Szerző: Imre Krisztina | 2015. február 15. | Cewe Fotókönyv heti kihívás |
Technikai feladat volt, és nem is könnyű. Különleges, izgalmas oldalak érkeztek. Köszi, nzsuzsa a játékot:)
A héten az Oscraps boltjába szól az ajándékutalvány, van egy jó kis akciós fiús készlet:

És, aki nyert:
(tovább…)

Szerző: Imre Krisztina | 2015. február 12. | Photoshop tippek, trükkök |
A heti kihívásra egy korábbi cikk forgós trükkjét kell használni,most legyen egy másik érdekes megoldás, ami éppen nem forog, viszont robban:)
Azért még röviden visszatérnék a forgóshoz, lehet, hogy valaki még nem kezdett neki. Én ezt az oldalt készítettem:

A forgós rész ennek az elemnek a sokszoros torzítása volt:

a Filter → Distort → Twirl segítségével. Röbb réteg, más-más értékek, időnként blendingeltem is, így végül nem is lehet felismerni az alapot. Próbáld ki több elemmel, biztos érdekes forgások fognak kialakulni:)
És akkor nézzük az új trükköt.
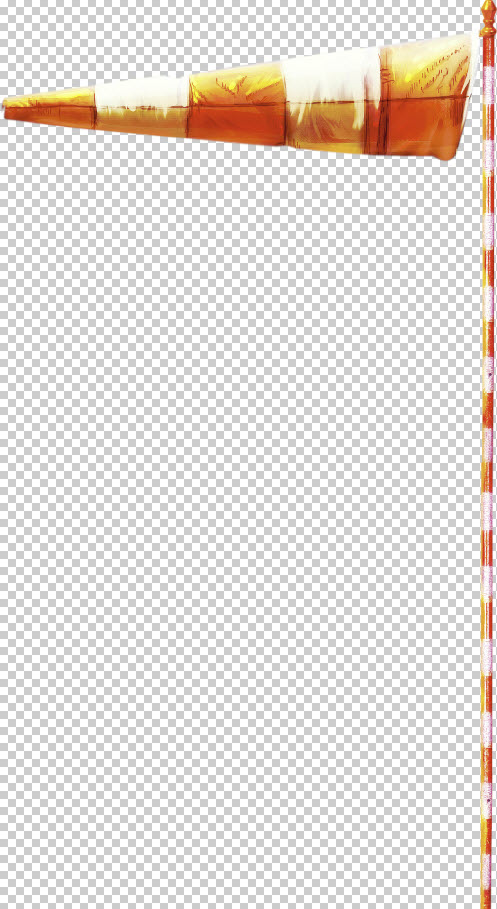
Alapkép:

Leginkább a labdát robbantanám, de valamennyire a kart is. Ehhez másolatok kellenek. Ki kell jelölni a szükséges részt, és rétegmásolatot készíteni belőle, például a CTRL+J-vel. A rétegmásolatot nagyíthatjuk, torzíthatjuk, úgy, hogy elegendő legyen az effekthez. Ezt előre nem biztos, hogy látjuk, de nem baj, mert később módosíthatunk rajta. Normálisan egy rétegmásolat is elég, de én a labdából készítettem egy nagyobbat, hogy messzebbre essen szét:)

A legfelső arra kell, hogy meglegyen az eredeti is, hisz az alatta lévőket nagyítottam és elmozdítottam. A felsőre egy fehér maszk kerül, az alatta lévő(k)re meg fekete.

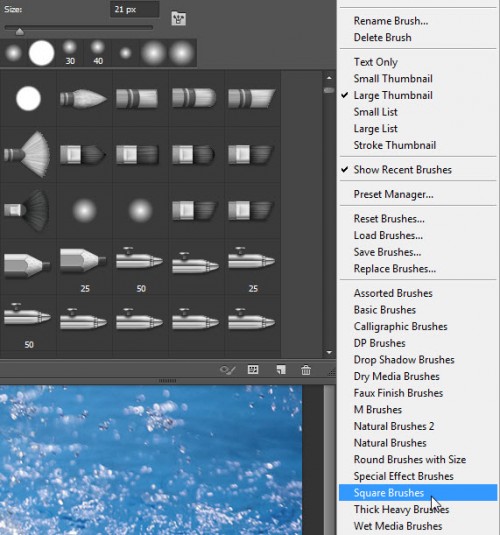
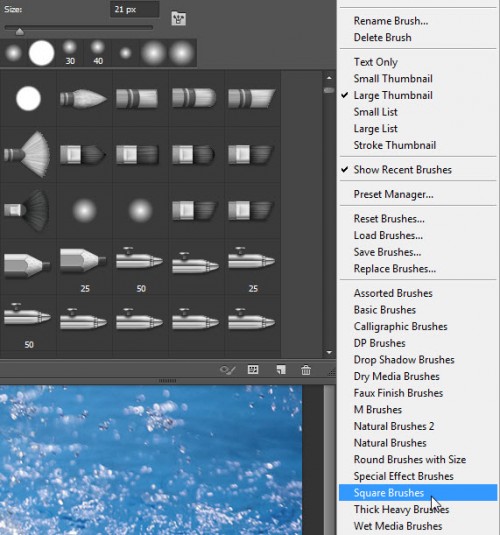
Választunk egy ecsetet, és négyzetessel próbáltam, ez van a Photoshop-ban is, csak be kell hívni. A Brush Preset palettán jobbra fent kis háromszögre kattintva látni, milyen ecsetek vannak. 
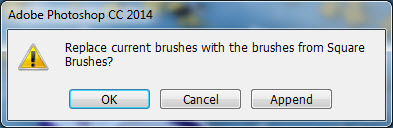
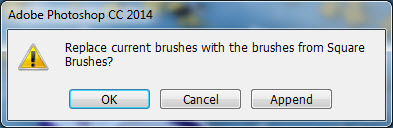
Megkérdezi, hogy hozzáadja-e a többihez (Append), vagy lecserélje (OK) erre a palettán lévőket.

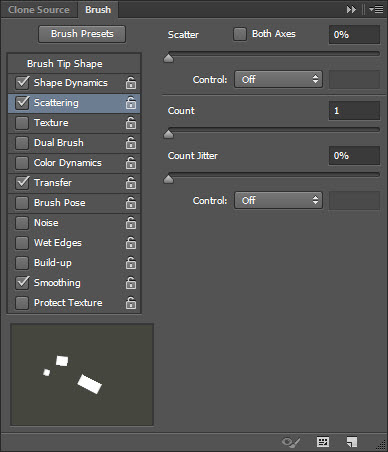
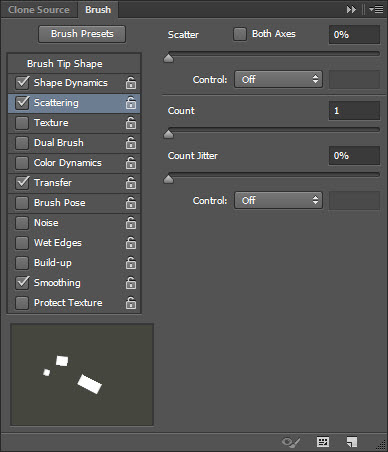
Érdemes pár ecsetbeállítást megadni, hogy ne szabályosak legyenek a négyzetek. Próbáljuk ki a maszkon, ha nem tetszik, History palettán visszalépünk, és újabb próba.

A festőszín fehér, mert a maszk fekete. Ha úgy tűnik, hogy nem elegendő a másolt rész, válasszuk szét a maszktól a közöttük lévő láncszemre kattintva, és módosítsuk tovább a réteget. Én még a Warp-pal húztam rajta, hogy még nagyobb legyen. A két fekete-maszkos rétegre rögtön tettem egy kis árnyékot, szerintem úgy látványosabb.

Ugyanígy dolgoztam a másik rétegen is. Már csak a legfelső réteg maradt, ami ugye az eredeti kép részletét tartalmazza. Ebből meg el kell venni valamennyit, hisz a pixelek egy része elment a helyéről. Ehhez először is az alapképből kell egy rétegmásolat, és azt a részt, amivel dolgozunk, eltüntetjük róla. Jelen esetben a kart és a labdát. Ezt lehet például a Clone Stamp Tool-lal, vagy kijelöljük, és Edit → Fill, majd ott a Content ablakban válasszuk a Content-Aware-t. Válasszuk azt a módszert, ami szebb eredményt ad.

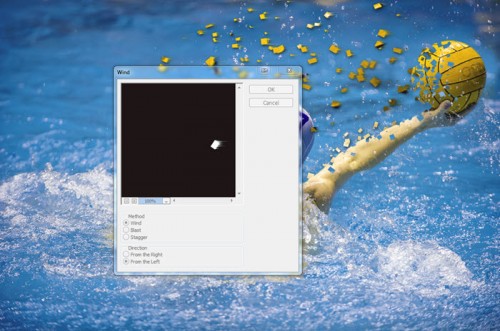
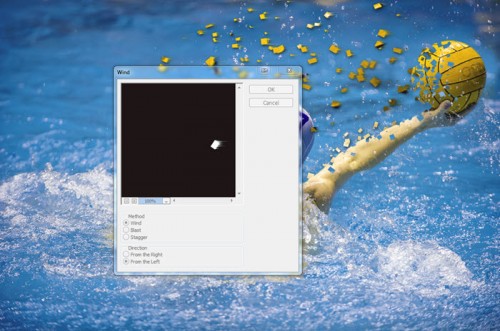
Ezután ugyanazzal az ecsettel eltüntetünk részeket. Még egy kicsit erősíthetjük a hatást, ha a rétegre (nem a maszkra) teszünk egy filter, mégpedig a Filter → Stylize → Wind-et.

A végeredmény nekem ilyen lett:

Ezt is kipróbálod? 🙂
Szerző: Imre Krisztina | 2015. február 9. | Cewe Fotókönyv heti kihívás |
Ha még nem ismernéd a minden hétfőn induló kihívás fontosabb tudnivalóit, itt olvashatod el.

Itt is vagyok a heti feladattal:)

nzsuzsa oldala:

És a feladat:
Nagyon tetszett Krissznek ez a cikke, rögtön ki is próbáltam. „Megforgattam” a fotót, az eredetit rámaszkoltam, több rétegben blendingelgettem. A háttér is forgatva van alatta.Ezt a módszert alkalmaztam a Briginek készült oldal hátterénél is. (Itt az alakokat körbevágtam)
Feladat: Legyen az oldalon/fotón valamilyen formában a forgás. Nem kötelező a tutort használni.
Jó kis technikai feladat, remélem, jöttök:)
Szerző: Imre Krisztina | 2015. február 8. | Cewe Fotókönyv heti kihívás |
Azt hiszem, ezt a témát mindenki kivétel nélkül szereti:) Sok zenét hallgatunk, ha valamelyik oldalon olyat fedezünk fel, amit nem ismerünk, azt meghallgatjuk, jobban belemélyedünk a szövegbe, aztán meg az oldalba foglalásba, szóval igazán kikapcsoló, élvezetes játék volt. Köszi, ritacica:)
A héten a Scrapbookgraphics a soros. Az ET Design vidám festős készlete nagy kedvezménnyel vásárolható meg.

És, aki nyert:
(tovább…)

Szerző: Imre Krisztina | 2015. február 5. | inDesign |
Ismét olyan feladat van a héten, amiben kiemelt szerepe van a szövegnek, így folytatjuk a szövegszerkesztést inDesign-ban. Már az első részből is sok dolgot megtanulhattunk, jöhet a következő lépés!
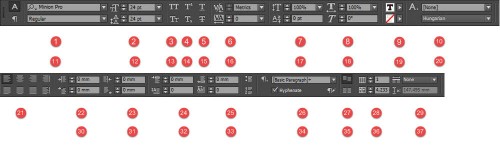
Ha a Text Tool aktív, az opciós eszköztárban választhatunk a Charachter Formatting Control  és a Paragraph Formatting Control
és a Paragraph Formatting Control  között, vagy használjuk a Character és Paragraph panelt. (Window → Type & Tables → Character/Paragraph) Ha nem a panelt nézzük, hanem az eszköztárat, akkor tulajdonképpen mindkét variációnál szerepel az összes beállítás, csak a sorrend más, ha valaki kis monitoron nézi, és nem férne el az összes.
között, vagy használjuk a Character és Paragraph panelt. (Window → Type & Tables → Character/Paragraph) Ha nem a panelt nézzük, hanem az eszköztárat, akkor tulajdonképpen mindkét variációnál szerepel az összes beállítás, csak a sorrend más, ha valaki kis monitoron nézi, és nem férne el az összes.
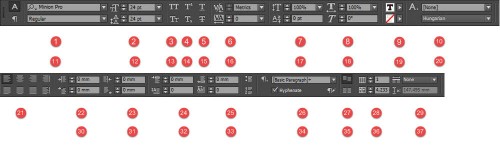
Aki a Photoshop-ot használja, annak nagyon sok ismerős beállítás van, és persze újak is. Szerintem a legtöbb egyértelmű, ami mégsem, azt érdemes kipróbálni:) Ez most tényleg csak nagyon alap, bőven vannak még lehetőségek, de valamivel csak el kell kezdeni, aztán majd jön a többi is. (kettőt elfelejtettem beszámozni, ott nincs szám)

1. Betűtípus
2. Betűméret
3. Nagybetűs
4. Felső index
5. Aláhúzott
6. Alávágás (betűpárok közti távolság növelése, vagy csökkentése)
7. Függőleges méretezés
8. Vízszintes méretezés
9. Kitöltés (szín)
10.Karakter stílus (ha van)
11. Betűstílus
12. Sortávolság
13. Kiskapitális
14. Alsó index
15. Áthúzott
16. Betűköz igazítás
17. Alapvonal eltolás
18. Döntés
19. Körvonal
20. Nyelv (fontos az elválasztás, és pl. az idézőjel miatt)
21. Igazítás
22. Bal oldali behúzás (a bekezdés összes sorát beljebb tolja)
23. Jobb oldali behúzás (ez is, csak a jobb oldalon)
24. Térköz előtte (előző bekezdéstől mért függőleges távolság)
25. Térköz utána (Következő bekezdéstől mért függőleges távolság)
– Lista ( jobb szélen legördülő menőben, Bullets and Numbering-nél választható)
26. Bekezdés stílus
27. Nincs sorigazítás
28. Oszlopok száma
29. Oszlopokat oszthatjuk többfelé
30. Első sor bal oldali behúzása
31. Utolsó sor jobb oldali behúzása
32. Iniciálé magassága (hány sor)
33. Iniciálé szélessége (hány betű)
– Számozott lista
34. Elválasztás
– Törli a formázást
35. Van sorigazítás
36. Oszlopok közti térköz mértéke
37. Vízszintes kurzor pozíció
Lehet, hogy nem fogjuk ezt mind használni, de jó, ha tudjuk, mi mire való. További cikkekben a fontosabb dolgok még részletesen előkerülhetnek.
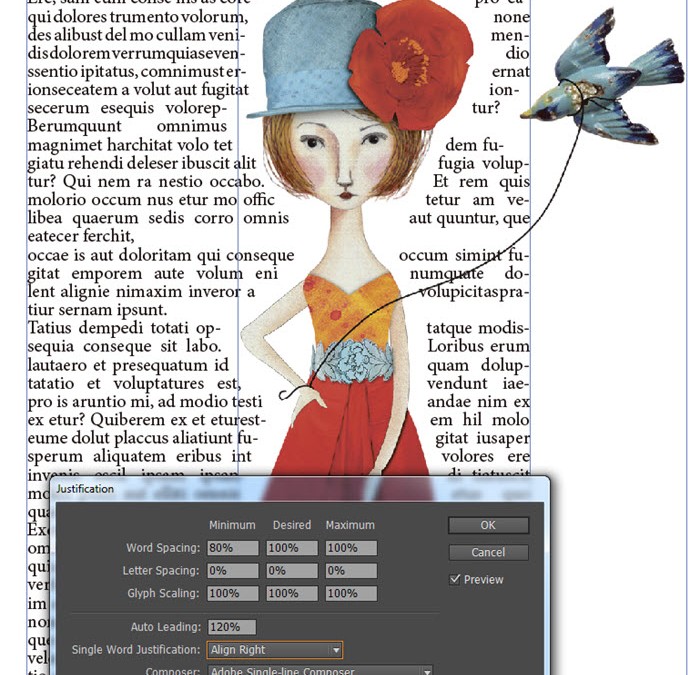
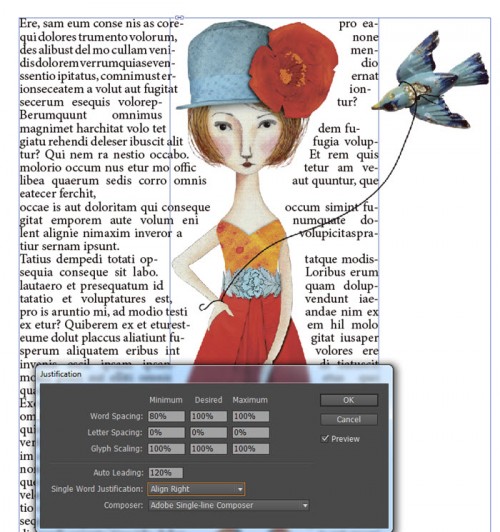
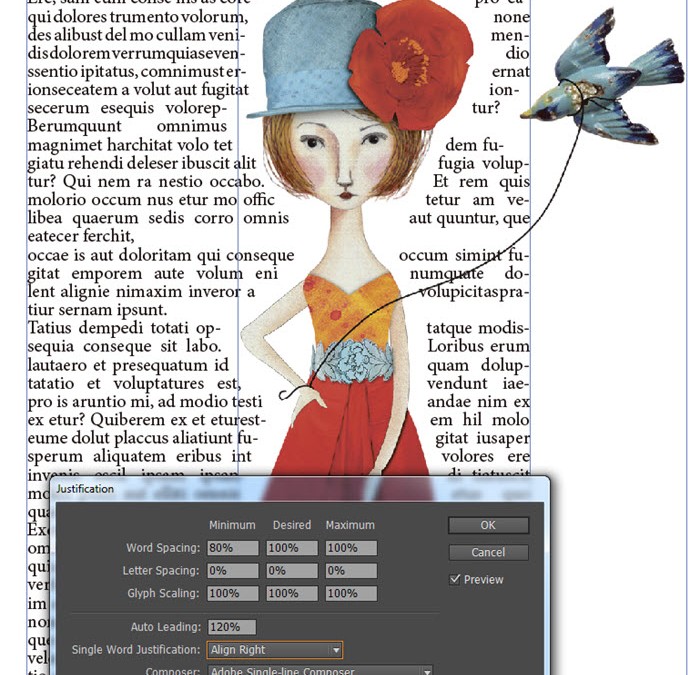
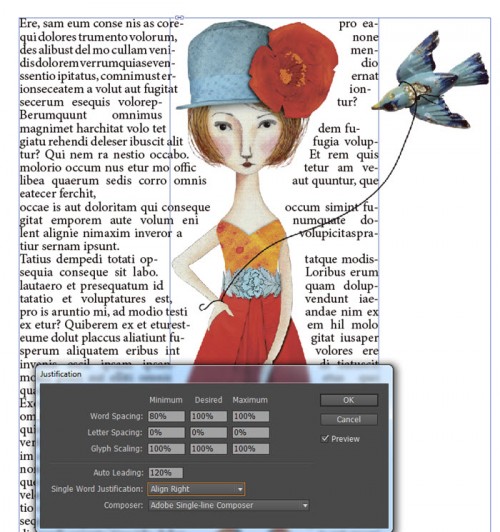
A sorkizárás rengeteg problémát szokott okozni, sokszor nagyon rondán tudnak kinézni a sorok. Ennek javítására használhatjuk a Justification ablakot, amit az opciós sor menüjéből érünk el. (fent jobb oldalt, kis háromszög) A szöveget jelöljük ki, vagy csak kattintsunk a text eszközzel a szerkeszteni kívánt bekezdésbe. majd módosítsunk az értékeken. Ha a Preview be van kapcsolva, rögtön látjuk a módosítás eredményét. A Word Spacing a szavak közti távolság beállítására való. A Desired a kívánt távolság, ez nem csak a sorkizárt, hanem a nem sorkizárt részekre is vonatkozik. A betűtávolsággal és a karakterméretezéssel lehet, hogy csak rontunk a dolgon, mert vagy a szavakban lévő betűk közötti távolságot húzza szét, vagy magát a karaktert.

(tovább…)