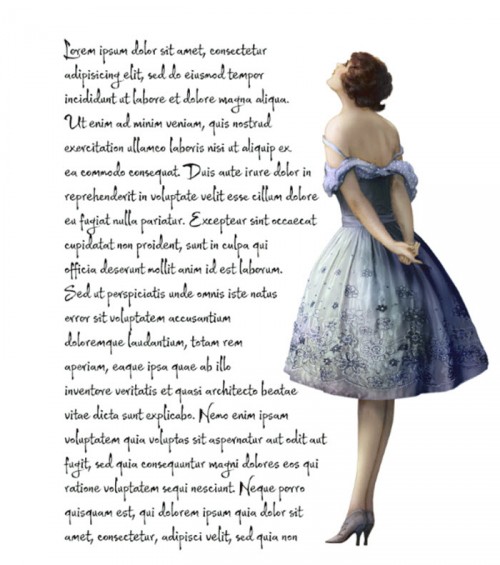
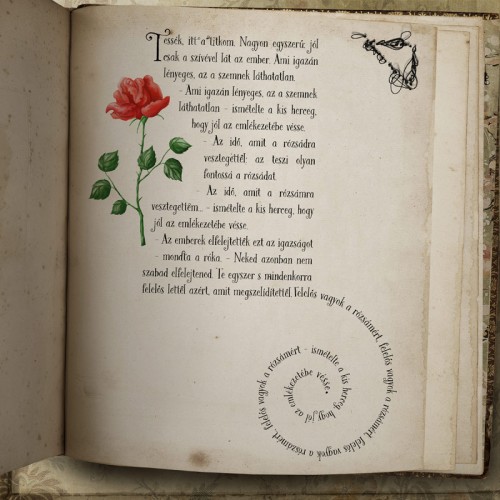
Azért nézzük, miről is lesz szó. Photoshop-ban is meg tudjuk oldani, hogy adott alakzatban fusson a szöveg. Volt már róla szó, de az összehasonlítás kedvéért itt is bemutatom egy lehetséges módját. Rátettem egy elemet az oldalra, és a ctrl-ral kattintva a réteg panelen lévő kis képre, kijelöltem. Ezt a kijelölést valamennyire megnöveltem, hogy a szöveg ne menjen teljesen neki az alaknak. (Select → Modify → Expand)
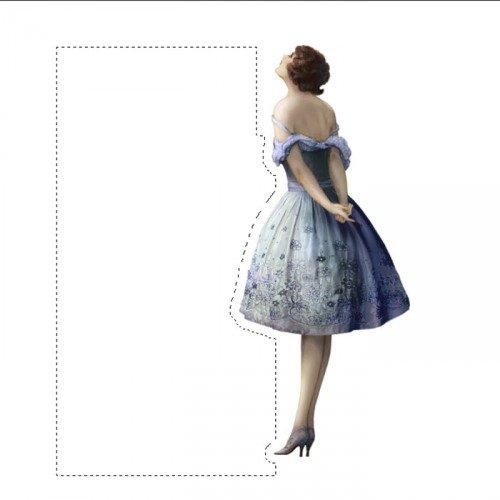
 Ezt a kijelölést megfordítjuk a Select → Inverse segítségével. Majd a Rectangular Marquee Tool-t kivonásra állítva, leszedegetjük azokat a részeket, ahol nem akarunk szöveget.
Ezt a kijelölést megfordítjuk a Select → Inverse segítségével. Majd a Rectangular Marquee Tool-t kivonásra állítva, leszedegetjük azokat a részeket, ahol nem akarunk szöveget.
Nekem így néz ki:
 A Path palettán alul kiválasztjuk a Make work path from selection-t, és ezzel paht-t készítünk a kijelölésből. Most már csak belekattintunk a szöveg eszközzel, és a beleírt szöveg ezen a területen jelenik meg.
A Path palettán alul kiválasztjuk a Make work path from selection-t, és ezzel paht-t készítünk a kijelölésből. Most már csak belekattintunk a szöveg eszközzel, és a beleírt szöveg ezen a területen jelenik meg.
Aki ügyesen bánik a toll eszközzel, az persze rögtön azzal is kezdheti, és szépen elkészítheti ezt az alakkövető területet. A path-on utólag is lehet módosítani, amit aztán a szöveg követni fog, de nagyobb módosításnál jobb, ha elölről kezdjük az egészet. Tehát van pár lépés, míg sikerül ezt megoldanunk.
Nézzük ugyanezt az inDesign-ban. Mondom, az se baj, ha még sosem láttad a programot, menni fog:)
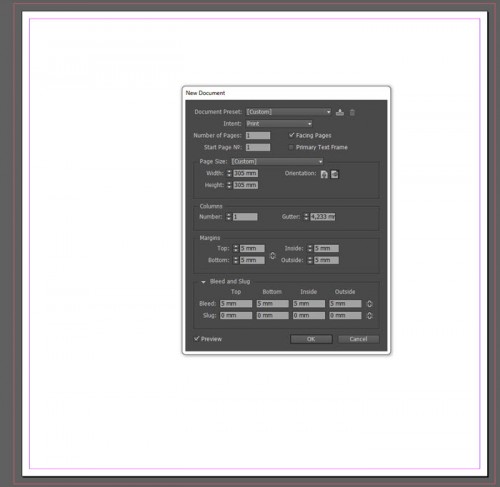
Nyitunk egy új dokumentumot. File → New → Document. Bejön egy ablak, a nagyobb részével ne foglalkozzunk. A méreteknél állítsuk be, amit kell. Én a szokásos scrap méretet írtam be. A munkaterületen úgy változik eközben a dokumentumunk, ahogy módosítjuk, feltéve, hogy a Preview be van pipálva. A többit hagyjuk úgy ahogy van, most ne foglalkozzunk vele, mert a végeredményt most csak sima png-ként fogjuk elmenteni. (bár én beírtam 5 mm-t, de lényegtelen)
inDesign-ban mindenképp kell szövegmezőt húznunk, ha írni akarunk. Ugyanúgy az eszköztárban találjuk, mint a Photoshop-ban.
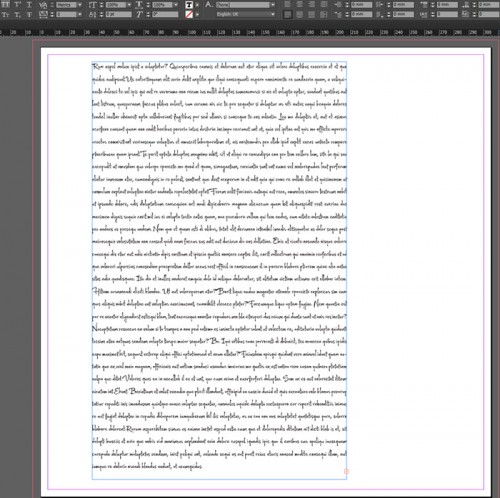
Körülbelül akkora dobozt rajzoltam, mint Photoshop-ban, majd az egyszerűség kedvéért a Type → Fill with Placeholder Text-tel kitöltöttem szöveggel. Ezt egy kicsit formáztam a felül található eszközökkel. (ez nem hiszem, hogy nehézséget okoz, ugyanúgy megy, mint PS-ben)

Most erre ráhúzom az elemet. De megtehetjük ezt a File → Place-szel is. Az inDesign ebben is eltér a PS-től, mert nem lesz ott a kép, hacsak nem rajzoltunk előre neki egy keretet, hanem megjelenik az egérmutatónál, és ekkor kell meghúzni arra a méretre, amit szeretnénk. (nyugi, jön videó is).
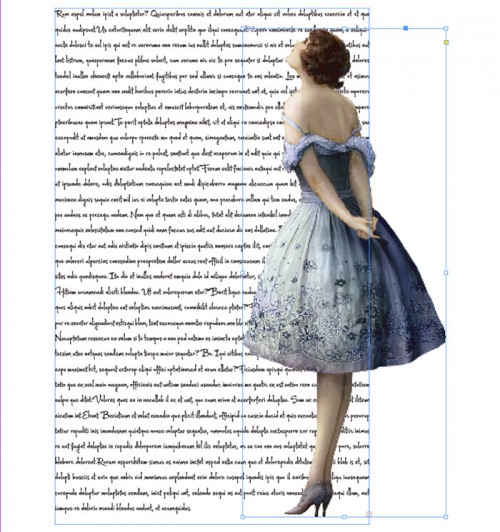
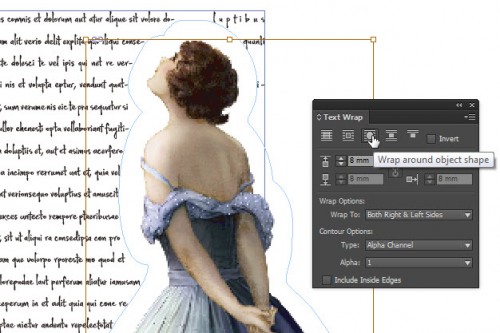
 És most jön a jó rész. Nyissuk meg a Window → Text wrap panelt. A Selection Tool-lal kattintsunk az elemre, hogy kijelöljük (eszköztárban a legfelső). A panelban pár dolgot kell megadnunk. Válasszuk a Wrap around object shape-et, ezzel azt mondjuk, hogy fussa körbe a szöveg. A Contour Option legyen Detect Edges, vagy ha egy fotóról maszkkal választottuk le a hátteret(Photoshop-ban), akkor Alpha Channel, és írjunk be pár millimétert az Offset mezőbe, ezzel azt döntjük el, hogy milyen távolságban kövesse a szöveg. Persze ezeket az adatokat meg is tudjuk változtatni.
És most jön a jó rész. Nyissuk meg a Window → Text wrap panelt. A Selection Tool-lal kattintsunk az elemre, hogy kijelöljük (eszköztárban a legfelső). A panelban pár dolgot kell megadnunk. Válasszuk a Wrap around object shape-et, ezzel azt mondjuk, hogy fussa körbe a szöveg. A Contour Option legyen Detect Edges, vagy ha egy fotóról maszkkal választottuk le a hátteret(Photoshop-ban), akkor Alpha Channel, és írjunk be pár millimétert az Offset mezőbe, ezzel azt döntjük el, hogy milyen távolságban kövesse a szöveg. Persze ezeket az adatokat meg is tudjuk változtatni.
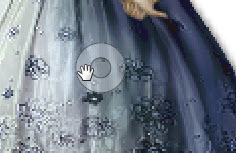
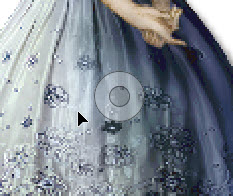
Mivel ezzel az elemhez rendeltünk egy tulajdonságot, bárhova mozdítjuk a dokumentumban, a szöveg körbe fogja folyni. A mozgatásnál figyeljünk arra, hogy a Selection tool-lal a keretet is és a képet is ki tudjuk jelölni. Ha ilyen az egérmutató, akkor a képet jelöltük ki:
Ebben az esetben a kereten belül fogjuk a képet mozgatni, nem az oldalon. Ha ilyen nyíl formájú, akkor mozgatjuk a képet a keretével együtt:
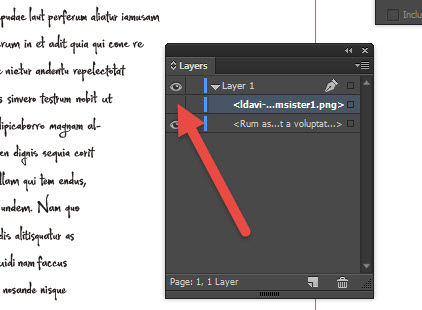
Lehet persze több elemet is elhelyezni. Ha scrap oldalt készítünk, nem árt némi tervezés, mi az, amit itt tudunk megoldani, és mi az, amit majd PS-ben. Ha így jó, akkor a File → Export-tal mentsük png-be, ha pl. spéci árnyékot szeretnénk adni, amit itt nem lehet – normálisat lehet – , akkor a réteg palettán kapcsoljuk ki az elem láthatóságát, és úgy exportáljuk, majd PS-ben rakjuk be az elemet.
Nézzük meg ugyanezt egy videóban is.
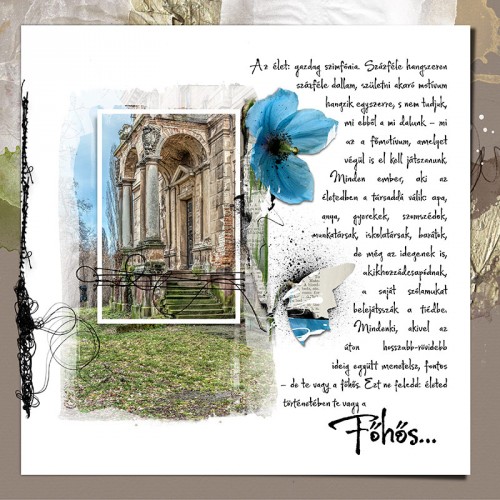
És a heti kihíváshoz is inDesign-ban írtam meg a szöveget:
És még egy:
Érdeklődés esetén folytatom az inDesign tanulmányozását:) (plz érdeklődjetek!) Esetleg egy naptár, amin ezer dolgot tudsz beállítani?














Egy apró észrevétel a videóhoz….
Miután a képet beraktuk az oldalra, és netán úgy döntünk, hogy átméretezzük, figyelni kell, mert a méretezésnél csak a „kép dobozt” méretezi, maga a kép megmarad az eredetileg elhelyezett méretben. (apró részek levágódhatnak, pl. mint a videóban – ha jól láttam – a néni cipőjének az eleje)
Miután a kívánt méretre igazítottuk a „kép dobozt”, utána jobb klikk, és kiválasztjuk a „Fitting – Fit content proportionally” opciót. Ekkor arányosan elhelyezi a „kép dobozban” a képet, úgy, hogy ne vágódjon le belőle semmi.
még egy…
Ha a szövegdoboz jobb alján piros négyzetben „+” jel jelenik meg, az azt jelzi, hogy a szövegnek kicsi a hely, nem fér el a szövegdobozban, ezért át kell méretezni.
Vagy, ha több oldal, esetleg oszlop van, akkor tovább kell folyatni a következő „szövegdobozba”
Na, de ne ugorjunk ennyire előre ;)))))
Kösziiii, nagyon hasznos tippek, én is csak most tanulom:) A következőt majd lecsekkoltatom veled 😀
Na, végre volt időm kipróbálni! PLZ, folytasd a tanulmányozást, és oszd meg velünk a tapasztalataidat!!!!!! 🙂