
Szerző: Imre Krisztina | 2015. október 1. | Photoshop tippek, trükkök |
A digitális zajról, és annak kezeléséről volt már egy cikk, érdemes azzal kezdeni. Most egy érdekes módját mutatom meg a zaj csökkentésének.
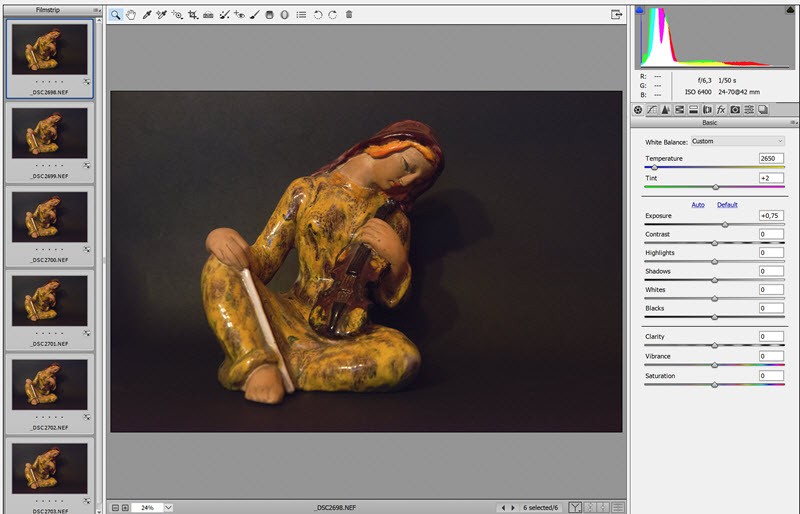
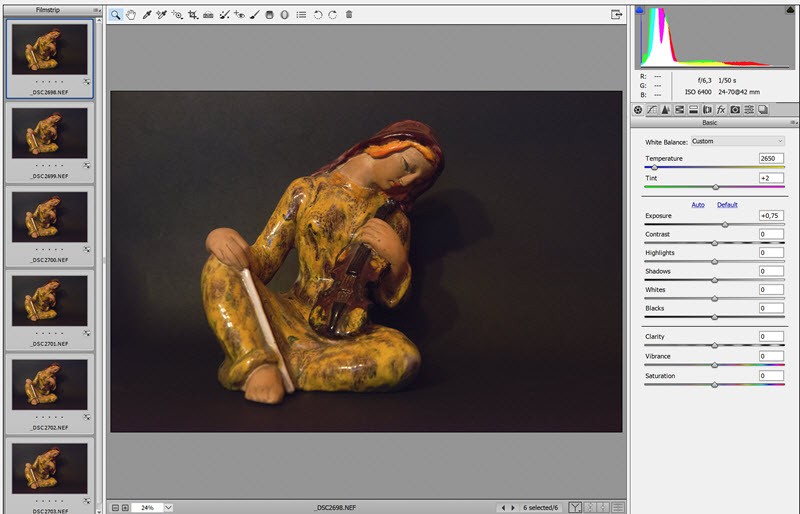
Ennél már a fotózással kell kezdeni, ugyanis több felvétel készül. Ez lesz az image stacks, vagyis a képhalom. Adott egy hely, ahol nincs elég fény, és az egyetlen megoldás az, hogy az ISO-t emeljük meg. Ez bizony zajjal jár. Hogy mennyi zajjal, az többek között a fényképezőgéptől is függ, így nem árt, ha ismerjük gépünk képességeit. A technika nem alkalmas mozgó alakok esetén, ott a korábbi cikkben említett módszereket kell használni. Állvány nem kell, mert ha lenne, az egésznek nem lenne értelme, hisz akkor hosszú expóval fotóznánk, alacsony ISO-val. Egy szál lámpa világított, a háttér fekete. A Camera Raw ablakban látni az adatokat,blende 6.3, zársebesség 1/50 s, és az ISo 6400. Kicsit kellett világosítani, majd megnyitottam a képeket.

File → Scripts → Load File into Stack. A megjelenő ablakban válasszuk az Add Open Files-t, vagyis a megnyitott képeket. Erre az összes egy dokumentumba kerül.

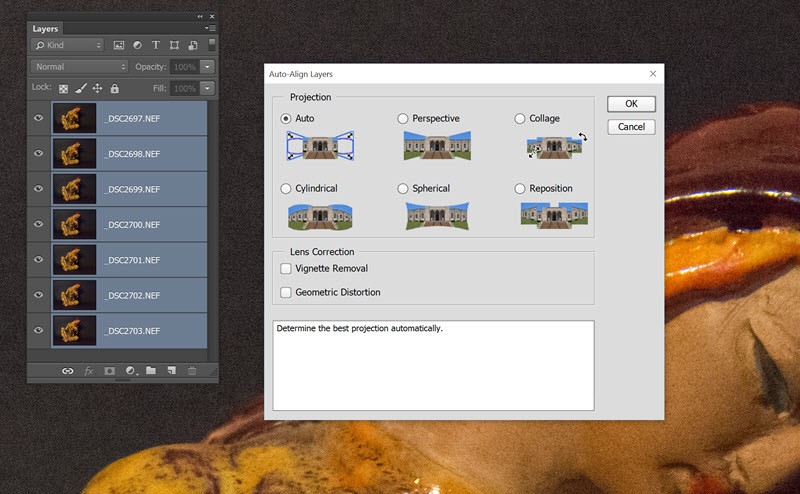
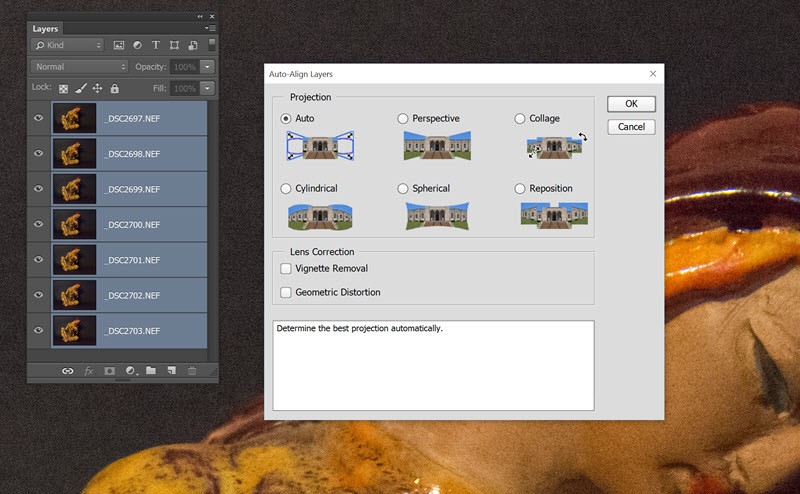
Mivel kézből lett fotózva, illeszteni kell, hogy pontosan fedjék egymást. Ezt az Edit → Auto-Align Layers-szel tehetjük meg.

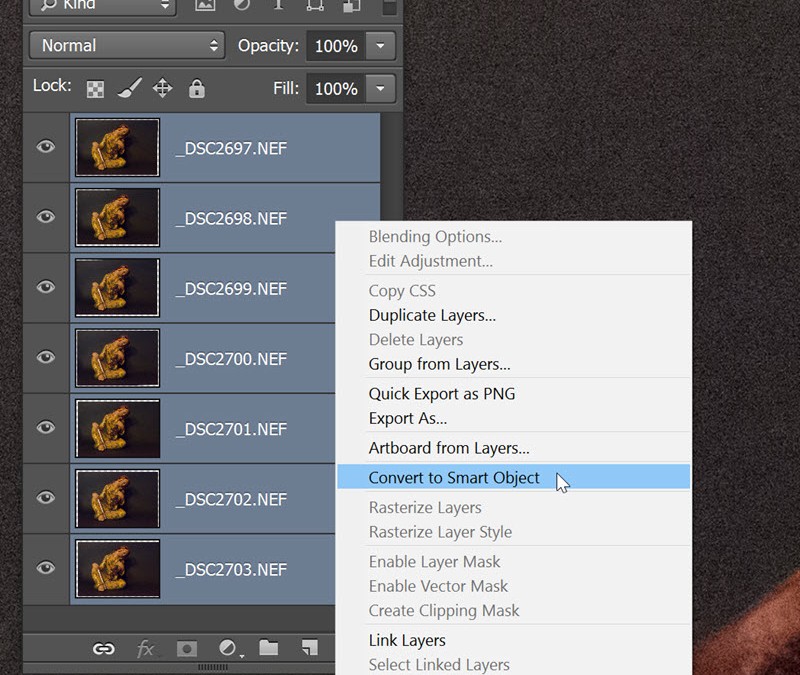
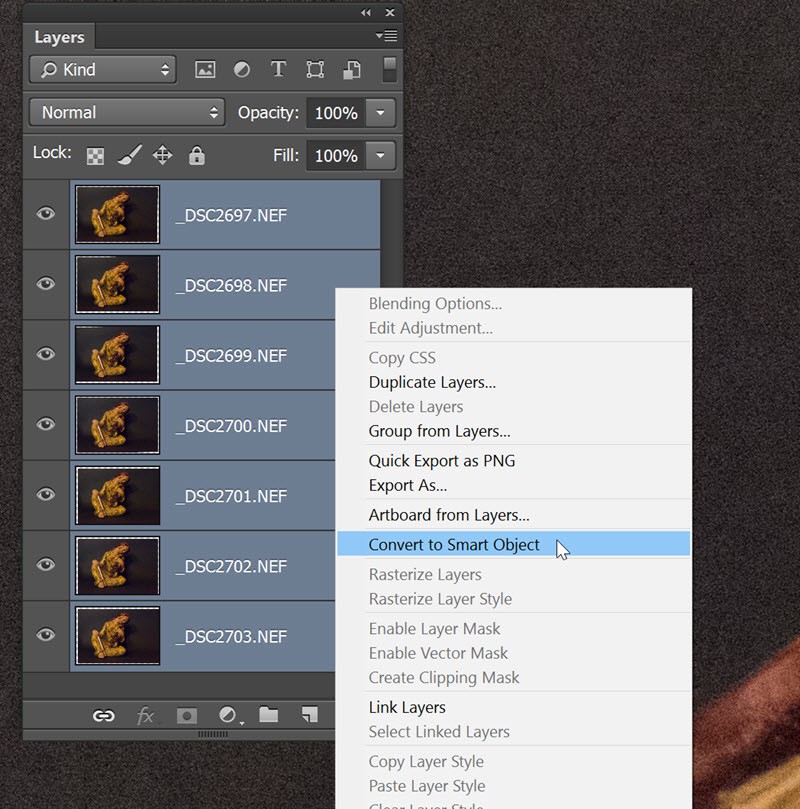
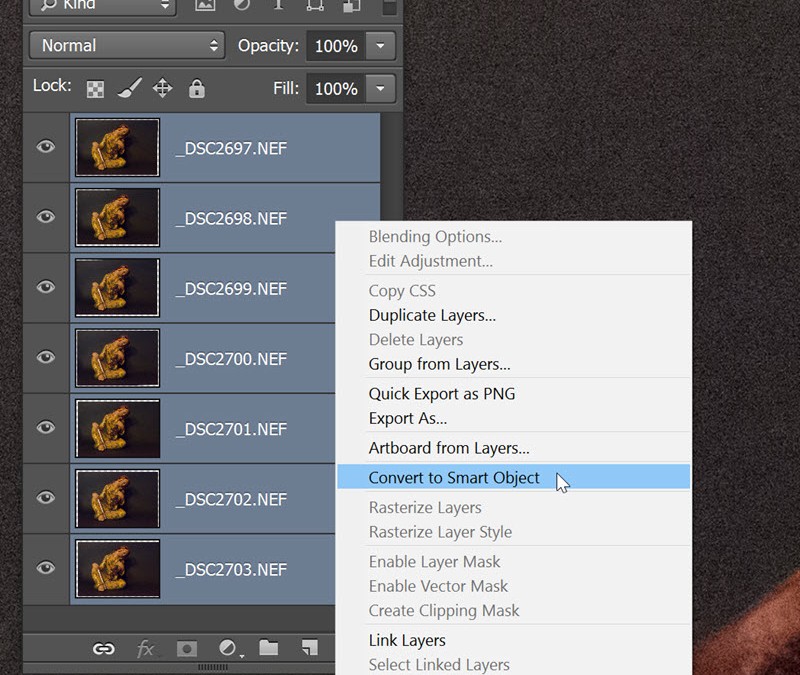
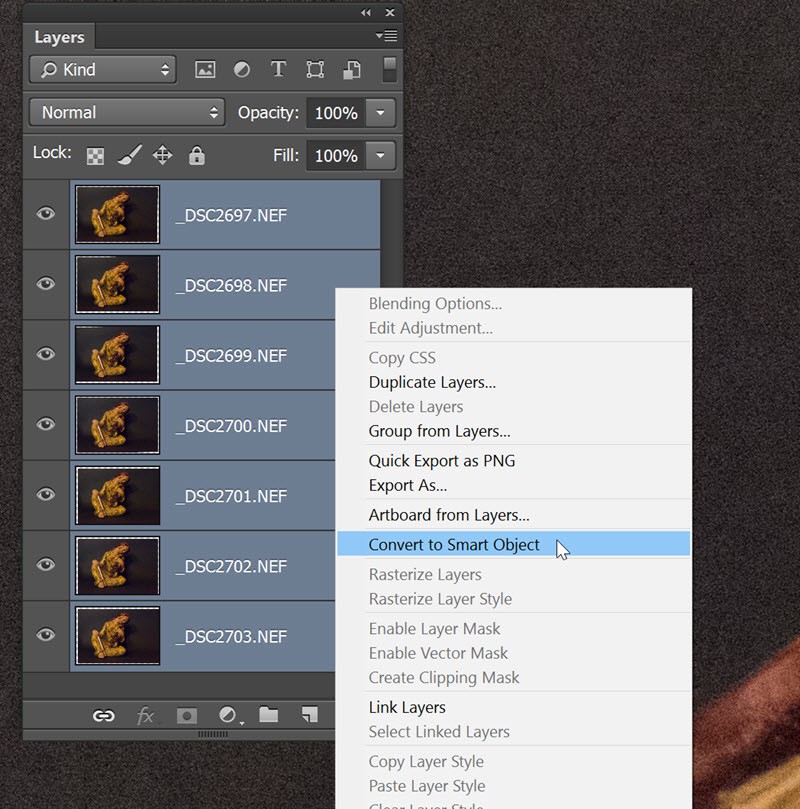
Most az összesből készítsünk egy smart objectet (összes kijelöl, jobb klikk, Convert to Smart Object).

(tovább…)

Szerző: Imre Krisztina | 2015. szeptember 24. | Photoshop tippek, trükkök |
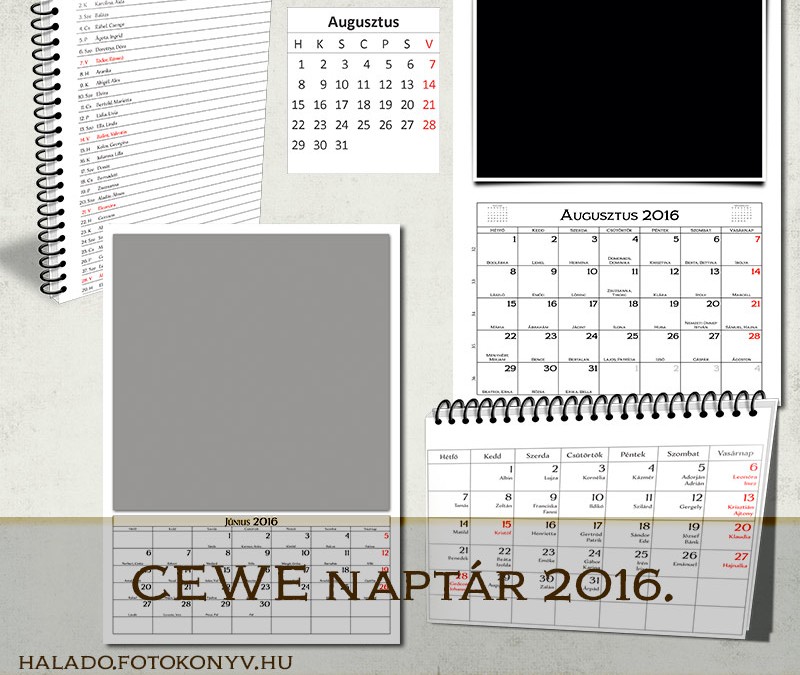
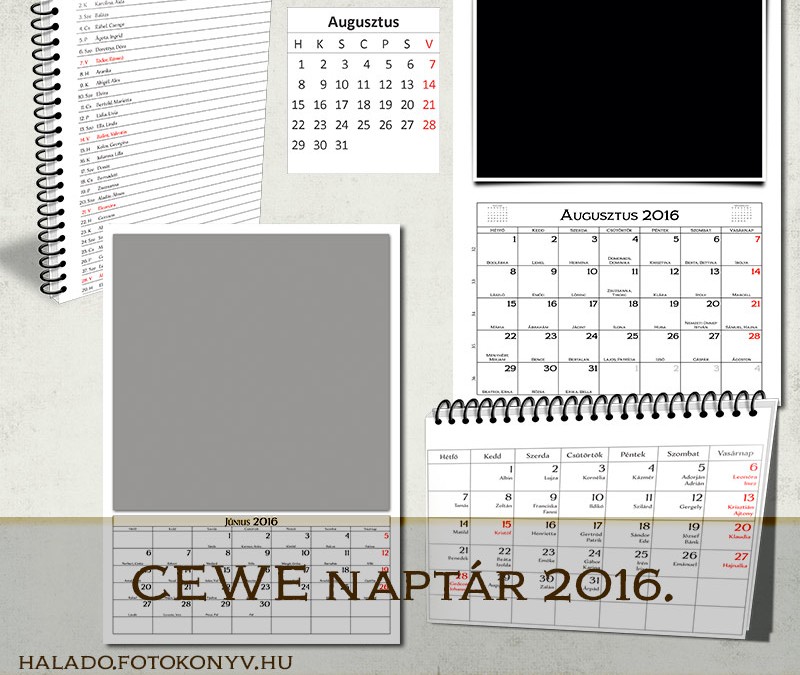
Ha szeptember, akkor megkezdődik a naptár készítés. Természetesen a CEWE NAPTÁR szerkesztője is tele van jobbnál jobb sablonokkal, de aki teljesen egyedit akar készíteni, annak segítséget nyújtunk ezzel az ingyenesen letölthető csomaggal.
Hogy mi is van benne? Először is a kész sablonok A3-as méretben. Külön a digitális, és külön a fotópapíros típushoz, ugyanis a kettőnek nem teljesen egyforma a mérete. Mindkét esetben átméretezhetjük a felére, és akkor a pontos A4-es méretet kapjuk meg. A scrapnaptár abban különbözik, hogy a naptár rész kisebb, így egy négyzetes scrap oldal tökéletesen elfér fölötte. Az év közben készült oldalakkal így pillanatok alatt összedobhatjuk a naptárt.
A sablon réteges psd, és minden külön rétegen van, így könnyen változtathatunk rajta. Amikor elkészültünk, elmentjük jpg-be, majd a rendelő szoftver segítségével összeállítjuk a naptárt. Az online megoldás nem jöhet szóba, mert ott nem tudjuk a gyári naptár részt eltüntetni. A programban ez igen egyszerű, de mivel ezzel kapcsolatban mindig érkezik kérdés, egy videóban megmutatom.
A fotó helyét simán Delete-tel törölhetjük, a naptárt viszont oldalra kell húzni. Ha a beállításokban az van megadva, hogy mindenre kérdezzen rá, akkor ez most is meg fog történni, de ha bekapcsoljuk a „Mindent naptárt ugyanúgy kezelni” gombot, akkor csak egyszer kell a „Megtartani”-ra kattintani.
(tovább…)

Szerző: Imre Krisztina | 2015. szeptember 17. | Photoshop tippek, trükkök |
Sokszor írtam, hogy kizárólag raw-ban fotózok. Ez azzal jár, hogy mindenképp fel kell dolgozni a fotókat. Pontosabban a menet (jelenleg, mert ha találok jobb megoldást, akkor váltok) az, hogy Lightroom-mal importálom a képeket rögtön dng-be. Ezt már nézegetni lehet, még ha hozzá sem nyúlok. Amikor meg valamiért szükség van egy fotóra, akkor szerkesztem. Hogy ez éppen milyen lesz, az attól függ, épp milyen kedvem van:) Azt gondoltam, hogy egy-egy ilyen effektet leírok lépésről-lépésre, és ebből is lesz egy sorozat. Mint minden hasonló bejegyzésnél, most is azzal kezdem, hogy az értékeket nem kell betartani, mindig érdemes a saját fotóhoz állítani olyanra, amilyen tetszik.
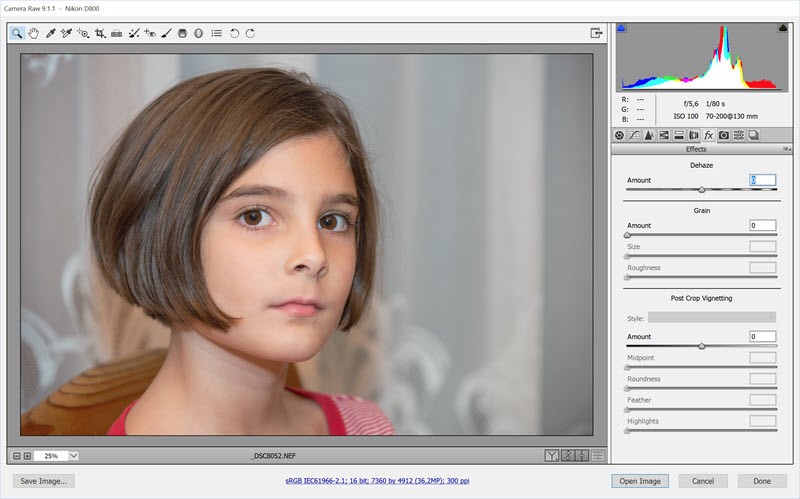
A fotó alapértelmezett Camera Raw beállításokkal, de a többit már korrekciós rétegekkel csináltam.

1. lépés
A szemet szerettem volna világosabbra venni. (világos szemnél ez nem szükséges) Ehhez egy Curves korrekciós réteg. A maszkot Ctrl+I-vel feketére változtattam, és csak a szemnél világosítottam. (persze lehet máshol is, ha neked arra van szükséged.

(tovább…)

Szerző: Imre Krisztina | 2015. szeptember 10. | Lightroom, Photoshop tippek, trükkök |
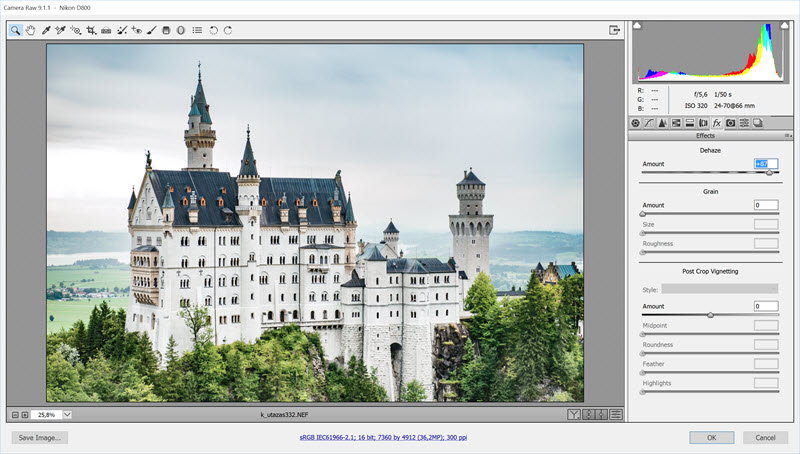
A Photoshop CC 2015-öt bemutató cikkben említettem a legújabb Dehaze funkciót. Ez az új eszköz annyira jó, hogy megérdemel egy külön bejegyzést. Hogy ez eddig miért nem készült el, annak az az oka, hogy nem volt olyan fotóm, amin annyira látszódott volna a különbség, mint amennyire jól használható a képszerkesztésben.
Mi is ez? Segít eltávolítani a párát, ködöt a fotóról, illetve, mivel kétirányú a csúszka, hozzá is adhatunk, ha éppen arra van szükségünk. Bármelyiket is szeretnénk elérni, eddig is meg lehetett oldani, de közel sem ilyen egyszerűen és gyorsan.
Nyilván a frissítések során majd még javítanak, finomítanak rajta, mert szerintem egy kicsit túlszaturálja a képeket, de azt lehet most is korrigálni.
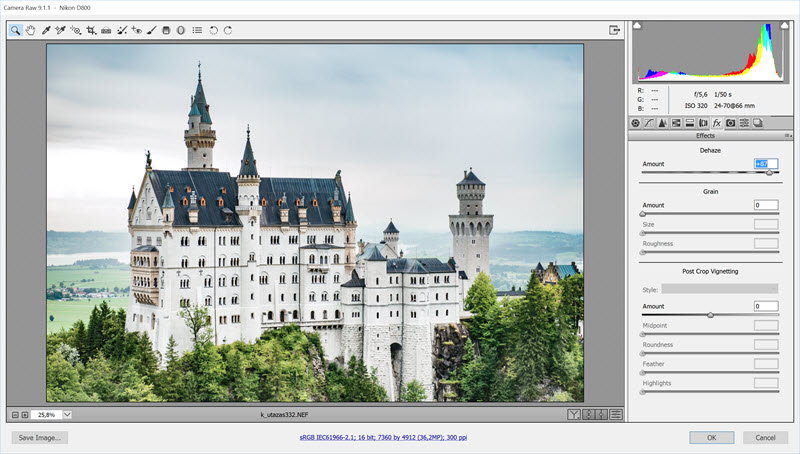
Nézzünk pár példát.
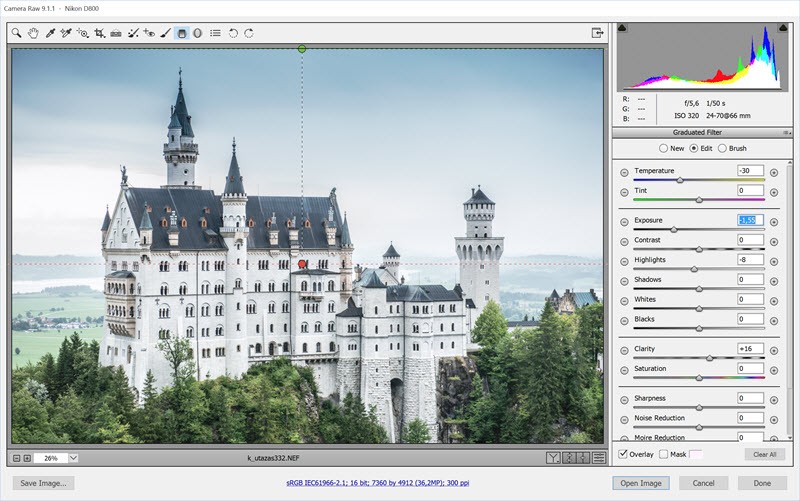
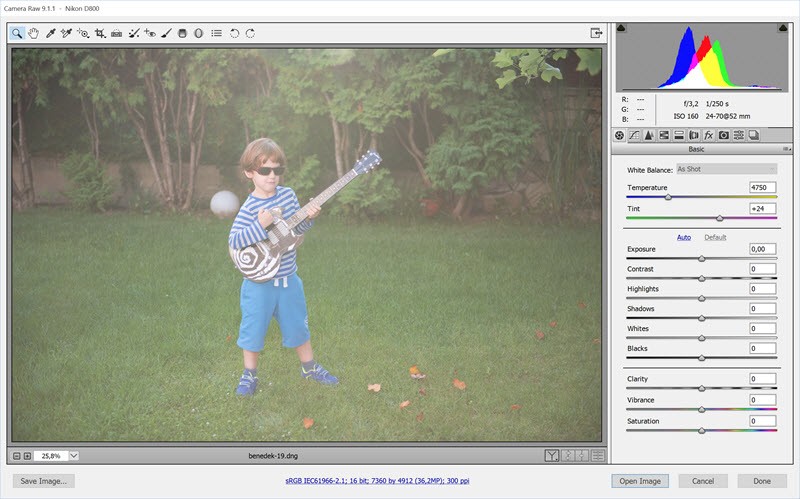
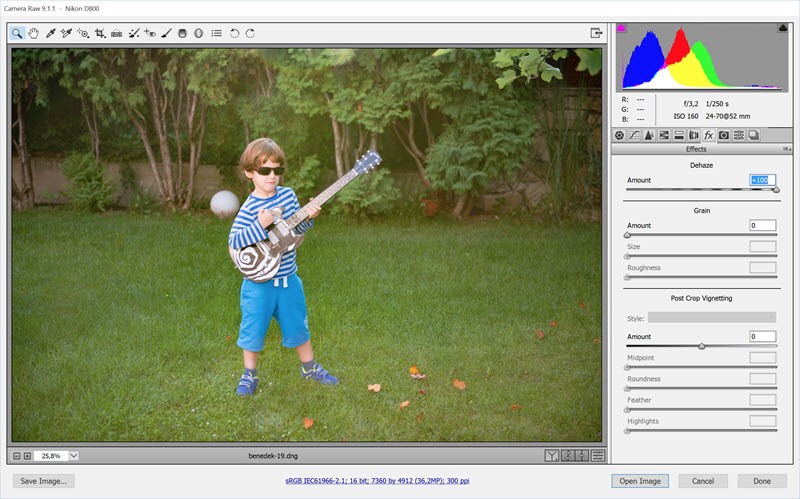
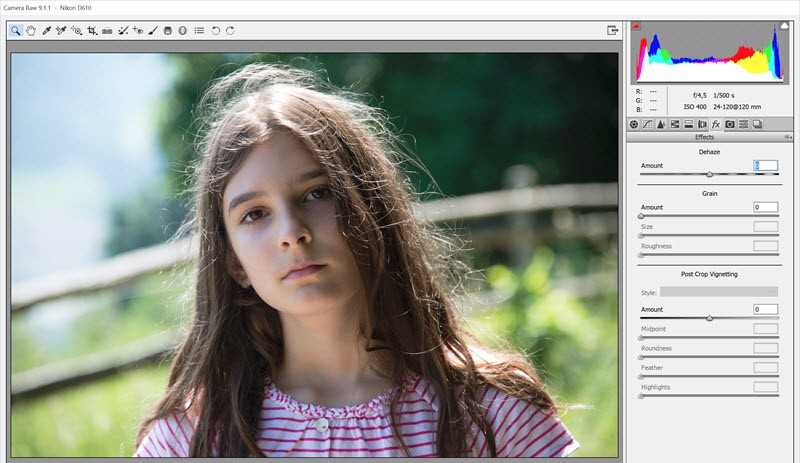
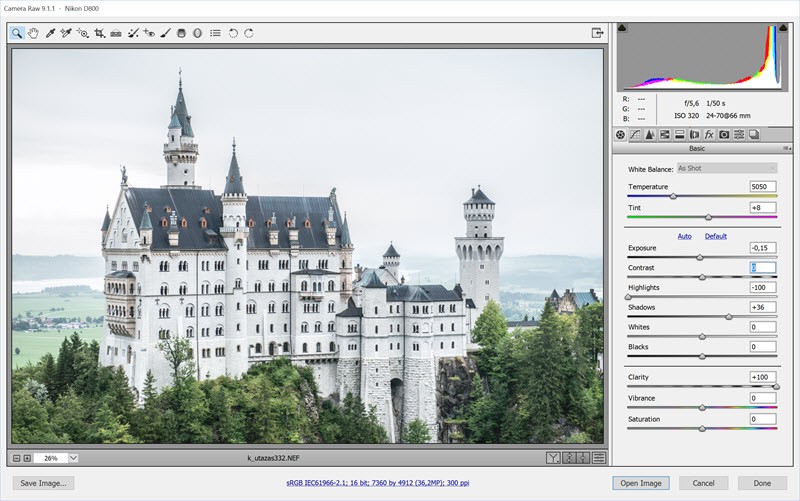
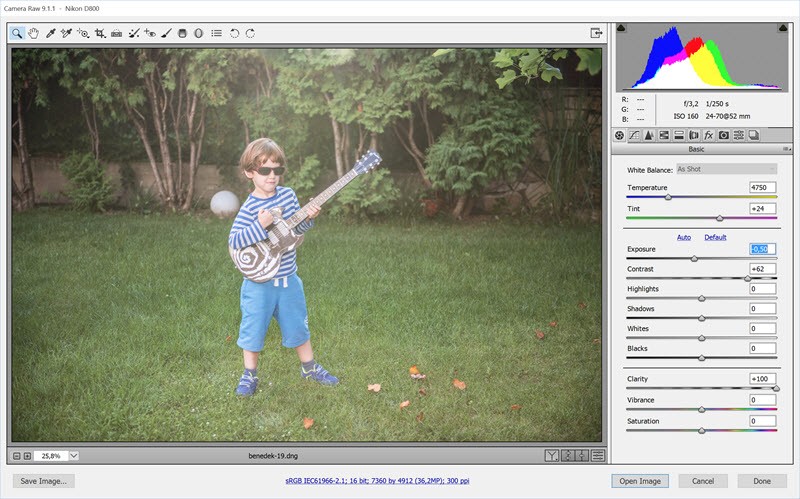
Alapkép:

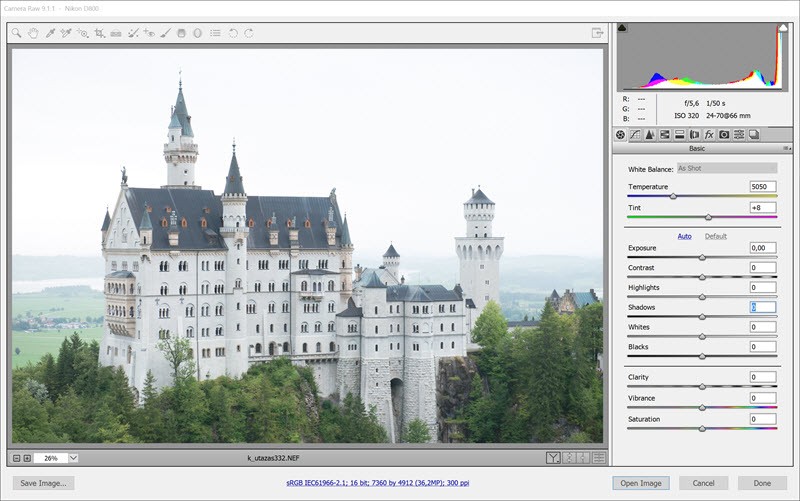
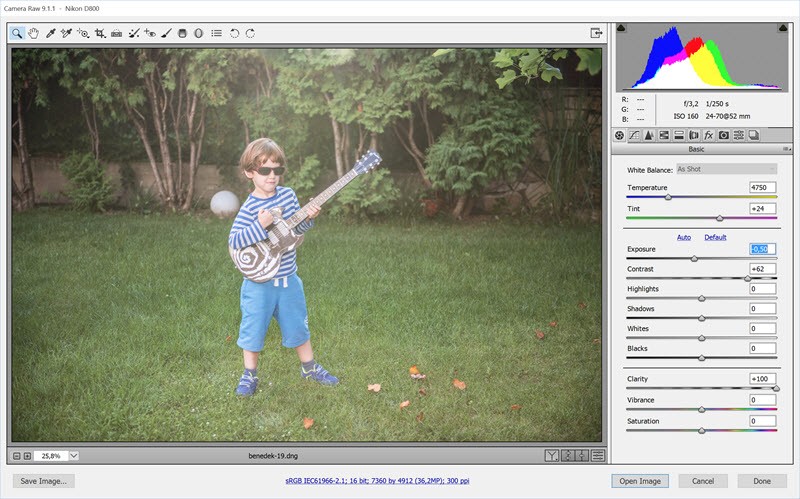
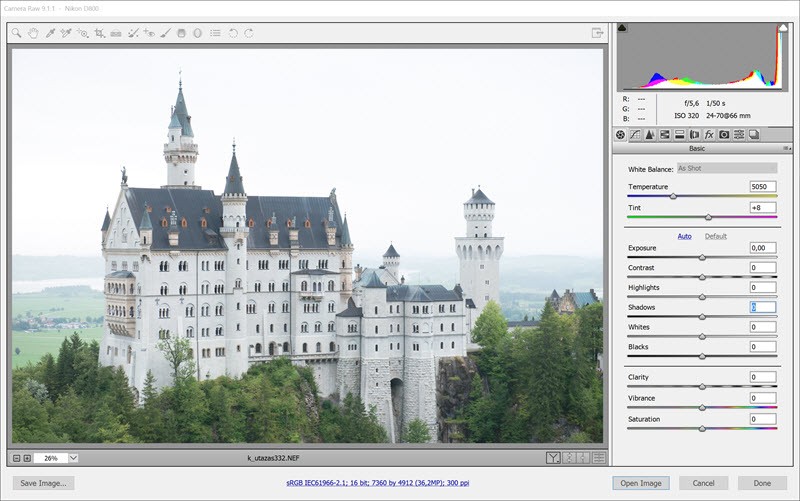
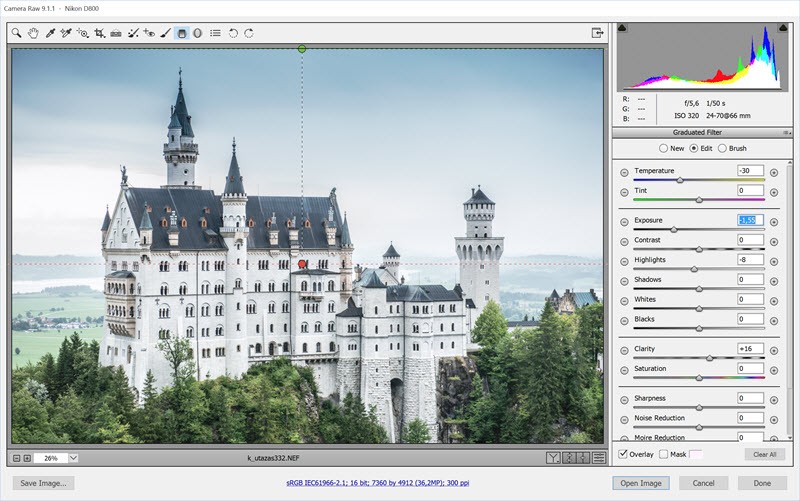
Némi korrekcióval (dehaze nélkül):

Ehhez itt már legfeljebb a Graduated Filter-rel tudtam valamit hozzátenni, azzal sötétítettem az ég színén.

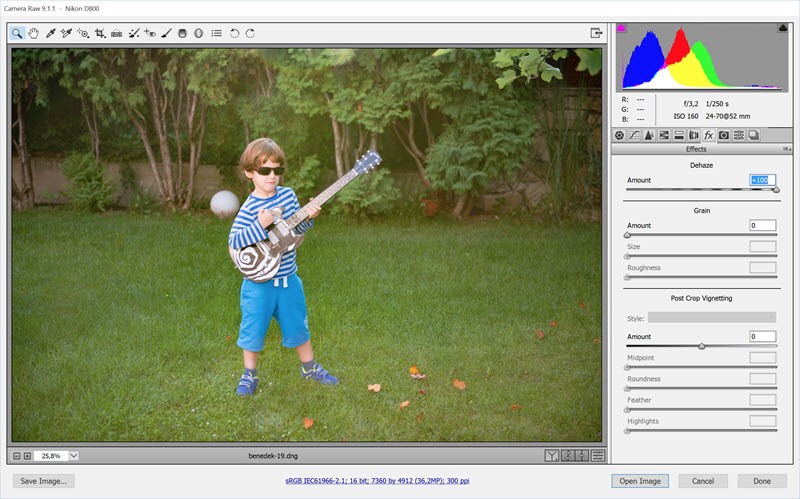
És most egy röv9d videón, mit tud a Dehaze. (semmi más korrekciót nincs)
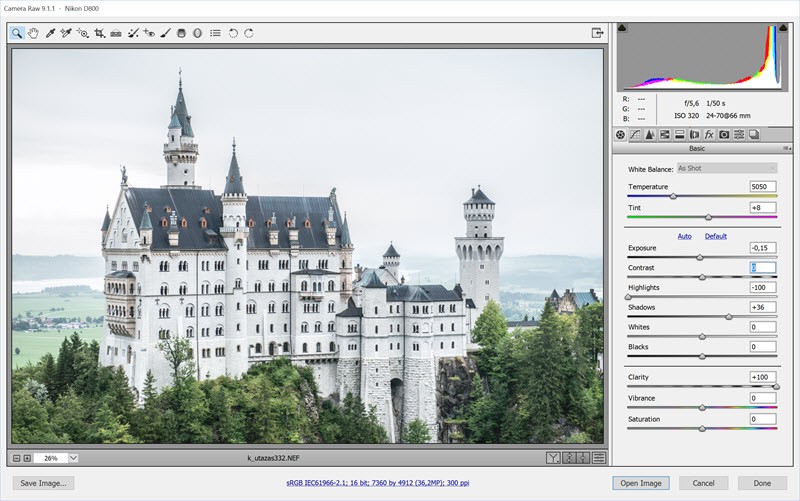
Egy kicsit túl élénkíti a színeket, de nem kell 100%-ra húzni, és lehet korrigálni is pl. a Vibrance csökkentésével. A lényeg, hogy nem egyformán alkalmazza az egész képen, mint a Clarity, hanem főleg ahol kell, ahol meg nem, ott kevésbé érvényesül a hatás. Szerintem a legjobb módszer, ha előbb az alapbeállításokat tesszük meg, majd Dehaze, és utána ismét visszatérünk az alapeszközökhöz, és még finomítunk rajta. Nagyjából ilyen lett a végeredmény.

Ahogy látni a jobb felső sarokban, a szenzorkoszt is felerősíti, azt a Spot Removal eszközzel könnyen eltüntethetjük.
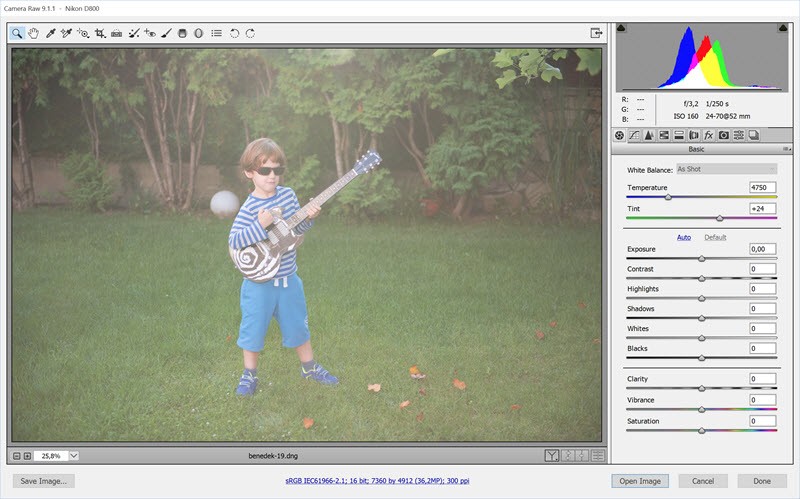
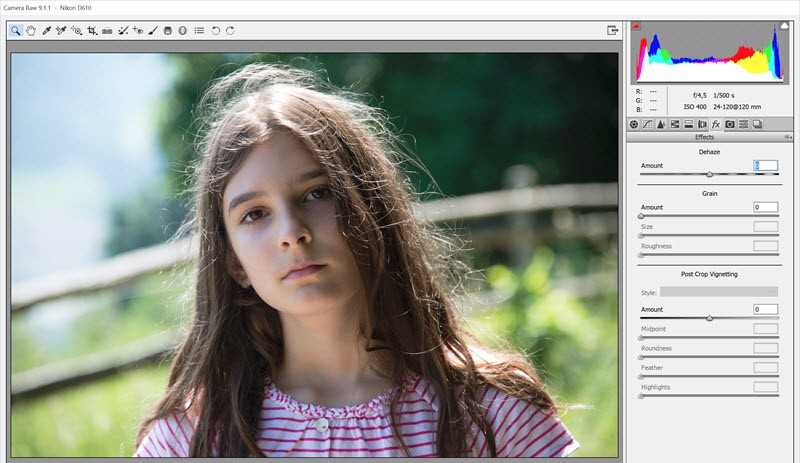
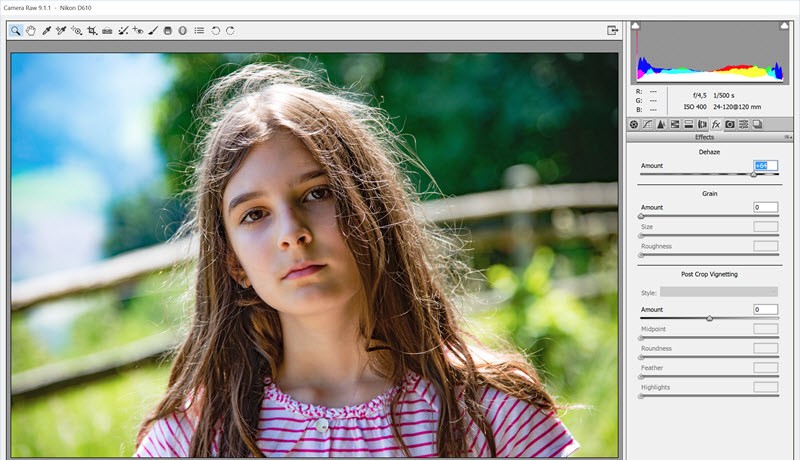
A következő példán még jobban látni a hatást. A kép ellenfényben készült, és nagyon belesütött a nap az objektívbe, ezért van ilyen ronda szórt homály a fotón.

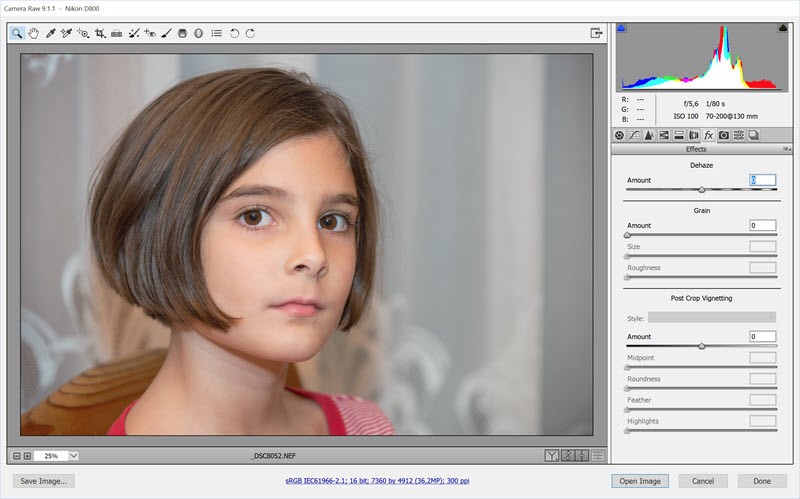
Ez a maximum, amit ki tudtam hozni Dehaze nélkül:

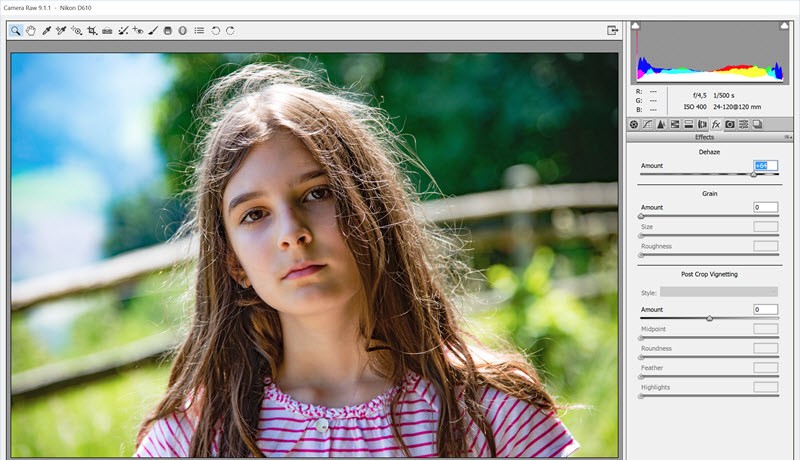
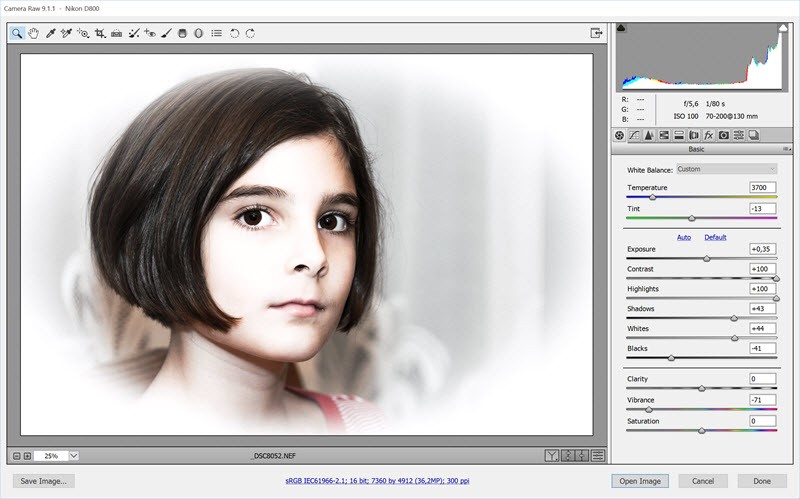
És ilyen a Dehaze verzióval. (alapcsúszkákhoz itt nem nyúltam)

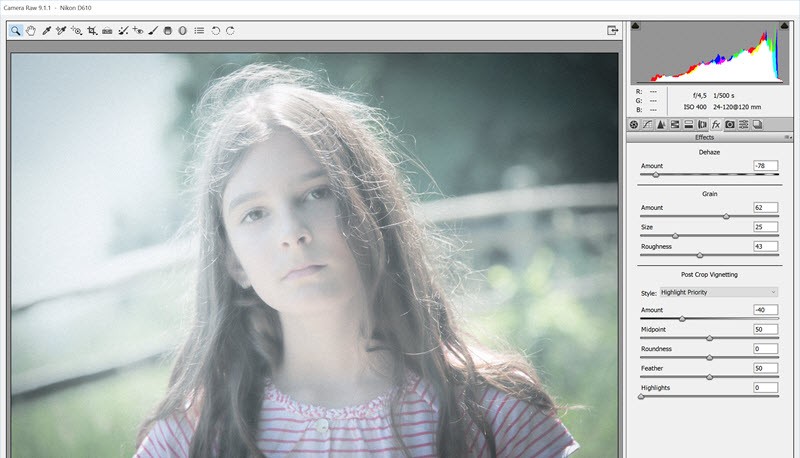
És jöjjön még egy példa, de itt a mínusz irányába húztam a csúszkát.

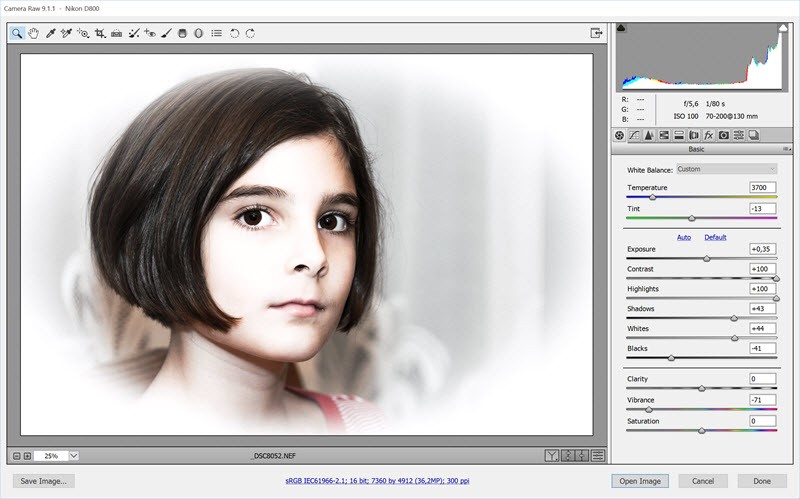
Korrekcióval (tudom, sok, de innen még tovább léptem)

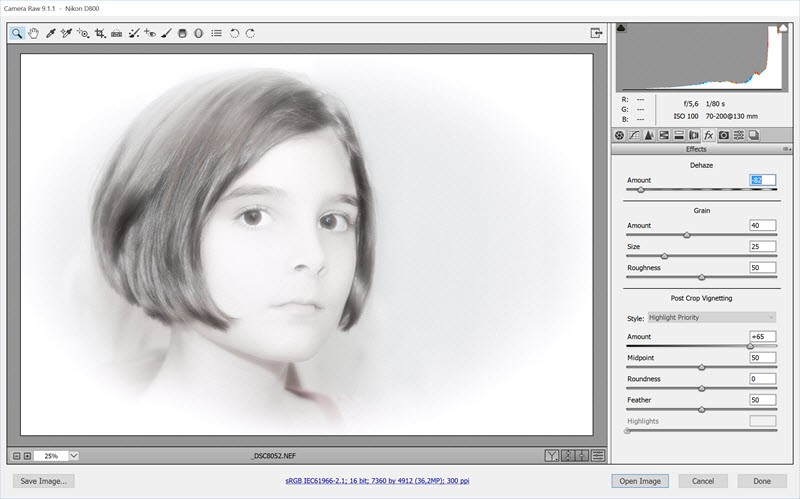
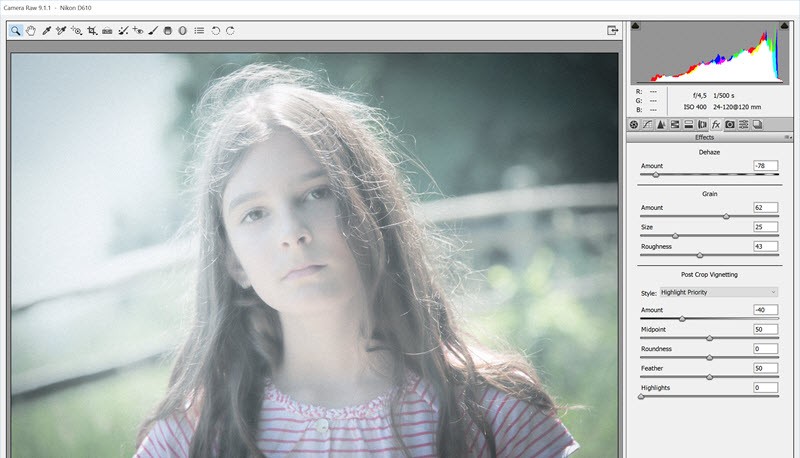
És most lehúztam -100-ra a Dehaze-t.

Különleges hatást lehet vele elérni. Érdemes 100%-on is ellenőrizni a képet, hogy nehogy túl sok zajt vigyünk be az eszköz használatával.
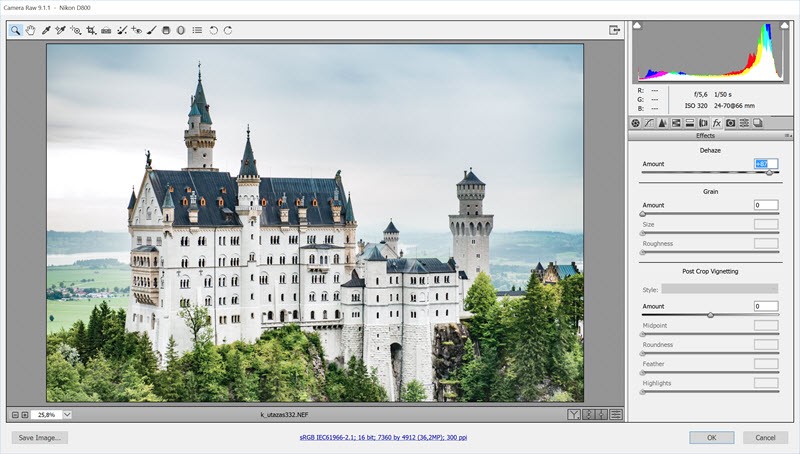
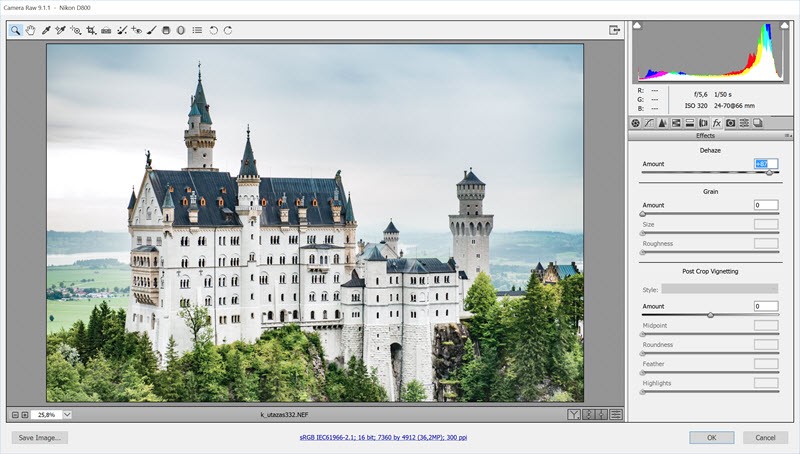
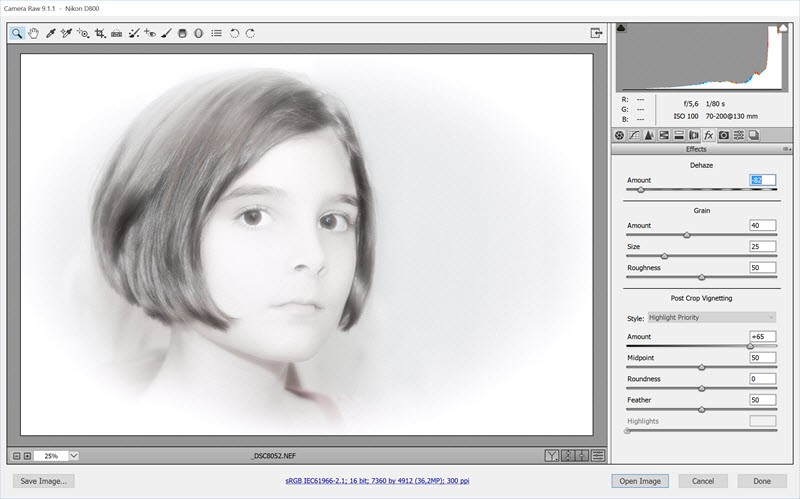
Egy utolsó, ahol a változtatásokat csak a Effects fülön hajtottam végre.



Az eszköz a Lightroom CC-ben is benne van, de az asztali 6-os verzióból kihagyták.

Szerző: Imre Krisztina | 2015. szeptember 3. | inDesign, Photoshop tippek, trükkök |
Rég volt már inDesign, de mivel a legújabb CEWE fotókönyvemben használtam, eszembe jutott. Szorgalmas olvasók biztos emlékeznek az Out of Bound cikkre ahol a fotó egy részletét valahogy kiemeljük a keretből. Nagyon kedvelt technika, sokszor használjuk. Az inDesign egy kiadványszerkesztő program, így ott leginkább az a cél, hogy a képet és a szöveget hogy hozzuk össze. Volt cikk a text wrap-ról, erre most is szükségünk lesz. Most nem egy kivágott fotót futtatunk körbe szöveggel, csak egy kiemelt részét. A cikk címe félrevezető lehet, mert a Photoshop-ra is szükségünk lesz ahhoz, hogy a kivágást elvégezzünk. Nézzük, hogyan készül.
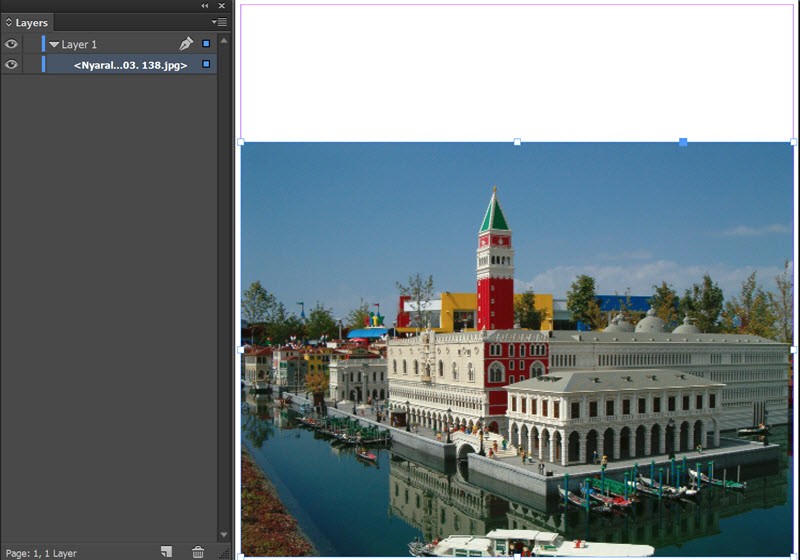
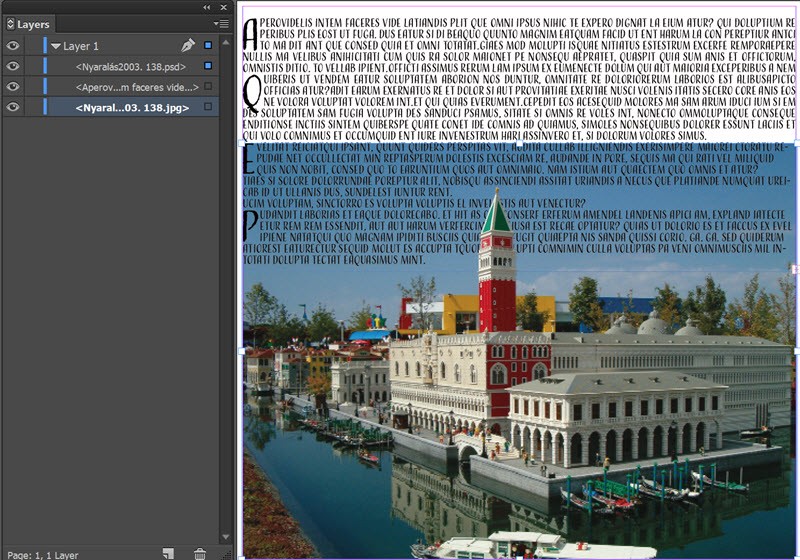
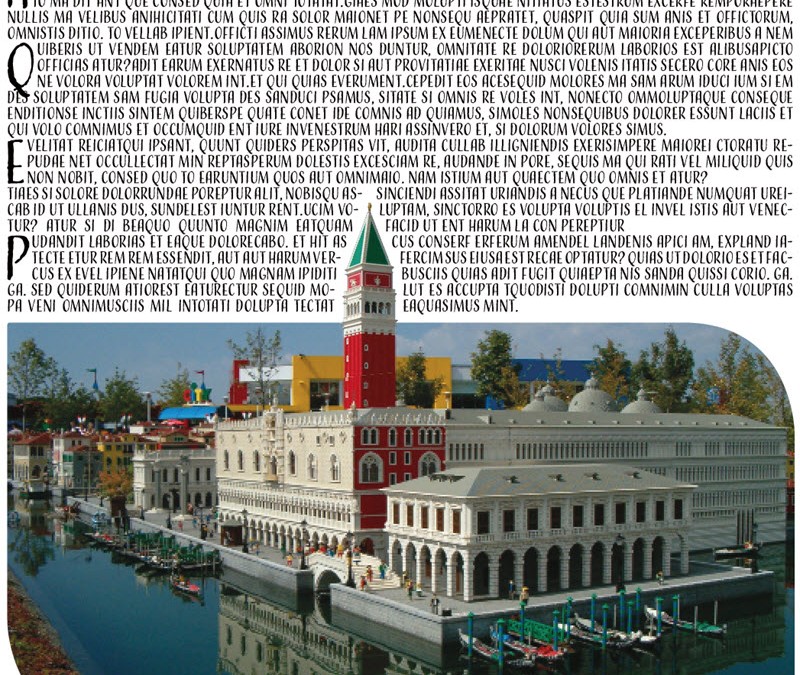
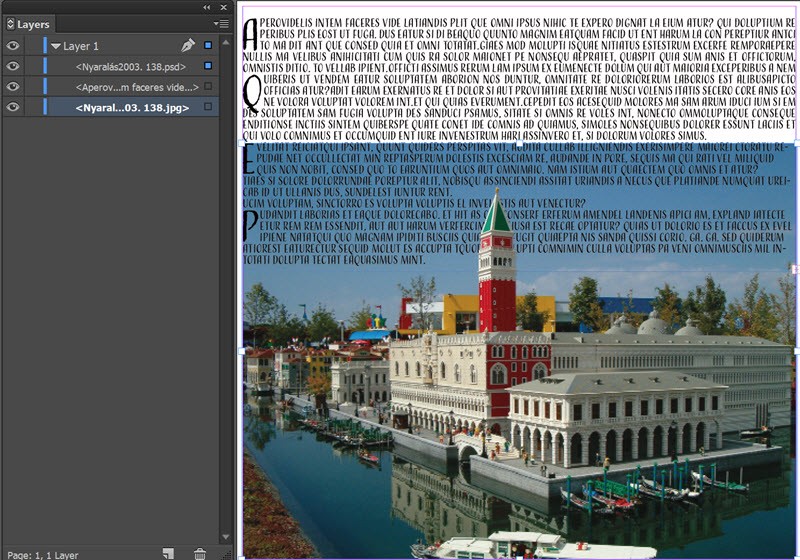
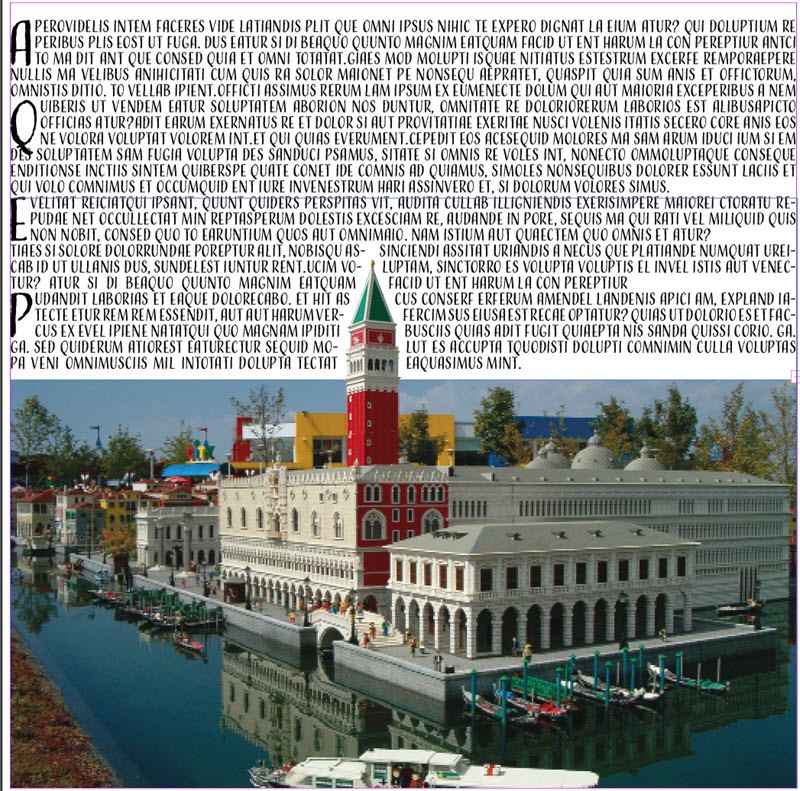
Rátesszük a fotót az oldalra. (amit nem részletezek, az a korábbi cikkekben már benne van)

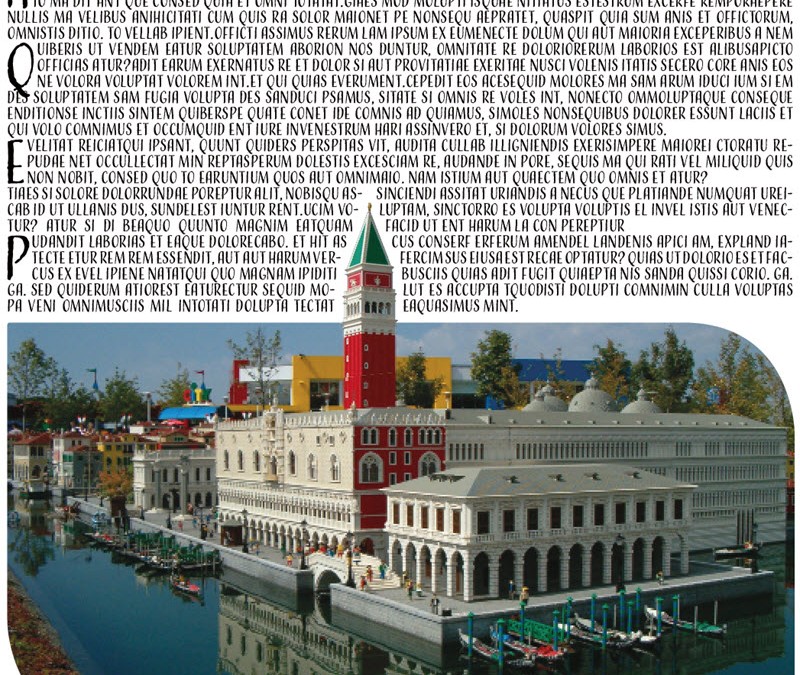
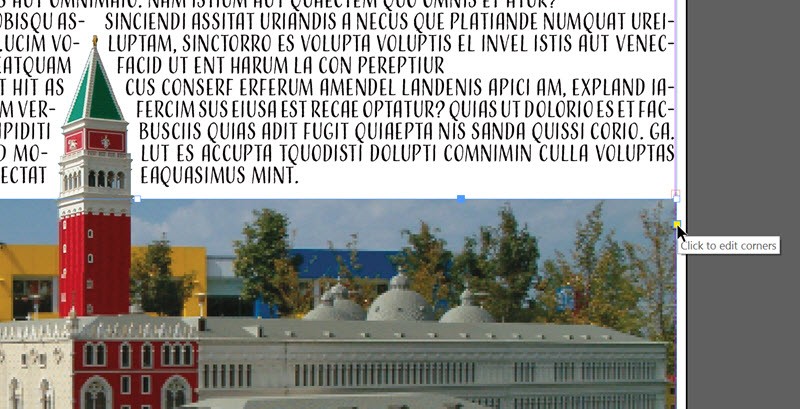
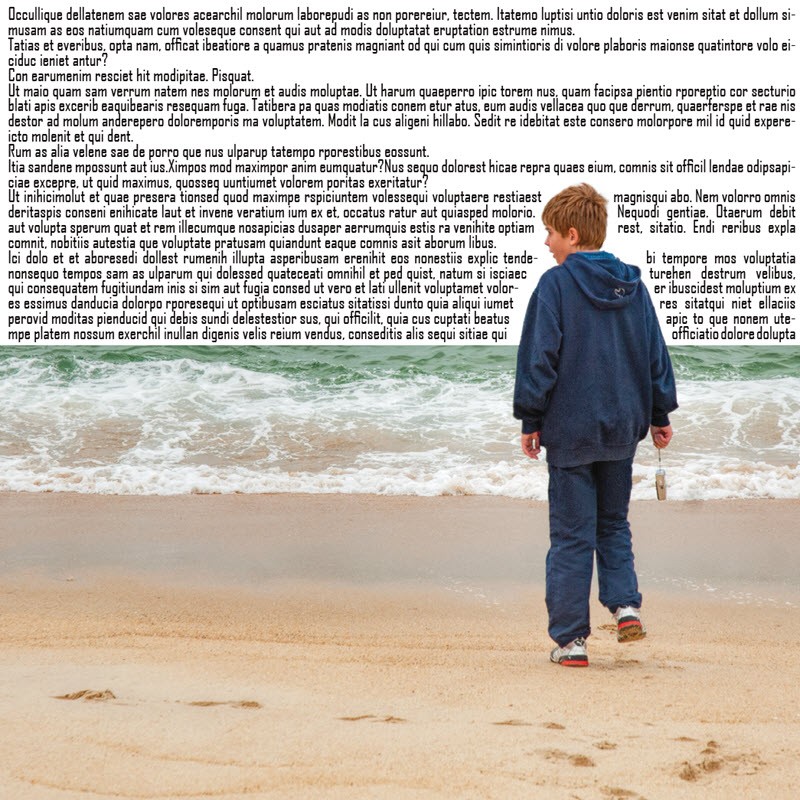
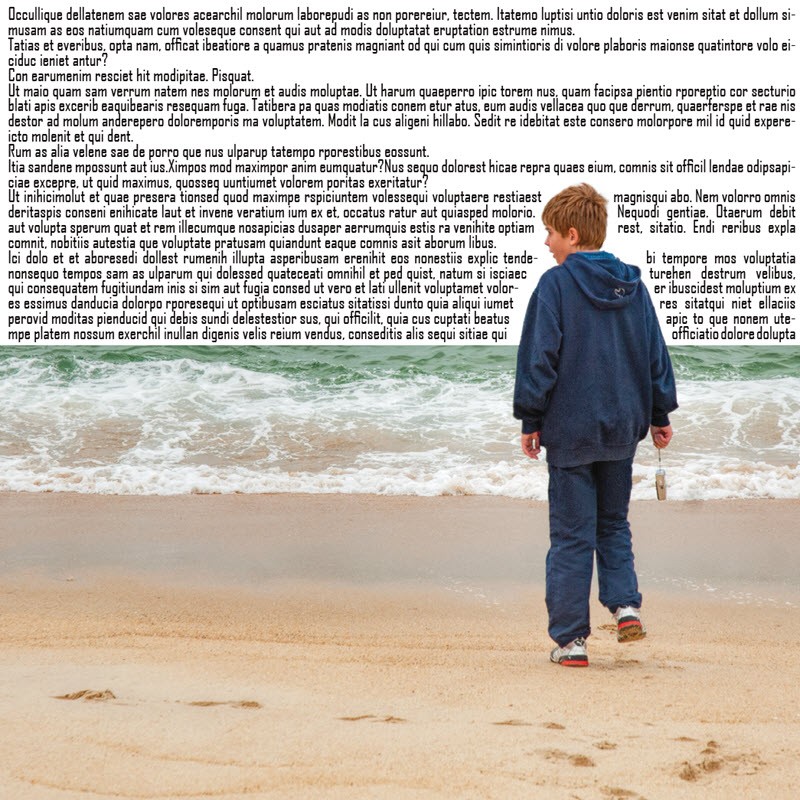
Húzunk egy szövegdobozt, és beírjuk a szöveget. Én most csak kitöltöttem blablával. A szövegdoboz mérete olyan, hogy az eget letakarja, de ezzel a tornyot is, amit viszont nem szeretnék.

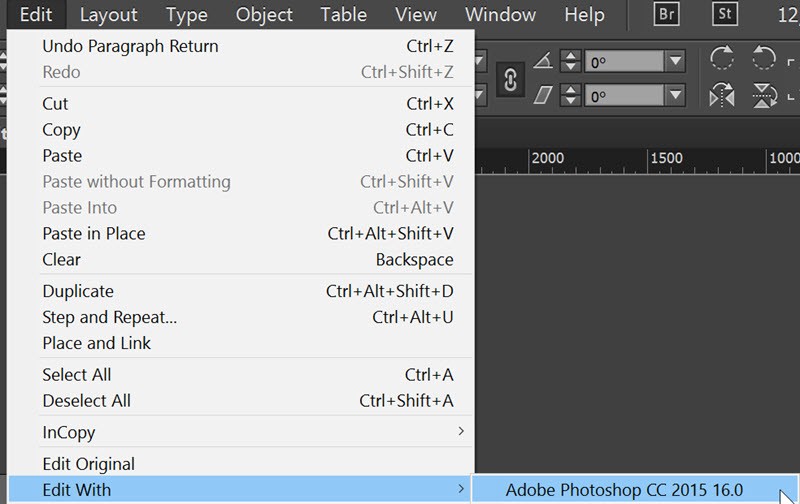
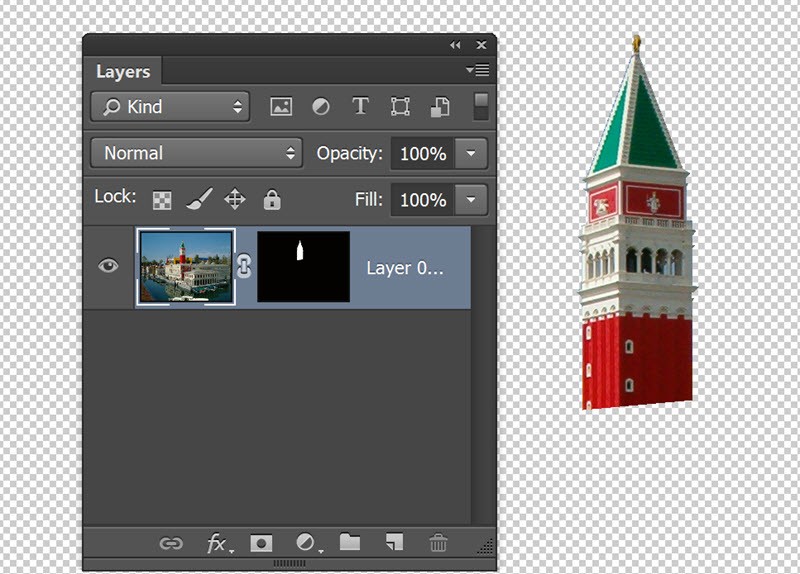
Most lesz szükségünk a körbevágott toronyra. Ezt Photoshop-ban kell elkészíteni. Vagy simán megnyitjuk a programot, és megnyitjuk a képet, vagy inDesign-ból is indíthatjuk az Edit → Edit with → Photoshop-pal.

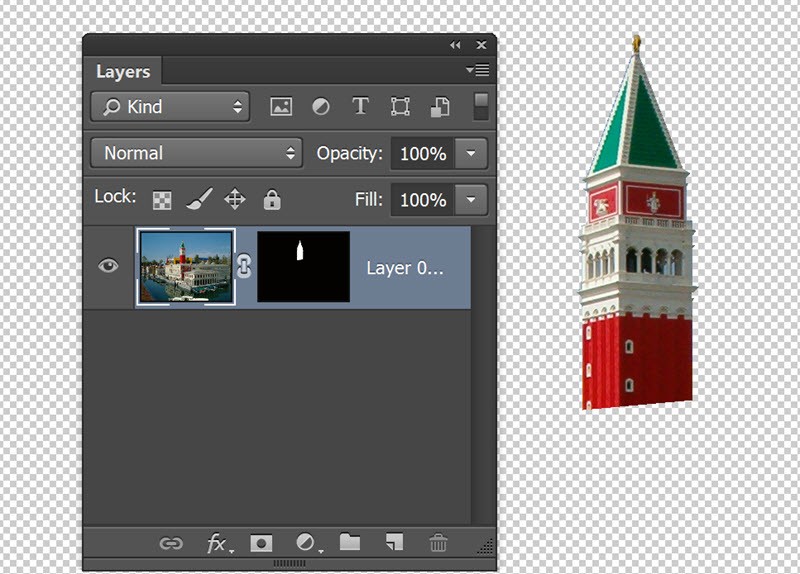
Elég annyit kimaszkolni, amennyire szükségünk lesz. Ezt a fájlt maszkkal együtt mentsük el psd-ben.

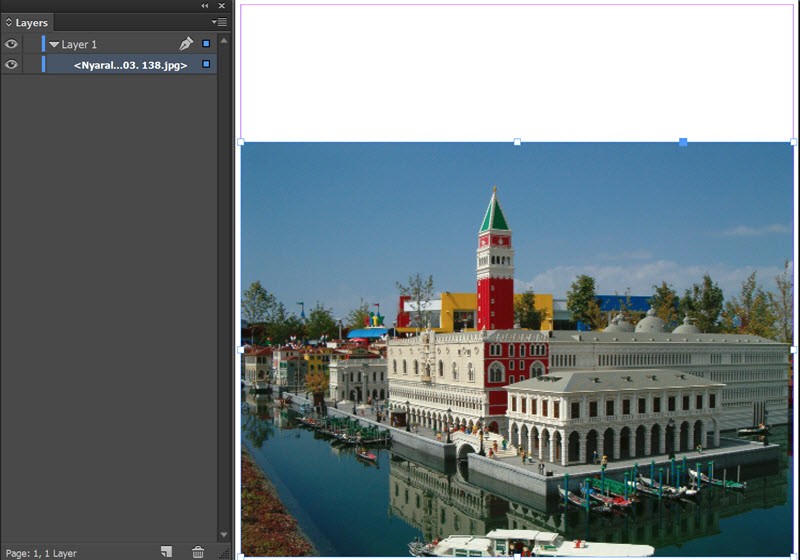
Most ezt a fájlt kell elhelyezni az inDesign-ban. Ezt megtehetjük úgy, hogy simán behúzzuk a korábban ismertetett módon, és addig igazgatjuk, míg teljesen fedi a teljes fotón lévőt. Vagy készítünk egy másolatot az eredeti fotóból úgy, hogy a réteg palettán ráhúzzuk a Create New Layer ikonra.

Ezt vigyük a szövegréteg fölé, így most a két kép között van a szövegréteg. Ez a felső réteg legyen aktív, ehhez nem elég, hogy arra a sorra kattintunk, a jobb oldalon van egy kis négyzet, arra klikk, hogy kék legyen. Utána File → Place, és behívjuk a maszkolt pdf-et, ami lecseréli a felső fotót. Tehát alul fotó, középen szöveg, felül maszkolt fotó, ami lefedi a szöveget.

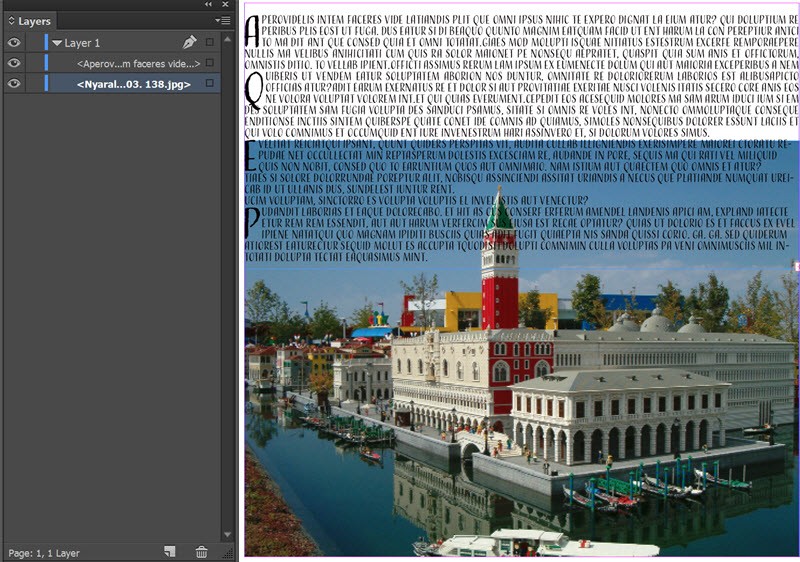
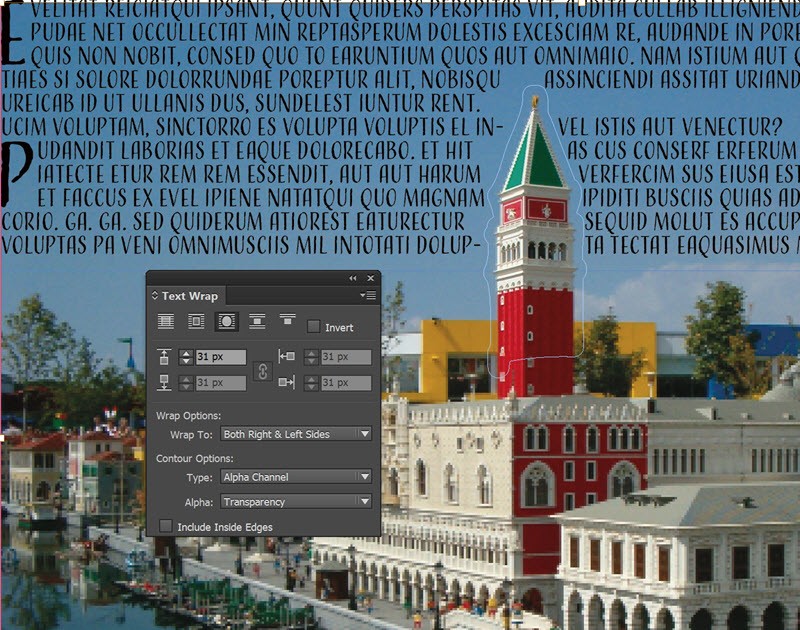
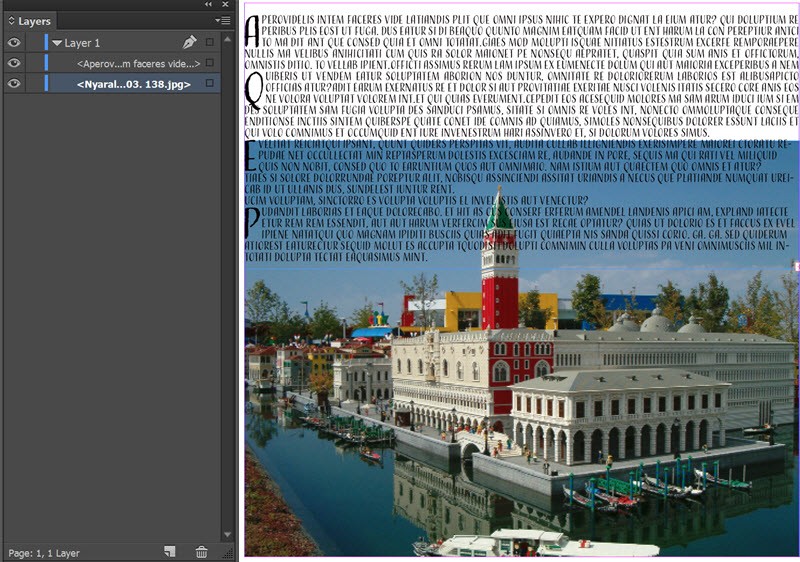
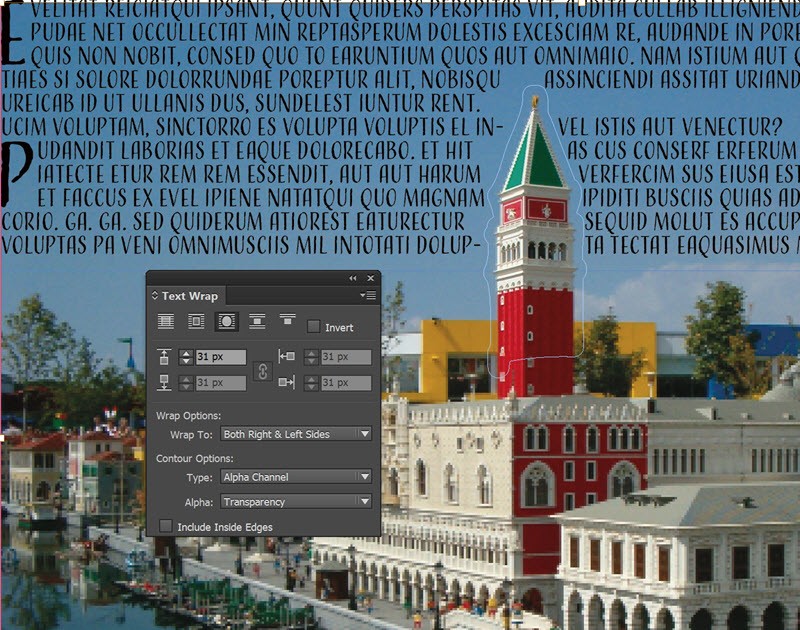
Most továbbra is ez a réteg aktív, és elővesszük a Text Wrap panel (fent linkelve a részletes cikk), és elvégezzük a beállításokat.

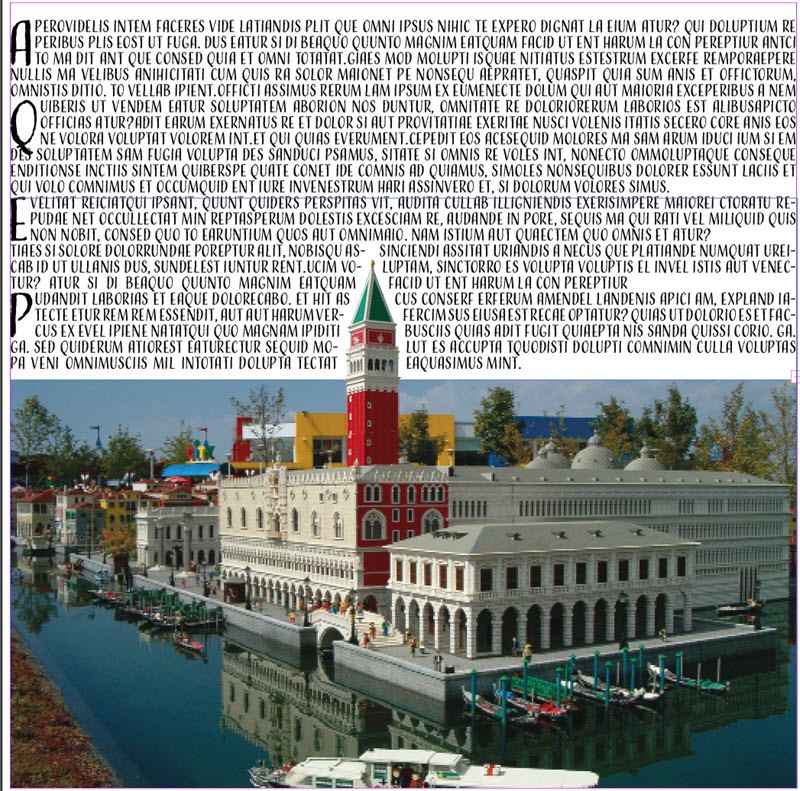
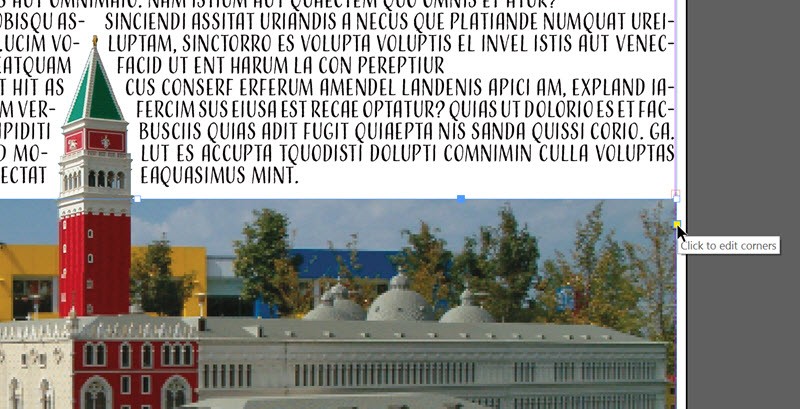
Most kijelöljük az alsó képet, és a képet lehúzzuk úgy, hogy az ég ne látszódjon, de ne menjünk lejjebb, mint a maszkolt kilógó rész. Fontos, hogy a keretet jejöljük ki, ne a képet. Ha a kijelölő eszközzel (Selection Tool) a kép fölé megyünk, középen megjelenik egy kör. Ha arra kattintunk, a kép jelölődik ki, ha azon kívül, akkor a keret.

Ugyanígy a keret legyen kijelölve ahhoz, hogy a sarkokat lekerekítsük, ha akarjuk. Ha látunk egy kis sárga rombuszt, akkor jól csináltuk.

Arra kattintva, mind a négy sarokban megjelenik a mozgató ikon. Elég egyet beljebb húzni, ha egyformán akarjuk mind a négy saroknál, ha meg külön, akkor közben a Shift-et kell nyomni.

Ha a fotó kivágása nem okoz nagy gondot, pillanatok alatt elkészülő látványos megoldás.


Szerző: Imre Krisztina | 2015. augusztus 27. | Photoshop tippek, trükkök |
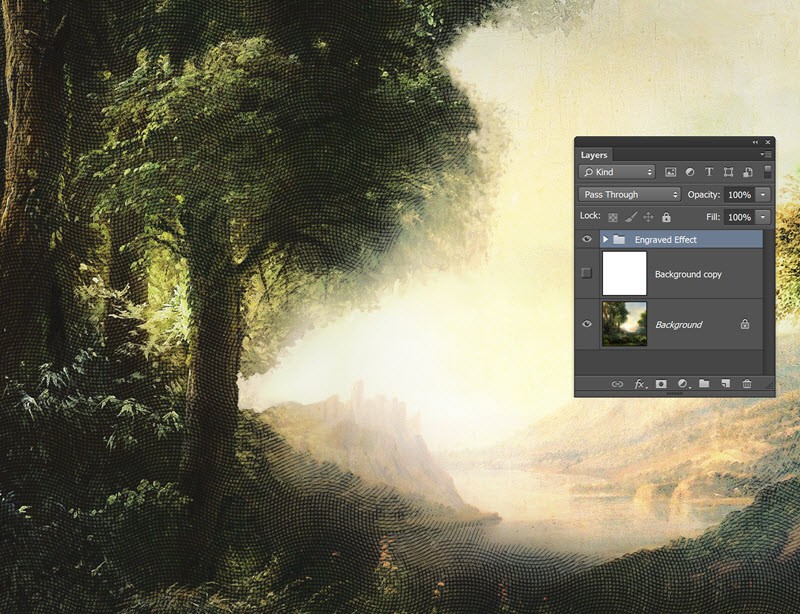
Photoshop action-ökről már sokszor volt szó, vásárolható és ingyenes verzióról is, sőt arról is, hogy készíthetünk magunknak action-t, amivel meggyorsíthatjuk a munkánkat. A SpoonGraphics oldalán találtam egy ingyenes action-t, amivel olyan hatást lehet elérni, mint amiket a papírpénzeken látunk.
Önmagában ebből nem lenne cikk, de érdemes megnézni, hogy működik ez az action, mert sokat lehet belőle tanulni.
Letöltés után, ki kell csomagolni. A csomag két lényeges elemet tartalmaz, az egyik egy pattern, azaz mintázat, a másik az action.

Ezt egyszerre a legegyszerűbben úgy tehetjük be a Photoshop-ba, ha mind a kettőt kijelöljük, majd a PS üres ablakába behúzzuk.
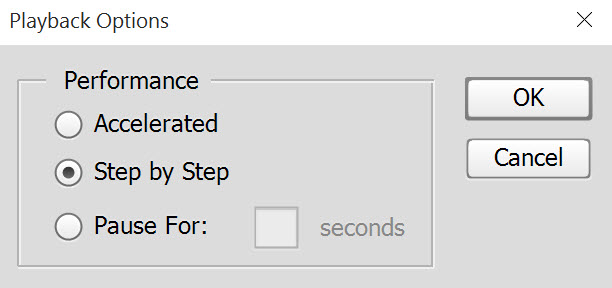
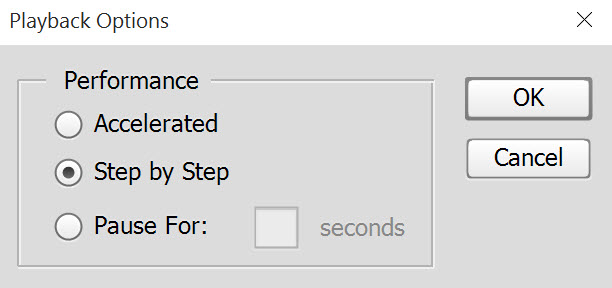
Választunk egy fotót, és elindítjuk a feladatsort. Ha tanulmányozni szeretnénk a lépéseket, akkor a palettán jobb felső háromszögre kattintva, a legördülő menüben a Playback Option-nél válasszuk a Step by Step-et, vagy a Pause for-t, ahol meg lehet adni, hogy hány másodpercenként kövessék egymást a lépések, így jobban megfigyelhetjük, mi történik.

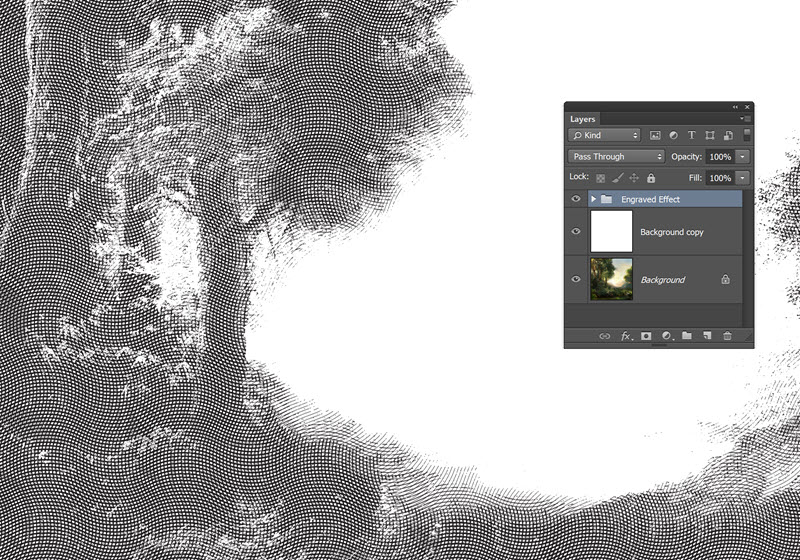
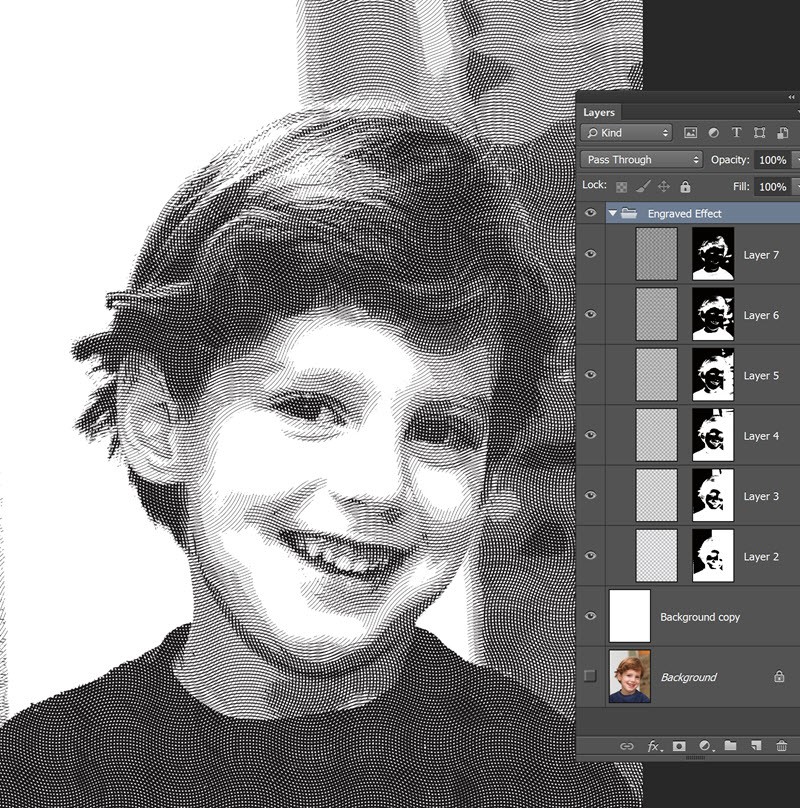
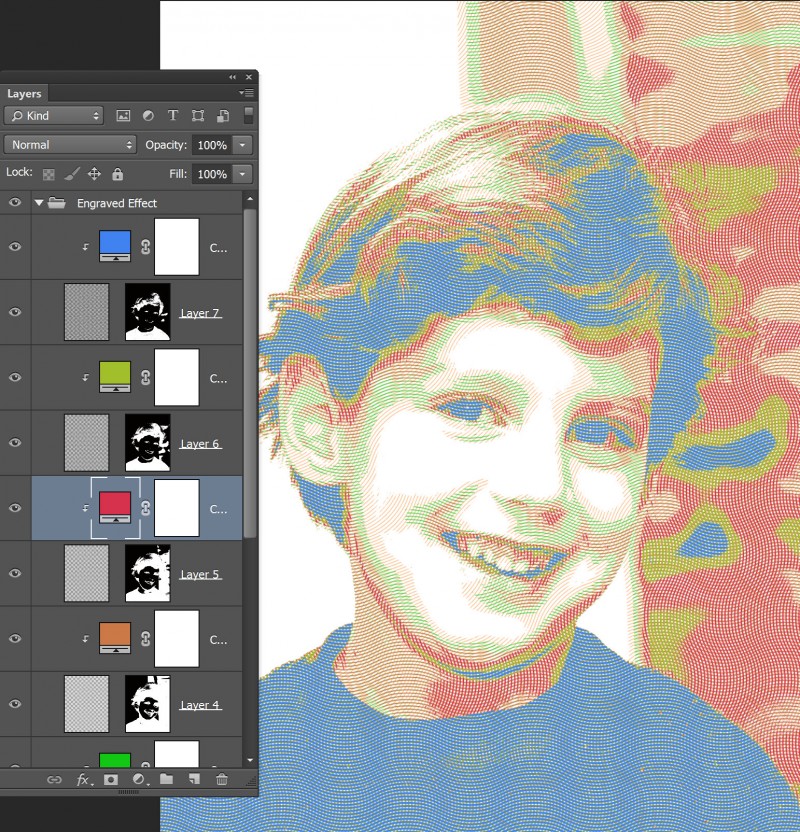
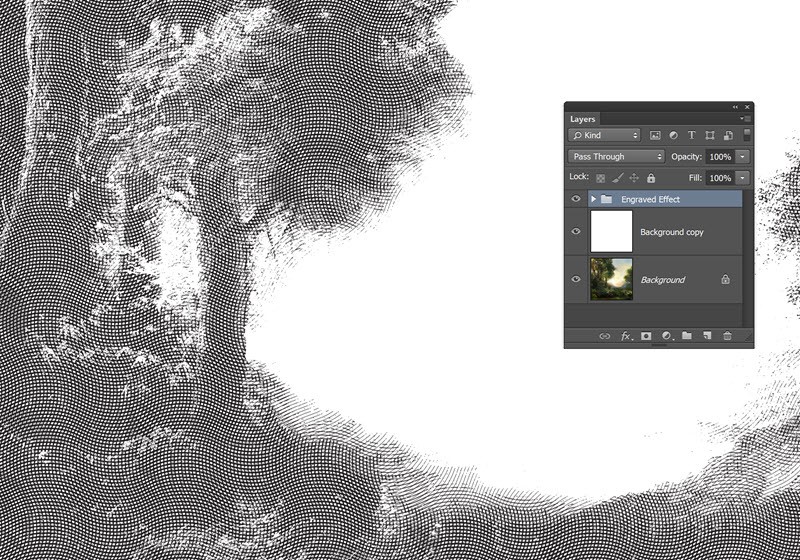
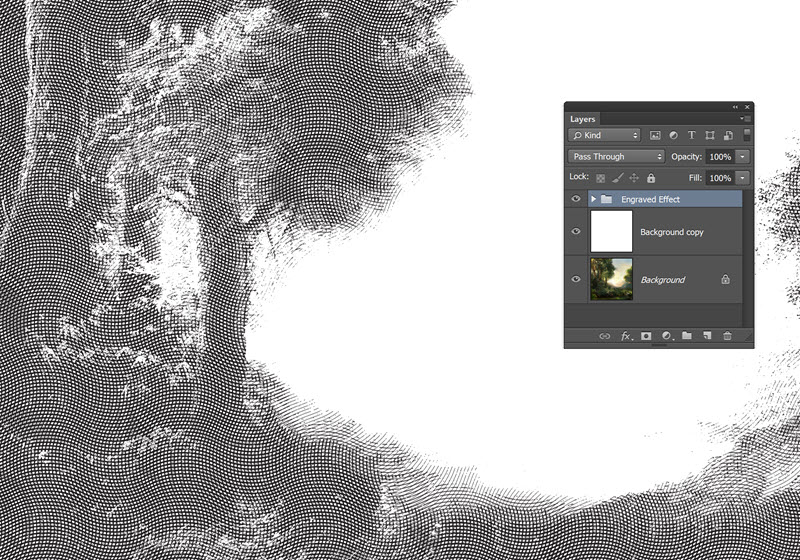
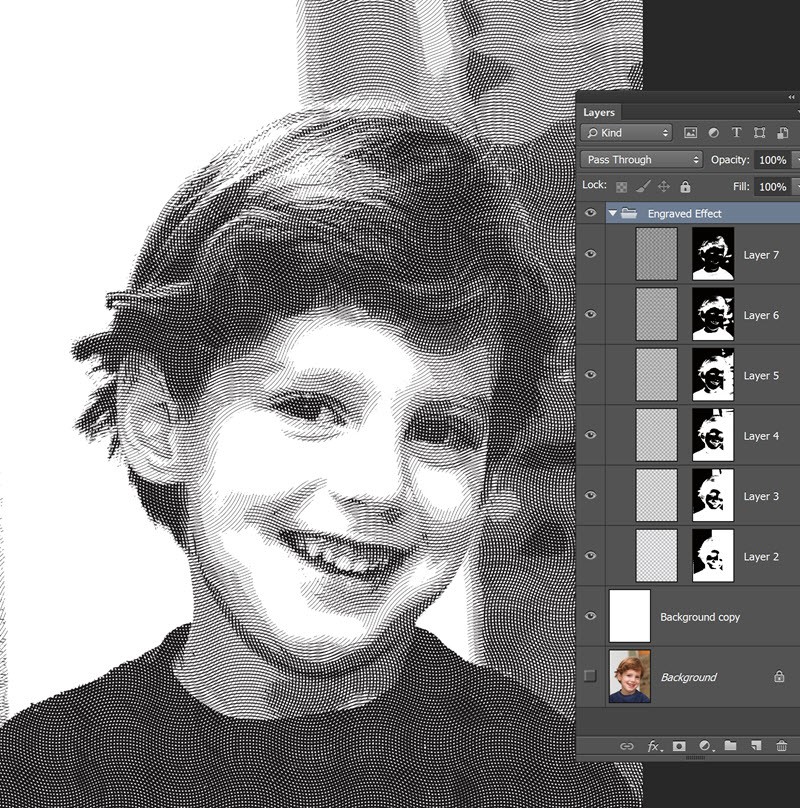
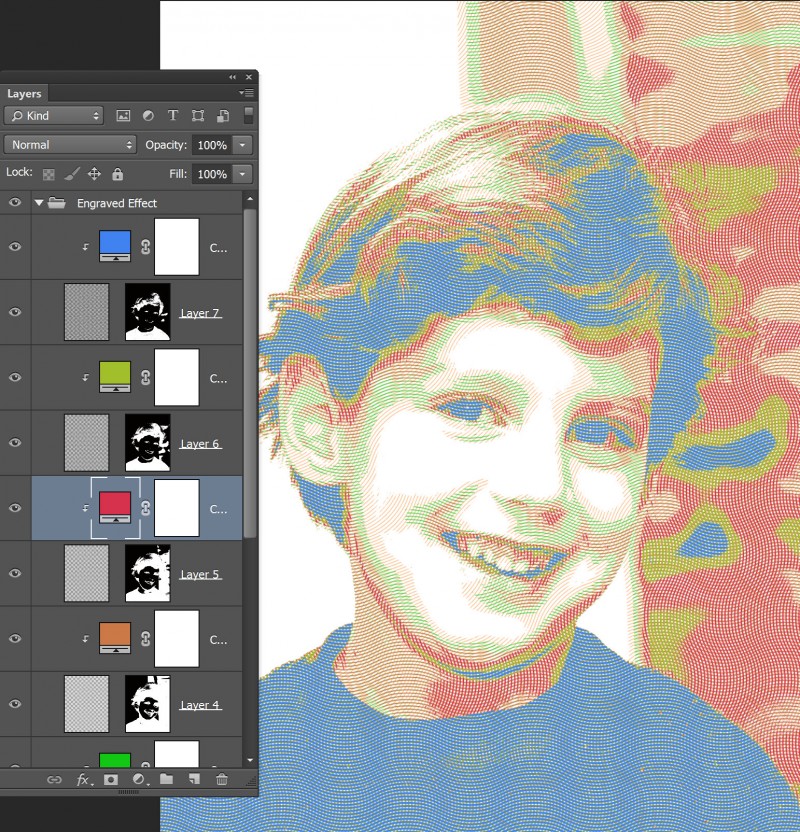
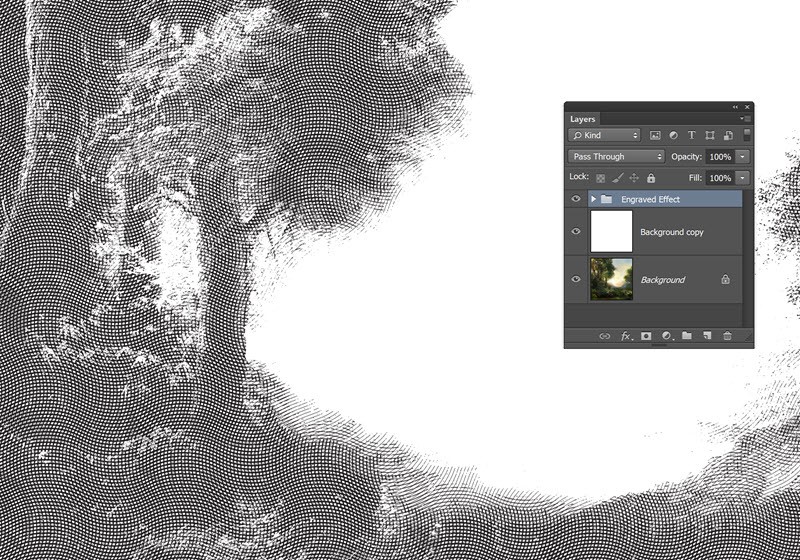
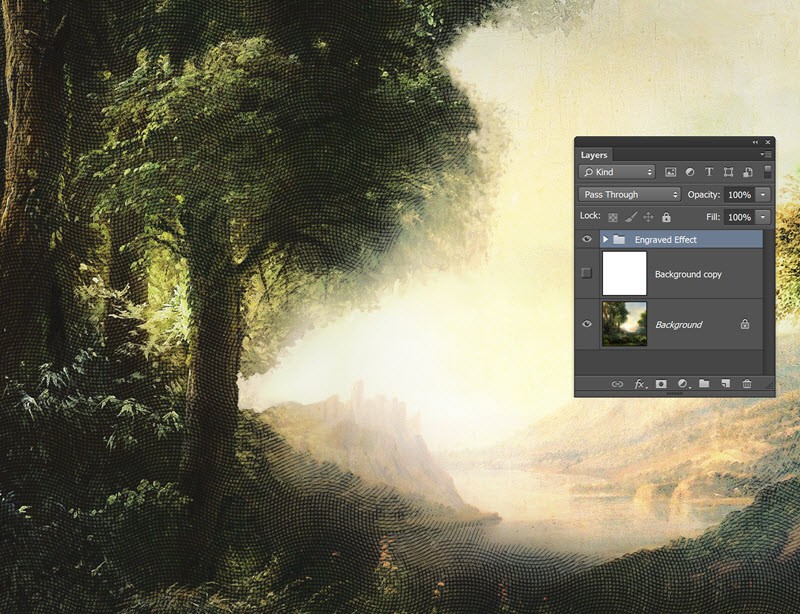
Ha lefuttatjuk, látjuk az eredményt, illetve a rétegpalettán a rétegeket.

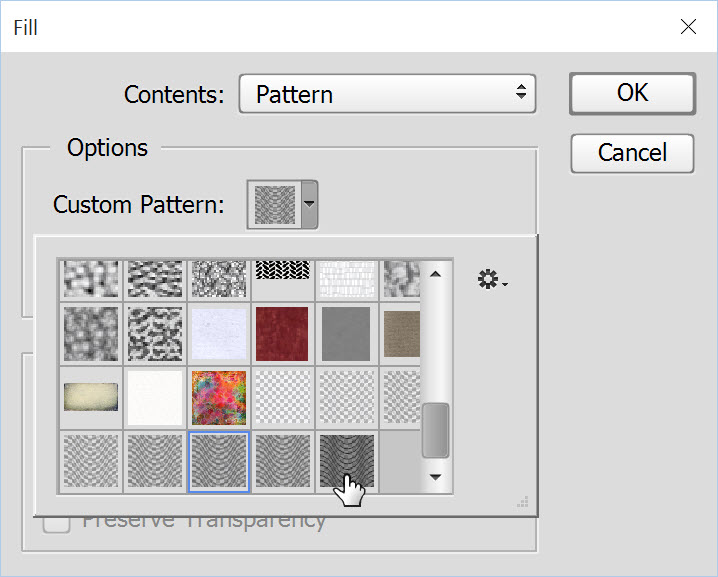
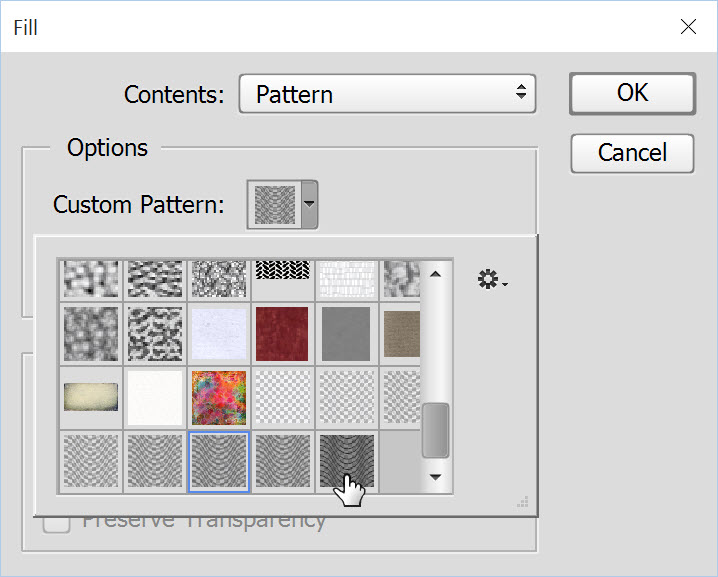
Nézzük, mi történt. Vannak különböző mintázatok, amikből összeáll a kép. Ezt az Edit → Fill-nél lehet is látni, ha a Pattern-re megyünk. Ha ezt töltöttük be utoljára, akkor legalul van.

Ki is próbálhatjuk, hogy hogy néz ki, ha az egyikkel kitöltünk egy papírt.

Különböző rétegeken különböző mintázatok vannak, amikhez maszk kapcsolódik. A maszkok az eredeti képből készülnek a threshold-dal. Mindegyik már értékkel, és mivel vannak átfedések, abból jön ki a minta. De ilyen maszkot készíthetünk luminosity mask-kal is. Ebben a cikkben is hasonlót csináltunk, csak nem ilyen mintázattal, hanem színekkel és textúrákkal. Az elv ugyanaz, csak itt más a minta.
A maszkokon mindig lehet változtatni, ha valamelyik részlete nem tetszik. Ebbe az action-be is belenyúlhatunk, ha így már meguntuk. A mintázat átlátszó, tehát csak a vonalak vannak, háttere nincs.

Kiszínezhetjük úgy, hogy minden réteghez választunk egy színt.

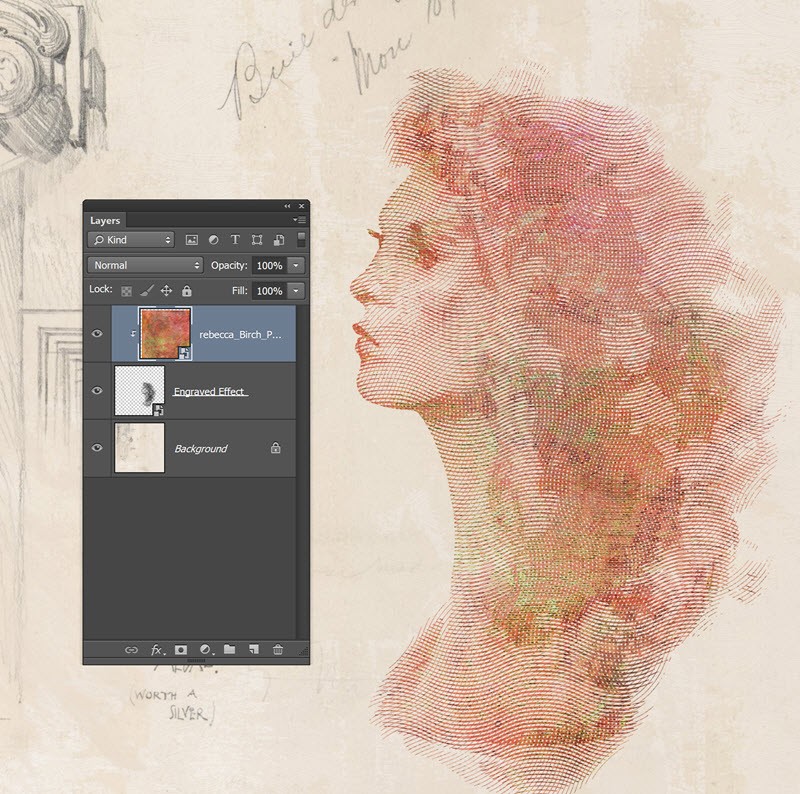
De tehetünk rá textúrát is.

Vagy alkalmazhatjuk az action-t egy scrapelemre, majd erre is textúra.

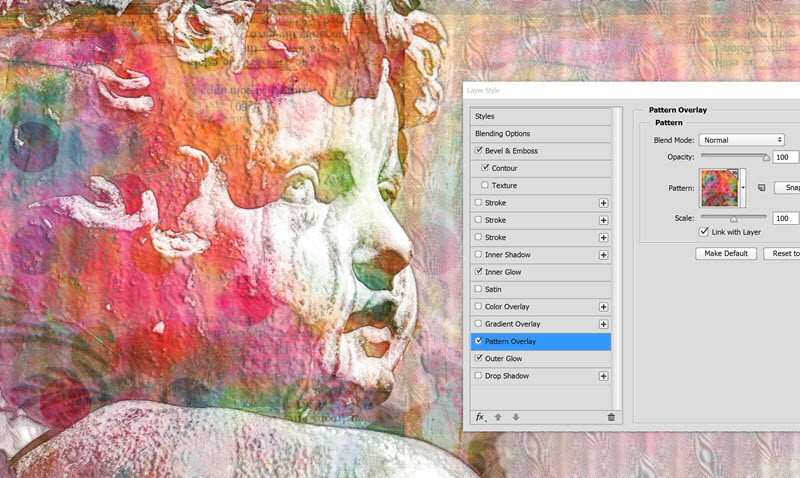
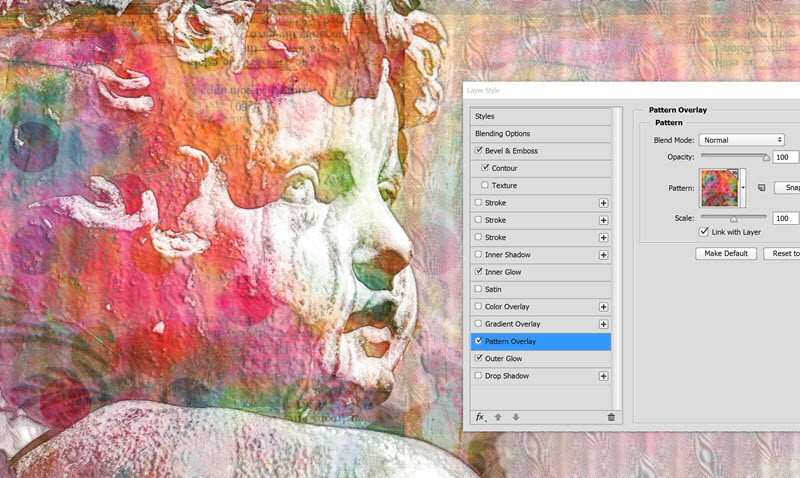
És tehetünk rá réteg stílusokat is.

Esetleg egy háttér?

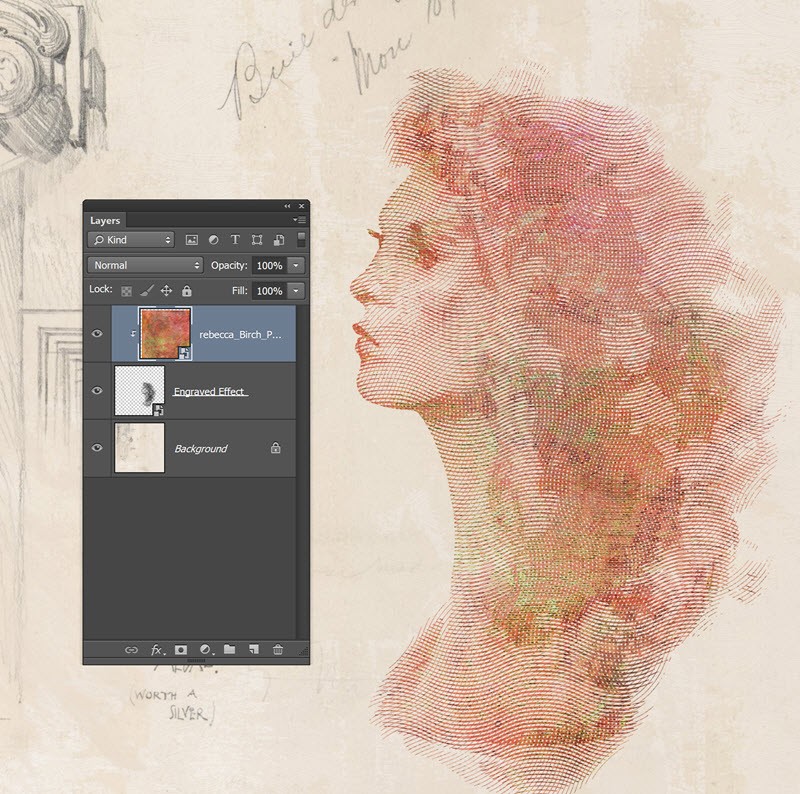
És ezt blendingeljük az eredeti képhez.

Próbáld ki, és variáld kedvedre:)