Nem hinném, hogy van valaki, aki ne ismerné, és legalább gyerekkorában ne nézte volna kerekedő szemekkel ezt az igen egyszerű, de annál látványosabb játékot. A lényege, hogy egy csőben szimmetrikusan elhelyeznek tükröket, ami megsokszorozza a benne lévő apró csillogó kis tárgyakat. A kaleidoszkóp mozgatásával végtelen, és szebbnél szebb variáció jeleníthető meg.
Valami hasonló hatást Photoshopban is el lehet érni, és ezzel nagyon izgalmas képeket alkothatunk.
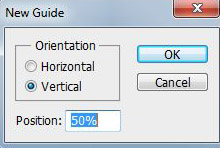
Első lépésként válasszunk egy fotót, majd vágjuk szabályos négyzet alakúra. Ezt úgy tehetjük meg a legegyszerűbben, hogy a Crop eszközzel úgy húzunk, hogy közben a Shift-et nyomva tartjuk. Ha ez megvan, akkor behúzzuk a vízszintes és függőleges felező vonalat. Ha van GuideGuide pluginunk, akkor azzal, ha nincs, akkor a View>New Guide> és ott egyszer a vízszintest, egyszer a függőlegest választva 50%-ot írunk be. Nem árt a jobb szélére is húzni egyet, és ne felejtsük el, hogy a View-nál a Snap legyen bepipálva. Akinek az utóbbi két mondat kínainak hangzik, az olvassa el az erről szóló cikket.

Ha ez megvan, a lasszó eszközzel készítünk egy háromszögű kijelölést. Gyakorlatilag mindegy melyik részen, én most a jobb felsőt választottam. A Snap azért kell, hogy pontosan a sarokpontokhoz rudju illeszteni a kijelölő eszközt.
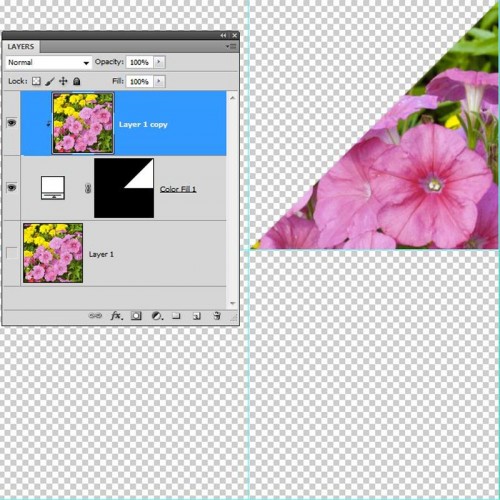
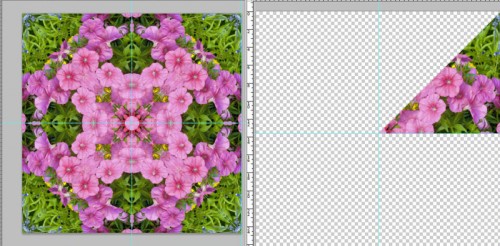
Nyitunk egy Solid Color korrekciós réteget, ami fehér legyen, a fotóból egy rétegmásolat, amit legfelülre teszünk, és vágómaszkot készítünk. Most így fog kinézni.
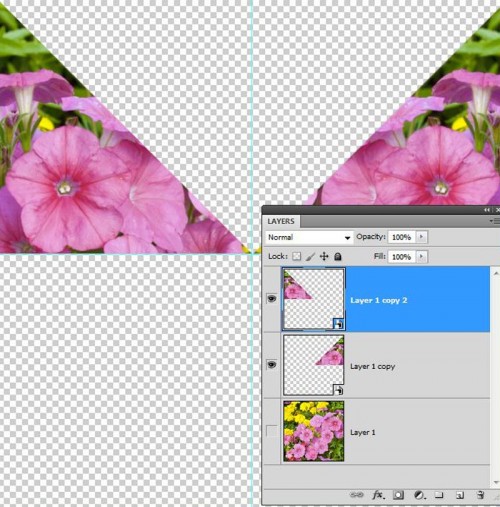
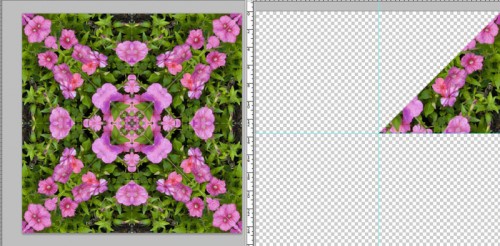
Két felsőt kijelöljük, és Smart Objectet készítünk belőle. (Jobbklikk, és megjelenik a lehetőség) Ctr+J-vel ebből egy másolat, majd az Edit > Transform > Flip Horizontal-t választjuk. Ekkor így néz ki.
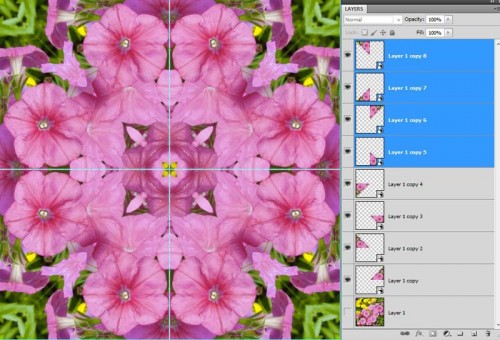
Most ezt a két szeletet kijelöljük, és ráhúzzuk a paletta alján a New Layer ikonra, hogy megduplázzuk. A Photoshop CS6-ban ezt már a Ctrl+J-vel is meg lehet csinálni. Itt függőlegesen fogjuk tükrözni, de figyeljünk, hogy a középpontot vigyük a segédvonalak találkozásához, vagyis az oldal közepére. Ha ez is megvan, akkor már a négy réteget duplikáljuk, és ezt 90 fokban elforgatjuk. Ekkor így néz ki.
Már ez is nagyon jól néz ki, de próbálkozhatunk más formákkal is, mintha „megráznánk a csövet”. Ezt azért tehetjük meg, mert Smart Object-ben dolgoztunk. Mivel így másoltunk, ha az egyiken változtatunk, az a többin is módosul. Erről már volt szó többször is. Ha olyan feladatunk van, hogy ezt nem szeretnénk, akkor a Layers > Smart Object >New Smart Object via Copy-t kell választanunk. Nekünk most az előzőre van szükségünk. Tehát duplaklikk a Smart Object kis ikonján, majd ott a mozgató eszközzel változtatunk a képen. Ha nyomunk egy Ctrl+S-t, vayis mentünk, a változás azonnal megjelenik a kaleidoszkópon is. Mutatok két variációt ugyanabból a képből:
És hogy mire lehet használni? Ez már csak a kreativitásunkon múlik:) Például készíthetünk belőle pattern-t papírhoz. Ebből a fotóból:
ez lett:
Elmentettem pattern-nek, majd kitöltöttem vele egy scrap méretű üres doksit. Némi pacázás, és a minta 45 °-os elforgatása után, így néz ki:
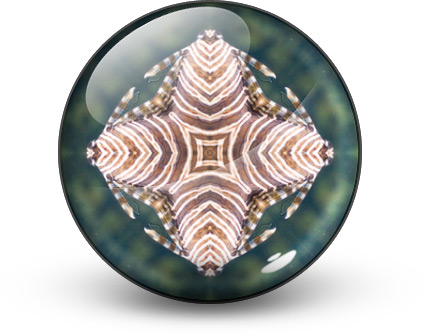
Készíthetünk belőle díszítő gombot is.
 Aztán ez annyira megtetszett, hogy még csináltam egy csomót. A kaleidoszkóp lépéseiből készítettem egy action-t, így az gyorsan ment. Bármilyen fotó jó hozzá, talán leginkább szín alapján érdemes választani. Ebből a fotóból:
Aztán ez annyira megtetszett, hogy még csináltam egy csomót. A kaleidoszkóp lépéseiből készítettem egy action-t, így az gyorsan ment. Bármilyen fotó jó hozzá, talán leginkább szín alapján érdemes választani. Ebből a fotóból:
lett ez:
 Vagy ebből a nem túl éles képből:
Vagy ebből a nem túl éles képből:
ez:
 A végén összejött 10 gombocska, gondoltam megosztom:) A képre kattintva, vagy a galériából letölthető. Persze azért nagyon remélem, hogy kipróbálod!:)
A végén összejött 10 gombocska, gondoltam megosztom:) A képre kattintva, vagy a galériából letölthető. Persze azért nagyon remélem, hogy kipróbálod!:)
















Aztaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa! Ez szuper!!!!
Kipróbáltam! Állati jóóóó!
Ez nagyon jól néz ki! Az action nem letölthető? 🙂
whetuu:)) és akkor mit csinálsz te?:)) Egyébként az a baj az actionnal, hogy nekem is csak azonos méretű fotókon dolgozik, így nem biztos, hogy jó lenne neked. De 5 percnél semmiképp nem több megcsinálni:)
Hú de klassz.Ki fogom próbálni, kár, hogy nem tudom, hogy kell gombot csinálni.
Krisssz, fantasztikus vagy! Nagyon tetszik!