Volt egy részletes cikk az Affinity Photo szövegszerkesztéséről, amiben ez áll:
Természetesen bármilyen alakzatban is tudunk írni, de ez egy következő cikk témája lesz:)
Nos, igaz, hogy közben eltelt több mint két év, de mint tudjuk, jobb későn, mint soha:) Szóval nézzük, hogyan is van ez a mindenféle alakzat.
Legegyszerűbb egy sima Rectangle Tool-lal rajzolni egy négyszöget, jobb klikk és átváltoztatni szöveg keretté, majd beleírni a szöveget. Az egyszerűség kedvéért sima kitöltő blabla került bele. Ha az alakzat méretét változtatod, változik a szöveg is. A szövegszerkesztés a korábbi cikkben leírtak szerint itt is pont úgy működik.
Ez így még nem nagyon különbözik attól, mint ha egy sima szövegdobozba írnánk, amit a Frame Text Tool-lal rajzoltunk. De van egy csomó más alakzat is, amit tudunk használni.
Izgalmasabb, hogy több alakzatból is létrehozhatunk egy újabbat.
A Layer > Geometry több lehetőséget is kínál arra, hogy a az egyes vektorokból összetett alakzatokat hozzunk létre, ami ugyanúgy kitölthető szöveggel.
- Add – hozzáadjuk
- Subtract – kivonjuk
- Inetrsect – csak az a rész marad meg, ahol az alakzatok fedésben vannak
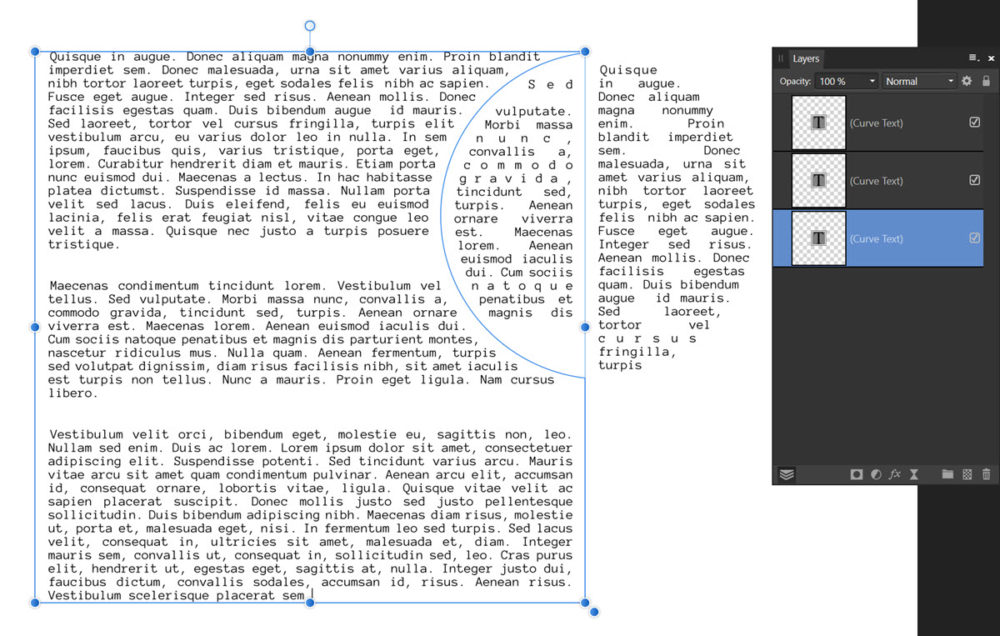
- Divede – ezt inkább egy képen mutatom. Itt minden megmarad, de külön rétegekre bomlik, így külön lehet írni mindegyik részébe

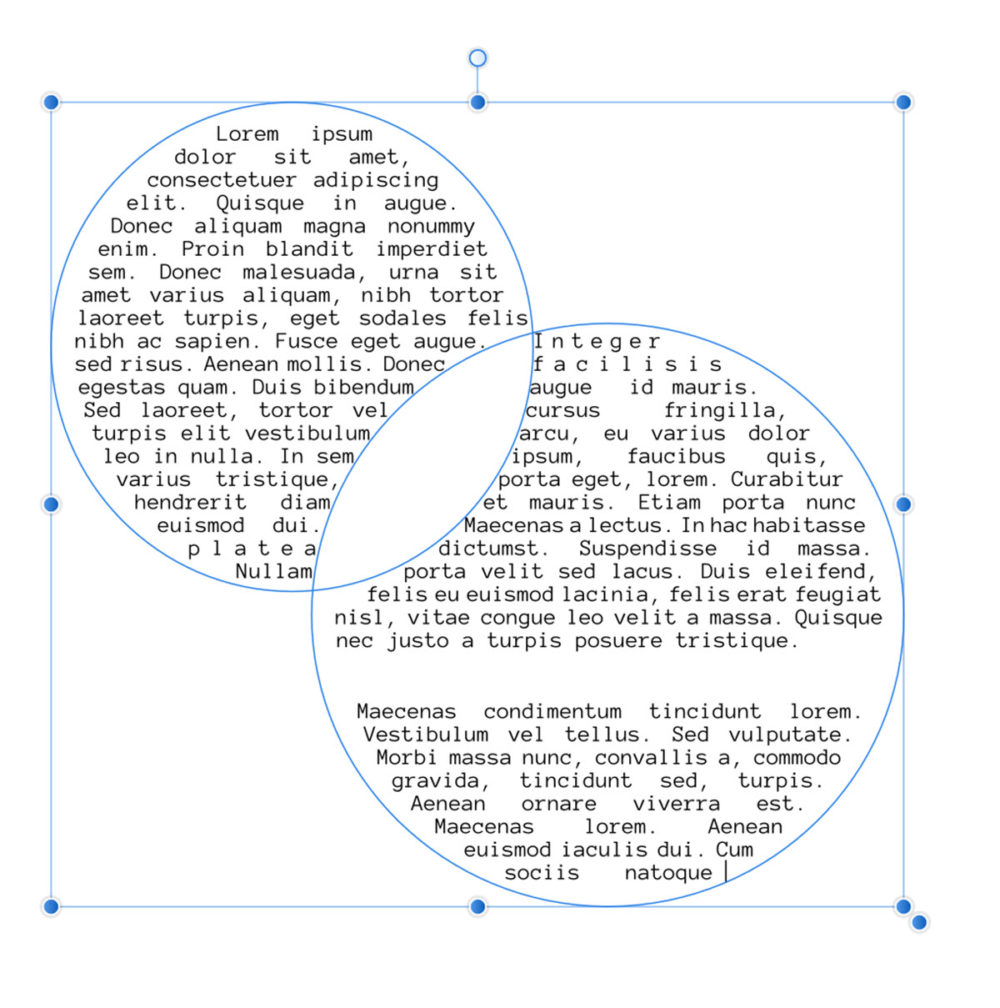
- Merge Curves – kis magyarázatra szorul, mert ez is egyesít, mint az Add, de másképp. Ha az Add-ot alkalmazod, ilyen lesz benne a szöveg:

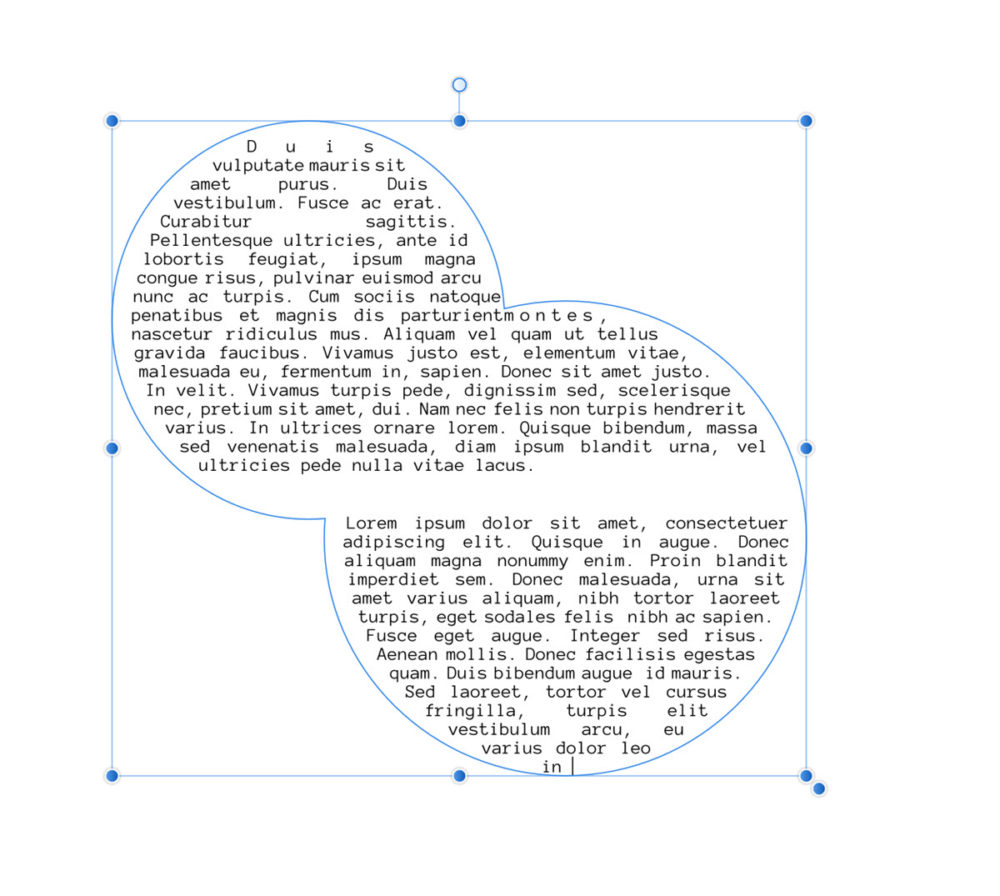
A Merge Curve-nél a közös metszet kimarad.

És itt még koránt sincs vége, mert a Node Tool-lal tovább szerkeszthetjük. Az egyes pontokat átalakíthatjuk, hogy éles sarok, vagy kerek legyen.
Hogy ebből mit hozunk ki, az már csak a kreativitásunkon múlik. Csak egy példa:

A Pen Tool-tól sem kell megijedni.Válaszd a Smart Mode-ot, amivel csak pötyögsz a körvonal mentén, és ezzel egy teljesen egyedi szövegdobozt hozhatsz létre.
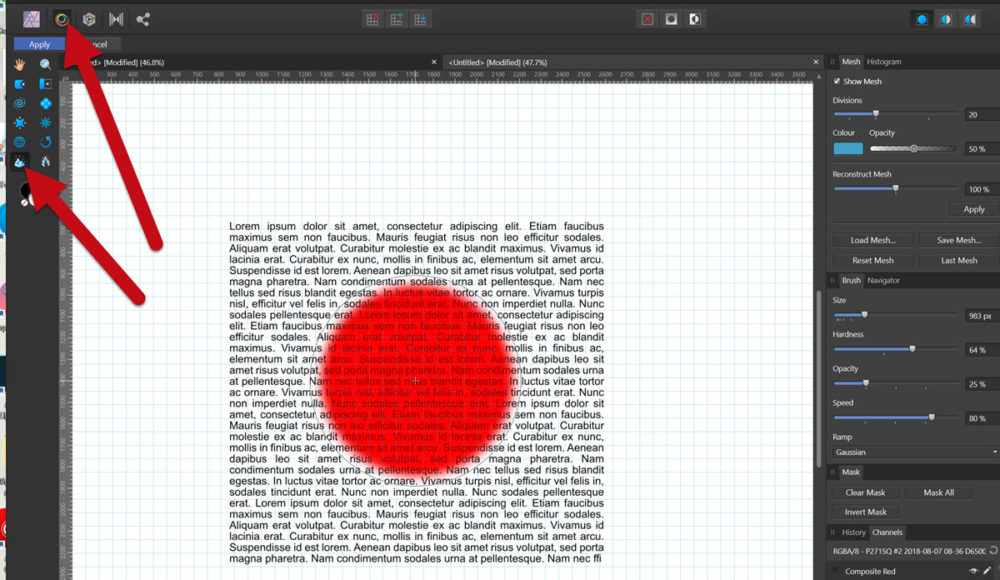
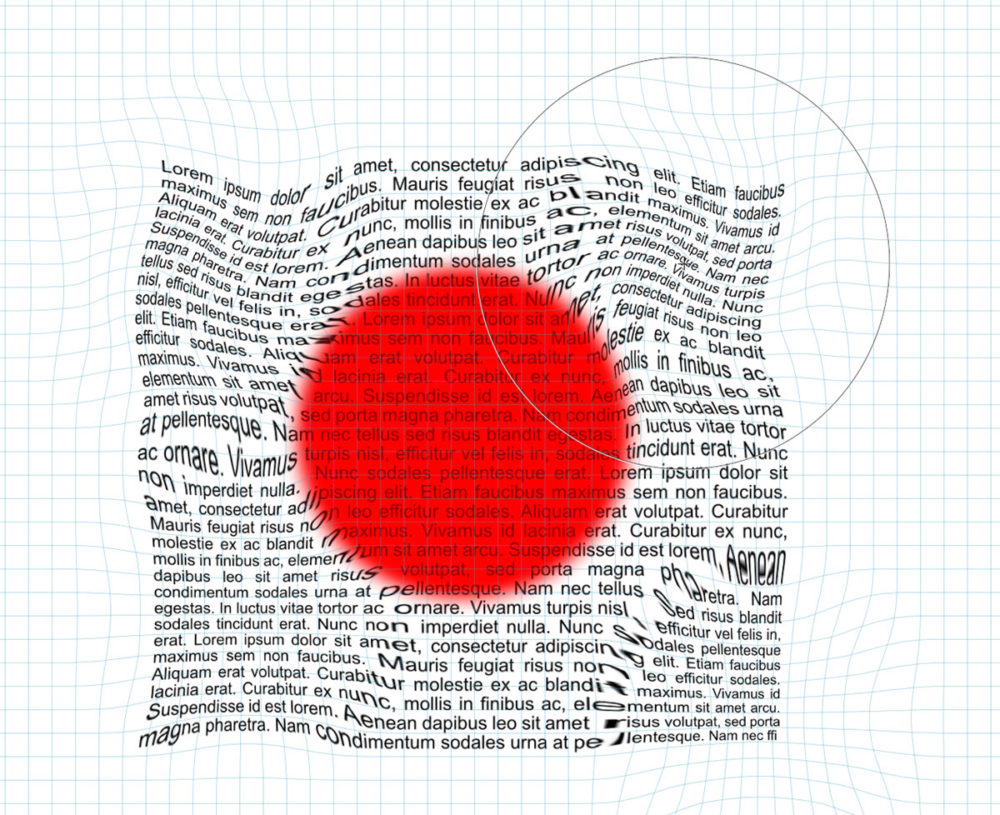
A szöveg egy oldalon vagy a fotókönyvben nem csak információk megjelenítésére szolgál, hanem egyben díszítésként is. Erre is egy példa, amikor az olvashatóság nem annyira fontos, bár egyes szavakat jól ki lehet emelni. Ehhez a Liquify Persona-t használtam. Erről még nem volt részletes cikk (már nem ígérgetek előre 🙂 ) Ha nem is használtad még, ezt a pár lépést biztosan el tudod végezni. A felső níl mutatja, hol tudsz belépni a felületre, az alsóval meg lefagyaszthatsz egy részt, hogy ott ne történjen semmi.

A különböző eszközöket egyszerűen próbáld ki. „Folyóssá” válnak a pixelek, és arra tolod, kened őket, amerre akarod.

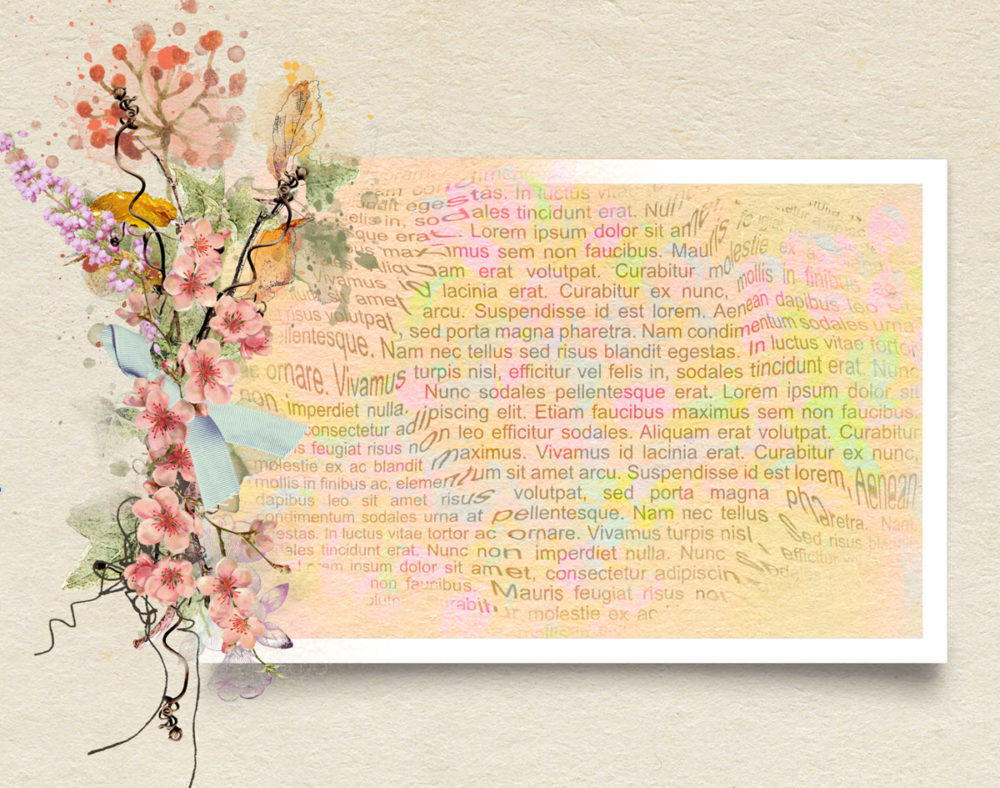
Kis gyakorlással elérheted, hogy az a rész emelkedjen ki, amit fontosnak tartasz. A végeredményt aztán lehet blendingelni, maszkolni, díszíteni, ahogy tetszik. Értelmes szöveg esetén nyilván hatásosabb lenne:)

A heti játék témája a tök, az oldalon lévő szöveg szintén egy alakzatban van.





0 hozzászólás