Tulajdonképpen eszembe sem jutott volna, hogy erről írjak, hogy miért lett mégis cikk, az majd a videóból derül ki, ahol egy sokkal érdekesebb technikát mutatok be. De ha már bélyeg, kezdjük az alapokkal.
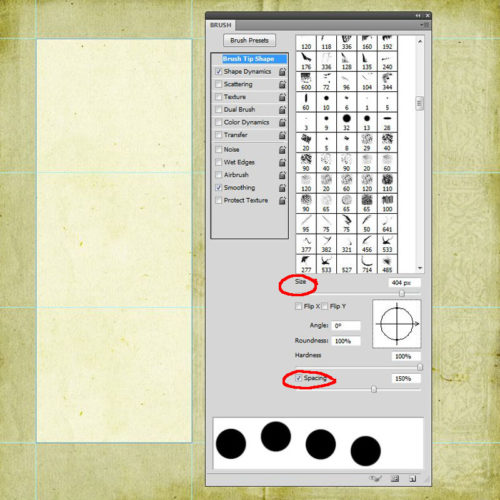
Méretezzünk be egy alapot. Én egy három fotóhoz valóval készítettem el, és rögtön egy vintage hátteret tettem rá, persze ez lehet egyszínű is. A vonalzó behúzása azért jó, mert akkor a felosztást biztosan pontosan fogjuk elvégezni. Ahhoz, hogy a bélyeg kinézetet megadjuk, bele kell radírozni a félköröket. Ehhez válasszunk egy szép kerek ecsetet, éles széllel. Az ecset méretét próbálkozással állíthatjuk be. A Spacing-gel azt határozzuk meg, hogy milyen távolságra legyenek egymástól a pöttyök.
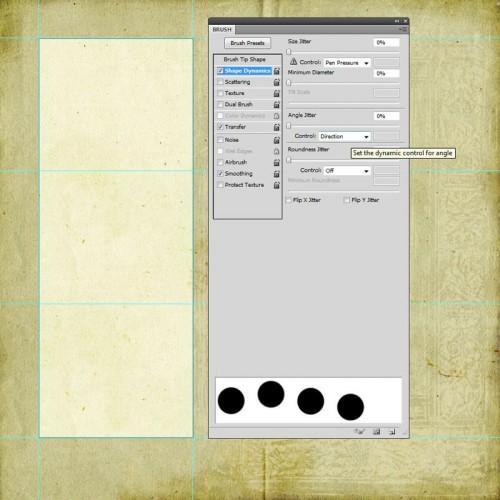
A Shape Dynamics-nál az Angel Jitter>Control legyen Direction, mert ettől fogja az ecset követni a path (görbe) vonalát.
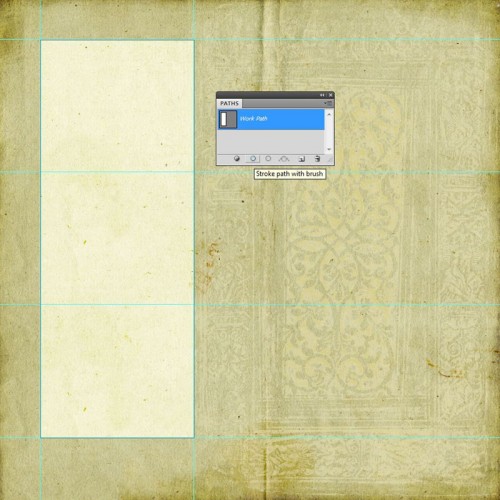
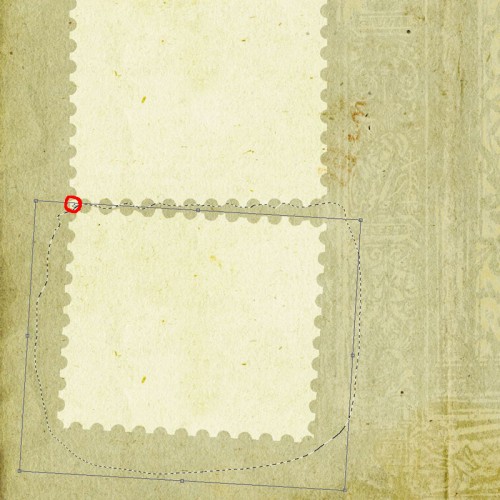
Most vagy a Rectangle Tool-lal húzunk egy path-t a bélyeg szélére, de megtehetjük úgyis, hogy a Ctr lenyomása mellett klikkelünk a rétegpalettán a kisképre, ekkor kijelölődik, majd a Path palettán alul balról a negyedik ikonnal a kijelölést path-ra alakítjuk. Ez most meg is jelenik a Path (Görbék) palettán.
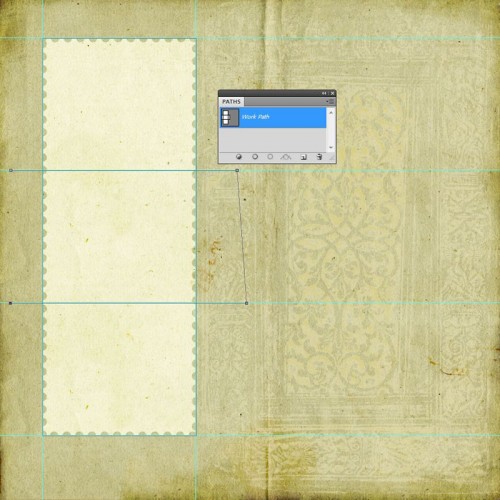
Mivel a radír eszközünk már be van állítva a fentiek szerint, semmi más dolgunk nincs, mint klikk balról a második ikonra, Stroke path with brush (Görbe körülfestése ecsettel), és szép kis bélyegkinézetű keretet kapunk. A két elválasztó vonalat a toll eszközzel rajzoljuk meg, egyszerűen csak odaklikkelünk, a kívül eső részen teljesen mindegy hogy hogy fordulunk vissza, hiszen ott nincs mit radírozni.
Én még az utolsó bélyeget kicsit „leszakítottam”, ehhez a lasszóval kicsit szabálytalanul kijelöltem, majd vagy az Edit> Free Transform (Szerkesztés>Szabad alakítás), vagy a Rotate (Forgatás) segítségével kicsit lefordítottam. Ehhez a középen lévő pontot a bélyeg széléhez kell vinni, hogy a forgatás onnan induljon.
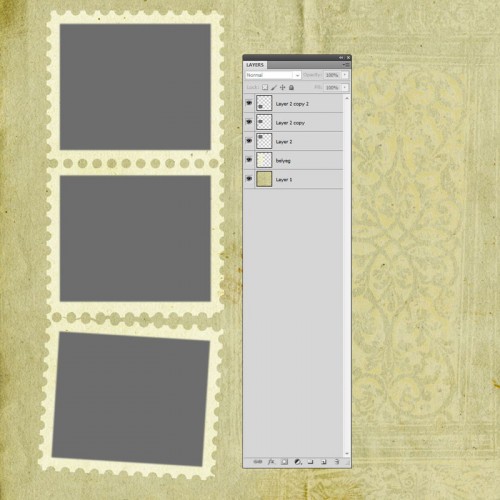
Készítsünk sablont a fotóknak. Ehhez egy új rétegen készítettem egy kijelölést pár px Feather-rel (Lágy perem), majd kitöltöttem valamilyen színnel. Ebből még két rétegmásolat, és a helyére mozgatjuk.
Pár prágai fotót választottam, kicsit módosítottam a hangulatán a vintage háttérnek megfelelően, tettem alá még némi árnyékot, és a végeredmény ilyen lett:
Készítettem belőle egy quickpage-et is, ha tetszik, a képre klikkelve letöltheted. Szándékosan nem tettem rá további díszítést, így tovább lehet alakítani.
Ezzel a módszerrel az a bajom, hogy többszöri próbálkozásra lehet csak eltalálni, hogy melyik az az ecsetméret, ami tetszik, és arra is kell figyelni, hogy a pöttyök közti távolság mekkora, illetve annak változtatásával kell megnézni, hogy hogyan a legszebb a sarkok kialakítása. Ez azt jelenti, hogy beállítom, stroke path, nem tetszik, visszalépek, megint ugyanez, egészen addig, míg nem tetszik, vagy meg nem unom:)
A videóban egy másik technikát mutatok meg, amivel ez sokkal jobban kontrollálható. Szó lesz benne egy dingbats-ről, ami tulajdonképpen egy betűtípus, csak nem betűk vannak benne, hanem kis ábrák, rajzok vagy akármik:) Nekünk egy sima pöttyre lesz szükségünk, ami több ilyen készletben is benne van, de hogy ne kelljen keresgélned, én ezt töltöttem le hozzá.












Ez de jó ötlet. 🙂 Én is mindig csak saccra, oda vissza játszadoztam, mire végre jó helyre kerültek a pöttyök.
Szuper cikk! Köszönöm szépen.
A layer effektes cikkedre pedig nagyon kíváncsi leszek. 😉
De jóóóó! Köszi, Krissz! 🙂 Sajna a videót még nem tudom megnézni, mert nem találom a fülhallgatót (alszanak a gyerkőcök…), de éjszaka majd nekiveselkedek újra! 😀
Nagyon tuti! használom is a köv. oldalamnál, majd jövök mutizni!
És igen!!! És működik és tök jóóóóó! Bizonyos okok miatt csak szombat reggel tudom közzé tenni. KÖSZÖNÖM!!!!!
Köszi Krissz!Már én is letöltöttem.Rengeteg cuccom van,de ezer éve vadásztam egy pecsétes bélyegre.Most megkaptam Tőled! Köszönöm!
Szuper cikk, köszi szépen. Én is várom a layer effectes cikkedet! 🙂
Nagyon tetszik ez a lecke, már pár napja felfedeztem, de csak most értem ide kipróbálni.
Nekem azonban valami nem sikerül. Ha írok a görbére (az egérmutató megváltozott, ahogyan a videón is volt) a vonal fölé teszi a pöttyöket, vagyis nem rá, hogy feleződnének a kis karikák. Nem tudom érthető-e a problémám. Mit rontottam el?
Eralilla! A videón kb. 2:03-nál van, hogy a character palettán mit kell ahhoz állítani, hogy odébb menjen a görbén. Ha az nem oldja meg, akkor lécci nyiss egy fórumot, és tegyél be egy monitorfotót, hátha azon jobban rájövök, mi lehet a gond.
Krissz! Köszönöm szépen! 1.40-ig jutottam csak el kb, mert ott már láttam, hogy nekem olyan a mintám, mint a videón. Próbálgattam, de sehogy sem sikerült, ezért nem is mentem tovább. (Ahogy néztem a videót, úgy próbáltam is ki.) Szóval most már sikerült, köszi. Legközelebb majd végignézem előbb, bocsika!
Krisssz nagyon szuper és megint megerősítetted, hogy jövőre PS-emnek kell lennie:-))) (és a hangerő is tökéletes, bírom a hangszíned is!)